JK 3DCGで制作した3Dモデルでレンダリングした画像をパノラマ写真に貼り込んだ360°VR作品を、今回はアコーディオンプリーツスカートにdForceで風を当ててドレープさせることで海辺の風を表現してみたので紹介します。
はじめに
JK 3DCGと360°VRを用いた作品作りについて、ブレザーJK制服を着用したUmmy JKを用いて以下の記事で紹介しています。
FaceGenで顔写真1枚から作った3DキャラクターをDAZ Studio 4.15にエクスポートして、ブレザーJK制服を着用した3Dモデルのモーフだけで海辺の風を360°VRで表現してみたので紹介します。はじめに[…]
上記ではスカートの脚の部分の角度を変えることでモーフのみで風を表現しましたが、今回はDAZ StudioのdForce物理シミュレーションでアコーディオンプリーツスカートに風を当てて表現してみたので紹介します。
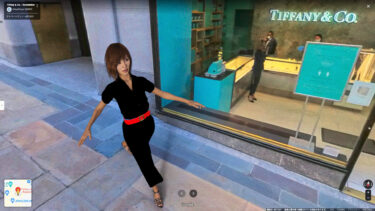
★ 2021年8月24日:背景に使うパノラマ画像をGoogleストリートビューから取得(札幌テレビ塔)してJK 3DCGモデルと合成してJK 360°VR作品をテスト的に制作してみた記事は以下です。
One Coin Life プロジェクトの一環で、3DCGによるJKアイドルモデルをGoogleストリートビューから取得した札幌テレビ塔のパノラマ写真と合成してJK 360°VR作品をテスト的に制作したので紹介します。はじ[…]
360°VR作品とポートレート作品
今回制作したMizkey JKモデルと前回のUmmy JKモデルを両方用いて制作した360°VR作品です。
同様のシーンを用いてPhotoshopでレイヤー毎に画像編集して合成したポートレート作品は以下です。まあ背景に人物が相変わらず浮いていますが・・・

Mizkey JK V.2の制作
DAZ StudioのdForce物理シミュレーションを使う
今回はdForce物理シミュレーションを使ってプリーツスカートを風になびかせるので、Google GCPのNVIDIA仮想Windowsを使いました。以下の記事を参考にしてください。
DAZ StudioのdForceによる物理シミュレーションにはOpenCL対応が必要ですが、Paperspace Advancedではできなかったので、GCPのNVIDIA仮想Windowsで試したところ可能だったので紹介します。[…]
アコーディオンプリーツスカートを入手する
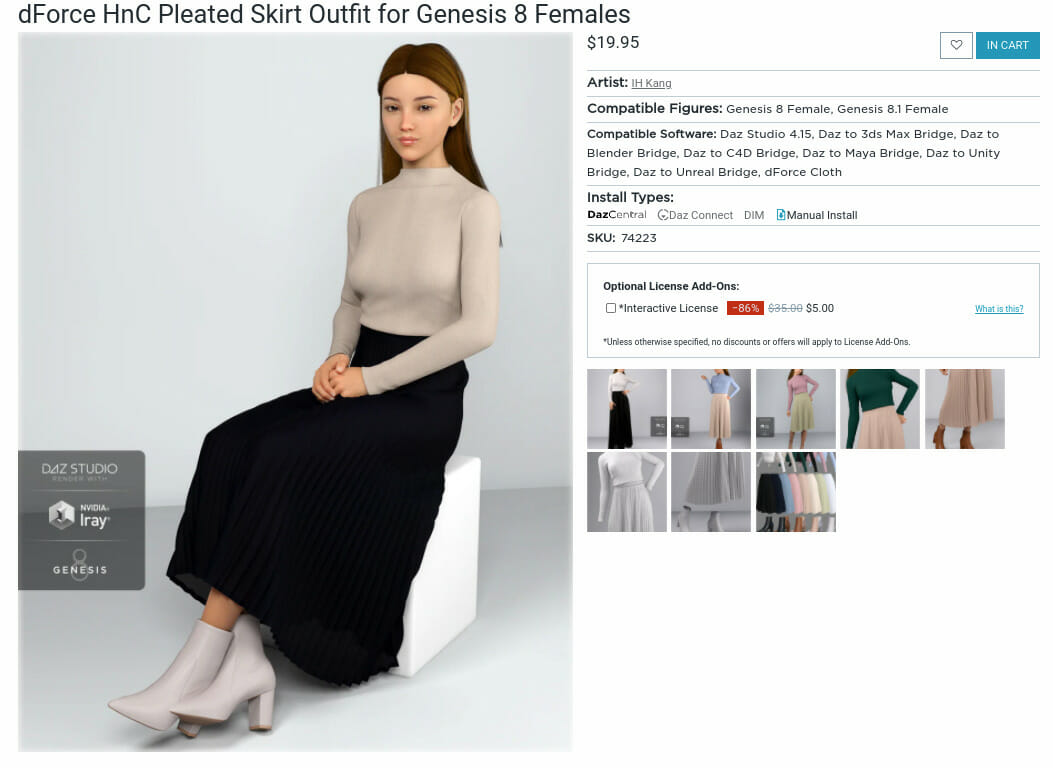
使ったプリーツスカートは以下のDAZサイトで購入したものです。
The dForce HnC Pleated Skirt Outfit is a classic clothing se…

スカート以外にトップスやショートブーツも付属しているので便利です。今回はスカートのみを用いてJKっぽく見えるようにカスタマイズしています。
Mizkey JKを開く

