JK 360°VR作品2つにそれぞれホットスポットを追加して、テキストポップアップとGoogleマップコンテンツへのジャンプをテスト的に実装したので紹介します。ホットスポット座標の取得方法も?
はじめに
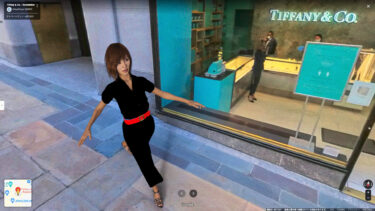
JK 3DCGで制作した3Dアイドルモデル画像をGoogleストリートビューから取得したパノラマ画像と合成して制作したJK 360°VR作品2つにホットスポット矢印を追加してシーン間を移動するテストを以下の記事で紹介しています。
JK 3DCGで作った3DアイドルモデルをGoogleストリートビューから取得した背景パノラマ画像と合成して制作した360°VR作品2つでテキストポップアップ(行き先表示)とシーン移動を試してみたので紹介します。はじめにG[…]
今回はインフォメーション・ホットスポットを追加してテキストポップアップと関連するGoogleマップ動画にジャンプする機能を実装してみたので紹介します。
ホットスポット座標を比較的簡単に取得する方法も紹介します。
JK 360°VR作品(札幌テレビ塔と時計台)
札幌テレビ塔の3Dアイドルモデル(Mizkey JK Salor)の中央にあるインフォメーション・ホットスポット(i)にマウスカーソルを移動すると「Mizkey JK Salor」がポップアップします。

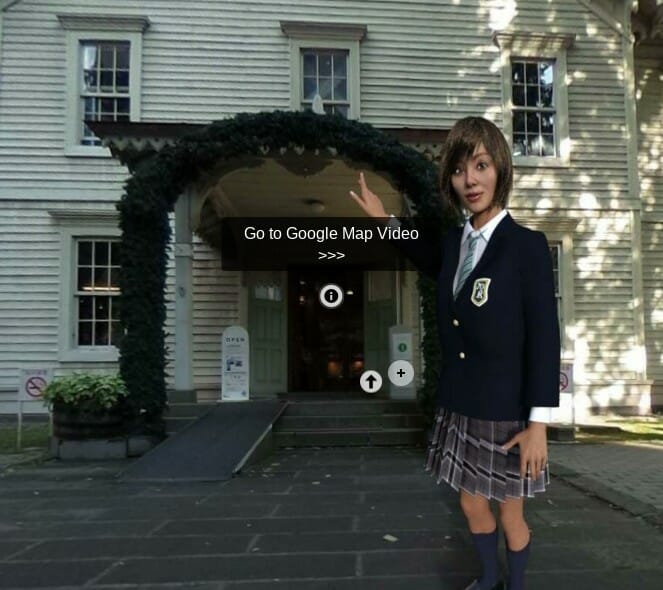
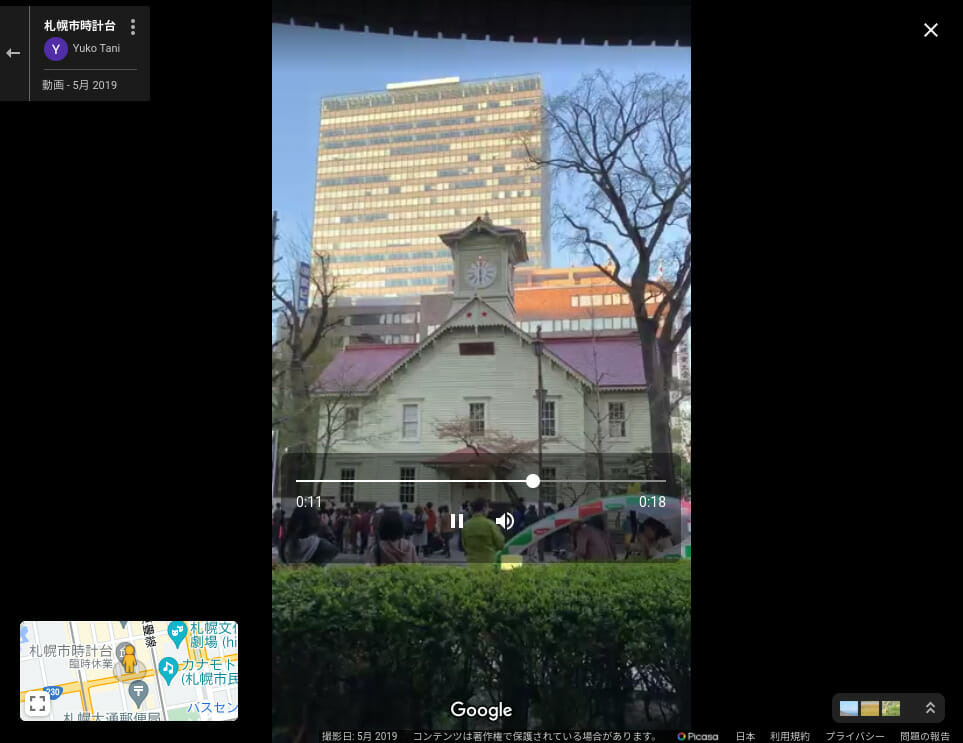
ホットスポット矢印をクリックすると札幌時計台のシーンに移動し、中央のインフォメーション・ホットスポットにマウスカーソルを移動すると「Go to Google Map Video >>>」がポップアップするので、クリックするとGoogleマップの札幌時計台の動画にジャンプします。


