FaceGenで顔写真1枚から作った3DキャラクターをDAZ Studio 4.15にエクスポートして、ブレザーJK制服を着用した3Dモデルのモーフだけで海辺の風を360°VRで表現してみたので紹介します。
はじめに
JK 3DCGと360°VRを用いた海辺の風の表現を以下の記事などで紹介しています。
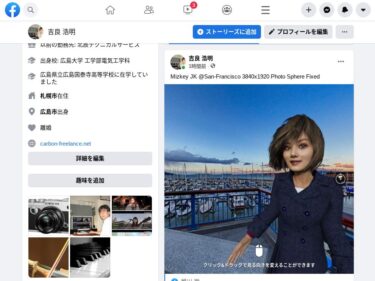
手作り360°VR画像にはPhoto Sphere XMP メタデータが無いのでFacebookにアップしても360°VRにはなりません。そこでExif Fixer Onlineを使ってメタデータを付加して360°VRでFacebookに[…]
ブログに埋め込んだ360°VR作品は以下のとおりです。スマホやタブレットの場合は、左上のコンパス(磁石)アイコンをタップすると、ジャイロセンサーによりデバイスの向きを感知してその方向を変えると表示が追従します。
今回はその後のJK 3DCG作品であるUmmy JKを使って海辺の風を表現した360°VR作品を作ってみたので紹介します。
ちなみに、Ummyの初回版は以下のiOSアニメーションAR(Apple Reality Composerアプリ)の制作中に作ったモデルですが、今回のUmmy JKは最新のDAZ Studio 4.15とGenesis 8 Femaleを使うためにFaceGen Artist Proで作り直しました。
360°VR作品とポートレート作品
デスクトップではマウスドラッグで360°を見回せます。スマホやタブレットでは左上のコンパス(磁石)をタップするとジャイロセンサーでデバイスの方向を検知して、方向を変えると映像がそれに追従します。
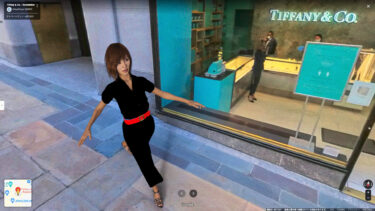
ポートレート作品はPhotoshopで3Dモデル画像と背景の3Dパノラマ画像をレイヤーで個別にいじりました。

Ummy JKモデルの制作
モーフだけを使って海辺の風を表現する
海辺の風の表現をブレザーJK制服のプリーツスカートで表現するのに、前回と同様にスカートの脚の部分の角度を変えてモーフだけを使って表現しました。
dForceの物理シミュレーションを使ってもあまりドレープしないので見た目の違いをほとんど感じなかったからです。
モーフだけとdForce物理シミュレーションの違いについては以下の記事を参考にしてください。
DAZ StudioのdForceによる物理シミュレーションにはOpenCL対応が必要ですが、Paperspace Advancedではできなかったので、GCPのNVIDIA仮想Windowsで試したところ可能だったので紹介します。[…]
ブレザーJK制服の無料ダウンロードと手動インストール
今回のJK制服は以下のブレザータイプを無料ダウンロードして使いました。
Computer Graphics resources including 3D CG Models, CG Tutor…
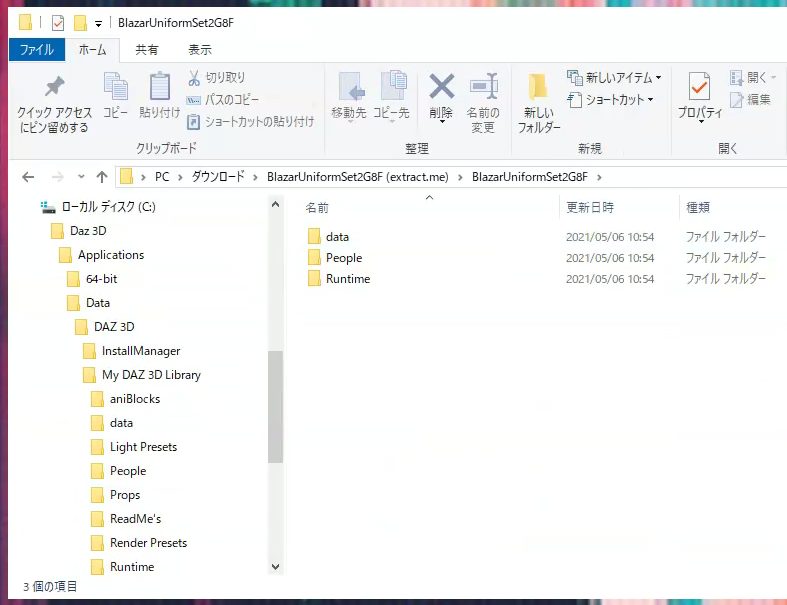
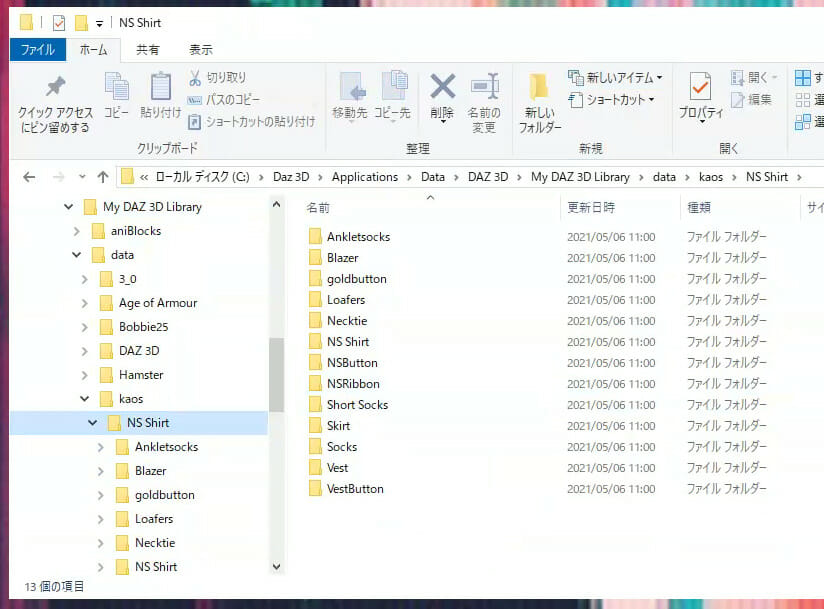
.rarファイルはオンラインツールの「Archive Extractor Online」を使っていったん.zipに変換後にダウンロードしてZIP展開し、3つのフォルダーを以下のフォルダーに手動でコピー&ペーストしました。