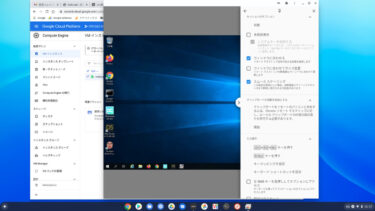
以下の記事でdForceシミュレーションが使えるGoogle GCPのNVIDIA仮想Windowsの使い方を紹介した時に制作したMizkey JKモデルを開きます。今回のGoogleリモートデスクトップはブラウザータブ上で開いています。
ChromebookやCloudReady化した低スペックWindows PCは限定した使い方しかできない印象がありますが、Chrome Remote Desktopを使えば、使い始めて1年間300ドルまで実質無料で使えるGoogle G[…]
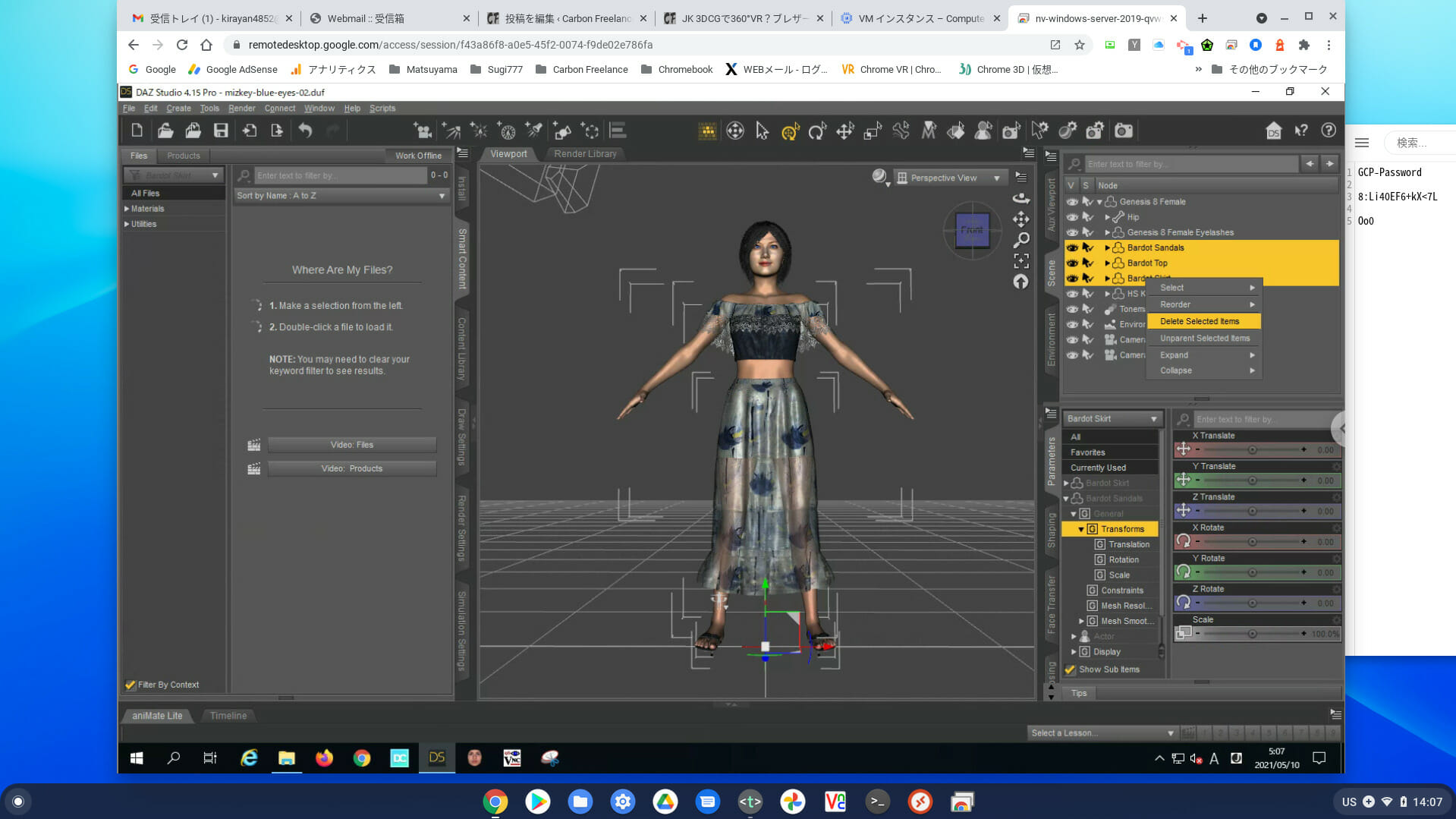
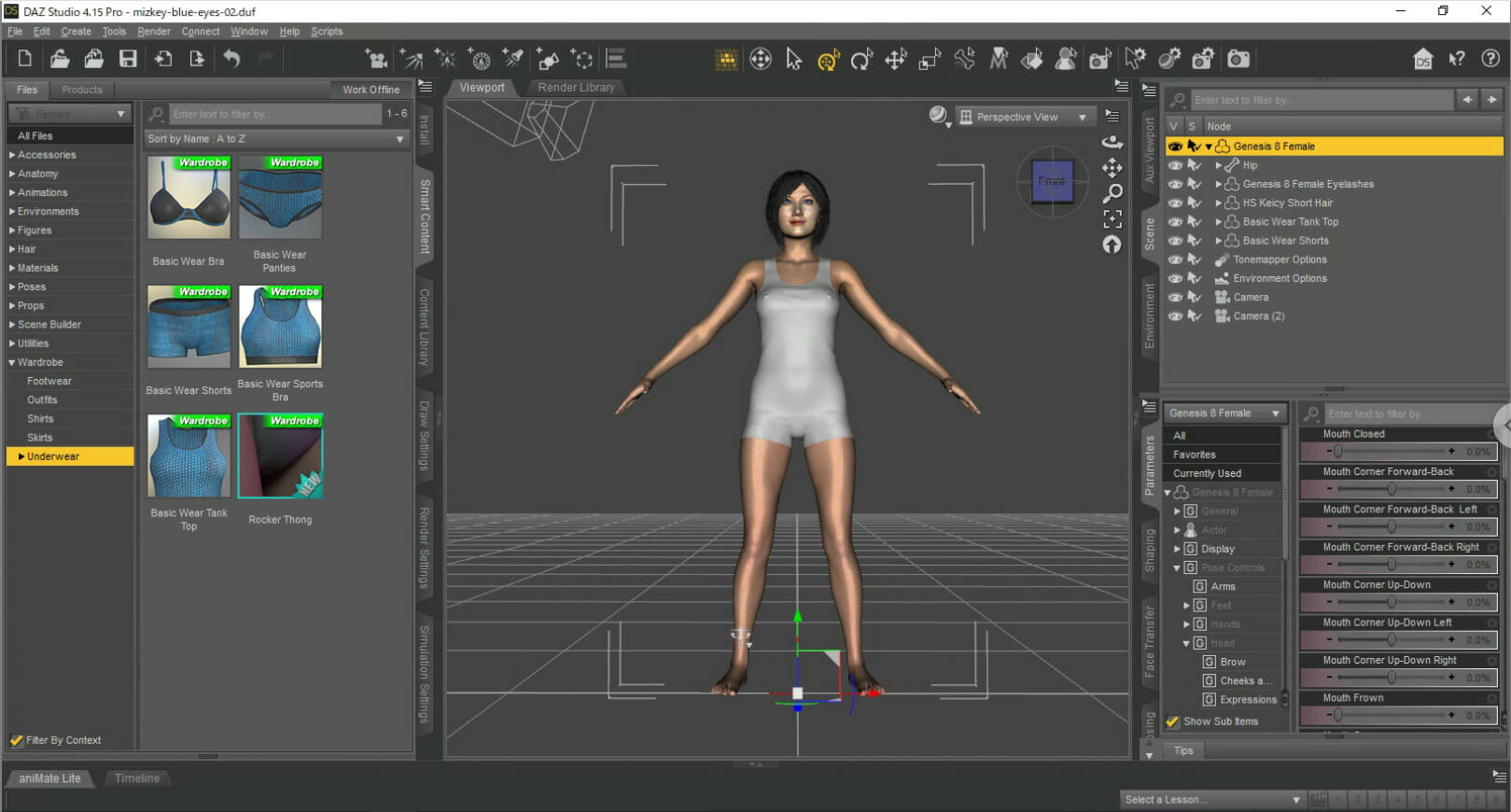
衣装を削除後にGenesis 8 Female用のJKっぽい下着を付けてから始めます。

