メインPCをMacからChromebookに変えたので従来の写真合成とは違った方法を模索してきましたが、今回は無料のAndroidアプリ「Photoshop Mix」と無料のWebアプリ「Pixlr Editor」を使った方法を紹介します。
はじめに
ChromebookをメインPCとして使い始めました。用途は日常的な作業やブログ記事の執筆、クラウドワークス経由のWebライターの仕事など比較的軽い作業です。
購入したChromebookは「Aser Spin 11」ですが、以下のような理由で選定しました。
Chromebookは「速い・安い・軽量コンパクト」で人気ですが、私の場合はマニアックな用途にもどれだけ使えるか?を追求してみようと考え購入機種の選定をしてみました。デュアルカメラ搭載が決め手となりましたが?Chromebook R75[…]
私の場合はマニアックな用途(3DCG、VR、DTMなど)にも使うので、MacやWindowsも時々併用していますが、ちょっとした写真合成などはChromebookでやりたいので試行錯誤中です。
今回は、複数の素材写真から目的に合わせた作品に合成する方法を紹介します。
無料のWebアプリ「Pixlr Editor」はレイヤーが使えてレイヤーごと保存できるので重宝していますが、ペンツールやスマート選択ツールが使えないので複数の写真を合成するのに不便です。
★ 2020年4月以降は、Flashが不要な「Pixlr E」を使うことが多くなりました。ウィンドウがタブ形式なのでPhotoshopのような使い勝手になります。シンプルな「Pixlr X」と簡単に行き来ができ、ヒストリーを共有できます。
そこで、私のChromebookはAndroidアプリが使えるので「Photoshop Mix」をマウス操作で使っています。
★ 2022年9月現在では、Photoshop Mix/FixはChromebookのAndroidには対応していませんでした。今は主にAdobe Expressを使っていますが、Mix/Fixとは多少使い方が異なるので工夫が必要ですが・・・
https://www.adobe.com/jp/express/

★ 背景の除去:紹介記事
- Adobe Express: https://www.adobe.com/jp/express/feature/image/remove-background
- removebg: https://www.remove.bg/ja
MixはChromebookでは多少使いにくい部分がありますが、Pixlr Editorと組み合わせることでなんとか実用的に使えるようになったので紹介します。
なお、その他の各種ツールやサイトも併用しますが、今回はPhotoshop MixとPixlr Editorの使い方に焦点を当てて紹介するので、各種ツールやサイトについてはリンク先をご確認ください。
素材写真の準備
私は無料の写真素材を「タダピク」で検索し、主に「Pixabay」からダウンロードして使っています。今回は女性モデルと衣装と背景をダウンロードして合成してみます。
以下の3点の素材写真を使いました。ブログへの掲載の関係で画像を圧縮していますが、実作業では「1920×1280」の写真をダウンロードしてそのまま使っています。
・女性モデル

