Affinity Photo 2が40%オフで現在販売中なので、ダウンロード購入してMac mini Late2012にインストールし、DAZ Studioで制作中の3Dモデルの衣装テクスチャーを作成してみたので紹介します。10年前のMacでもサクサク使えたのでPhotoshop CCから移行できそうです。
はじめに
3DCG用に仮想Windowsで使っていたPhotoshop CCの3D機能が使えなくなるので、10年前に購入し4年前からは眠っていたMac mini Late2012を復活させて脱アドビCCプランを実行中です。
3DCG/VRによる美少女CG作品を制作するためにAdobeフォトプランに加入してPhotoshop CCを活用してきました。しかし、Photoshop CCの3D機能が廃止されSubstance 3Dに統合化されることにともない、仮想W[…]
今回は、新しい360°VRツアー作品に使う3D美少女モデルの衣装の柄をカスタマイズするために、衣装テクスチャーをフリー画像素材サイト「Pixabay」から無料ダウンロードしてDAZ Studioモデルに適用してみたので紹介します。
Pixabayからタータンチェック柄の画像をダウンロードする
Pixabayサイトに行きログイン(私の場合はGoogleアカウント)します。
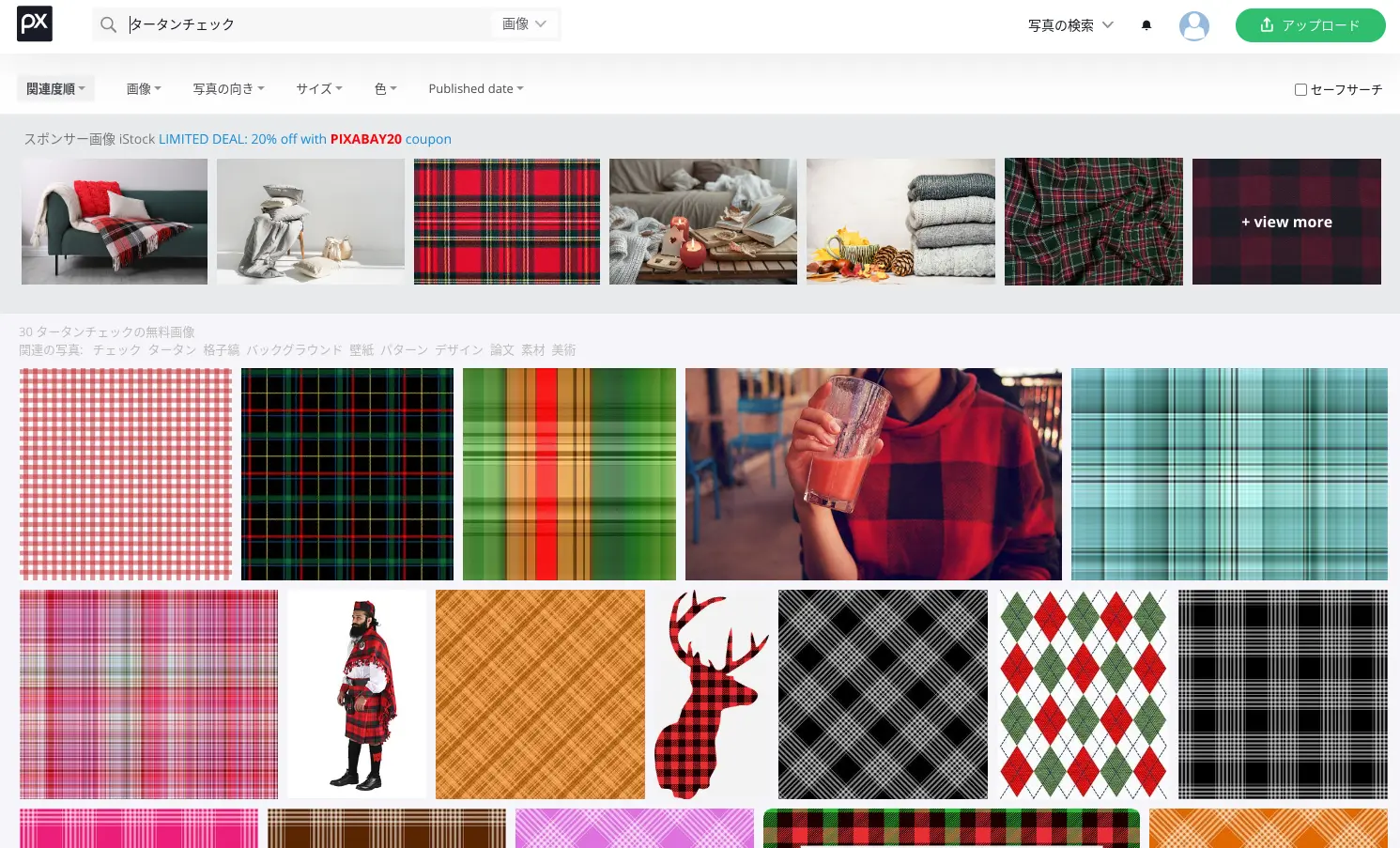
検索窓に「タータンチェック」と入力し検索します。