以下のように「data」フォルダー下に「kaos」フォルダーが所定の場所にコピーされていればOKです。

「People」「Runtime」フォルダーも同様です。
今回のフォルダーコピーによる手動インストール方法は、無料コンテンツやDAZ以外から購入した有料コンテンツのインストール方法としては一般的なので覚えておいてください。
FaceGen Artist ProでGenesis 8 Female用Ummy JKキャラの制作
前回のUmmyはアニメーション用だったので動作が軽い(容量が小さい)Genesis 2 FemaleをベースにしてFaceGen Artist Homeで制作しましたが、今回はdForece物理シミュレーションが使える条件に統一するために、FaceGen Artist Proを使ってGenesis 8 Female用に作り直しました。
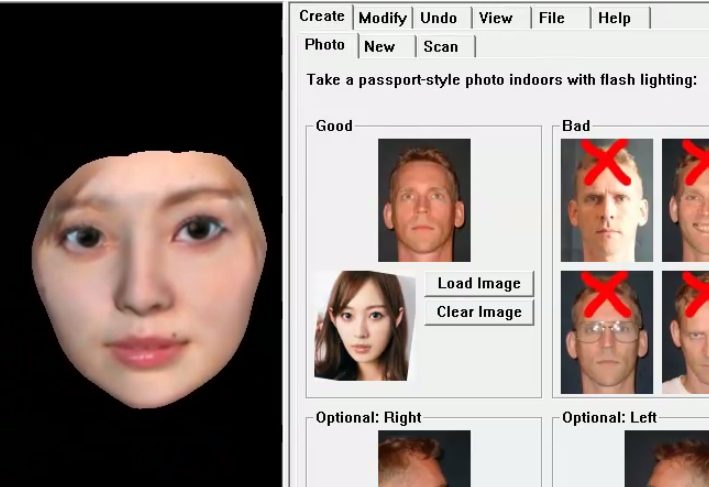
Mizkey JKは元の写真をFaceGenの特性に合わせてかなり加工しましたが、Ummy JKは元の写真に耳を付け加えたのみの簡易的な元画像を使って、FaceGenの後加工機能でかなり修正しました。
耳が髪で隠れていると3D化でエラーになったり顔が歪んだりするので耳を付加しています。眉が隠れていると加工が面倒なので、できるだけ眉が髪で隠れていない写真を選びました。