・衣装

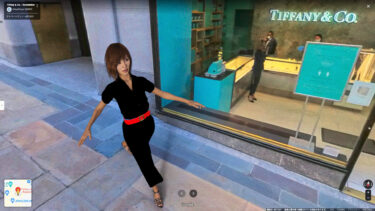
・背景

このブログはWordPressなのでプラグインの「EWWW Image Optimizer」を使っていますが、Webアプリの「画像を圧縮」や「Squoosh」なども使います。
Photoshop Mixでモデルの顔と衣装を切り取り
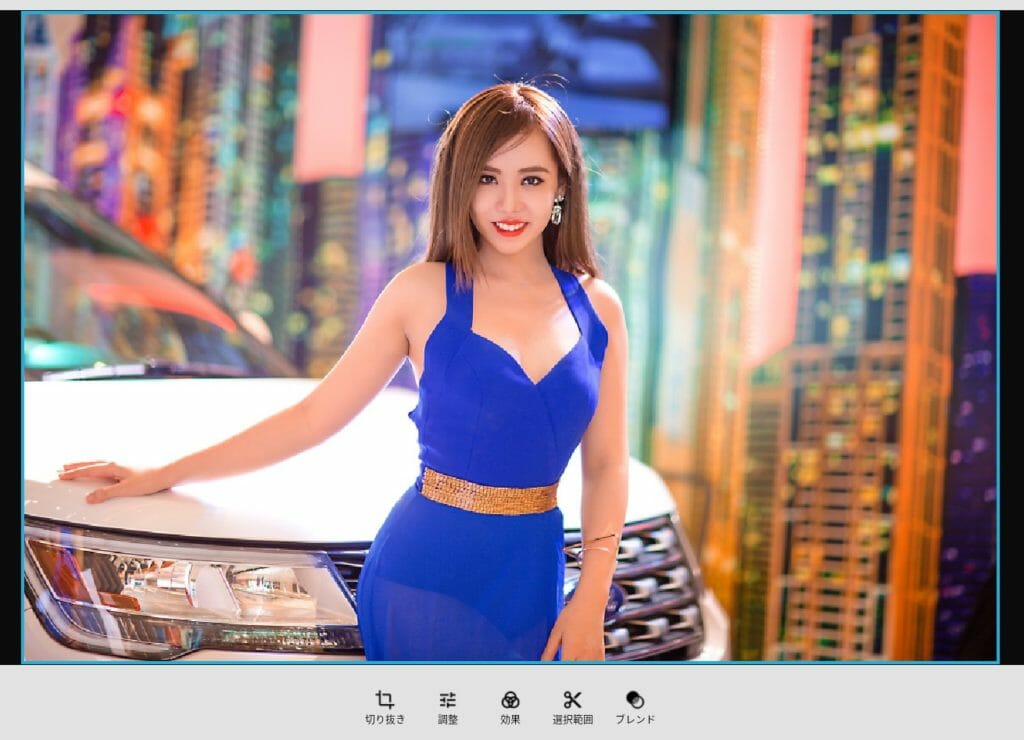
Photoshop Mixを起動し女性モデルを読み込みます。

マウス操作だとこのメニューが表示されないことがあるので、その場合は左上のメニューから「ギャラリー」をダミーで選ぶと表示されるようになります。
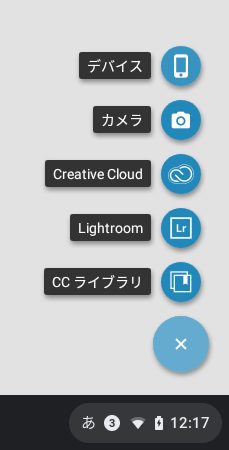
デバイスをクリックして「ダウンロード」にある女性モデルの写真を選んで読み込みます。

下のツールバーの「選択範囲」をクリック。

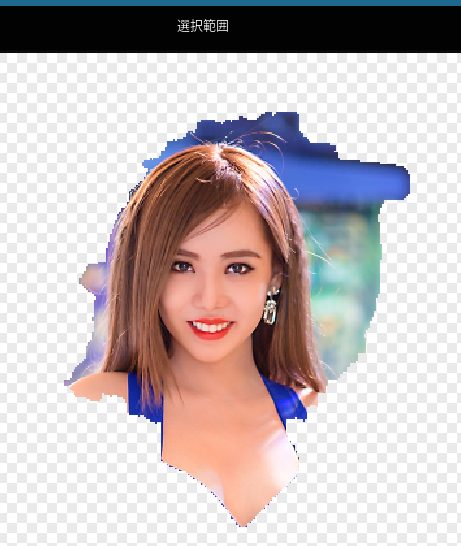
「スマート選択」になっているので、顔の部分をマウスでなぞります。

私の場合は少し広めに選択しますが、必要な形状のみを選択すると後で楽です。右下のチェックマークをクリックして確定します。

右上の共有アイコンをクリックしてメニューから「詳細」を選んでフォルダーに保存します。
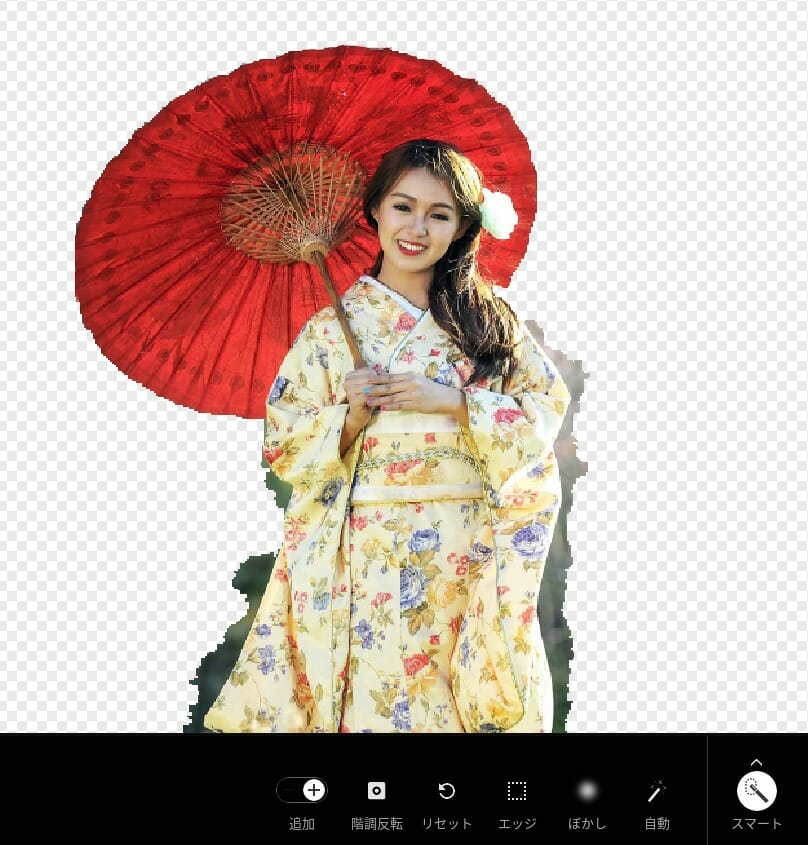
同様に、衣装もスマート選択して切り抜いてフォルダーに保存します。