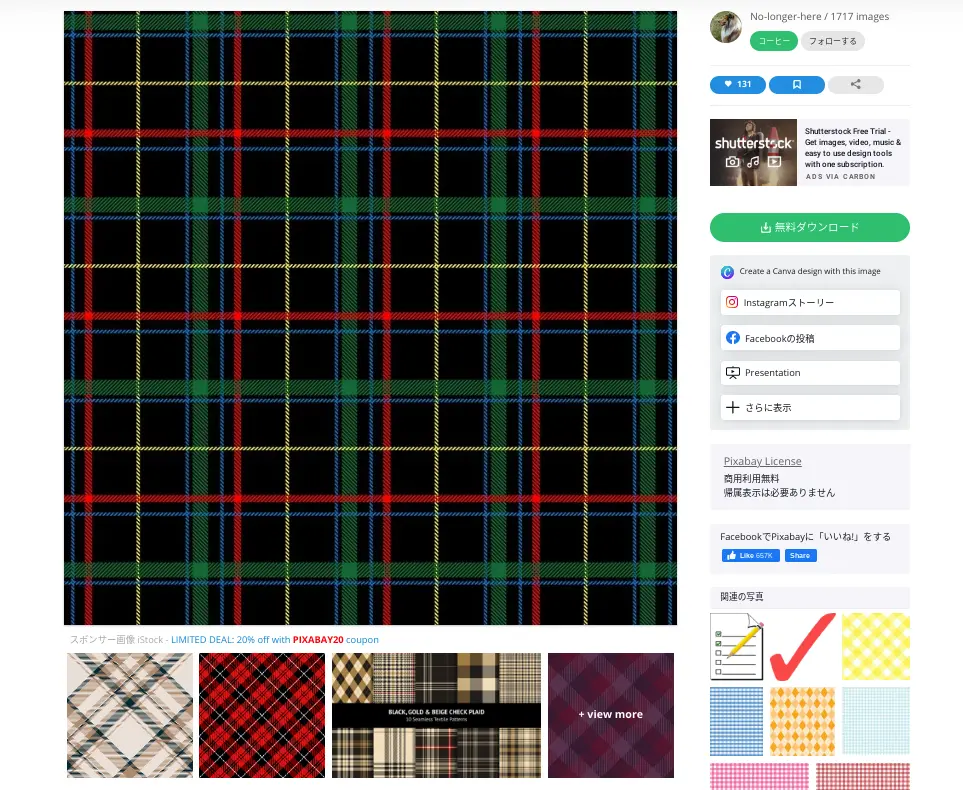
無料画像の2番目をクリック。

「無料ダウンロード」をクリックし、3500×3500 JPG を選択してダウンロードをクリックします。

Affinity Photo 2 をダウンロード購入しMac miniにインストール
以下のサイトからダウンロード購入しました。2022年11月20日時点で40%オフの6,600円で購入できましたが、1ヶ月の無料トライアルも可能です。ちなみに、iPad版は40%オフの1,900円です。
世界中の何百万人もの写真家、アーティスト、その他のプロフェッショナルが第一に選ぶ写真編集ソフト – 今すぐ Affini…

衣装テクスチャーをダウンロード購入し適用する
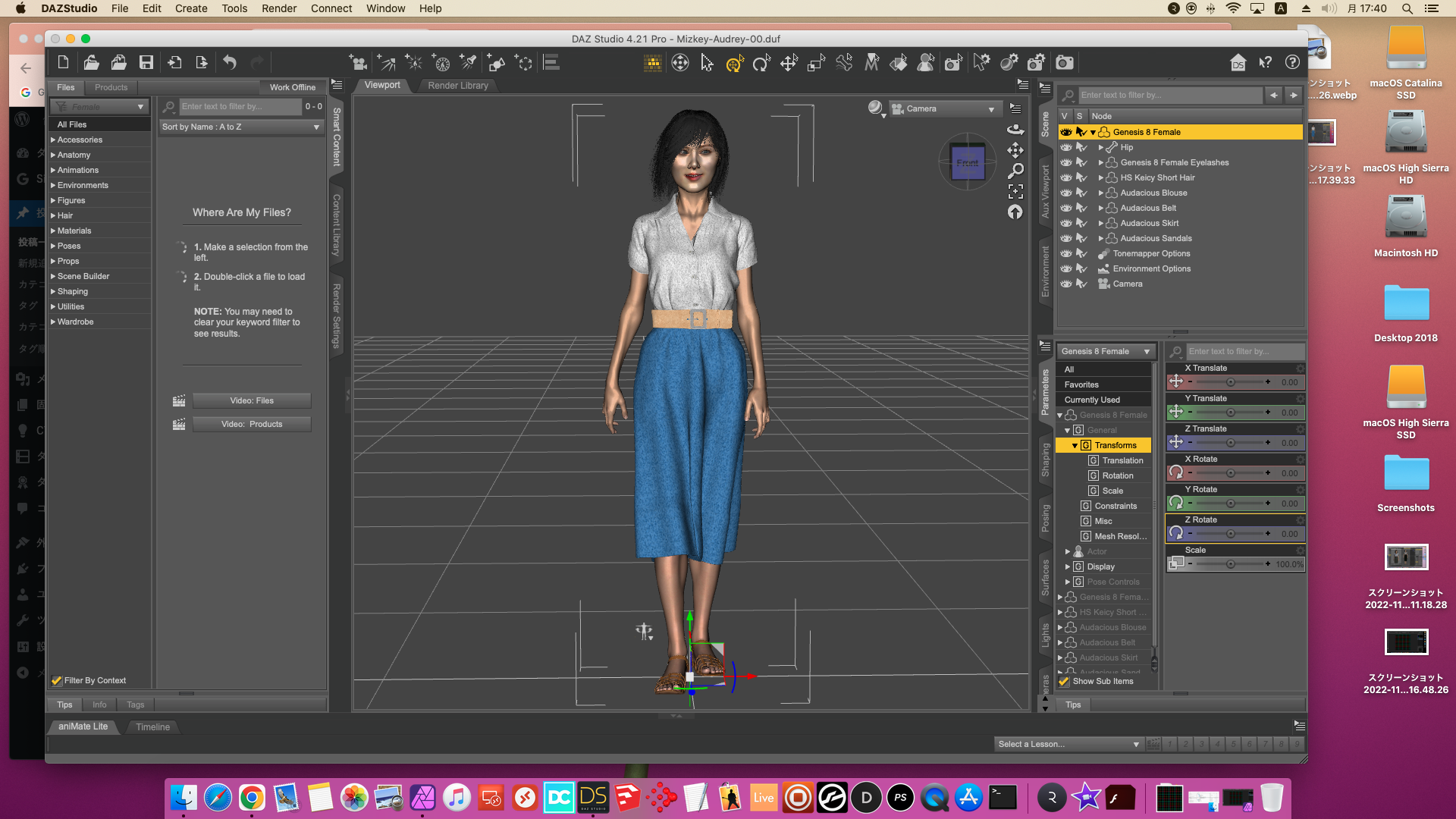
前回制作した3Dモデルと同じ衣装「dForce Audacious Outfit for Genesis 8 Female(s)」をベースに使います。
次の360°VR作品のイメージが天から降ってきたので、イメージを把握するための2D画像によるテスト版を試作してみたので紹介します。オードリー・ヘプバーン主演の映画「ティファニーで朝食を」と「ローマの休日」をミックスしたような作品で、テーマ[…]