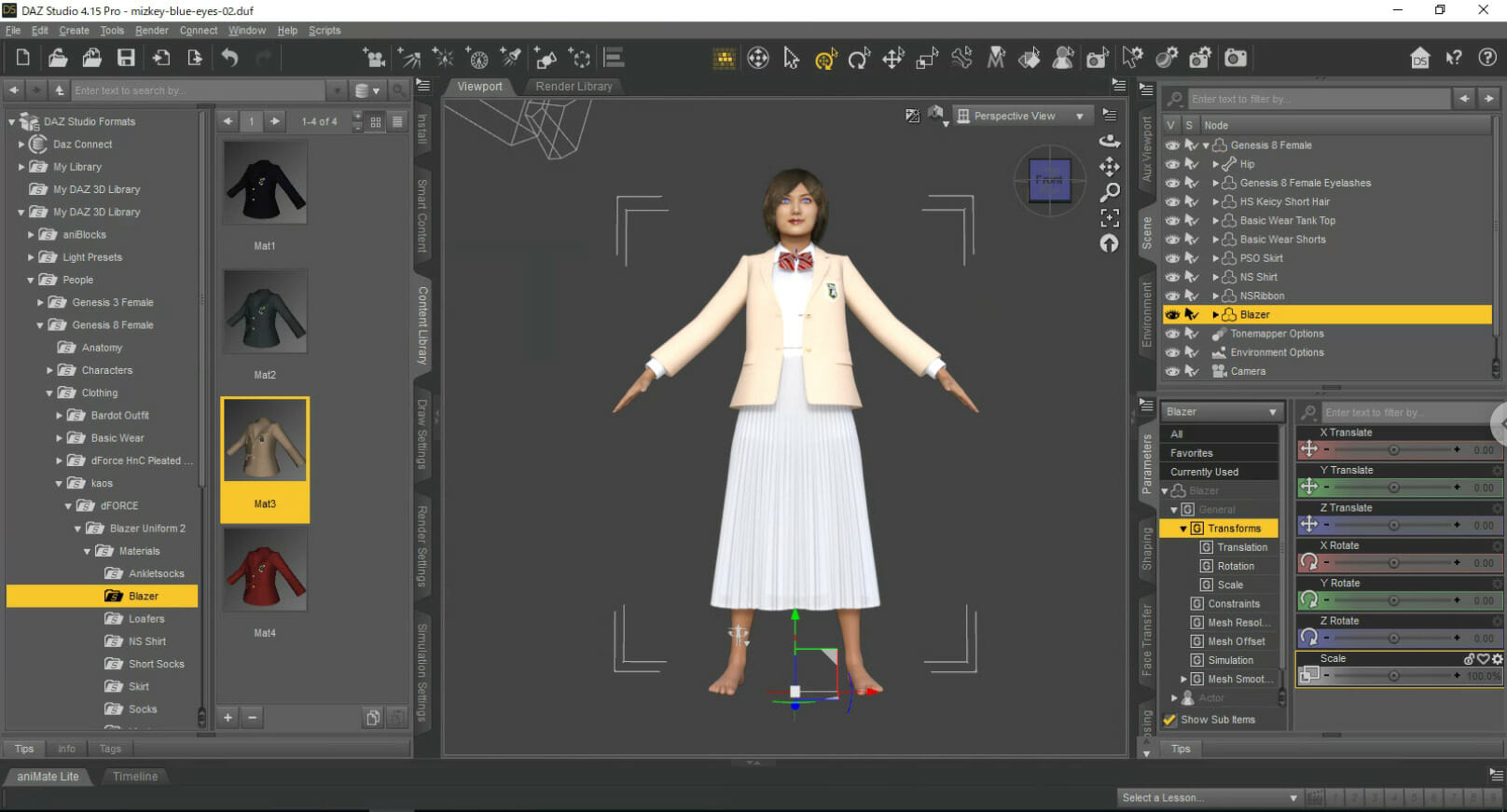
プリーツスカートを着用しカスタマイズする

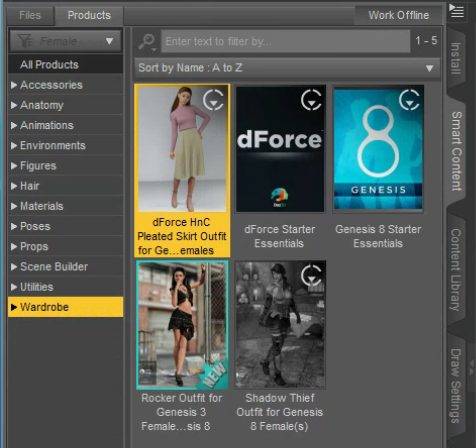
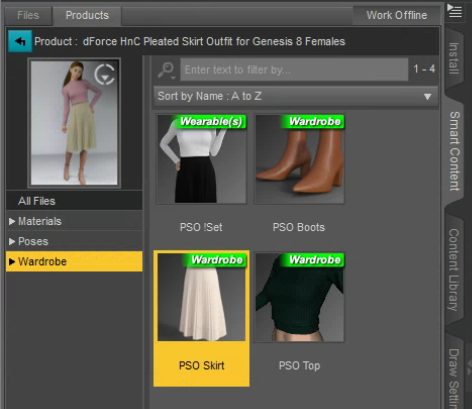
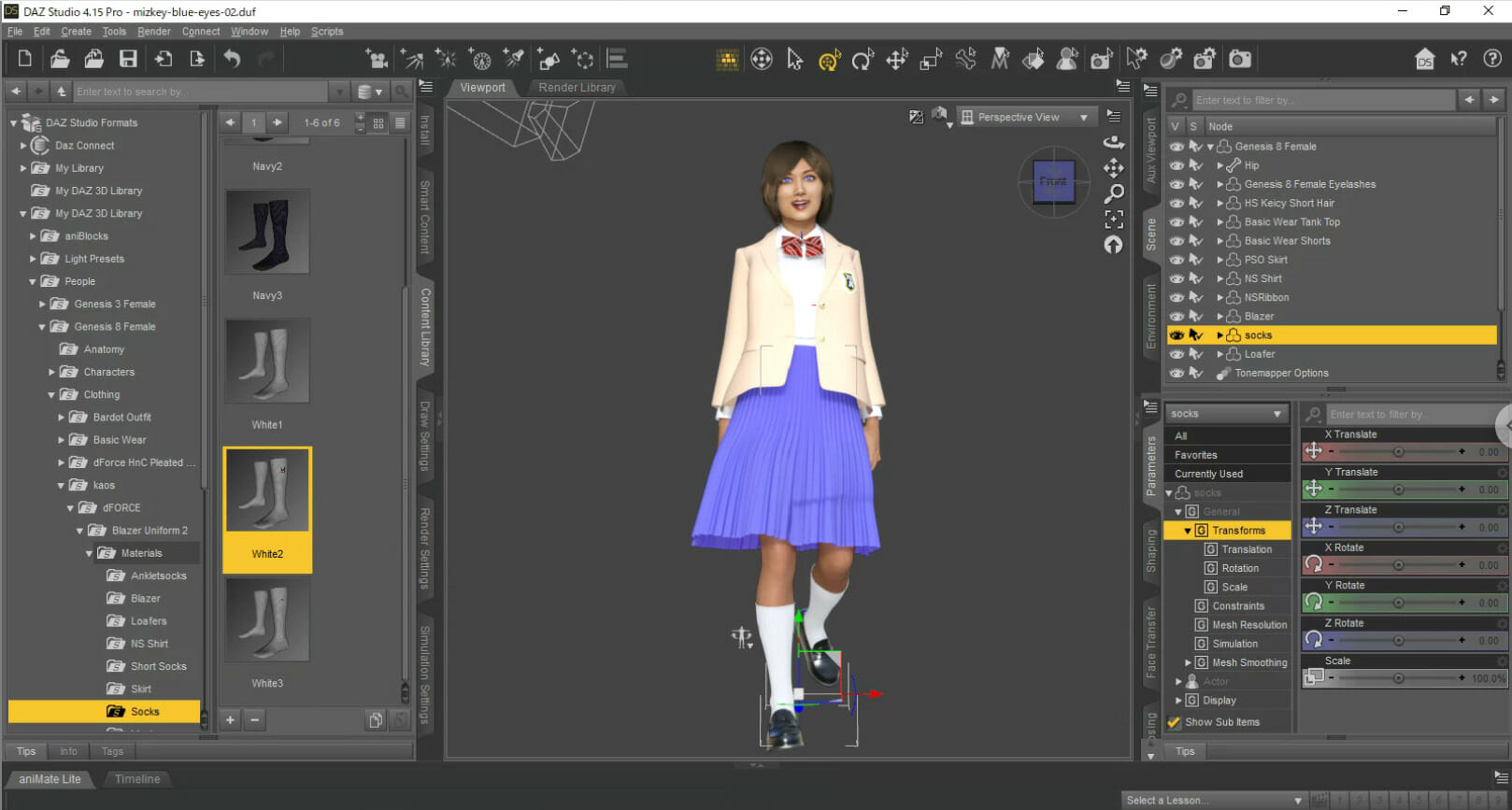
「Smart Content > Product > Wardrobe」からプリーツスカートをダブルクリックして開きます。

