ブログのテーマをページスピード改善対策でLuxeritasに変更しましたが、次の改善としてAMPの警告対策でアイキャッチ画像の幅を1200に変更する便利な方法を紹介します。Quick Featured ImageとSquooshを併用しますが?
はじめに
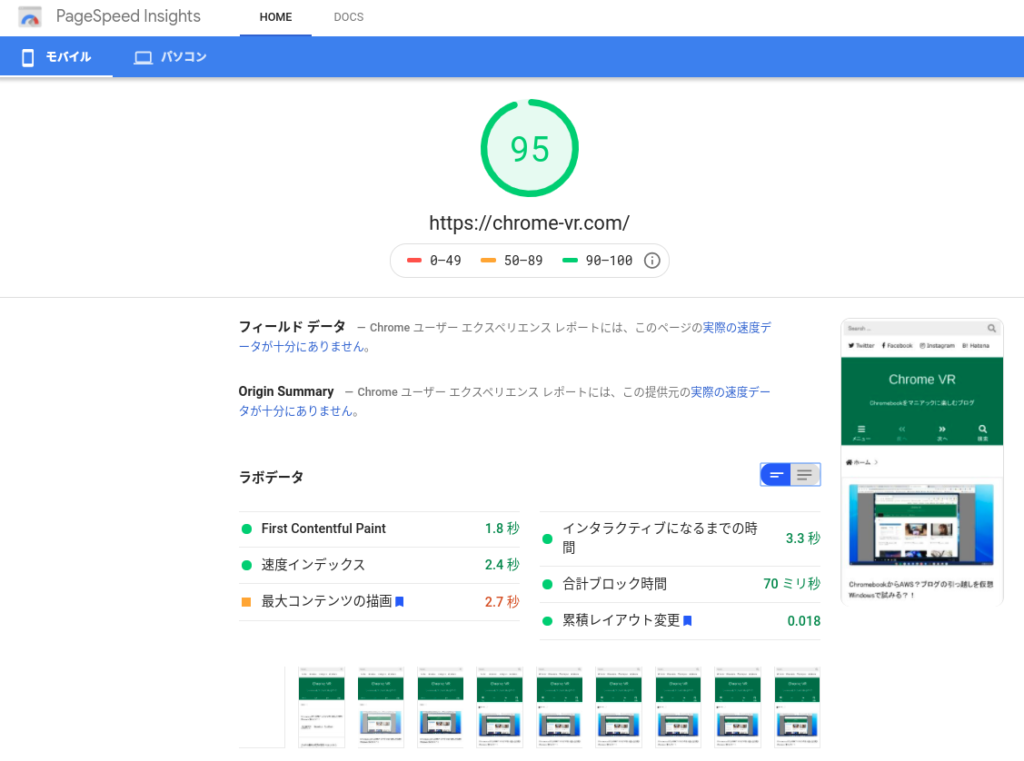
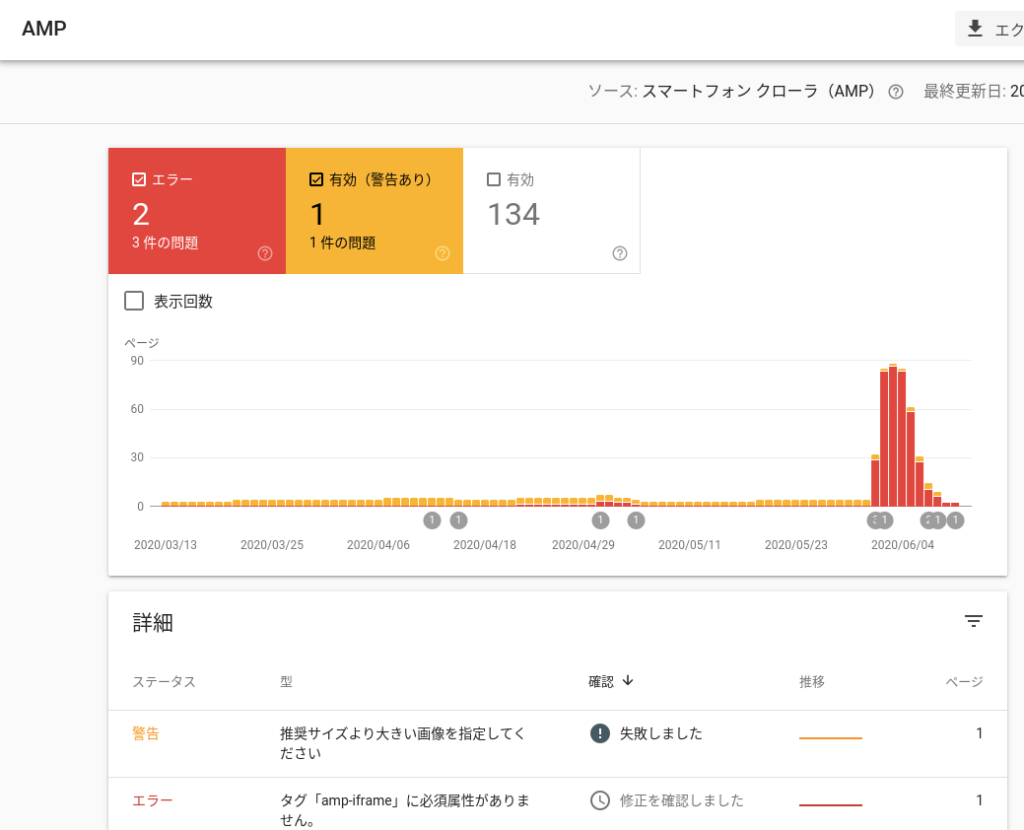
最近になって、Google Search Consoleで「ウェブに関する主な指標」が追加され、ページスピードで「良好」がゼロだったので、テーマを「Luxeritas」に変えて各種遅延読み込みや.htaccessによる高速化を施した結果、モバイルとデスクトップで95以上のスコアに改善できました。