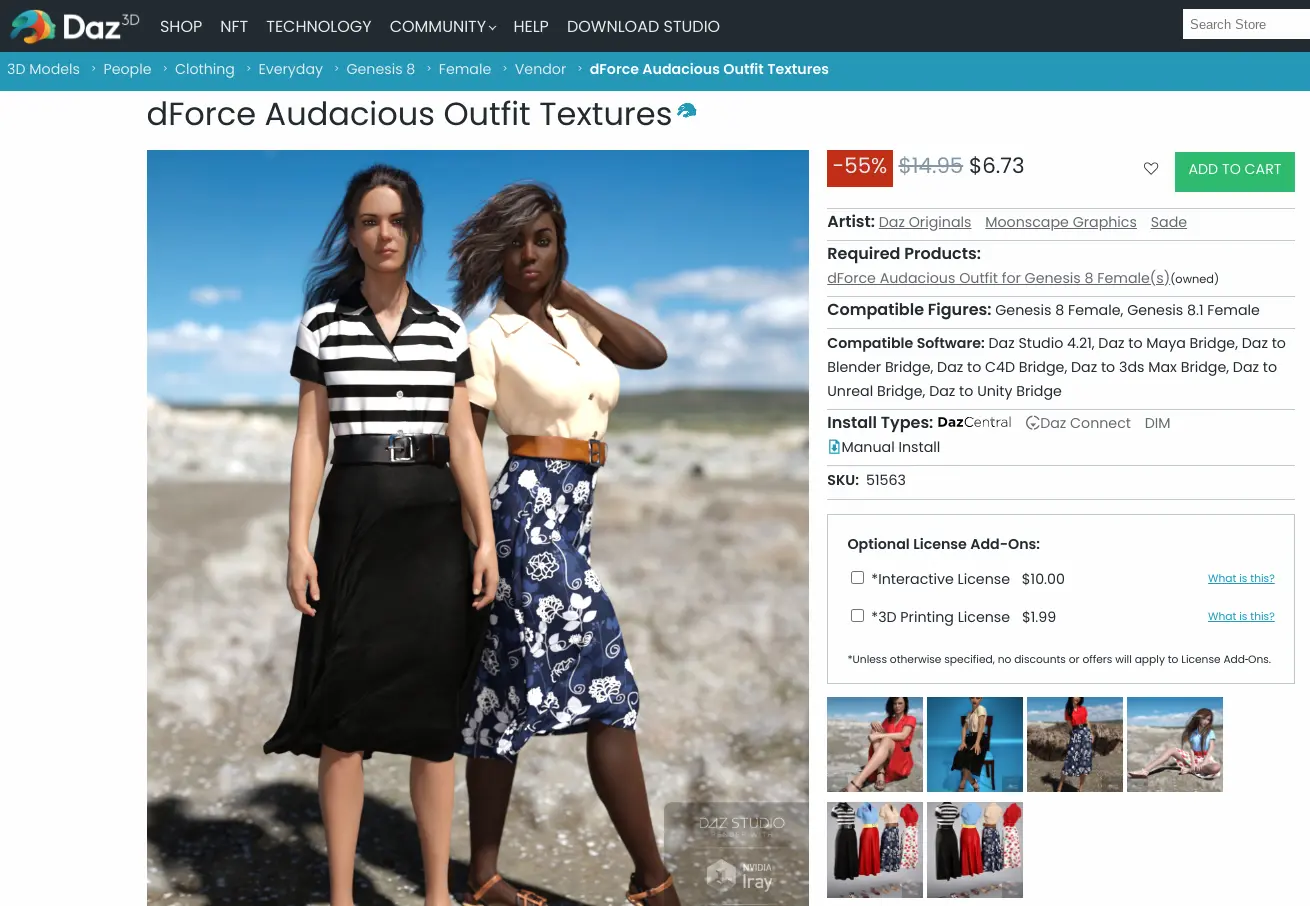
今回は衣装のテクスチャーを変更するために、以下の「dForce Audacious Outfit Textures」をダウンロード購入しました。購入当時は55%オフの$6.73で購入ができました。
Four additional texture sets for dForce Audacious Outfit for…