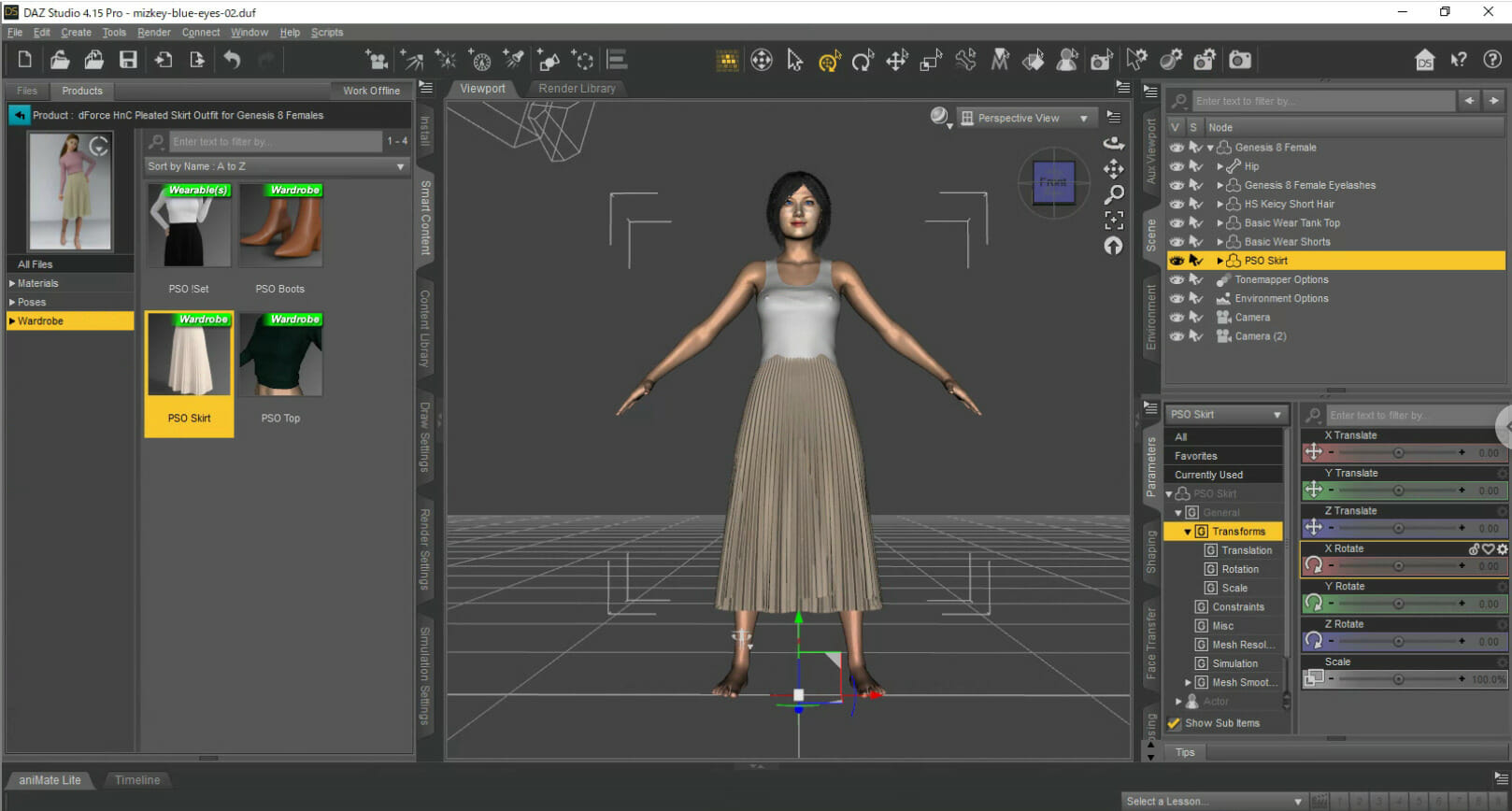
「PSO Skirt」をダブルクリックしてモデルに着用します。

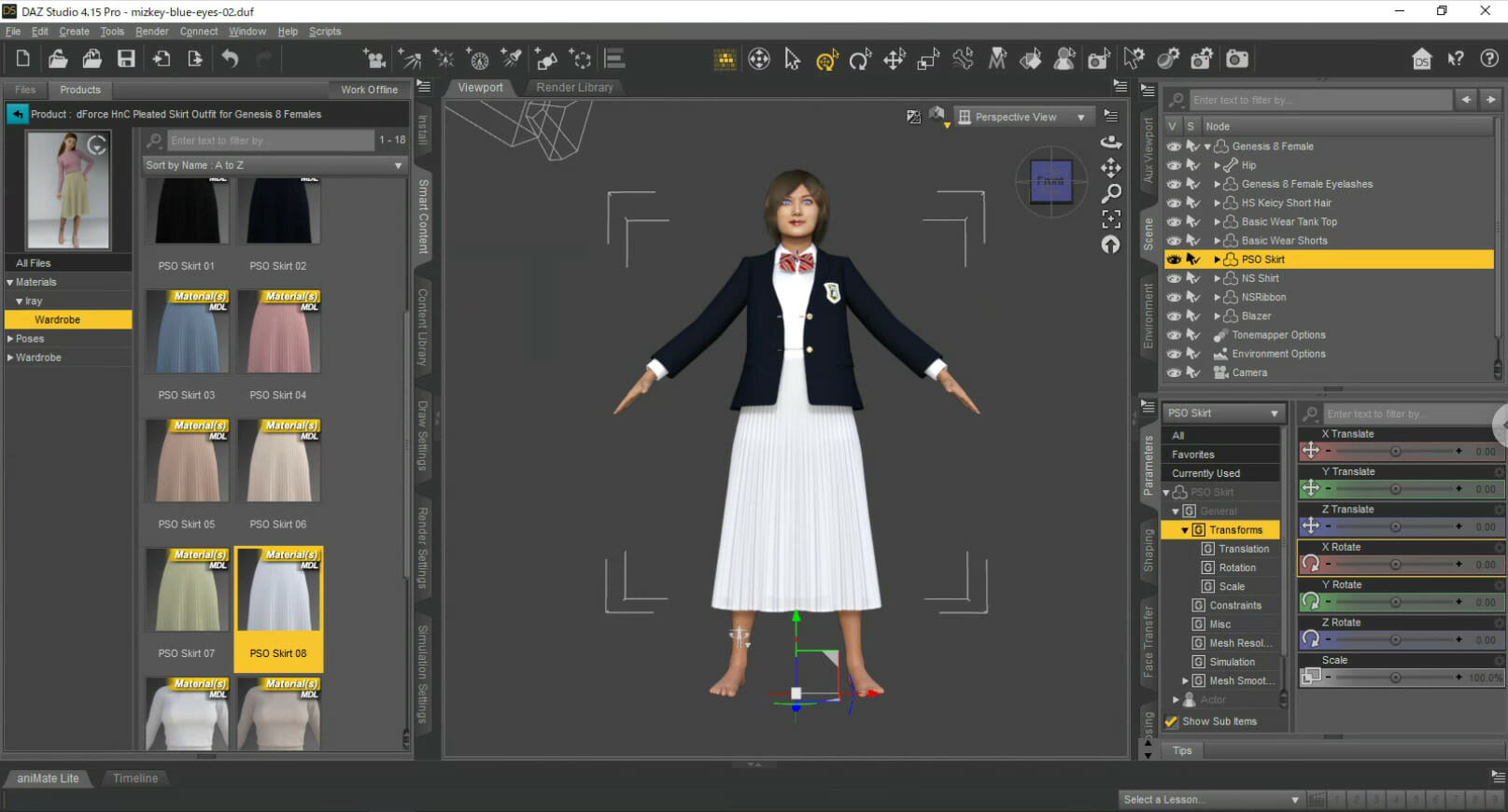
ブレザータイプのJK制服を着用後にプリーツスカートのカラーをホワイトにします。

ブレザーのカラーはベージュにしてみました。

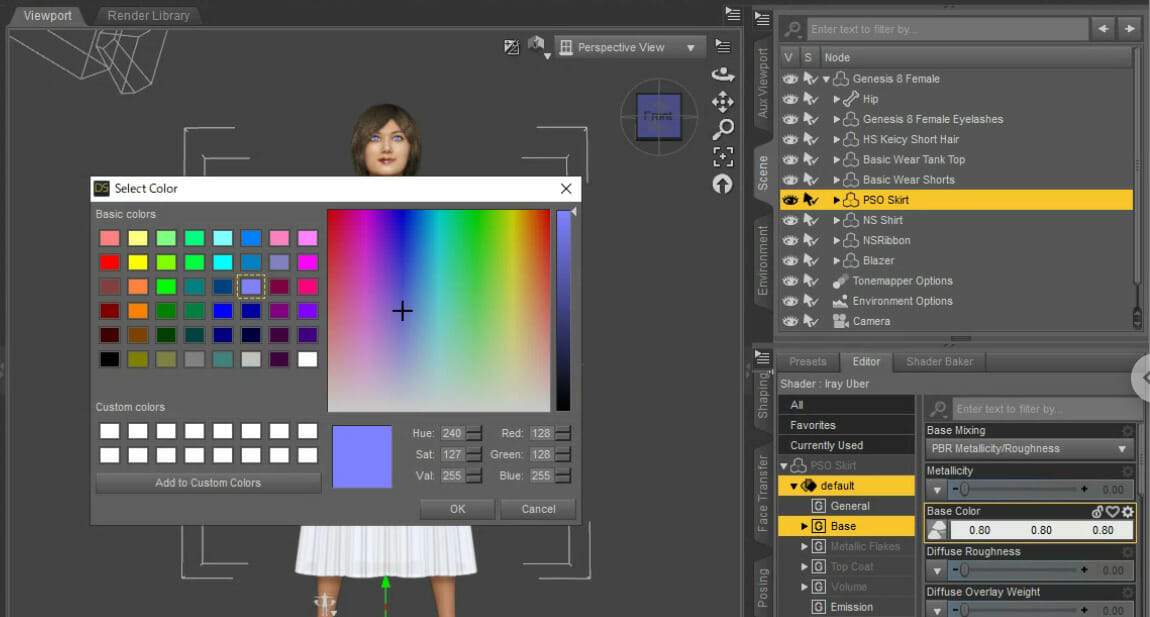
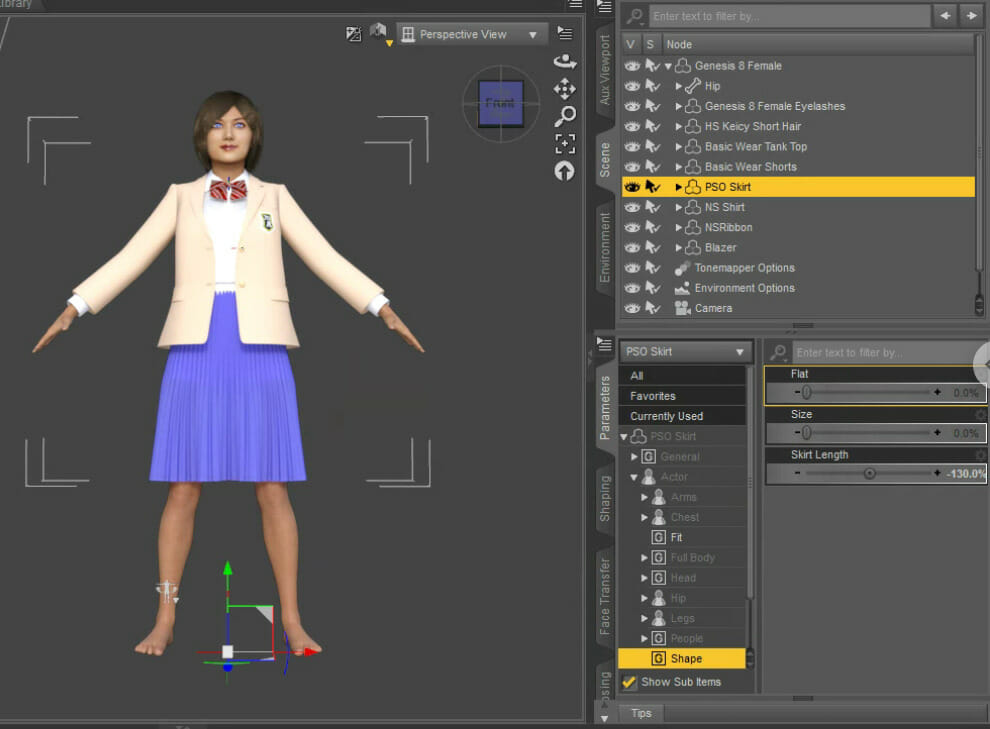
スカートのカラーをパープルにカスタマイズします。


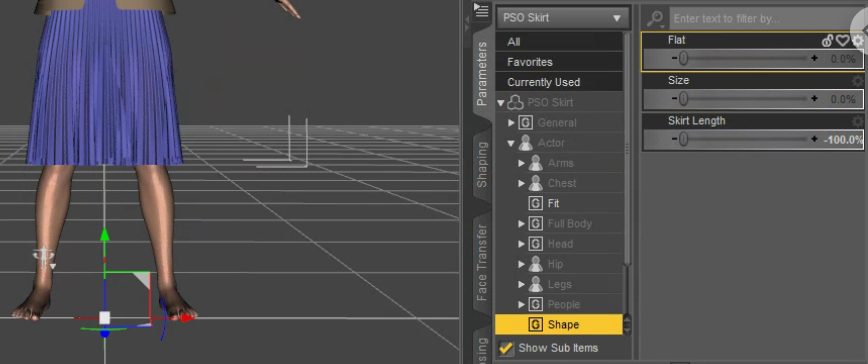
スカート丈を膝丈に変えます。



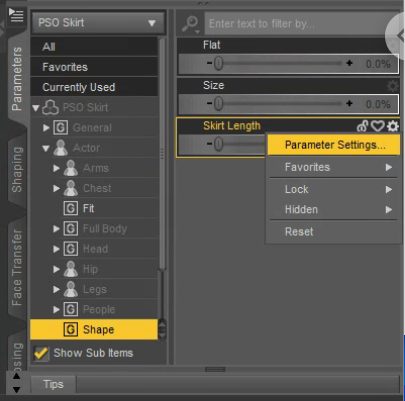
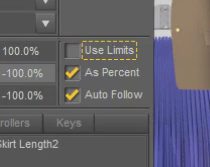
「Use Limits」のチェックを外すことで、さらにスカート丈を短くできます。