Google Search Consoleにおける次の課題はAMPを「有効」に改善することですが、「エラー」に関してはGoogleから都度メールが届くのでリアルタイムに改善してきました。

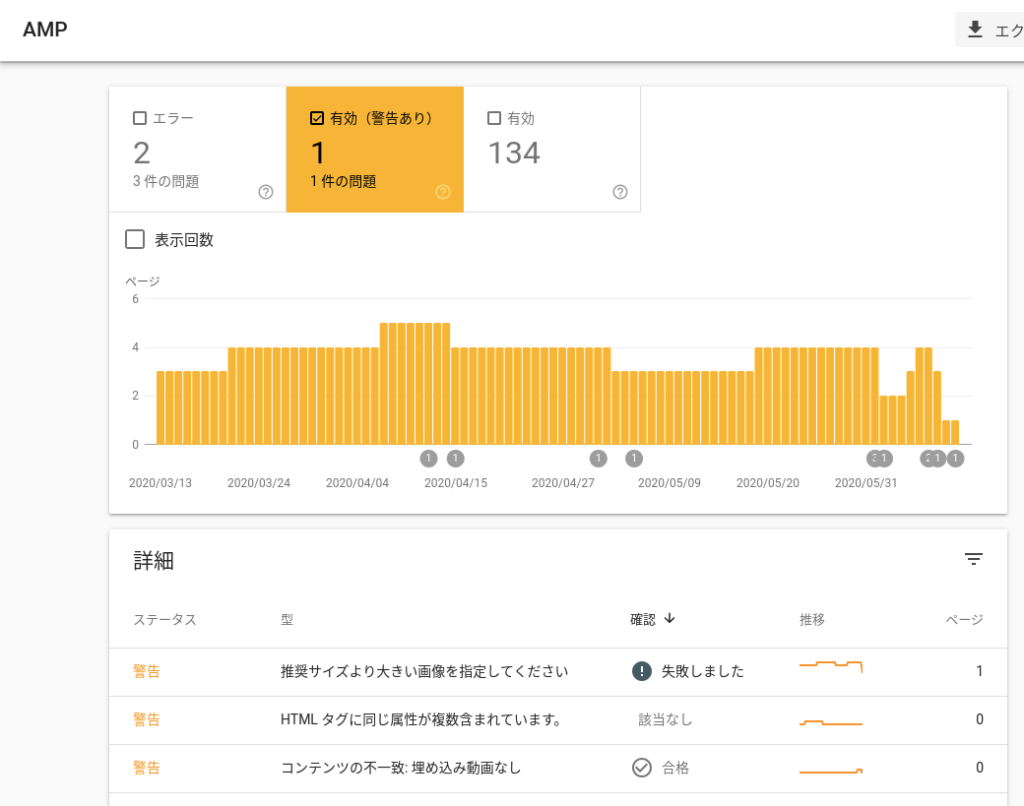
しかし、「有効(警告あり)」については過去から発生していましたが、従来は放置していました。