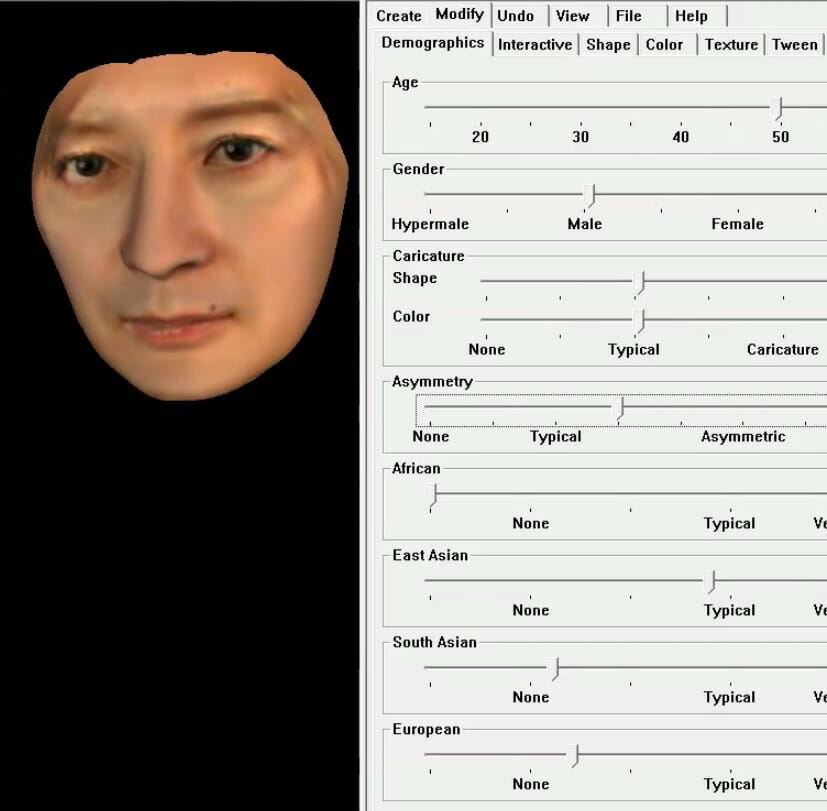
FaceGenの後加工機能は強力で、モーフパラメータースライダーをいくつかマウスドラッグするだけで中年男性にも簡単に変えられます。