動画を再生すると時計台の鐘の音が聴けます。
JSONスクリプト
“panorama”のURLが化けているのでご自分の画像のURLに変更してください。
{ "default": { "firstScene": "tower", "author": "Mizkey JK & Ummy JK", "sceneFadeDuration": 1000 }, "scenes": { "tower": {"title": "Sapporo TV Tower","hfov": 110,"pitch":0,"yaw": 0,"type": "equirectangular","panorama": "https://leopalist-vr.com/wp-content/uploads/2021/08/mizkey-salor-sapporo-odori-tv-tower-1-.jpg","autoLoad": true ,"autoRotate": -2 ,"compass": true ,"northOffset": 120 ,"hotSpotDebug": true,"hotSpots": [ { "pitch": 0, "yaw": 0, "type": "scene", "text": "Sapporo Tokeidai", "sceneId": "tokeidai" }, { "pitch": 10.9, "yaw": 40.0, "type": "info", "text": "Mizkey JK Salor" }] }, "tokeidai": {"title": "Sapporo Tokeidai","hfov": 110,"yaw": 0,"type": "equirectangular","panorama": "https://leopalist-vr.com/wp-content/uploads/2021/08/ummy-blazer-sapporo-tokeidai-1.jpg","autoLoad": true ,"autoRotate": -2 ,"compass": true ,"northOffset": 0 ,"hotSpotDebug": true,"hotSpots": [ { "pitch": 0, "yaw": 0, "type": "scene", "text": "Sapporo TV Tower", "sceneId": "tower", "targetYaw": 0, "targetPitch": 0 }, { "pitch": 10, "yaw": -4.7, "type": "info", "text": "Go to Google Map Video >>>", "URL": "https://goo.gl/maps/pQKCuGtYy4pmCHr38" }] } }}以下のようにURLでChromeブラウザータブに表示します。JSONスクリプトは前回の記事とは別のファイル(sapporo-jk-debug-1.json)を作ってメディアライブラリにアップロードしています。
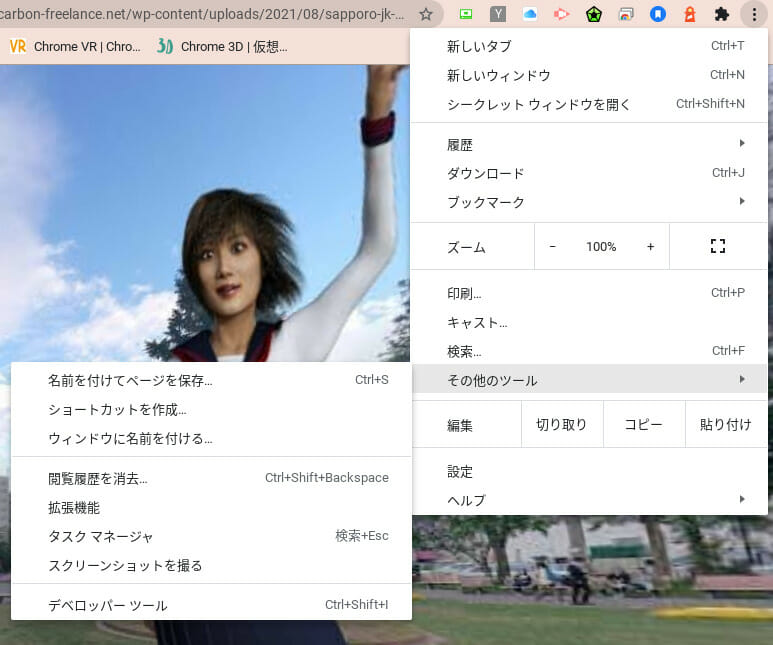
右上のスリードットメニューからデベロッパーツールを開きます。