今回は対策がしにくい「推奨サイズより大きい画像を指定してください」の改善について調査した結果、アイキャッチ画像の横幅を1200以上にする必要があるとわかりました。
私の場合は、一括ではなく、個別に手作業で画像を変更する方が都合が良いので「Quick Featured Images」プラグインとWebアプリの「Squoosh」を使って行う便利な方法を紹介します。
Quick Featured Imageプラグインの使い方
日本語の「アイキャッチ画像」を英語では「Featured Image」と言います。Luxeritasでは今のところ各記事のトップにはアイキャッチは表示されないので、私の場合は、以下の記事を参考にして表示するようにしました。
2021/05/04 追記この機能は Ver.3.17.0~で追加された為、カスタマイズは不要になりました。「外観」→「…
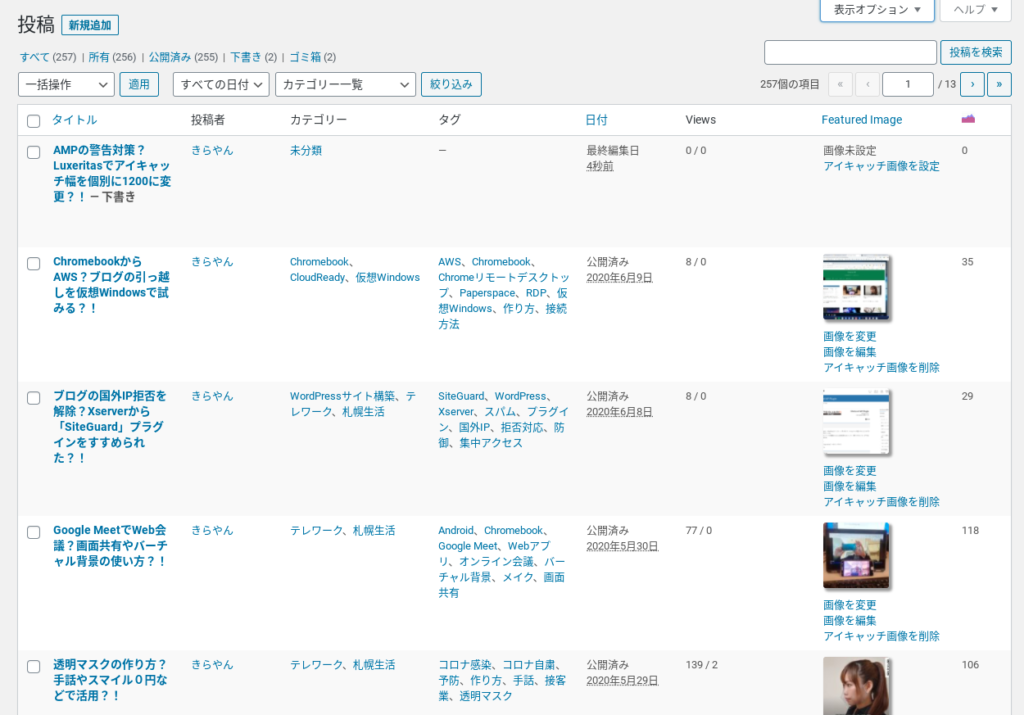
しかし、WordPress管理画面の「投稿一覧」にはアイキャッチ画像が一覧表示されないので不便に感じていましたが、「Quick Featured Image」プラグインをインストールすることで表示されるようになり便利になりました。
The time-saving solution for managing tons of featured image…
英語版のプラグインですが、日本語で普通に使えるのでオススメです。