アニメーションを用いてポーズを設定する


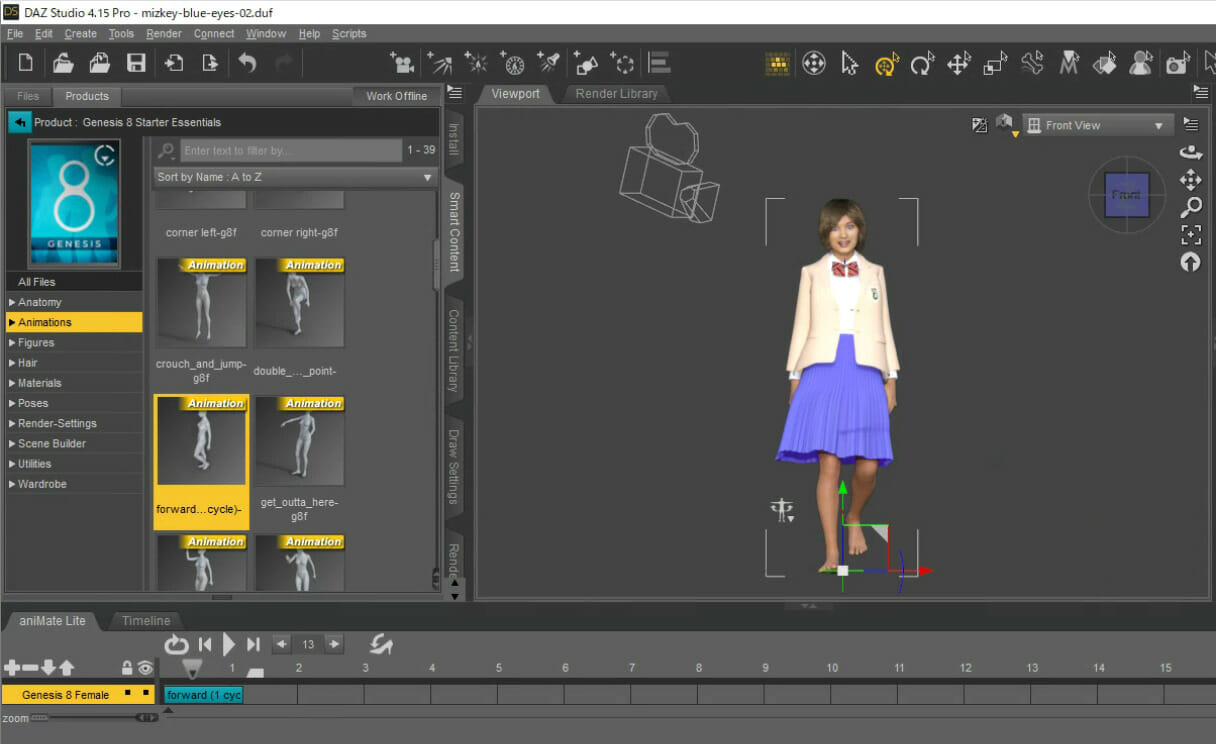
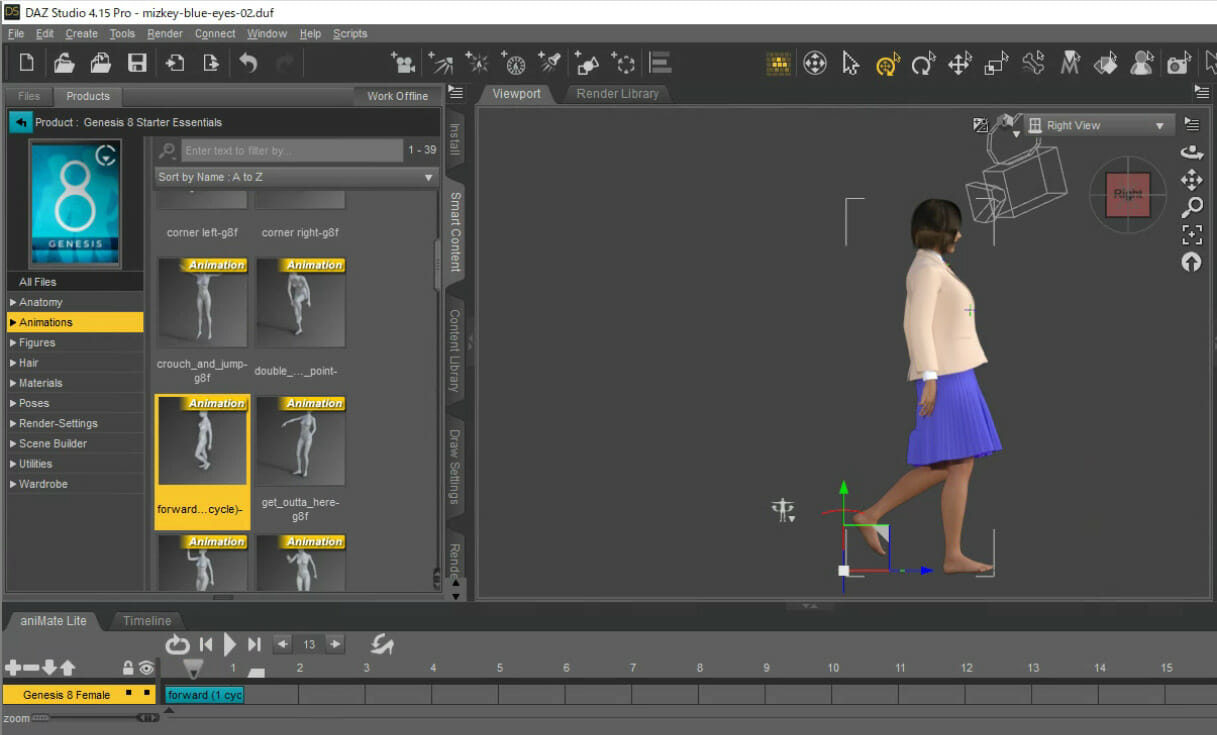
今回も「Poses」は使わずに「Animations」から適当なアニメーション(前進歩行)を選んで途中のポーズを使いました。
外見を完成させる