プロジェクトには上記のように自動的に保存されているので、以上でPhotoshop Mixの作業は終了です。
Photoshop Mixで写真の合成もできますが、私の場合は以後の作業はPixlr Editorでやりました。
Pixlr Editorで写真を合成
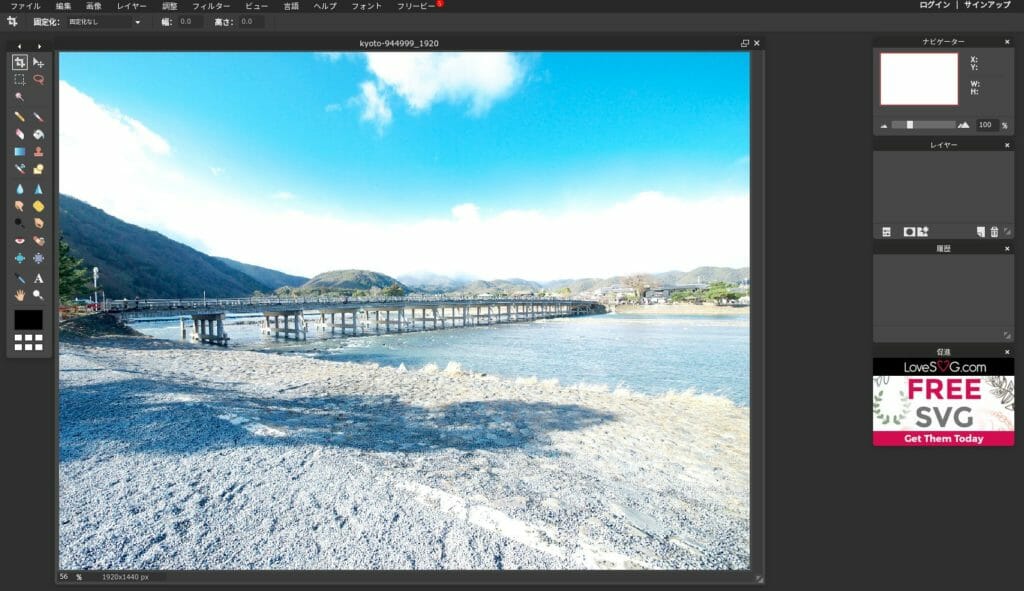
Pixlr Editorのサイトに行っても画像編集画面が開かない場合は、URLの左側の鍵アイコンをクリックして、Flashを「許可」にして再度開いてみてください。
★ CloudReadyの場合は、ライセンスの関係でFlashは最初はインストールされていないので「設定」からインストールしてからお使いください。