一般的な使い方については以下の記事などを参考にしてください。
今回は、一括で変更する方法は使わず、個別にアイキャッチ画像の幅をWebアプリ「Squoosh」を併用して1200に変更する方法について紹介します。
一括で変更する方法、例えば、無料ロイヤルティーフリー画像サイト「Pixabay」などからダウンロードした一般的な画像を使って、カテゴリー別にランダムに一括でアイキャッチ画像を割り振るなどの場合は、以下の記事などを参考にしてください。
アイキャッチ画像の幅を個別に1200に変更
警告の該当記事を確認
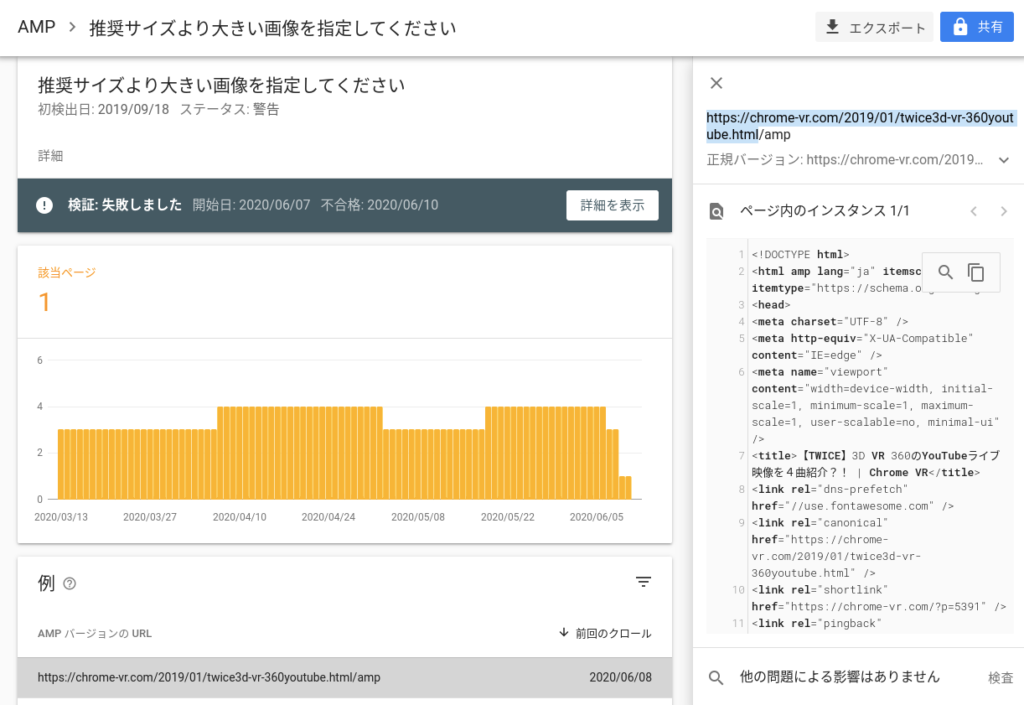
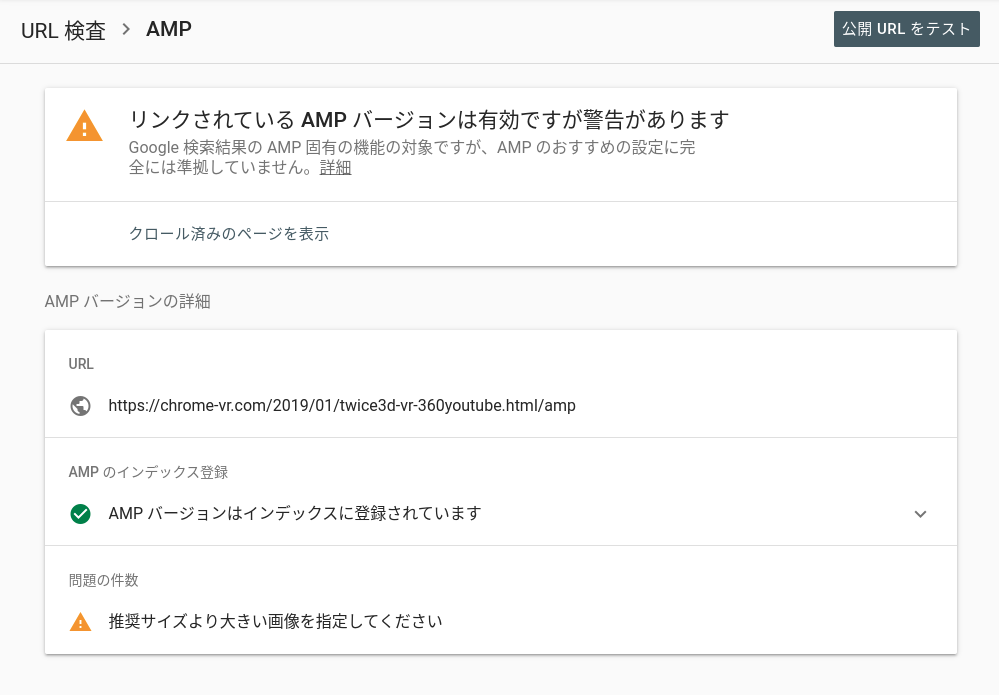
Google Search ConsoleのAMP画面で「有効(警告あり)」の「推奨サイズより大きい画像を指定してください」と警告されている個別の記事を確認します。