ちなみに私の場合は、インストールはDAZCentral経由で行っています。

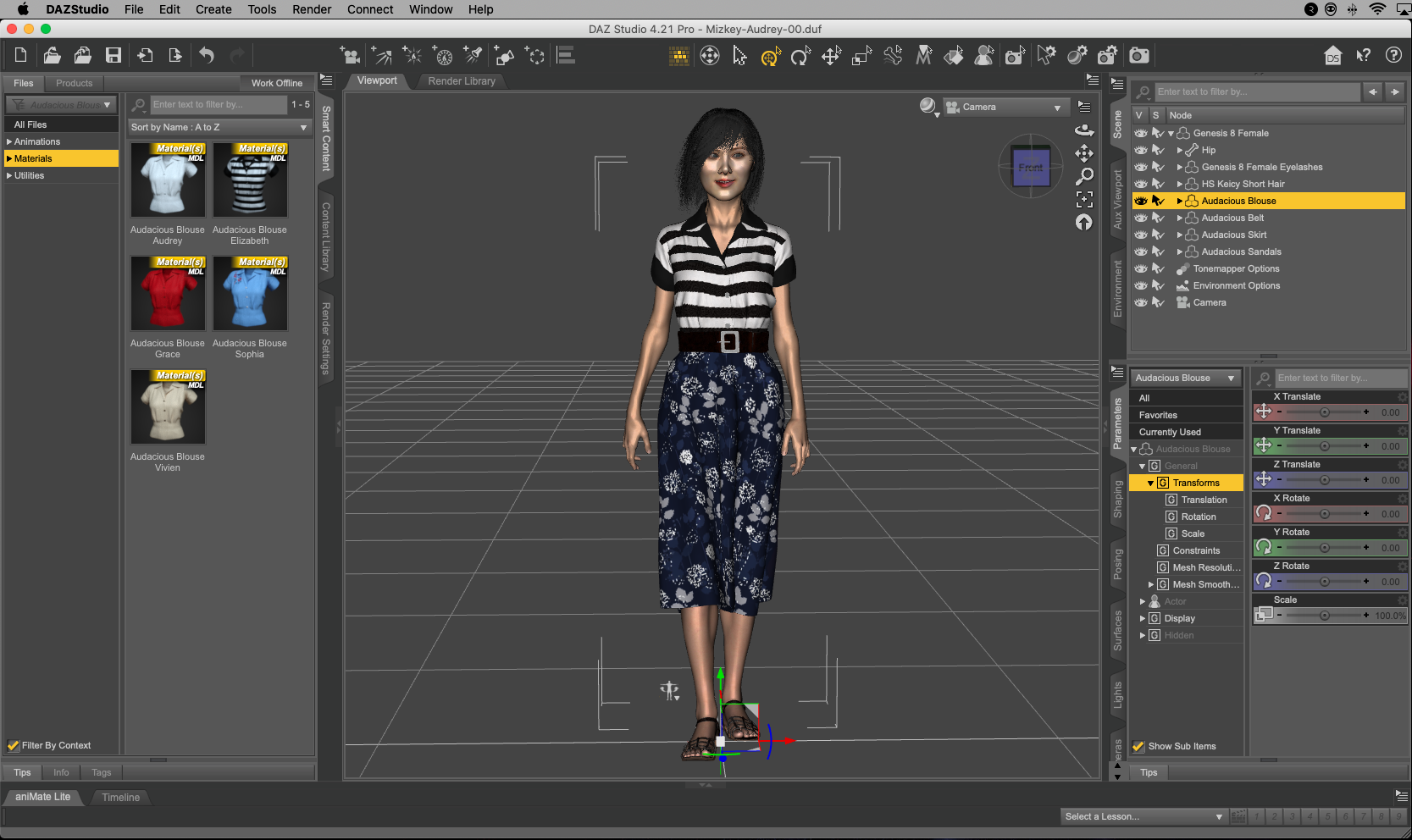
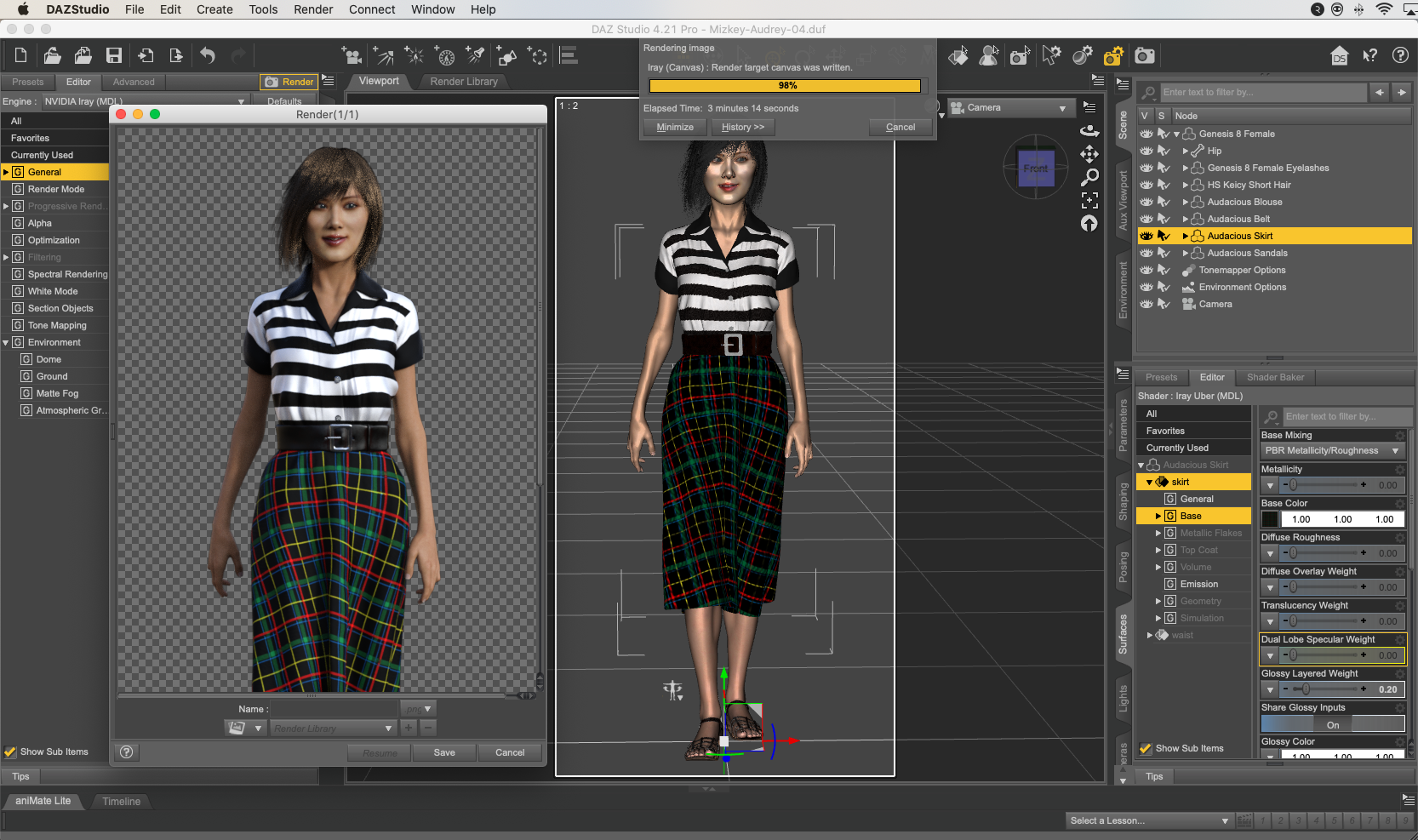
右上の「Scene」タブでブラウスやスカートなどを選択して、左側の「Smart Content」タブに表示される「Materials」をクリックし、テクスチャー付きの衣装デザインを選んでダブルクリックして適用します。私の場合は上記のスクリーンショットのように設定しました。
スカートのテクスチャー画像を変更する
通常は適用されているテクスチャー画像をコピーしてAffinity Photo 2で好みの画像に変更しますが、今回は作成したテクスチャー画像に直接置き換える簡易的な方法を試しました。
ただし、例えば着物と帯の柄が1枚のテクスチャー画像に一体化されているような場合は、以下のKindle電子書籍で紹介しているテクスチャー画像の貼り替え方法などを参考にしてください。
Amazon.co.jp: NFTの始め方 3DCD人物モデル作品をNFTマーケットに出品し販売する方法: 2022 N…
試しに、スカートのテクスチャー画像を今回ダウンロードしたタータンチェック画像にそのまま置き換えてみます。

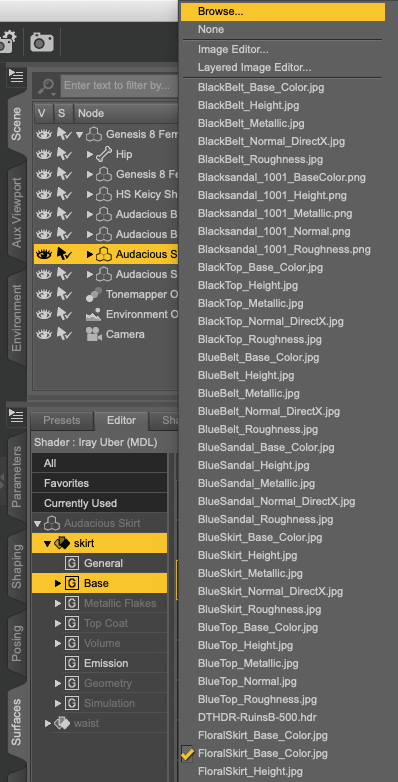
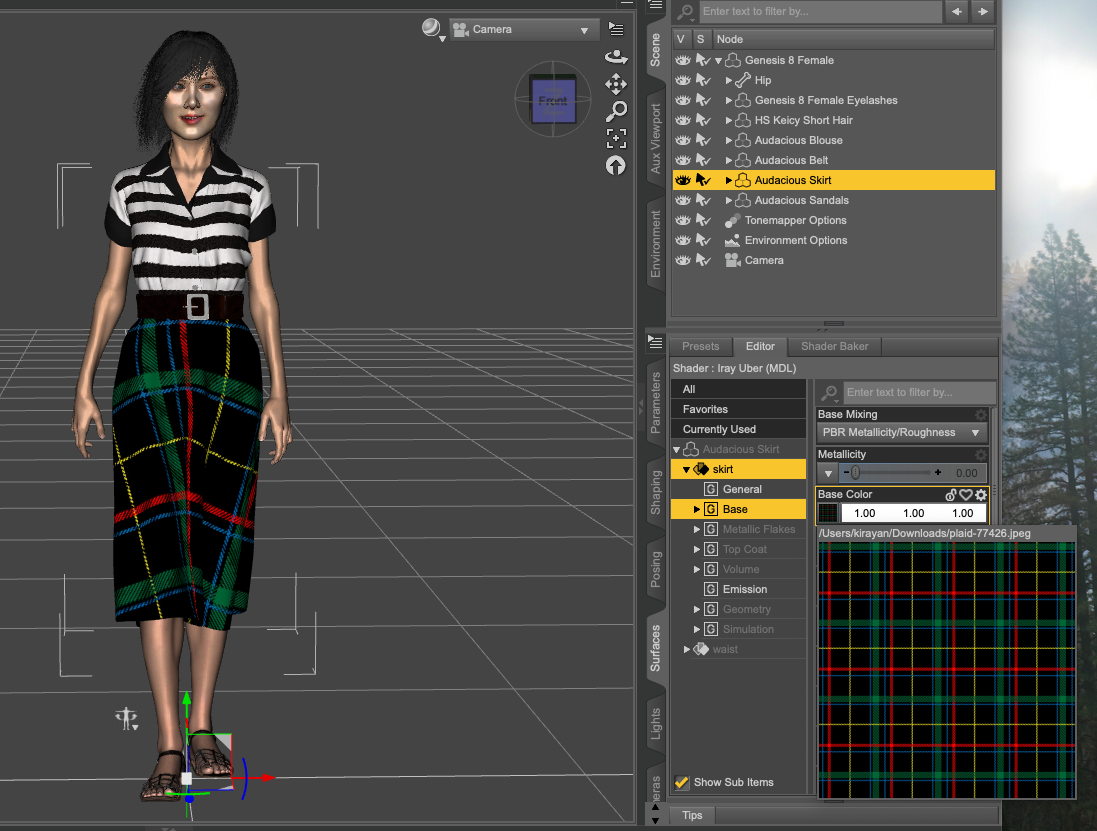
右上の「Scene」タブから「Audacious Skirt」を選んで、下の「Surface」タブの「skirt > Base」をクリックし、その右に表示される「Base Color」のテクスチャーアイコンをクリックします。