ソックスとローファーを着用しカラーを選んで外見を完成させます。
dForce物理シミュレーションでスカートに風を当てる

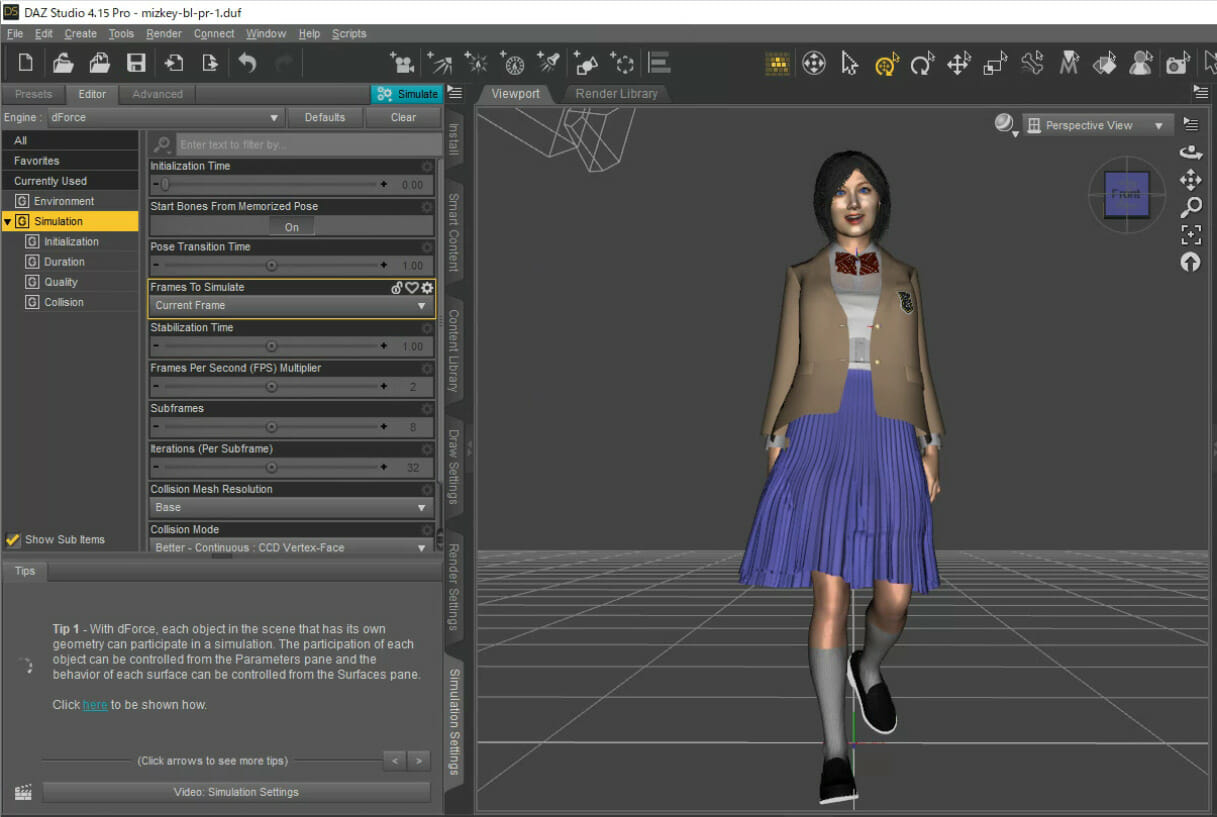
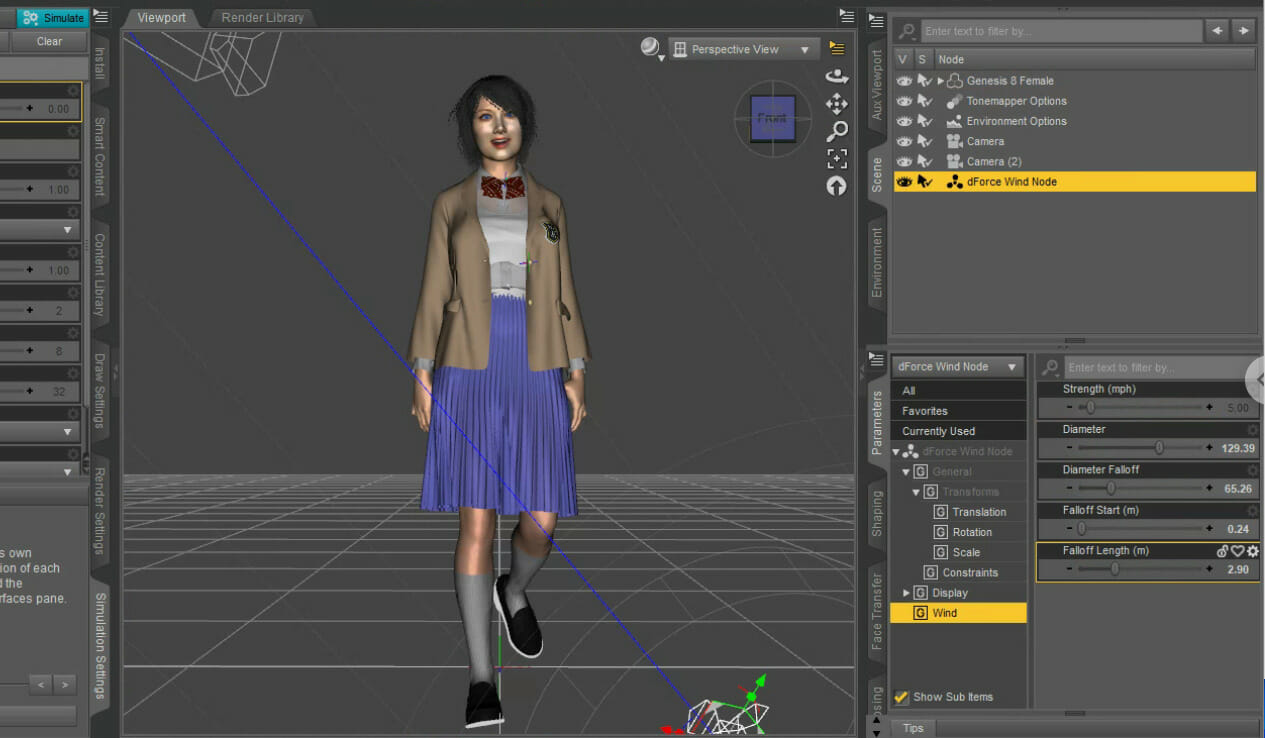
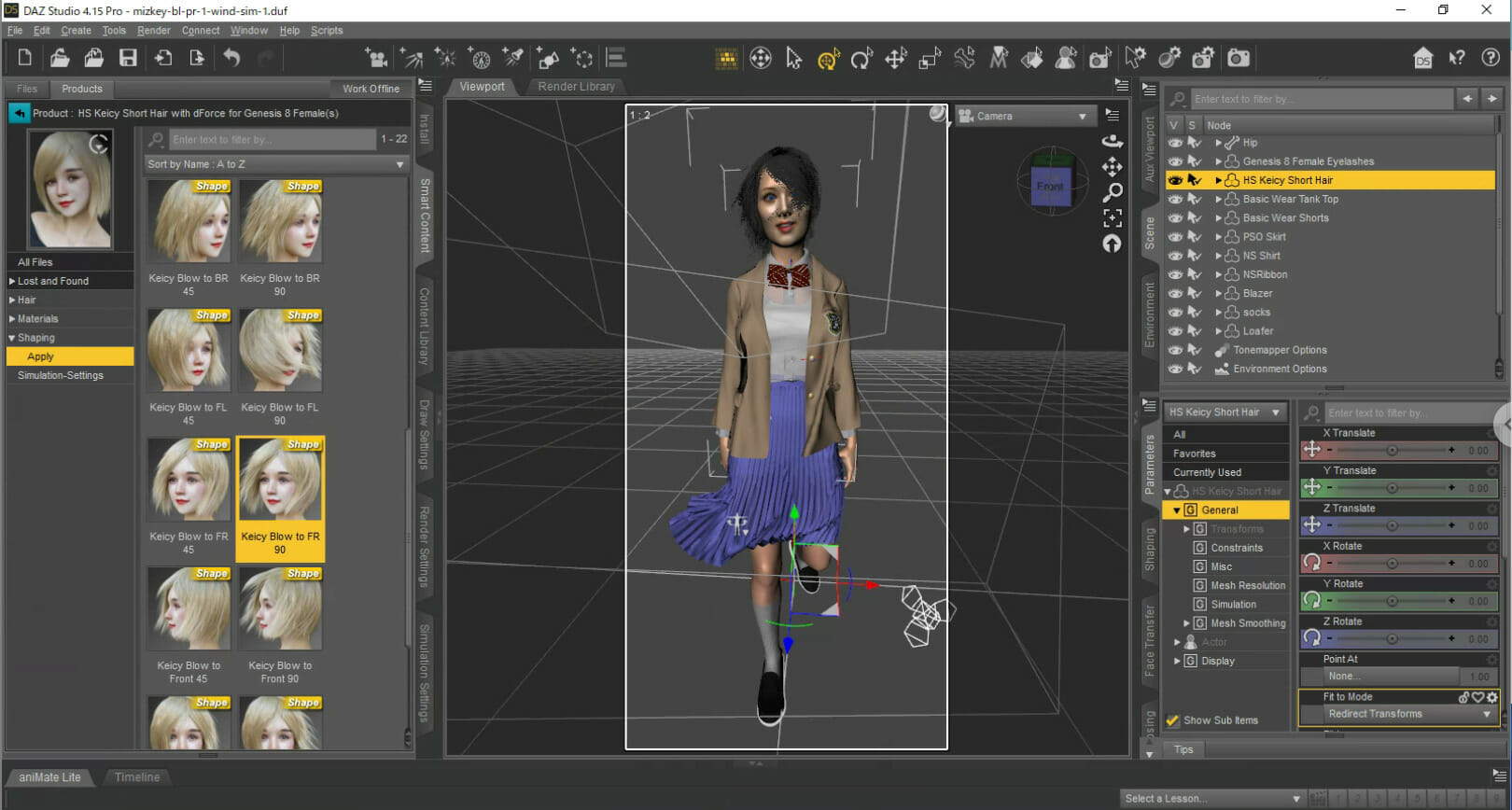
「Simulation Settings」タブを開き、とりあえず現状のままで右上の「Simulate」ボタンをクリックしてテスト的にシミュレーションしてみます。ここで髪型をプリセットから選び直しています。

スカートのベルトの部分でシャツとギザギザになっていますが、ここでは気にせずに風を当ててみます。

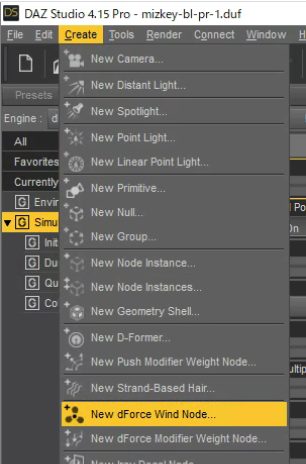
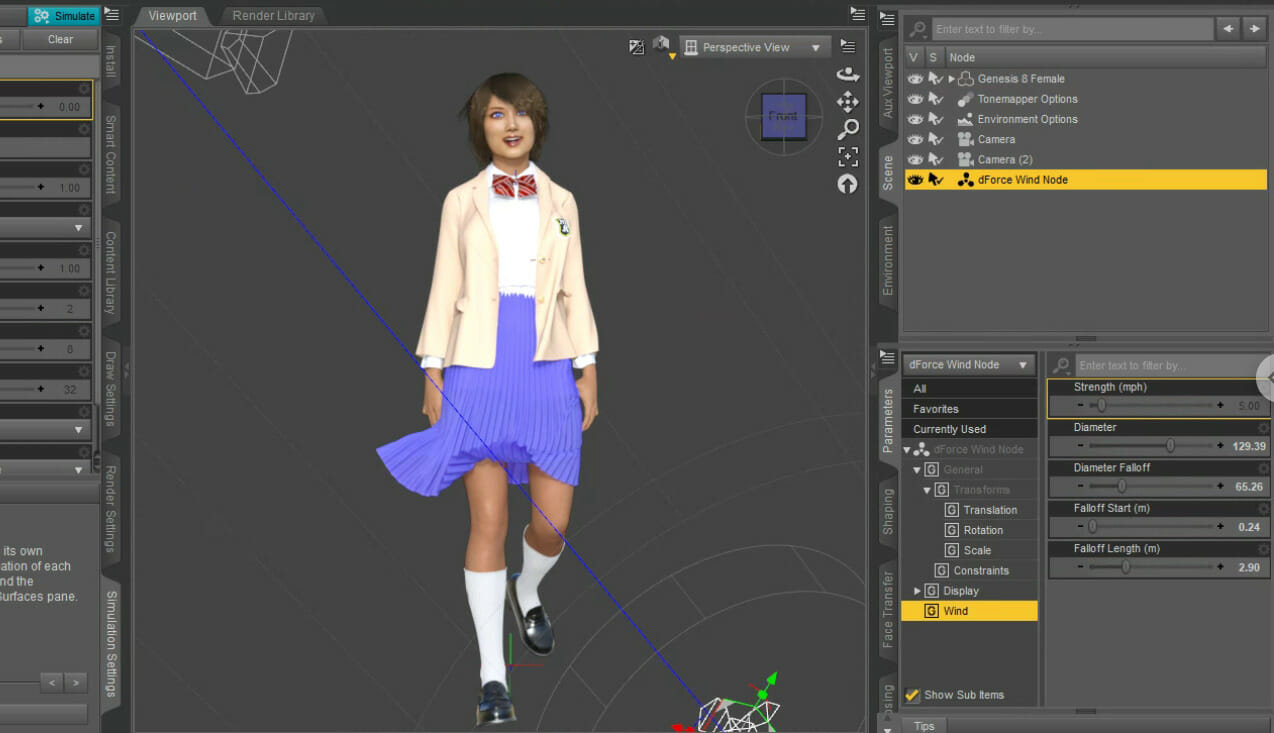
メニュー「Create > New dForce Wind Node…」を選んで風(ファン)を設置します。