右上のURLをコピーして新規タブ上のURL窓に貼り付けて確認します。

この記事は最近になって、K-POP系のBloggerブログに昨年アップしていた記事をこのブログにインポートして301リダイレクトしたものです。
アイキャッチ画像が明らかに横幅が1200には満たないのがわかります。昨年まではアイキャッチ画像についてほとんど意識していなかったので、このようなことが発生しています。
従来の左右に余白を追加する方法
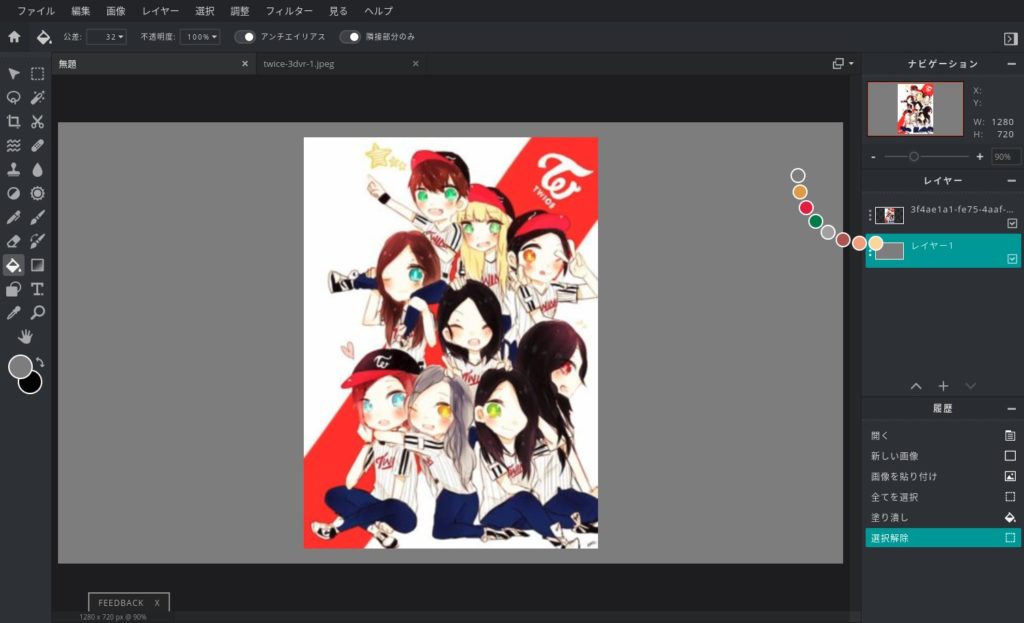
従来は以下のように「Pixlr E」などの画像編集Webアプリに読み込んで、左右に余白を追加して横長の画像にして使っていました。