巨大なテクスチャー画像ファイルのメニューが表示されるので、トップの「Browse…」をクリックします。このメニューから元のテクスチャー画像に戻したり他のテクスチャー画像に変更が可能です。

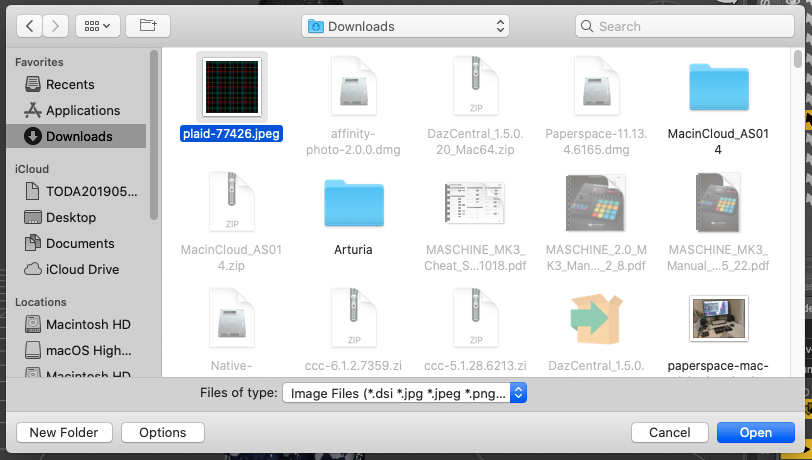
「Download」フォルダー内のタータンチェック画像ファイルを選択し「Open」をクリックします。

Affinity Photo 2でテクスチャー画像を加工する
今回はチェック柄の単位を縦横4倍の16×16程度にしてみます。元の画像をコピーして4分の1に縮小して並べれば良いのですが、以下の記事を参考にしてビットマップの塗りつぶしレイヤー機能を使ってみます。
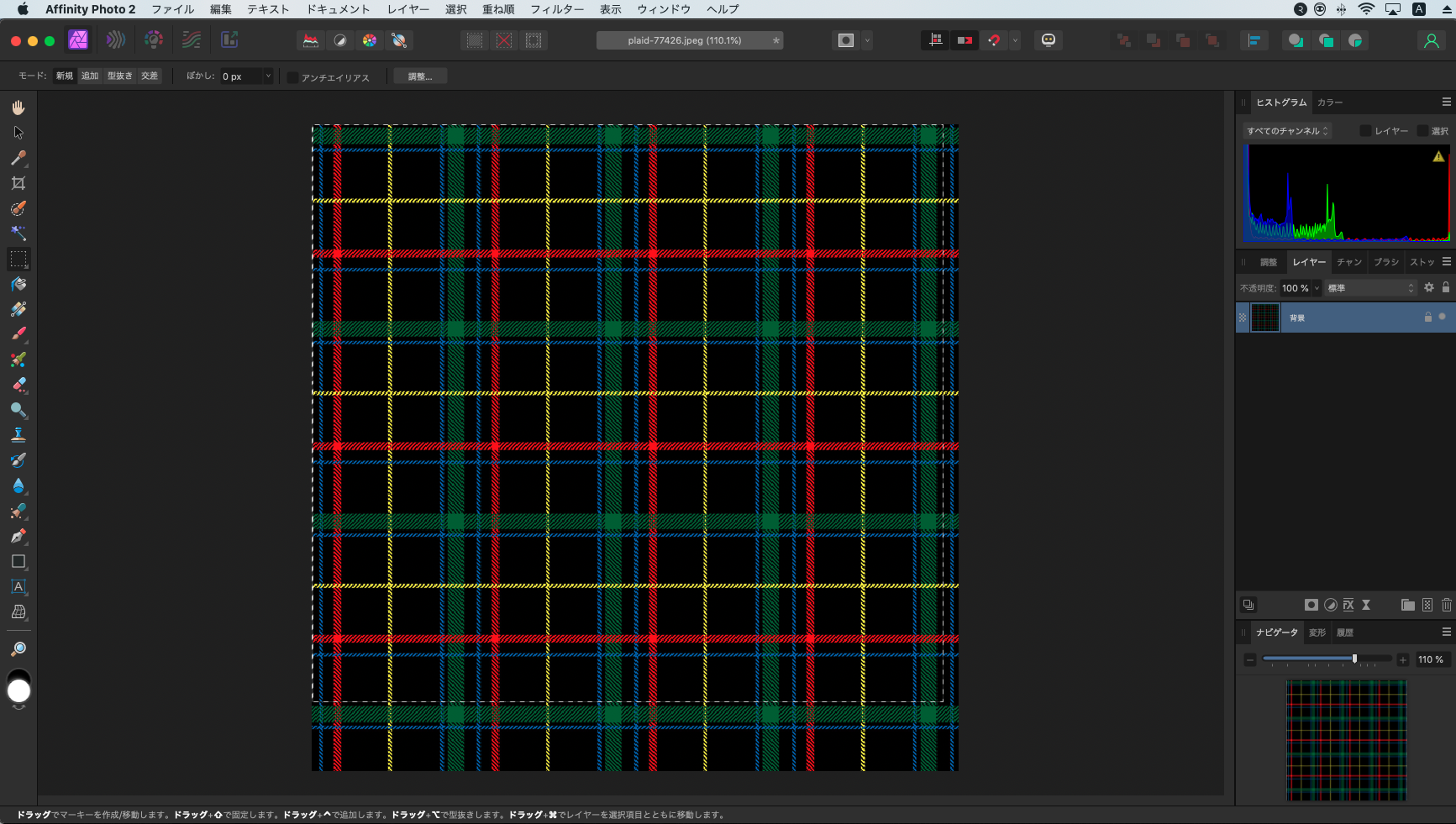
元の画像をそのまま使っても良いのですが、このままだと上下左右に並べると継ぎ目でパターンが不連続になるので、連続になるように右端と下の端を一部カットしました。