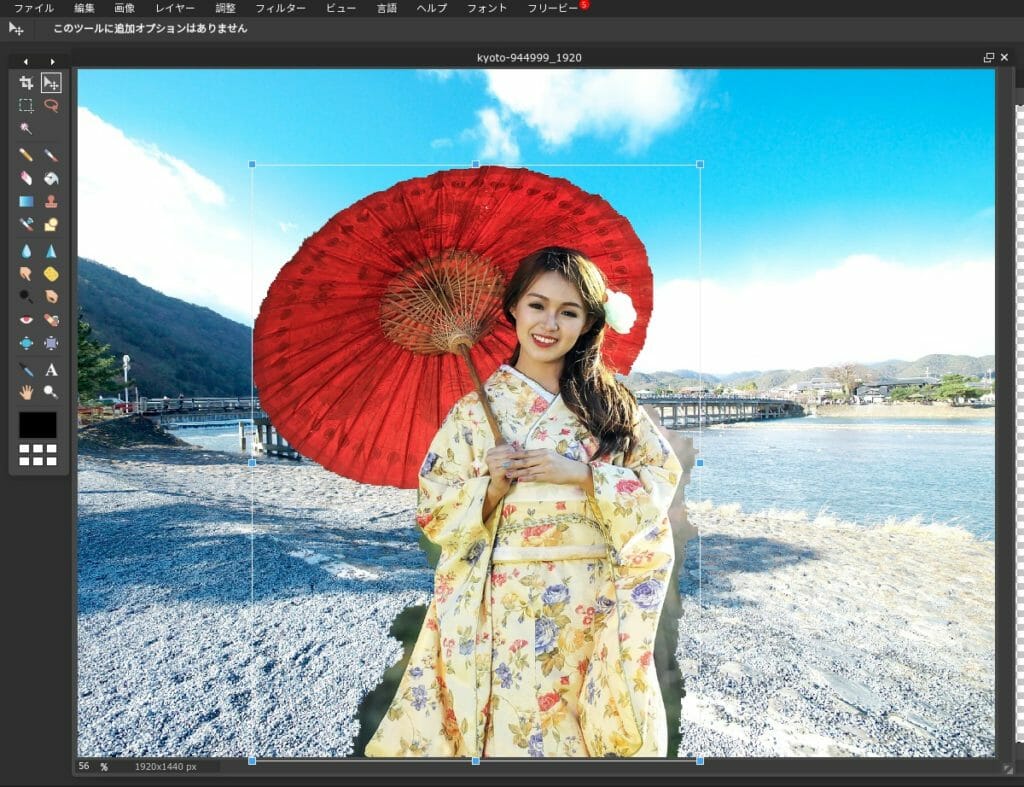
背景写真を読み込みます。

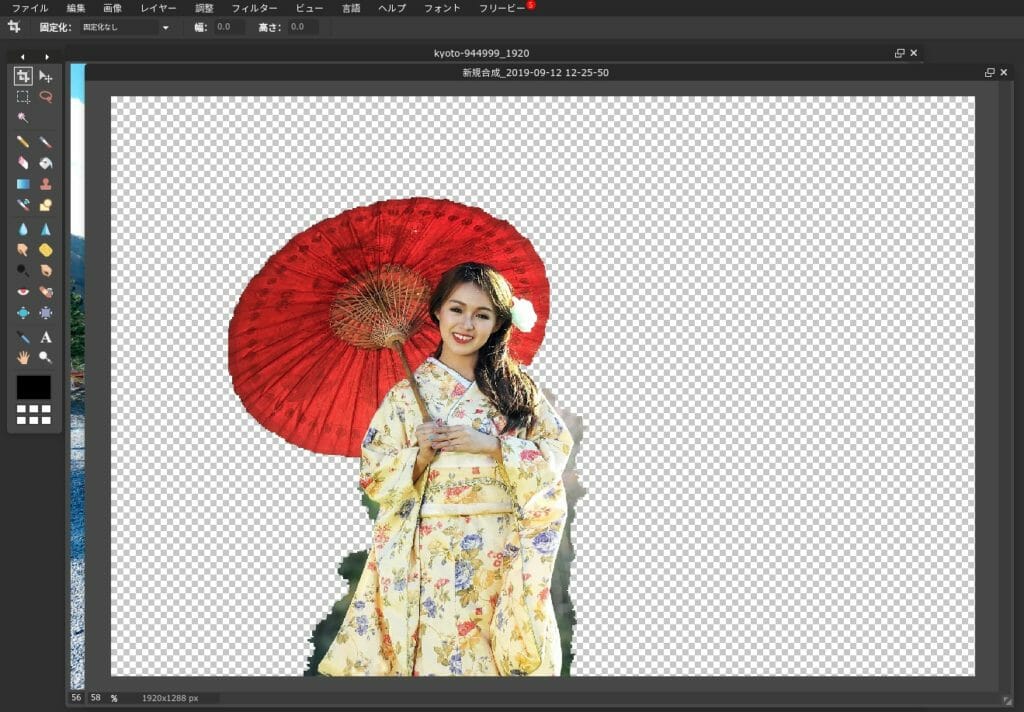
衣装を読み込みます。

編集メニューから「全て選択」後「コピー」し、背景に「貼り付け」ます。