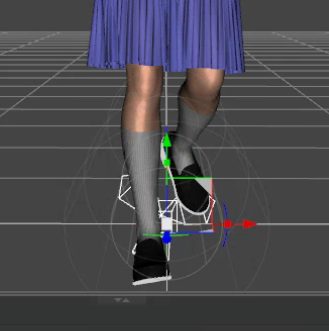
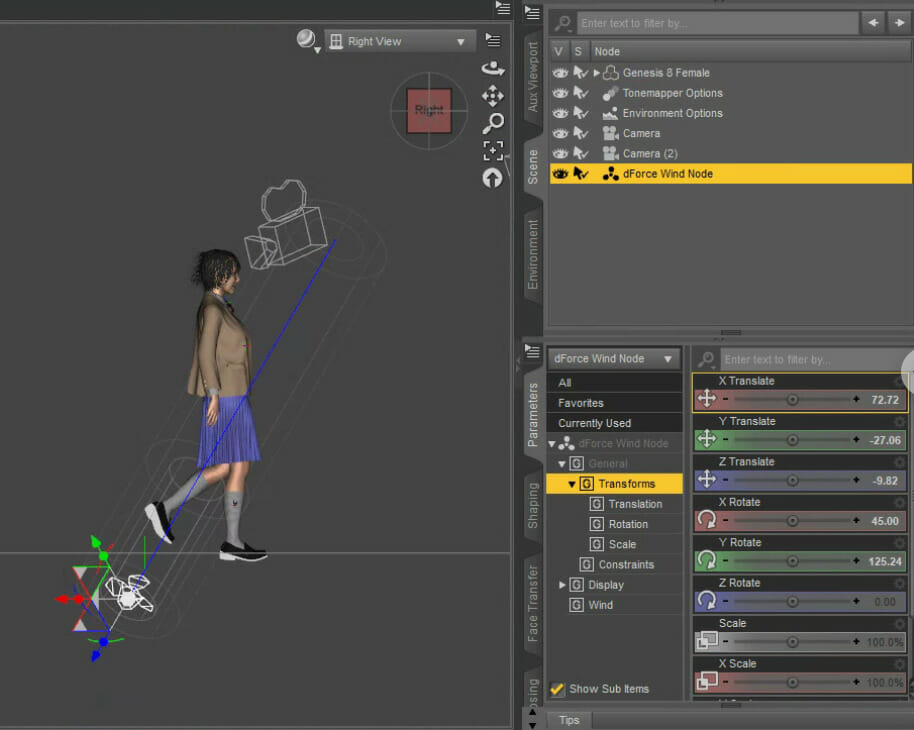
原点に現れるので、位置と角度を変えます。
私の場合は最初は水平に当てていましたが、思ったようにスカートが変形してくれないので、仕方なくあり得ない地面の下から斜め上方にスカートの下から当てています。


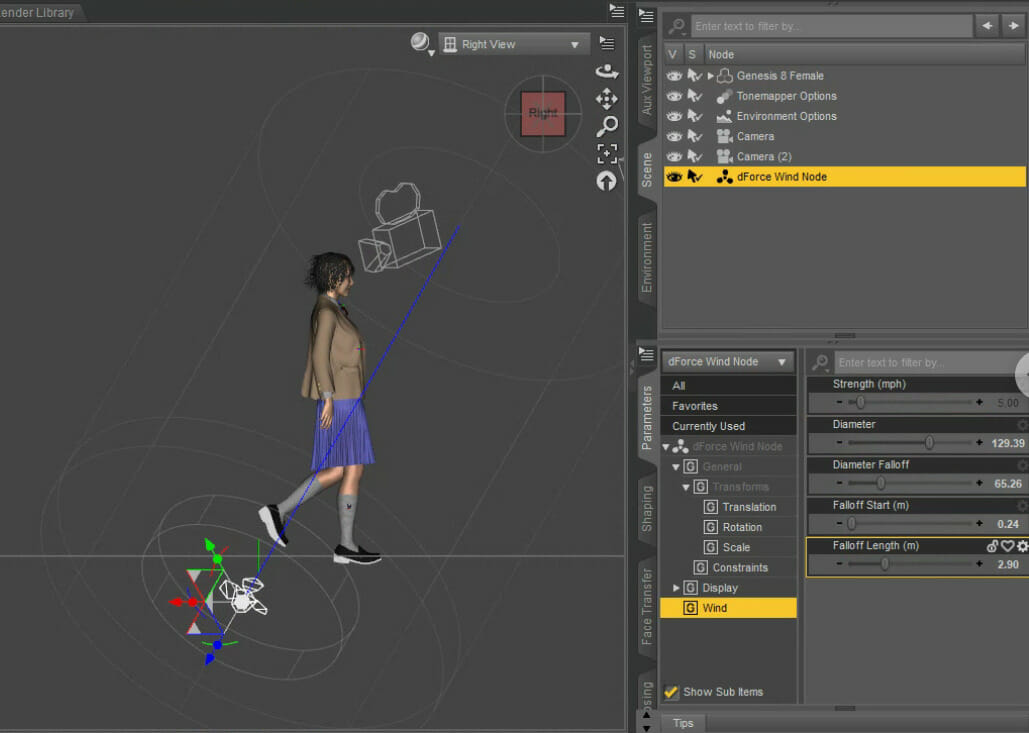
「Wind」パラメーターを適当に設定します。「Strength(風の強さ)」を上げると衣装が爆発するのでデフォールトのままにして、風の角度や当て方を試行錯誤しました。