さらに、512×512ピクセルの正方形になるようにドキュメントのサイズを変更してJPEG形式で書き出しています。

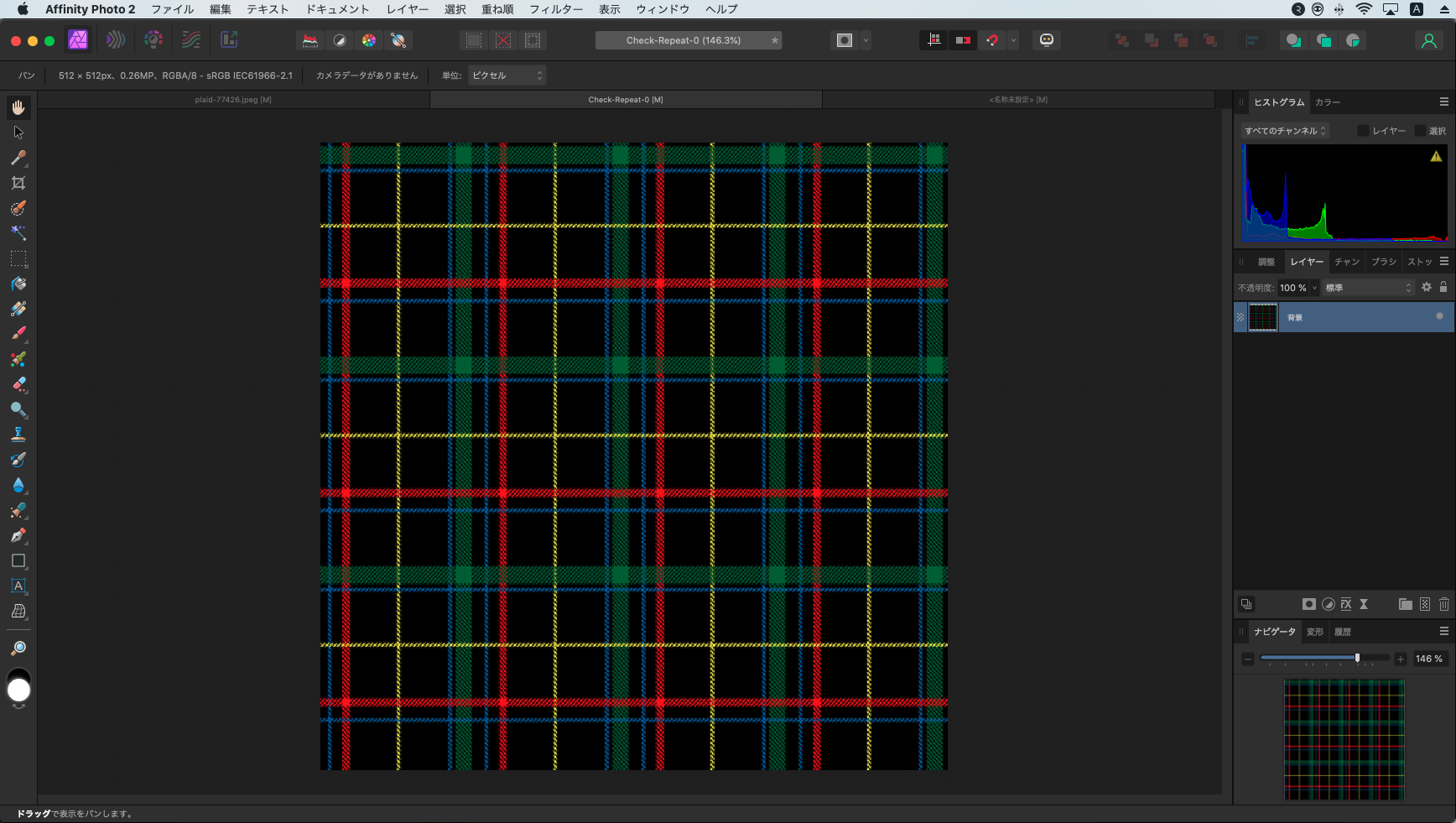
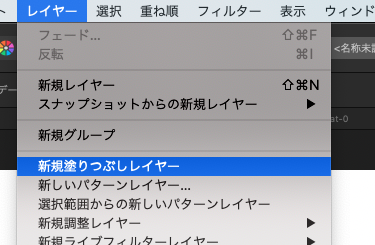
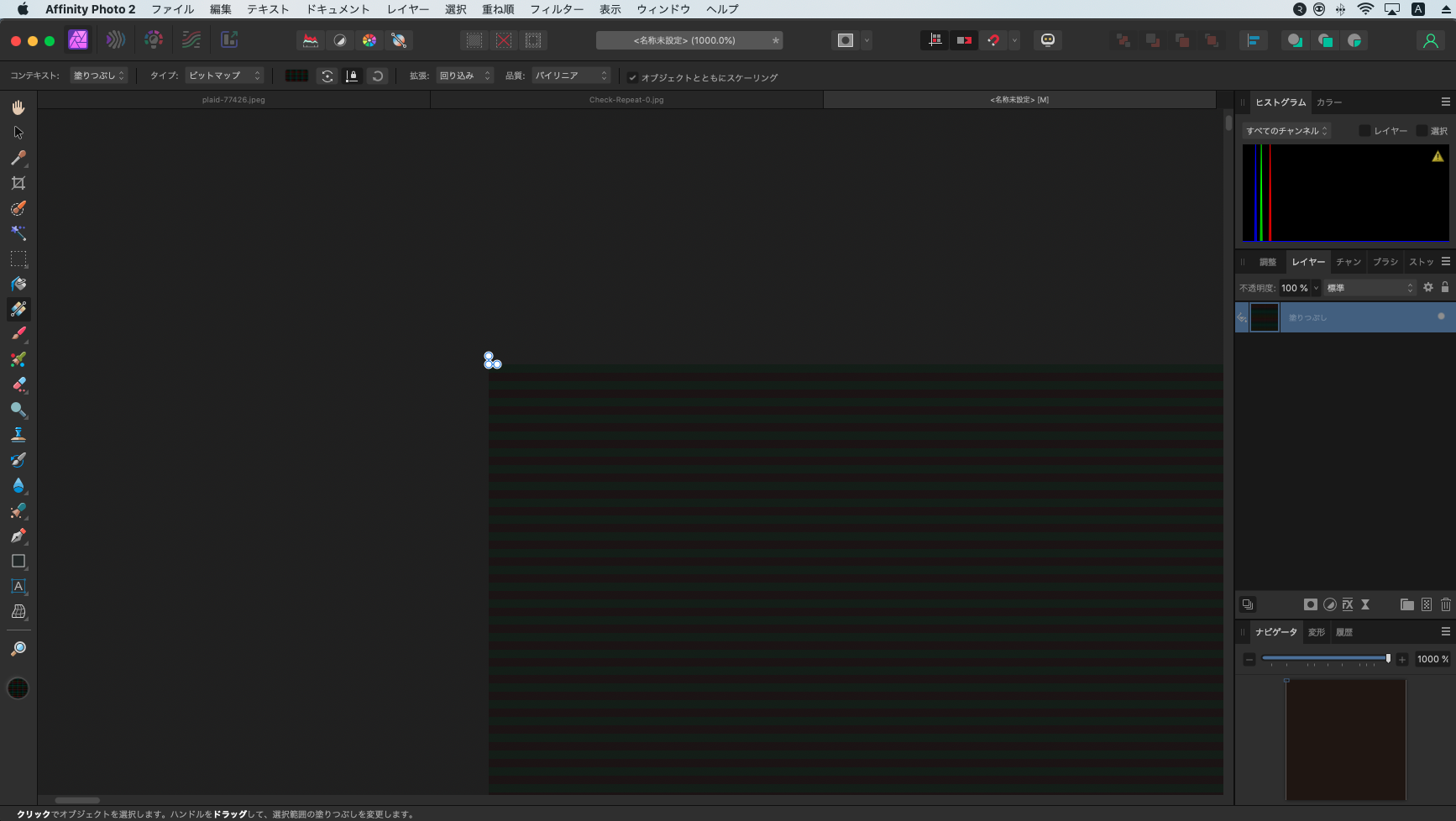
新規ドキュメントを3500×3500ピクセルで作成し、新規塗りつぶしレイヤーを作成し、ビットマップに上記で書き出した画像を指定します。