上記の画面(Demographicsタブ)は大雑把に変えるパラメーターのみですが、その右にある各タブに切り替えると、より細かい設定が可能であり、私の場合は眉の色を濃くしたり目の色を薄くしたり表情を微笑ましたりと最近ではかなりいじるようになりました。
この種のアプリを使うのは写真に似せる目的が多いですが、私の場合はあまり似せようとは考えないで、あくまで新しい3Dキャラクターモデルを制作するという気持ちで後加工しています。
そもそもDAZ Studioにエクスポートして3Dモデル作品を作る段階で、カメラワークやライティングでかなり印象が変わるので、新人をデビューさせるくらいの気持ちで取り組んだ方が良い作品が出来上がると思います。
DAZ Studioへのエクスポートは以下の記事を参考にしてください。今回は同様の方法でFaceGen Artist ProのGenesis 8 Femaleタブを選んでエクスポートしました。
DAZ Studio 4.15でUmmy JKモデルを制作し360°VR用にレンダリング
DAZ Studioで初代Ummyのポートレート作品を制作した時の記事は以下を参考にしてください。
この時はIrayによる物理レンダリングに時間がかかっていたので3Delightを使いましたが、DAZ Studio 4.15とGenesis 8 Femaleの組み合わせでは、Irayによるレンダリング時間が(仮想WindowsのPaperspace Advancedで)3分程度で終わることがわかったのでIrayを使いました。格段に高速化されています。
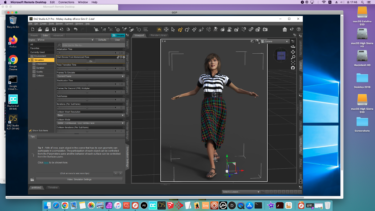
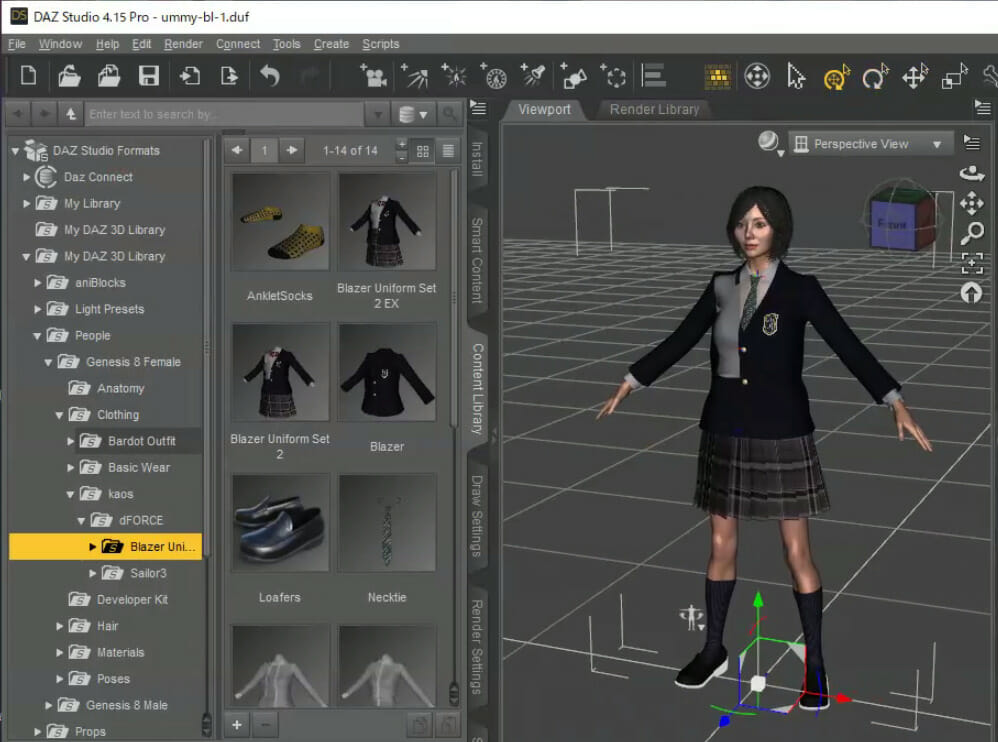
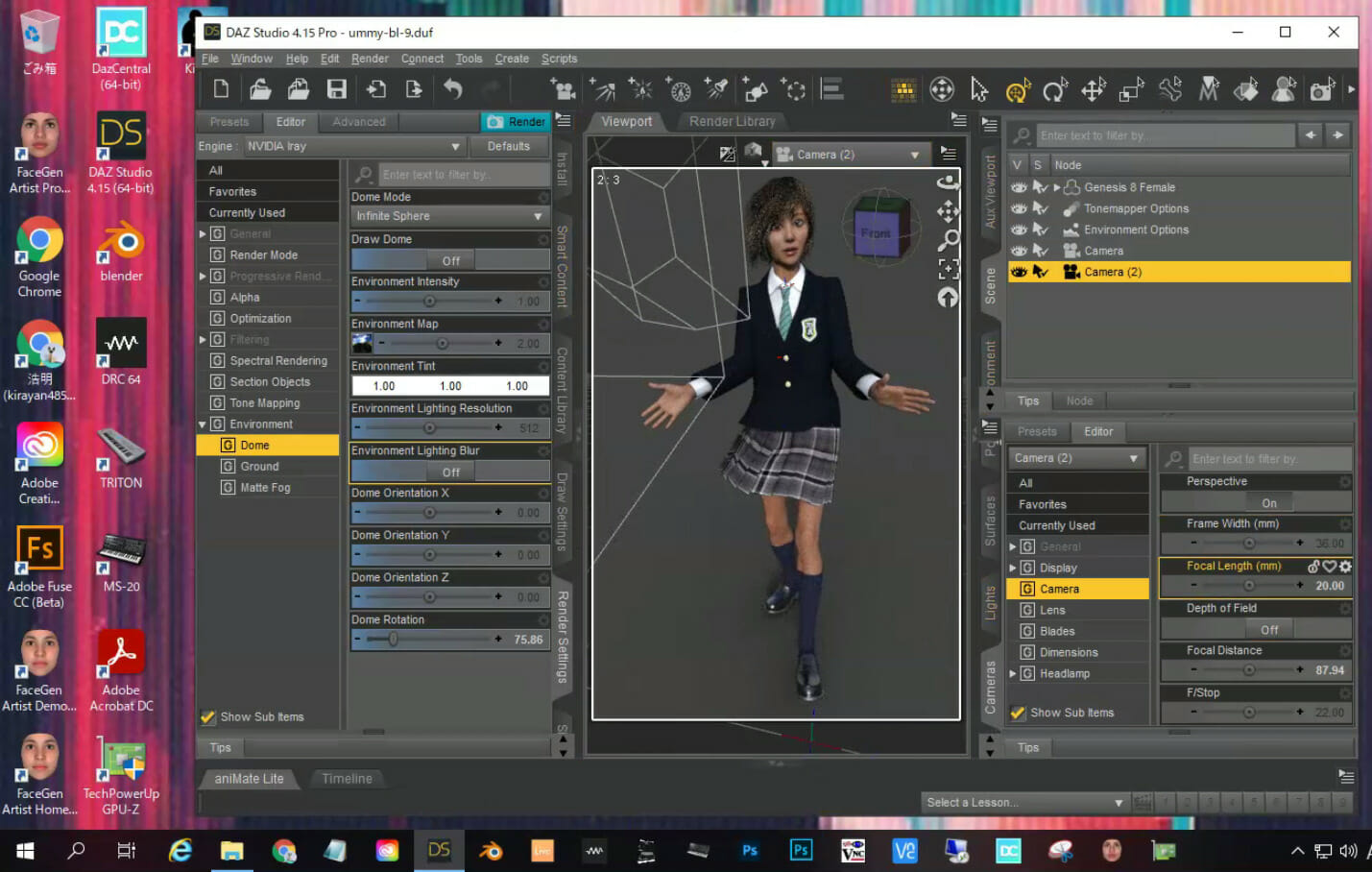
今回使ったJK制服のように手動でインストールしたコンテンツを使う場合は、通常使っている「Smart Contentタブ」ではなく、その下の「Content Libraryタブ」から選んで着用します。