今回は、Webアプリの「Squoosh」を使って縦横比を変えて横幅を1200にする方法を紹介します。
Webアプリ Squooshによる横幅1200化
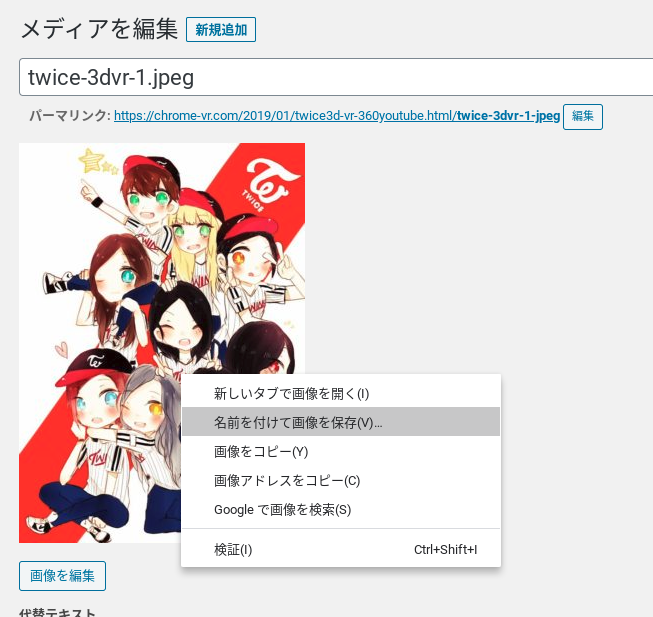
記事一覧で該当記事を検索します。

「画像を編集」をクリック。

画像を右クリックして「名前を付けて画像を保存(V)…」をクリックし該当画像を保存します。
以下のSquooshサイトに行きます。
Squoosh is the ultimate image optimizer that allows you to c…

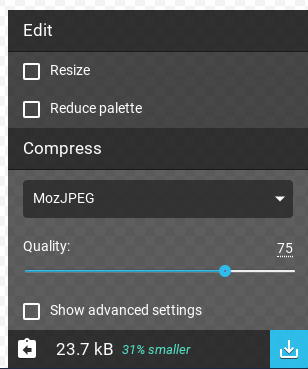
「select an image」をクリックし、該当画像を読み込みます。


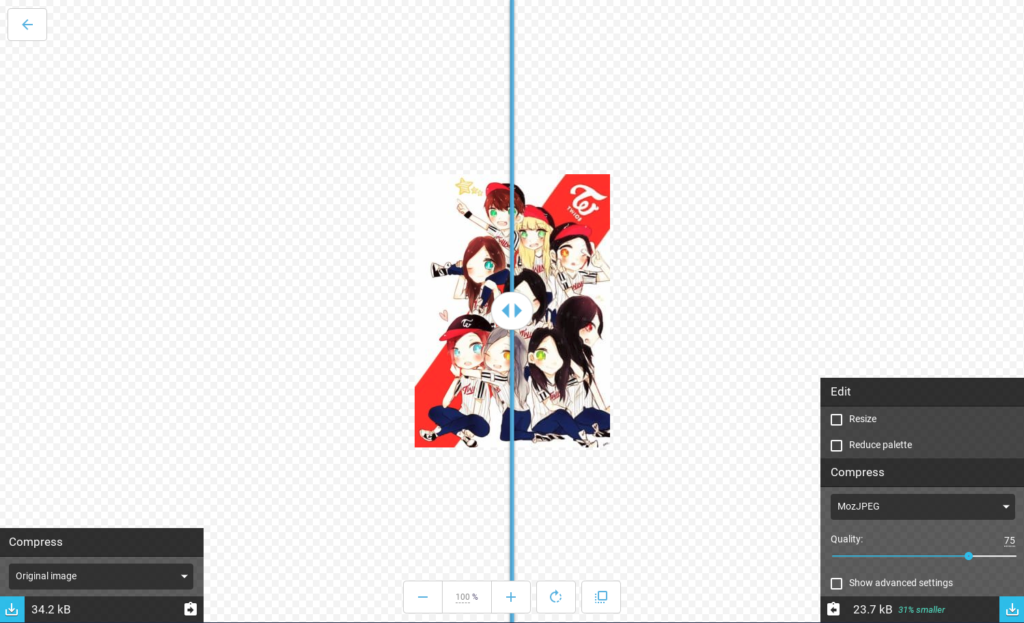
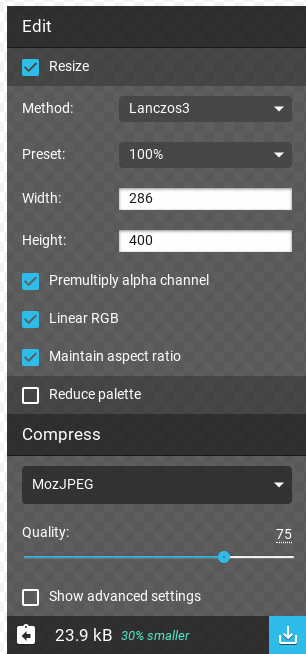
トップの「Resize」にチェックを入れます。