編集メニューから「自由変形…」を選んで、衣装の大きさと位置を合わせます。Shiftキーを押しながら拡大縮小すると縦横比が保存されます。


枠外をクリックし「はい」をクリックして確定します。

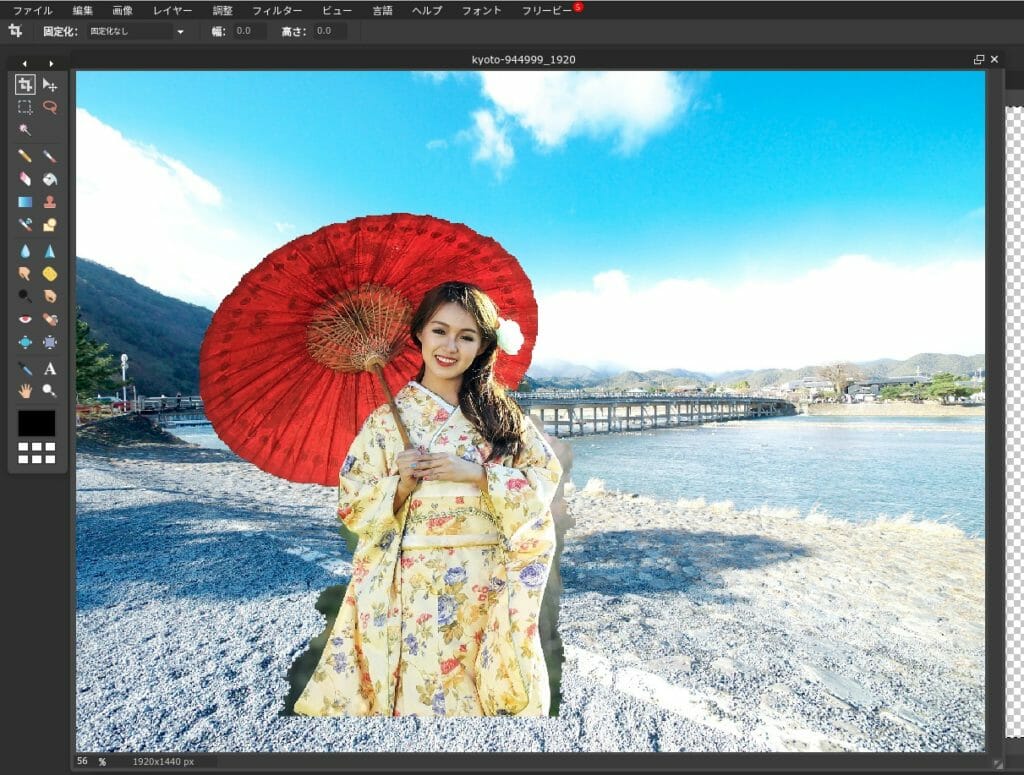
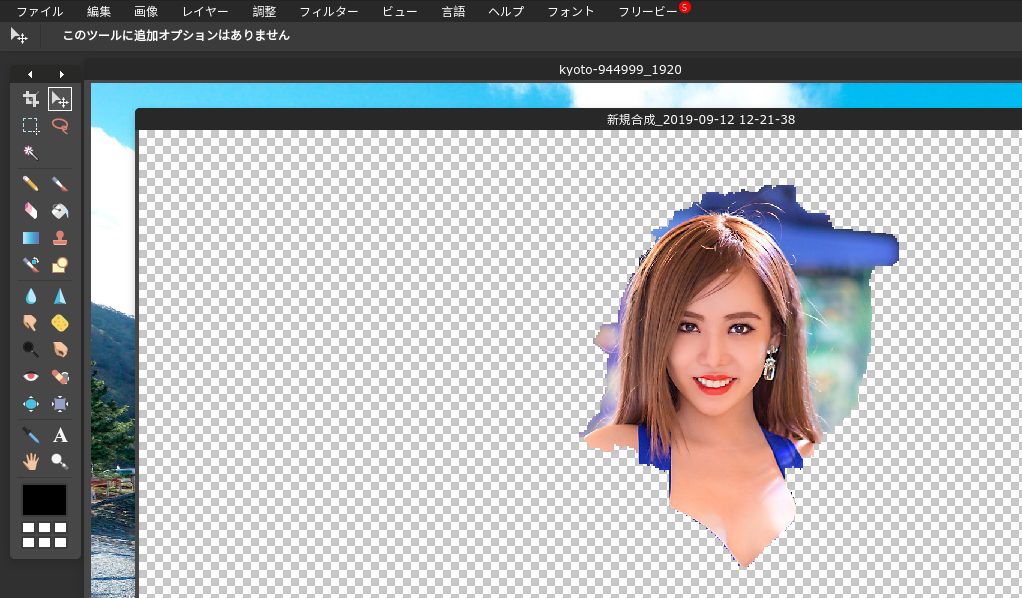
顔を読み込みます。