通常使う「Textura Shadedプレビュー(上記の画像)」ではブレザーの半身が透けて見えますが、「NVIDIA Irayプレビュー(以下の画像)」やレンダリングでは正常になります。
仮想Windows[Paperspace]によるDAZ Studio 4.15での作業風景は以下です。Cameraの焦点距離(Focal Length)は20mmに設定してかなり広角にしました。前回のMizkey JKはもっと広角でしたが・・・
今回のポーズは「Poses」からではなく「Animations」から適当なアニメーションを選んで、その中の適当なポーズで止めて使いました。

前回のMizkey JKと同様にスカートの脚の部分の角度を変えることで風を表現していますが、ブレザーがスカートにかなり被っているので、ブレザーの脚の部分もスカートと同じ角度に変えています。

画像サイズは600x1200pxの背景が透明(Draw Dome Off)のPNGファイルですが、360°VRに使うパノラマ画像のサイズを4000x2000pxにするつもりなのでそれに合わせました。
右胸と右の二の腕の間の白い点(下のシャツがモーフによる変形で見えている)はPhotoshopのスポット修正ブラシで消すつもりなのでレンダリング画像のままです。モーフ時に隠れているはずのオブジェクトの露出の修正は3Dより2Dの方が簡単です。(今回は消すのを忘れていました・・・)
Dome Rotationスライダーの位置を調整して、床への影がほぼ後ろに隠れるようにして環境光のハイライトがモデルのほぼ正面から当たるようにしています。
JK 3DCG画像を360°VR画像に貼り込む
前回のMizkey JKの360°VR作品の制作方法は以下の記事で紹介しています。
JK 3DCGモデルのMizkey JKをパノラマ写真用にカメラを顔に寄せてレンダリングし、パノラマ写真と合成して360°VRで観れるようにブログ記事に埋め込んでみたので紹介します。はじめにJK 3DCGを再開して[…]
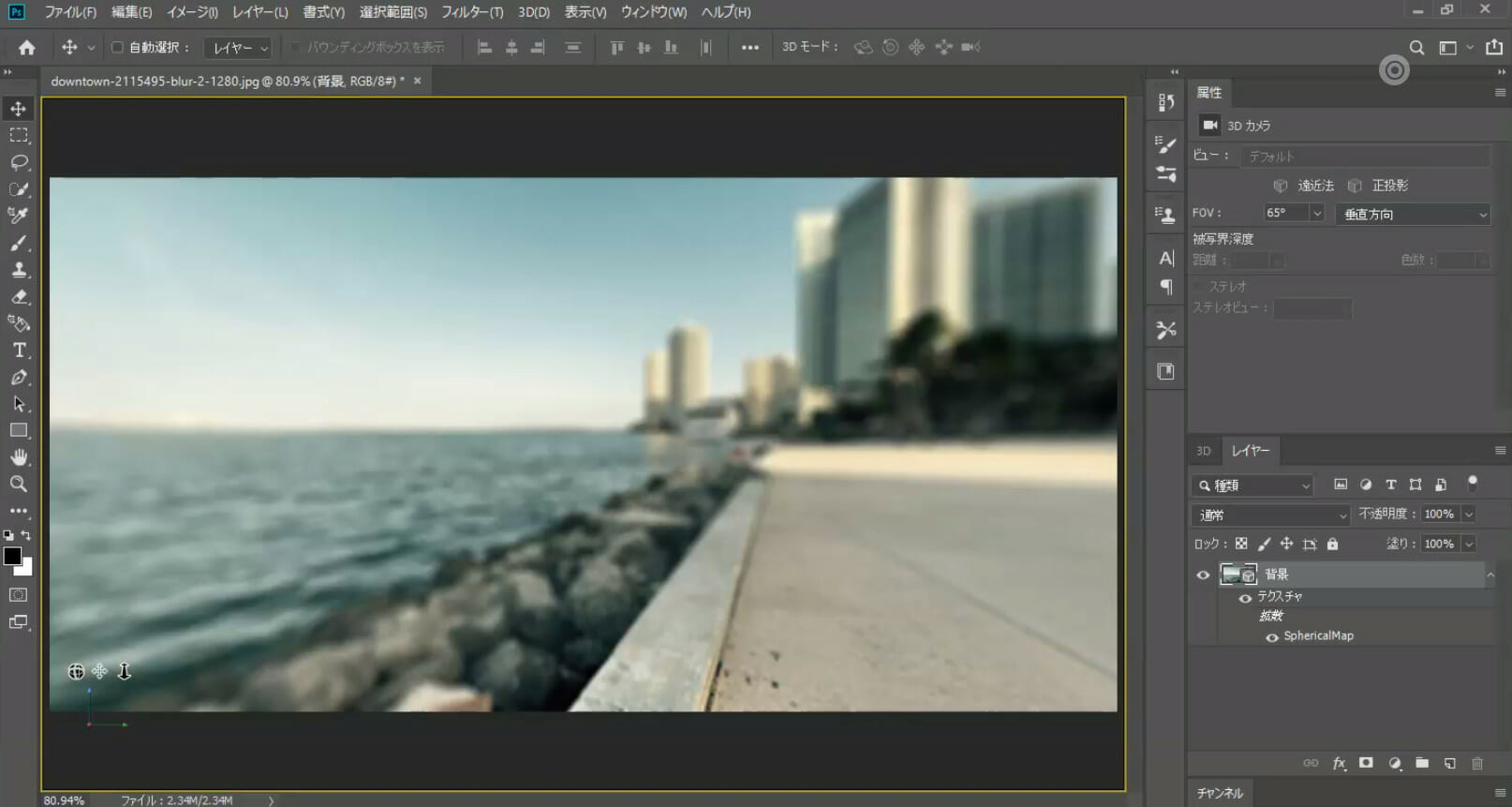
ここでは360°パノラマ写真の風景画像にそのままMizkey JK画像を変形して貼り込みましたが、今回はPhotoshop CC 2019(Paperspace)の3D機能を使ってUmmy JK画像をそのままの形で貼り込みました。この方がより自然な360°VR映像になります。
背景のパノラマ写真はPixabayから以下を選び、8000x4000pxのものを無料ダウンロードしました。
Pixabayのロイヤリティフリーのストック画像、動画、音楽の膨大なライブラリーから、このダウンタウン ビーチ 自然の無…
さらに、遠景をPhotoshopで多少ボカして遠近感を出してみました。