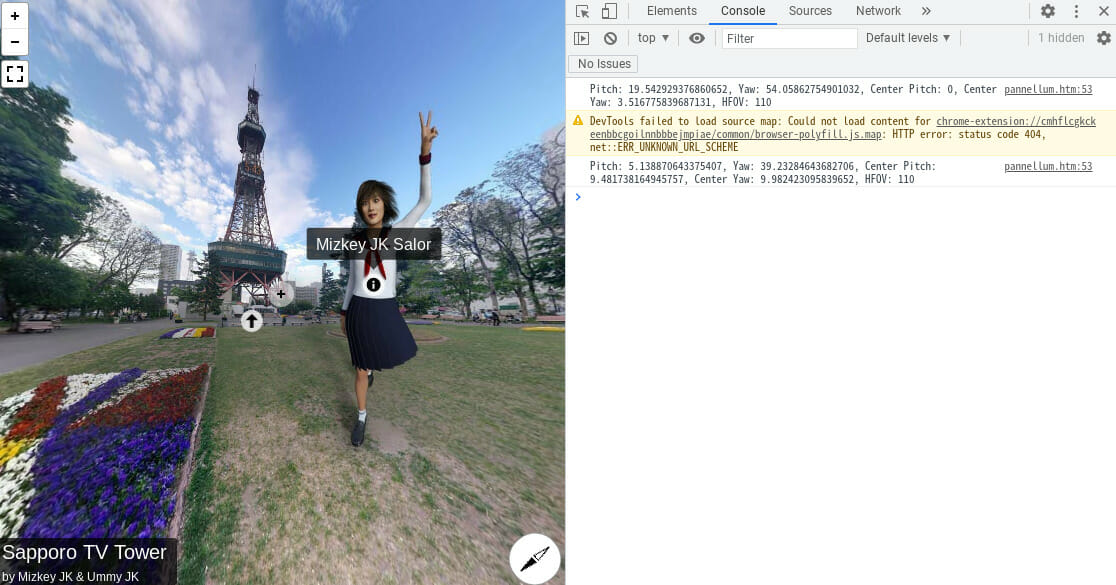
「“hotSpotDebug”: true,」がJSONスクリプトに挿入されているとデバッグモードになり、画面中央に「+」が表示され、マウスクリックした場所の座標を右のデバッグパネルの「Console」画面から取得できます。


(Console画面上の座標と上記の設定座標はスクリーンショットの都合により少々異なります)
Googleマップ動画へのジャンプ方法
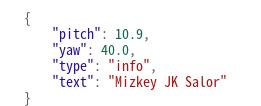
JSONスクリプトへの記述は以下です。

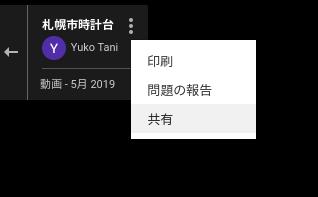
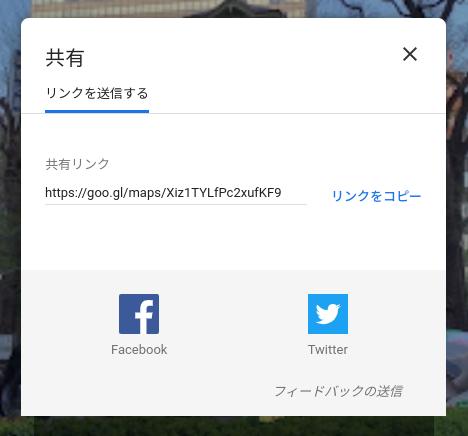
URLの取得はGoogleマップでジャンプ先の動画を表示して、「共有」メニューからURLを取得します。


(JSONスクリプトのURLと上記のURLはスクリーンショットの都合により異なっています)
まとめ
JK 360°VR作品2つ(札幌テレビ塔と時計台)をホットスポット矢印でシーン間の移動を可能にし、インフォメーション・ホットスポットでテキストポップアップとGoogleマップビデオへのジャンプ機能を実装したので紹介しています。
ジャンプ先は単なるURLなので、例えばYouTubeの360°VRや180°VRビデオへのジャンプや、あるいは別のシーンセットへのジャンプなどが可能なので、アイデアにより幅広い応用ができると思います。
Googleマップには室内の360°VRなどもユーザーから数多くアップロードされているので、これらを組み合わせればツアーなどの紹介を360°VRや静止画/動画で比較的容易に制作ができると思います。
ではでは、きらやん