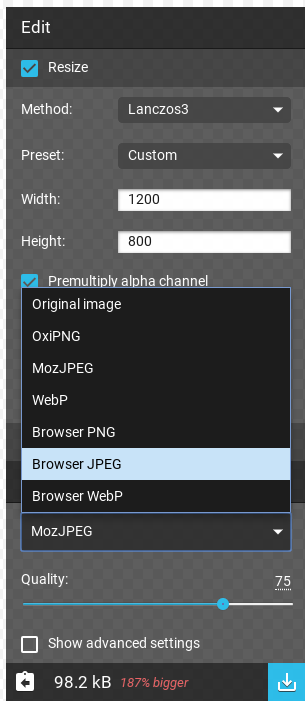
「Maintain aspect ratio」(縦横比固定)のチェックを外し、「Width:」に1200、「Hight:」に800 (任意)を入力し、「Compress」から「Browser JPEG」(任意)を選択します。

右下のダウンロードボタンをクリックして変更した画像を保存します。

当然ながら縦横比が横長になった画像になるので違和感を感じますが、アイキャッチ画像としては特に問題は無いのでこれを採用します。
左右に余白を追加する場合は、Pixlr Eなどの適当な画像編集アプリで幅1200以上の新規画像を開いて、該当画像をコピー/貼り付けして作成します。


記事一覧で従来のアイキャッチ画像を作成した画像に変更
記事一覧で該当記事を検索します。

「アイキャッチ画像を削除」をクリック。

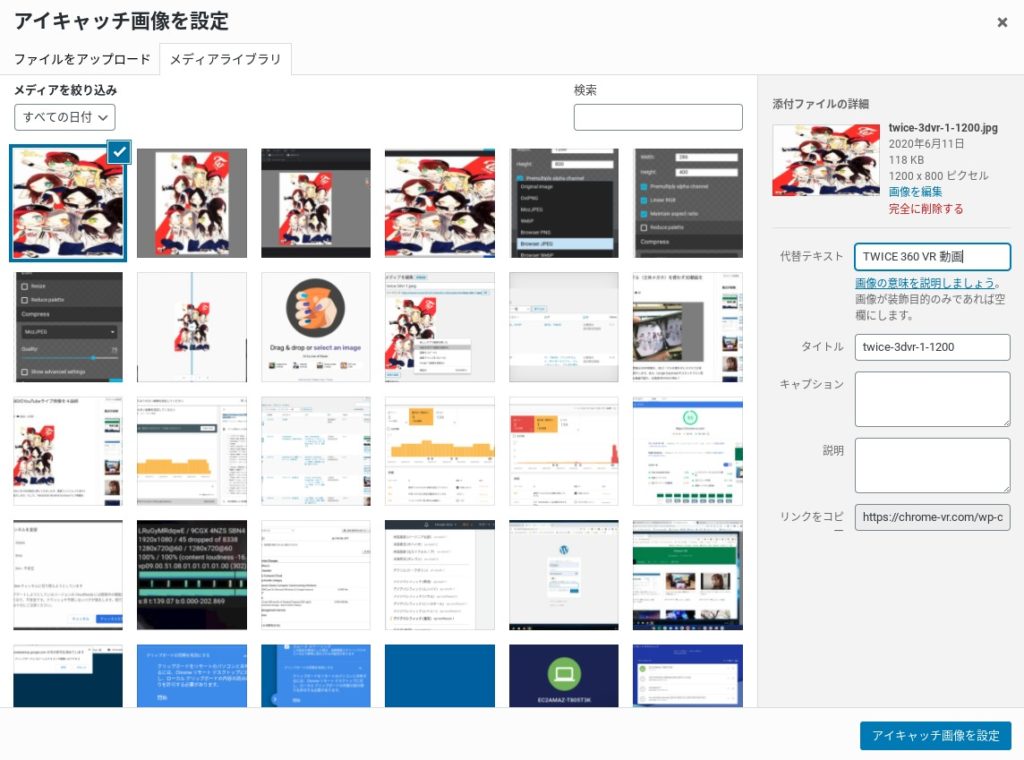
「アイキャッチ画像を設定」をクリックし、横幅を1200に変更した画像を読み込みます。