★ Googleストリートビューから背景のパノラマ画像を得るには以下の記事を参考にしてください。
One Coin Life プロジェクトの一環で、3DCGによるJKアイドルモデルをGoogleストリートビューから取得した札幌テレビ塔のパノラマ写真と合成してJK 360°VR作品をテスト的に制作したので紹介します。はじ[…]
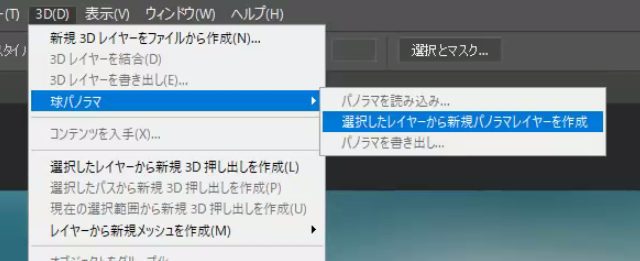
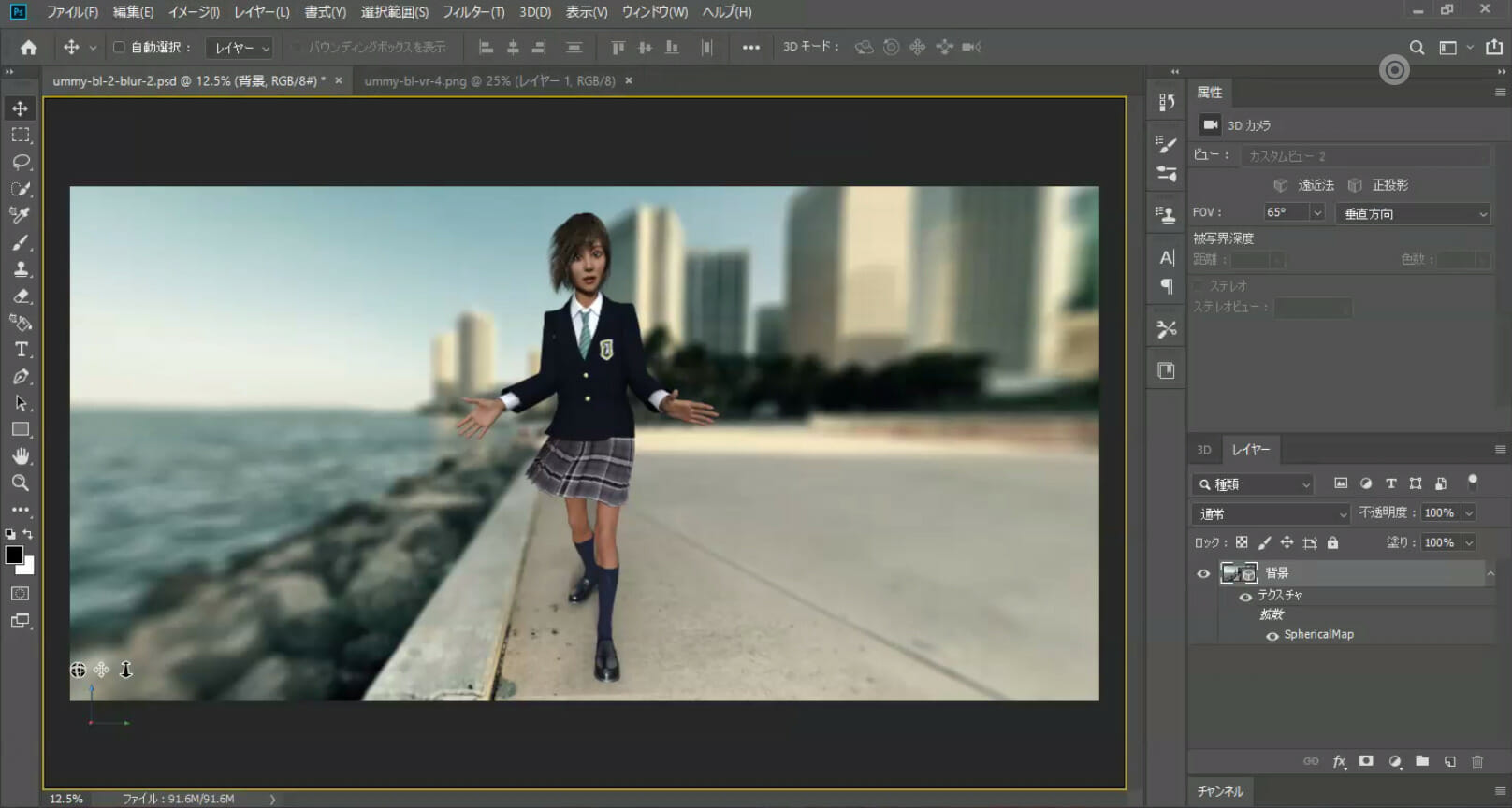
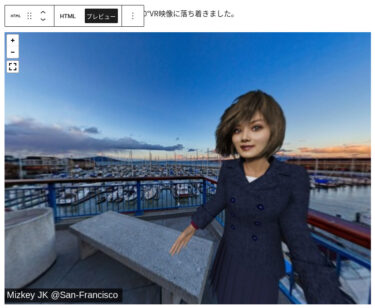
3Dメニューの「球パノラマ > 選択したレイヤーから新規パノラマレイヤーを作成」でパノラマ写真を360°VRに変換します。