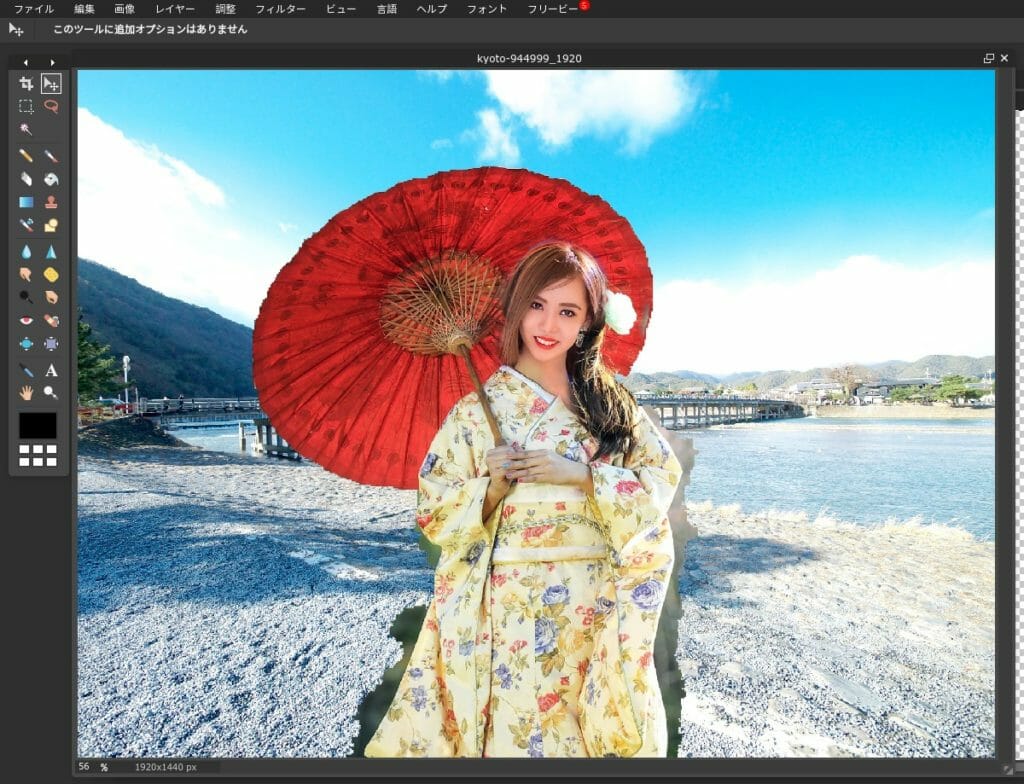
衣装と同様にして背景に貼り付けます。

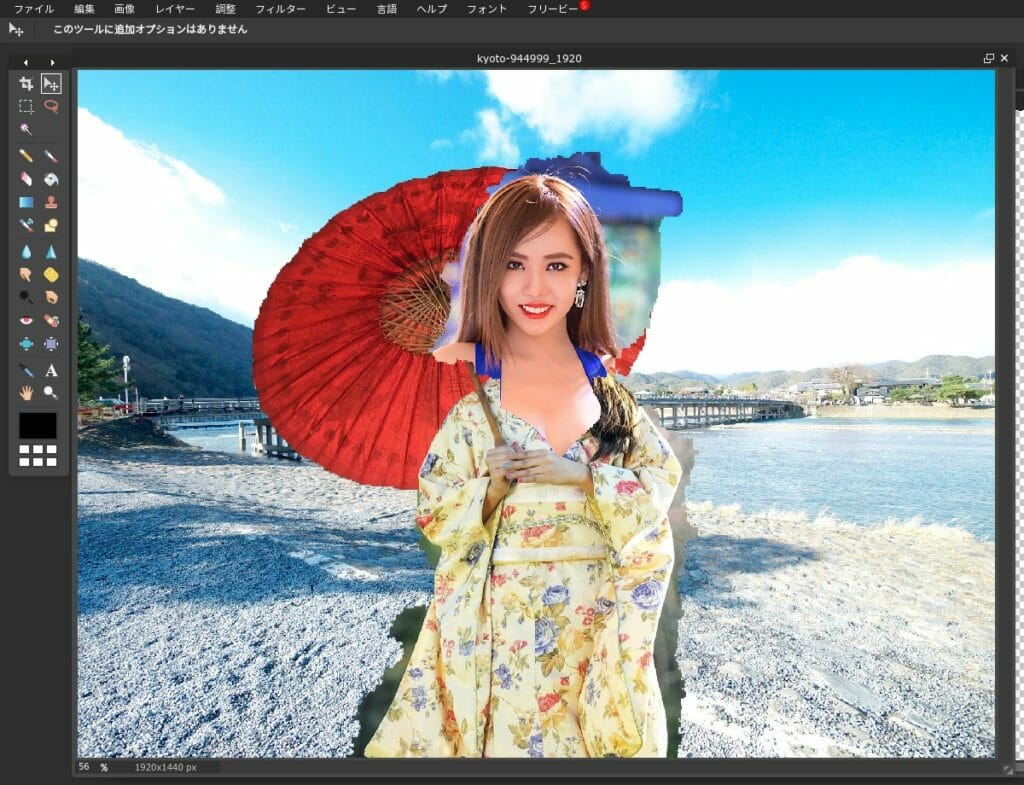
同様に編集メニューの「自由変形…」で顔の大きさと傾きを調整します。

私の場合は、右側にあるレイヤーパネルで顔の不透明度を60%くらいにして行いました。

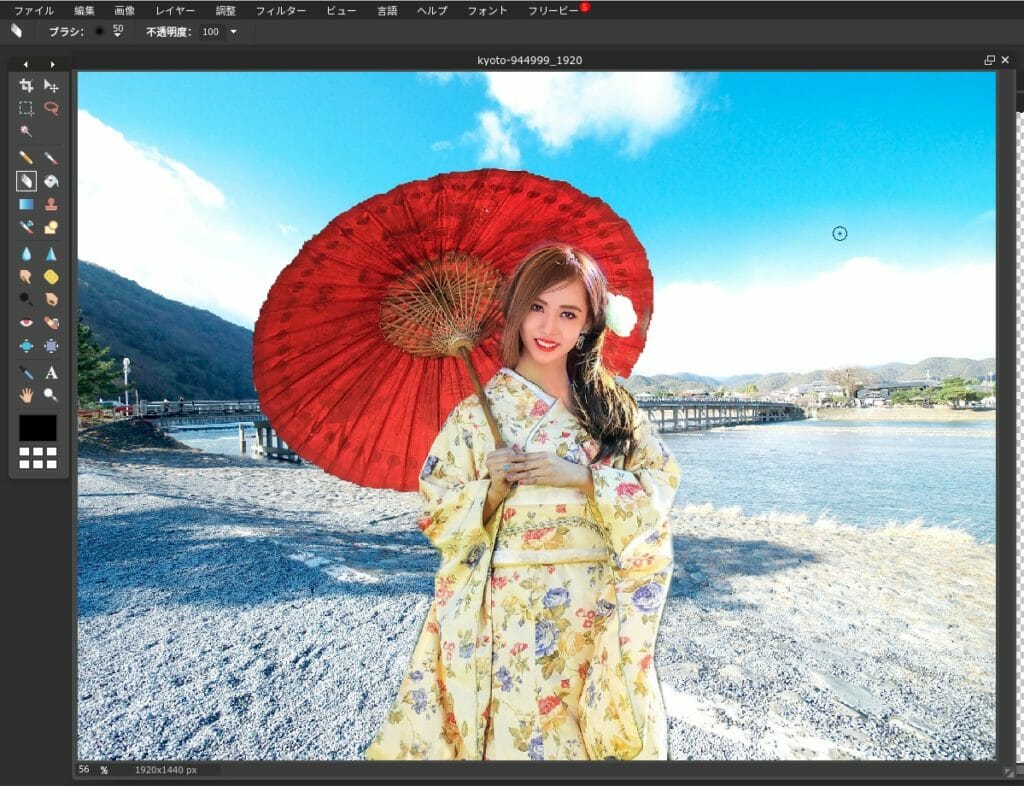
左側の消しゴムツールで顔の周囲を消します。


レイヤーを衣装に切り替えて、衣装の周囲も消します。

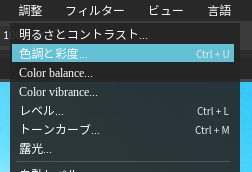
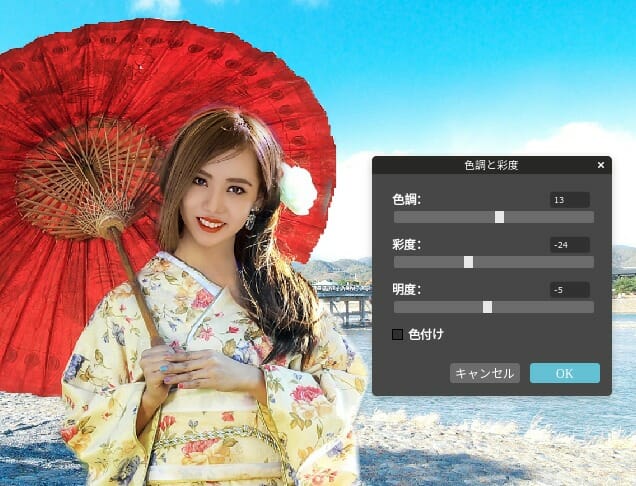
顔と衣装の手の色合いが異なるので、顔の色合いを手に合わせます。