「アイキャッチ画像を設定」をクリック。

該当記事を確認します。

検索画面のサムネイルも確認します。

正方形にクロップされていますが、問題無いと思います。
以上で、Google Search ConsoleのAMP画面で「有効(警告あり)」の「推奨サイズより大きい画像を指定してください」に該当する記事のアイキャッチ画像の幅を1200に変更する方法の紹介を終わります。
Google Search Consoleで再検証を開始

右上の「新しい検証を開始」をクリック。

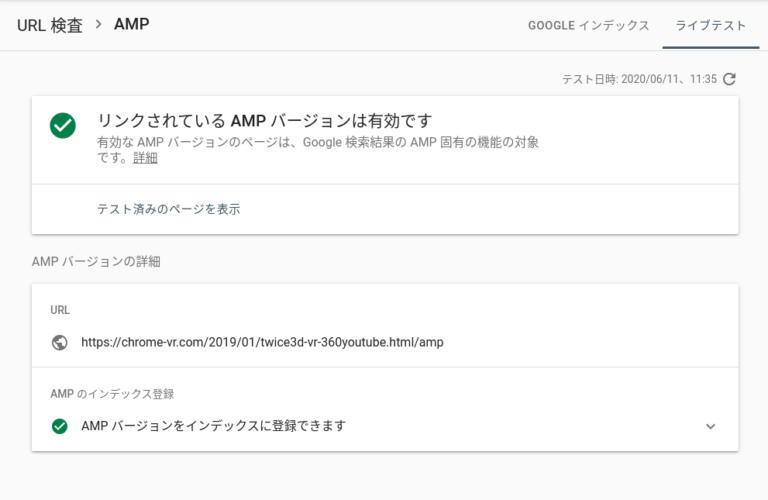
「検証: 開始」に変わるので、今後様子を見ます。すぐにテストしたい場合は、AMP画面の該当記事の右上の「公開URLをテスト」をクリック。


上記の画面になれば、今回の対策で警告が改善されました。
まとめ
従来は、このブログへの全体的なアクセスの90%近くがデスクトップからなので、モバイルのAMPからの広告収益は無視できる程度でしたが、最近になってAMPからの広告収益が急激に増加してきました。
Luxeritasに変更して、Adsense広告も遅延読み込みを行ってページスピードの大幅な改善に成功しましたが、一方で、AMPページへの自動/手動広告がまったく表示されなくなりました。
★ AMPページへの自動広告は部分的に表示されるようになりましたが、ブログカード(内部/外部リンク)に被って表示されるので、まだ不完全ですが・・・
現状ではこの原因は不明なので、引き続き調査する予定ですが、現時点でAMP広告の表示よりページスピードを優先するのは、短期的な収益より長期的なビジョンを考えた私の直感的な判断に過ぎません。
これはブログ管理者の立場に応じて判断すべきことなので、ケースバイケースで考えた方が良いと思います。
ではでは、きらやん