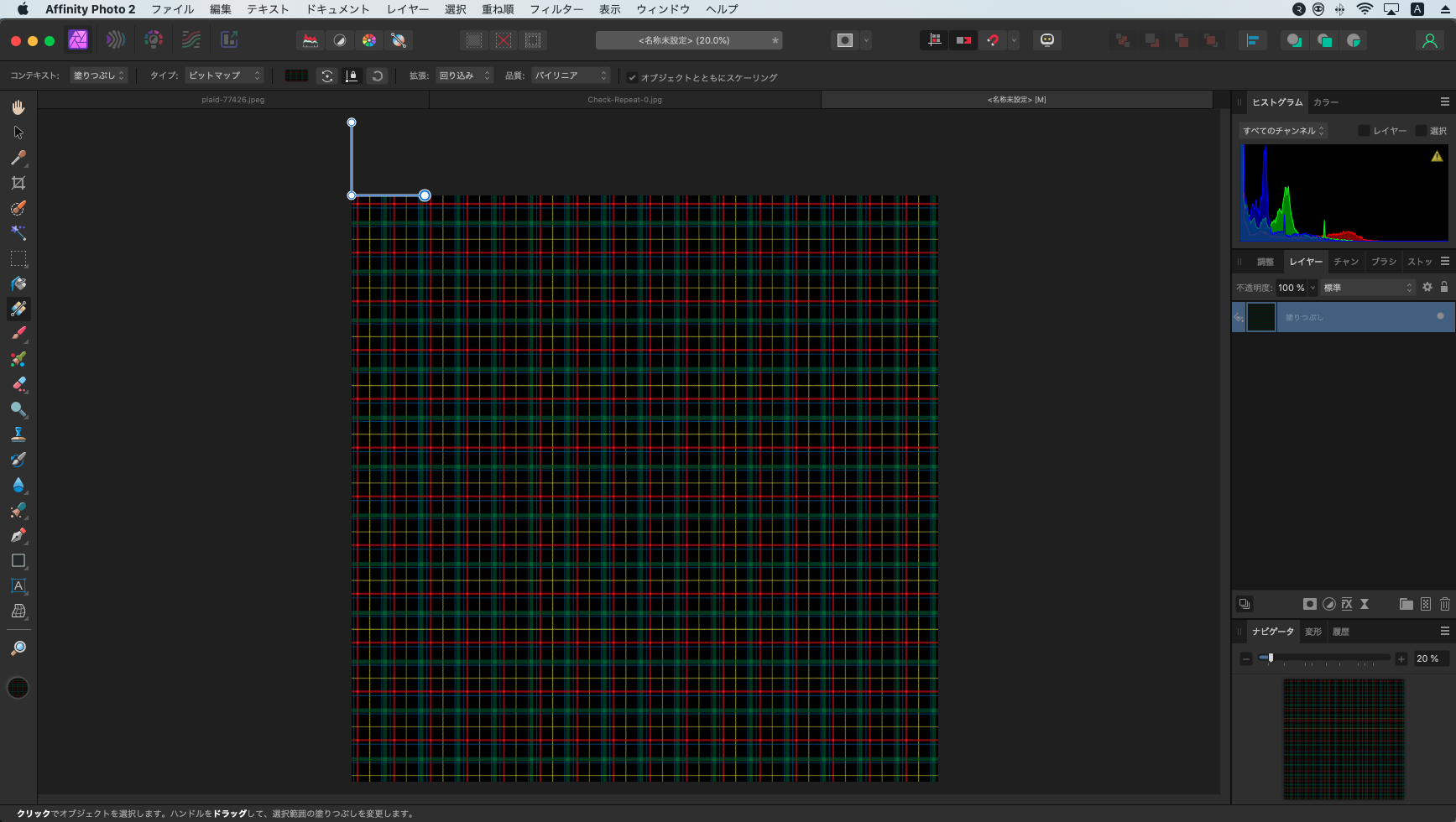
右下の拡大率を1000%にすると画像の左上にハンドルが見えるので、シフトキーを押しながらハンドルを引き伸ばしてチェックパターンの単位を横16個ほどになるように調整しました。
画像をAffinity Photo形式で保存しておけば、DAZ Studioに適用しつつ好みのチェックパターンの大きさに後から調整が可能です。DAZ Studioに適用するためにはJPEG形式で書き出して使います。