「OK」をクリックして確定します。
以上でPixlr Editorの作業は終了ですので、ファイルメニューの「保存…」でレイヤーも保存できる「.pxd」形式と、実際に使う「.jpgか.png」形式で保存します。
透明度が含まれる画像は.pngにしますが、通常は.jpgで良いと思います。

合成写真の仕上げ
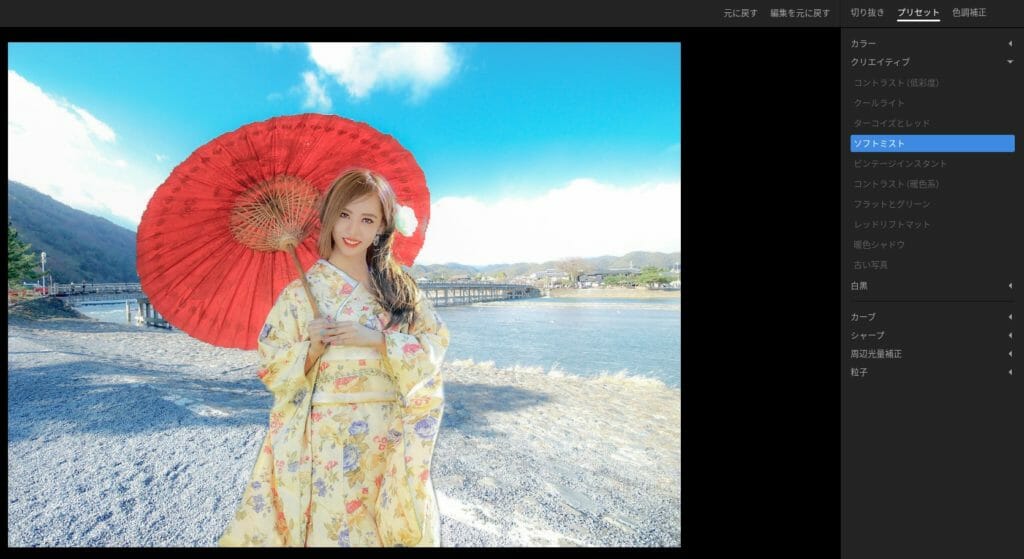
私は「Adobeフォトプラン」を契約(月額980円)しているので、今回はWeb版の「Lightroom」で仕上げました。「プリセット」の「ソフトミスト」を使っています。


元の合成写真よりソフトな色調に仕上がっていると思います。
まとめ
今回は紹介する都合上、少々荒っぽい作業となりましたが、この程度の作業だと正味約15分くらいしかかからないので、比較的簡単に合成写真を作れます。
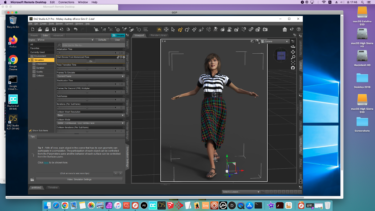
本格的な写真加工だとやはりPhotoshop CCを使うことになるので、Chromebookからだと以下の記事で紹介したGoogleのクラウドサービスGCPを使ったNVIDIA GPU付き仮想Windowsを使うことになり少々手間がかかります。
ChromebitからGoogleクラウドサービスのGCPに接続して、NVIDIAのGPU付き仮想Windows(日本語版)を使ってAdobe CCアプリのPhotoshopや無料3DCGアプリのDAZ Studio 4.11を使う方法を[…]
日常的な作業やブログ記事の作成などであれば、今回紹介した方法を参考にしていただければ十分ではないでしょうか?
ではでは、きらやん