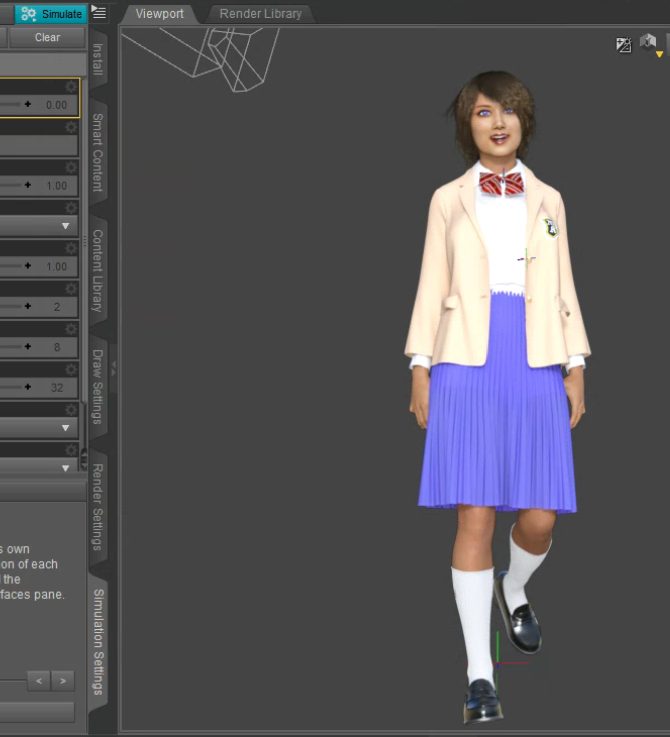
シミュレーションしてみます。

360°VR用にカメラを設定してレンダリングする

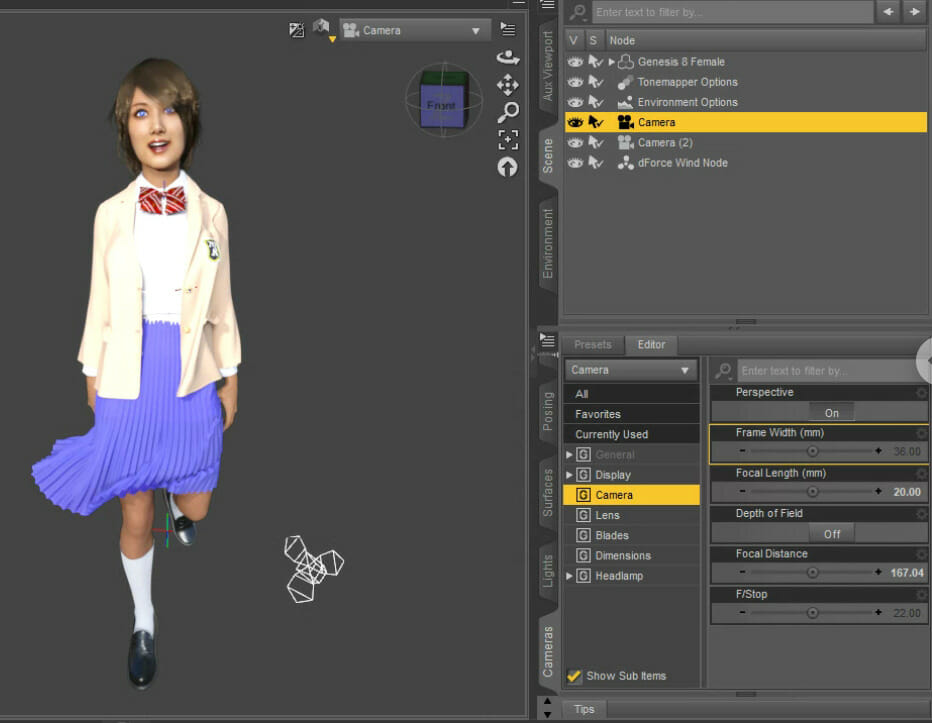
焦点距離「Focal Length(mm)」を「20」に設定しました。シーン右上のルーペアイコンをドラッグしてプレビューを適当な大きさにしておきます。
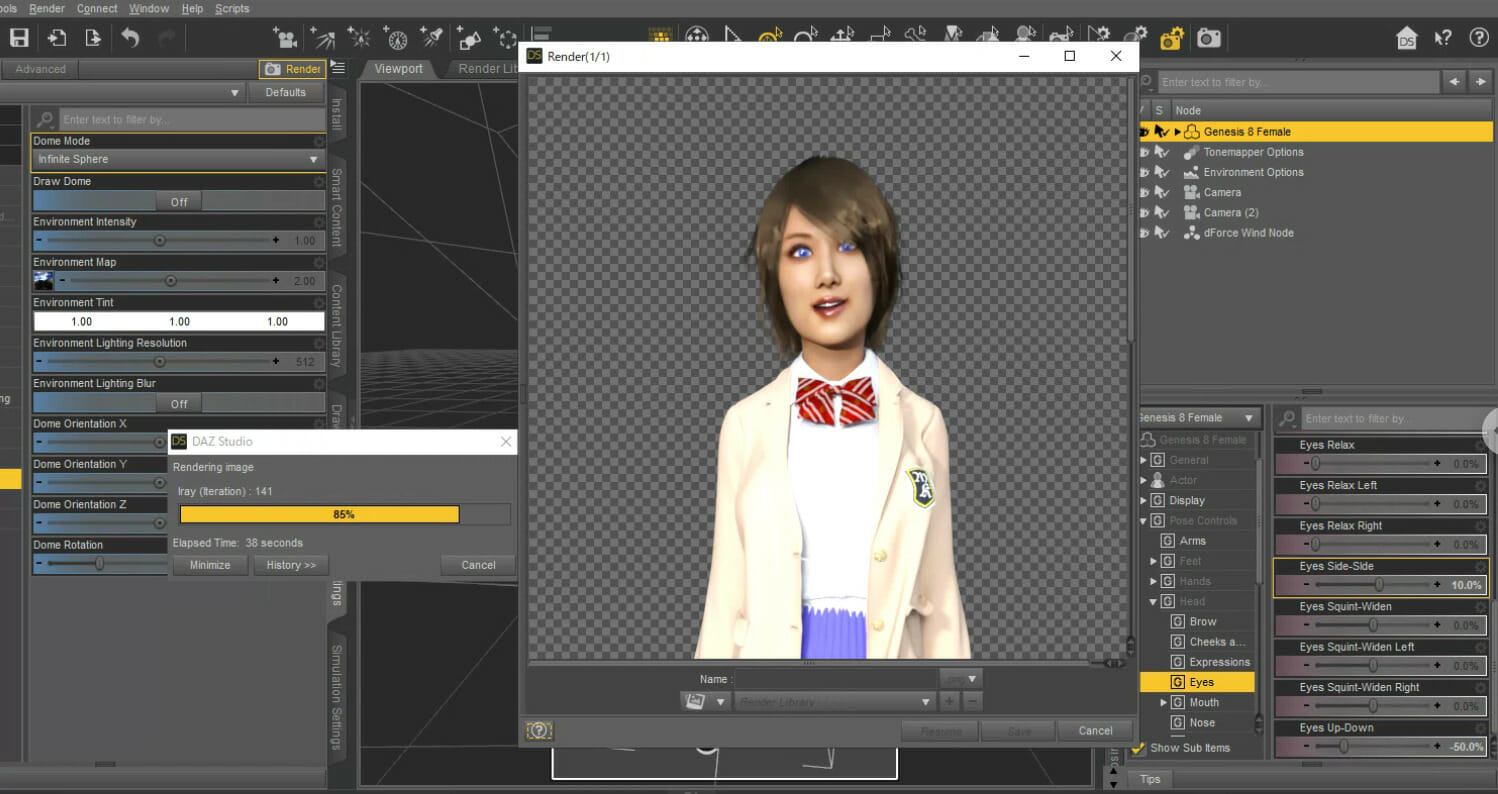
「Render Settings」タブを開いて各種設定後に、右上の「Render」ボタンをクリックしてレンダリングします。

Google GCPのNVIDIA仮想Windowsの場合は約1分でレンダリングが完了しました。高速化されてレンダリングでストレスを感じることが少なくなりました。
髪は今回はシミュレーション対象から外してプリセットモーフから選びました。

その他、表情や視線、体型(細身)、頭部の大きさ(小顔)、胸の大きさや位置(日本人JK)、スカートのベルト部分のサイズ変更(ギザギザ解消)など細かい調整をして完成したレンダリング画像が以下です。
解像度は600x1200pxにしました。

スカートの上部付近の2つの白い縦長の小さな斑点はPhotoshopのスポット修復ブラシで消しました。
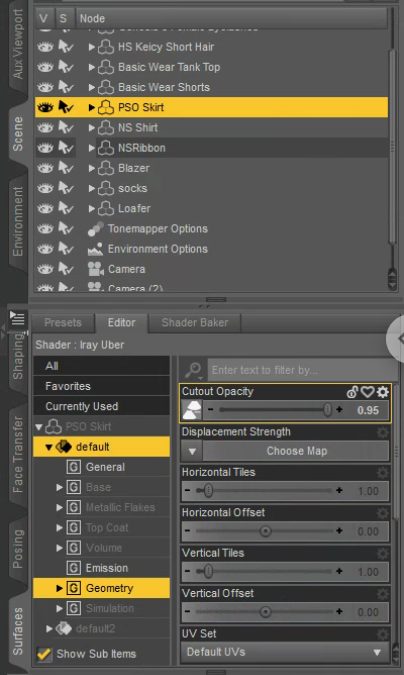
ちなみに、スカートの透け感を出すために「Cutout Opacity」を「0.95」に設定しています。

360°VR用画像を制作する
以下の記事と同様に360°VR用のパノラマ画像に上記のレンダリング画像と前回のUmmy JK画像を同時に貼り込みました。
さらに、セーラー服を着用したMizkey JK V.2も今回と同様に制作してレンダリングし貼り込んでいます。パノラマ画像の右端で切れて、ピースサインをした左腕はパノラマ画像の左端に現れています。

この画像を用いてブログに埋め込むと以下のようになりました。スマホやタブレットの場合は、左上に現れるコンパス(磁石)アイコンをタップするとジャイロセンサーがデバイスの方向を検知して表示が追従します。
同様にPhotoshopのレイヤーを使ってMizkey JKとUmmy JKを用いて制作したポートレート画像は以下です。

Pixlr Eでフィルム写真っぽい粒状性のセピア調に仕上げてみました。
まとめ
FaceGen Artist Proを使って顔写真1枚からJK 3Dキャラクターを作って、それを最新のDAZ Studio 4.15のGenesis 8 Femaleに適用してJK 3DCGモデルを制作してレンダリングし、360°VRを作る方法を紹介しました。
手順が多いので最初は時間がかかりますが、DAZ StudioのIrayレンダリングが格段に高速化しているので昔に比べると遥かに短時間に作品を完成させることができます。
私の場合、作品を完成させるまでにかかった時間はほぼ丸1日でした。通常の生活をしながら趣味的に週末にできる範囲内だと思います。
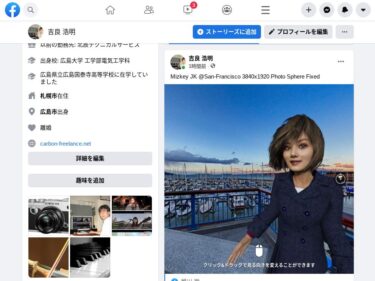
そのうちに、以下の記事と同様にしてFacebookに360°VR画像を投稿したいと思います。
手作り360°VR画像にはPhoto Sphere XMP メタデータが無いのでFacebookにアップしても360°VRにはなりません。そこでExif Fixer Onlineを使ってメタデータを付加して360°VRでFacebookに[…]
ではでは、きらやん