DAZ Studioでレンダリングしてみる
500×1000ピクセルのサイズでレンダリングを行いました。レンダリングに要した時間は約4分程度です。


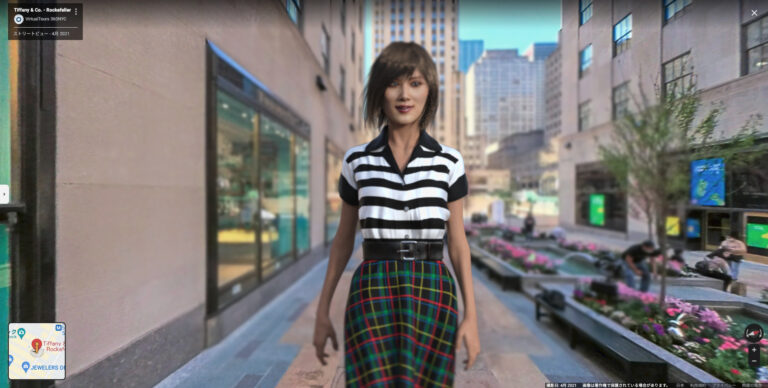
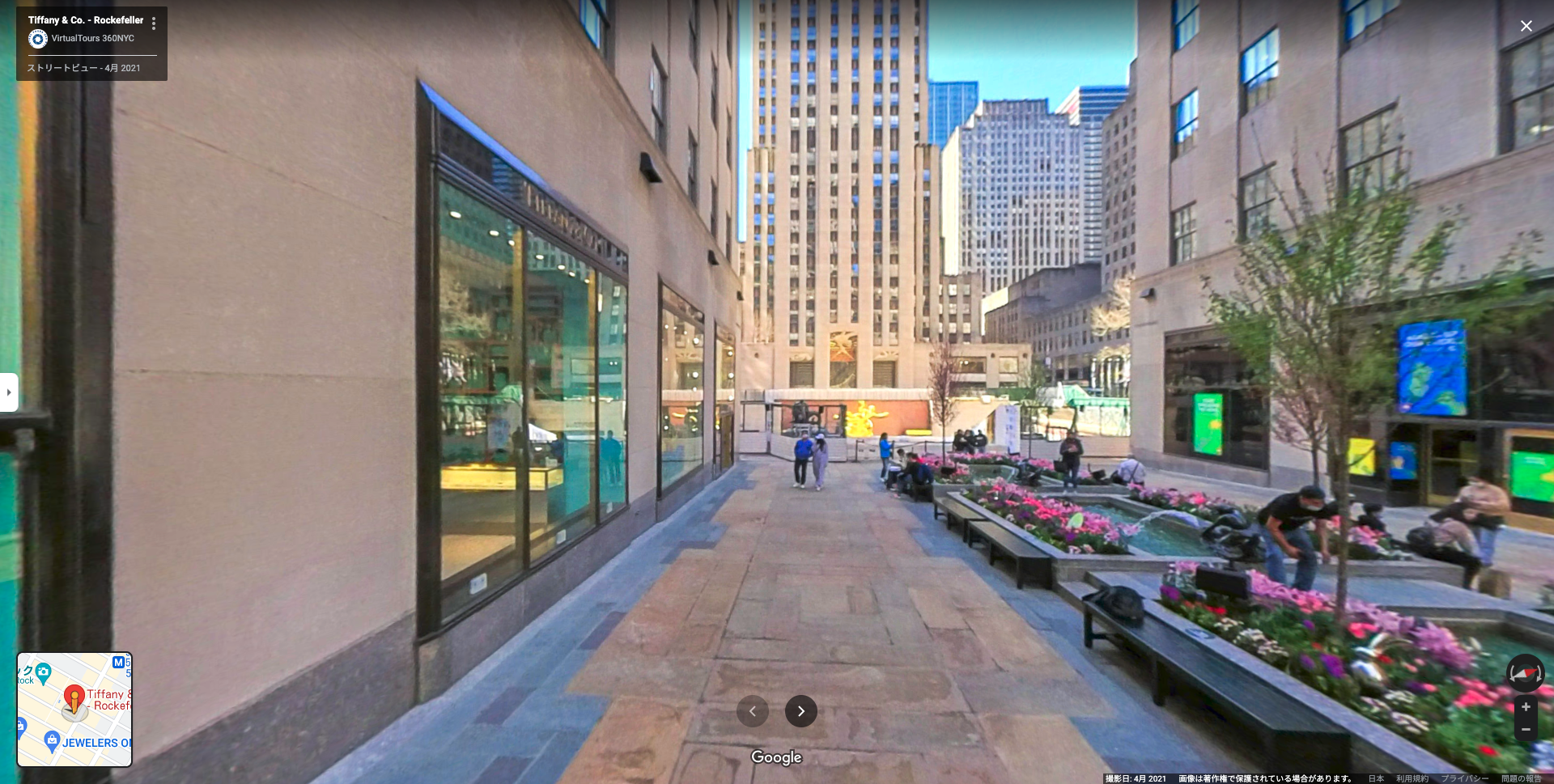
Googleマップの360°ビュー画像に合成する
前回と同じニューヨークのティファニー本店前の360°ビューを横に回転してスクリーンキャプチャーしたものを背景に使います。

Affinity Photo 2で人物画像と合成し、ボカシや色調の調整などを行ってみました。

まとめ
Photoshop CCからAffinity Photo 2への移行の練習を兼ねて、新しい360°VR作品を制作する準備として3D美少女モデルの衣装テクスチャー画像を好みのものに差し替えて楽しむ方法を紹介しました。
まだAffinity Photo 2の操作に慣れていないので、今回の作業ならChromebookで使っているPixlr Eの方が短時間でできますが、できるだけAffinity Photo 2を使って作業することで、Pixlr Eでは困難な複雑な作業もこなせるようになりたいと思います。
Mac mini Late2012はGPUが貧弱なのでPhotoshop CCは実用的には使えませんでしたが、Affinity Photo 2は何ら問題なくサクサク使えているので、古いPCの活用という観点からも良い選択だったと感じています。
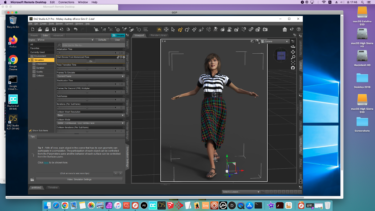
次回は、Mac miniではGPUが貧弱でできないdForce物理シミュレーションを、MacのMicrosoft Remote DesktopからGoogle GCPのNVIDIA仮想Windowsに繋いでMac側のフォルダーを共有することで、Macで制作した3Dモデルを物理シミュレーションする方法を紹介します。
MacのMicrosoft Remote Desktop アプリでGoogle GCPのNVIDIA仮想Windowsに接続すると、Mac上のローカルフォルダーを仮想Windows上で共有できるので、Mac上のDAZ Studioで制作し[…]
ではでは、きらやん