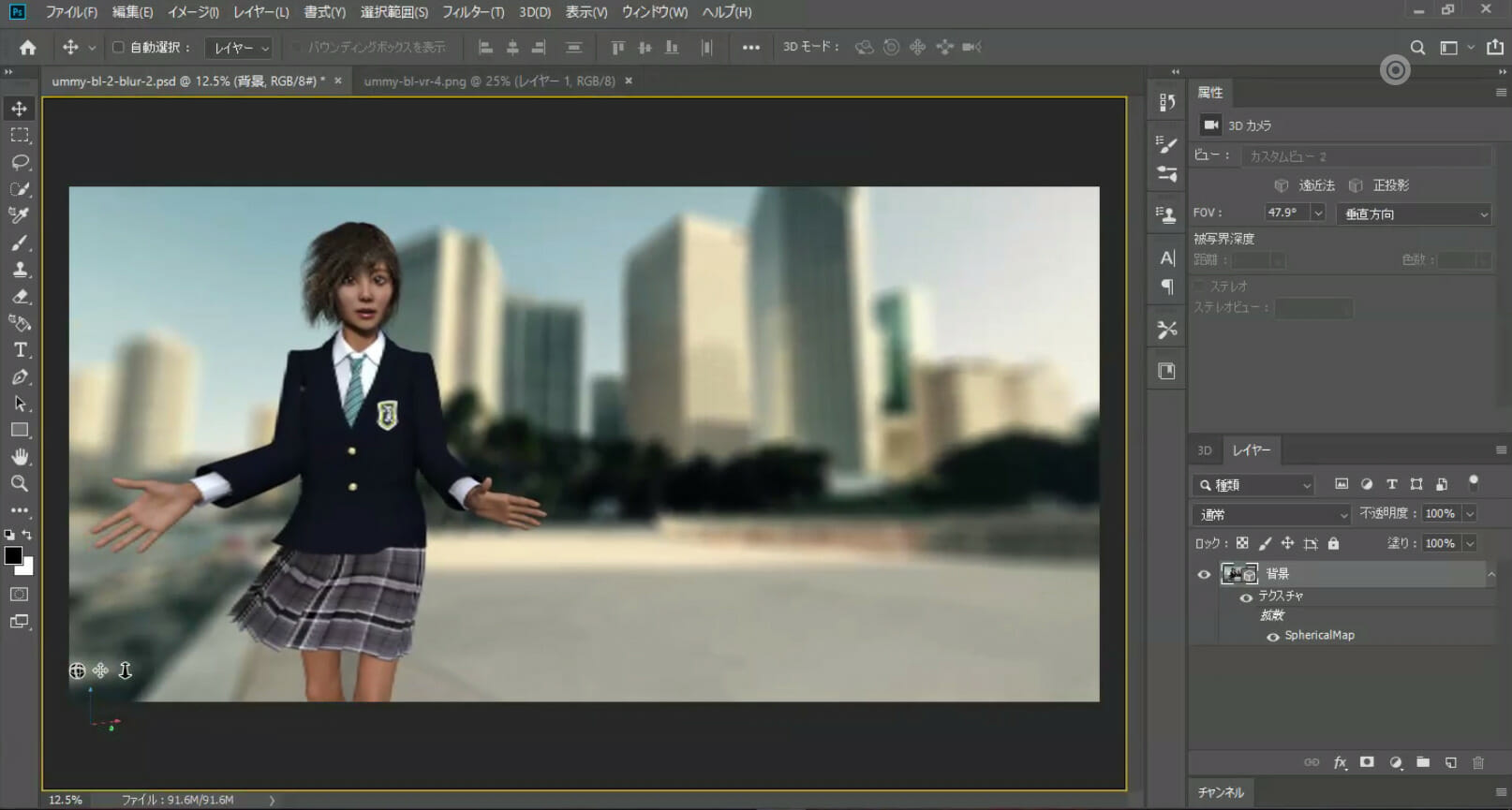
右上のFOVの値を調整し、左下の3D軸をドラッグしてカメラアングルを決めます。


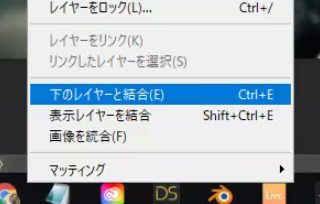
Ummy JK画像をパノラマ背景にコピー&ペーストし、位置を調整してレイヤーメニューから「下のレイヤーを結合」で3Dレイヤーに合成します。


FOVを調整して3D軸をドラッグすれば360°VRのプレビューができます。

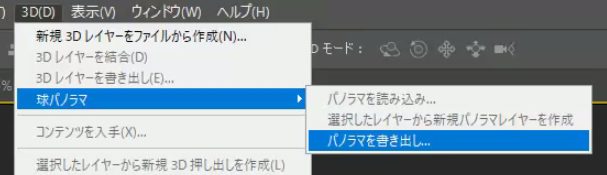
3Dメニューから「球パノラマ > パノラマを書き出し…」で.jpgファイルに書き出せば、360°VR画像としてブログに埋め込むことができます。私の場合は4000x2000pxに解像度を落としてから保存しました。


このパノラマ画像をブログにアップロードしてブログに埋め込んだ360°VR作品は以下です。
仮想WindowsのPaperspaceでPhotoshop CC 2019の3D機能を使ってUmmy JK画像と背景の3Dパノラマ画像をレイヤーで個別に色調などを調整して、FOVで奥行き感を出したポートレート作品は以下です。

まとめ
Mizkey JKに続いて、Ummy JKをFaceGen Artist Proを使ってGenesis 8 Femaleで3Dキャラクターを制作して、最新のDAZ Studio 4.15にエクスポートして3Dモデルを作ってiRayでレンダリングし、Photoshop CCで360°VR作品とポートレート作品を制作したプロセスを紹介しています。
試行錯誤をしながらいくつか新しい試みをしているので、参考にしていただければと思います。
次回は、FaceGen Artist Proを使って作り直したGenesis 8 Female版のMizkey JK V.2を用いて、アコーディオンプリーツスカートをdForece物理シミュレーションで風を当ててドレープさせて海辺の風を表現したいと思います。
JK 3DCGで制作した3Dモデルでレンダリングした画像をパノラマ写真に貼り込んだ360°VR作品を、今回はアコーディオンプリーツスカートにdForceで風を当ててドレープさせることで海辺の風を表現してみたので紹介します。はじめに[…]
ではでは、きらやん








![iPadでデスクトップ版Photoshop CC?仮想Windows[Paperspace]に接続](https://leopalist-vr.com/wp-content/uploads/2021/05/IMG_0098-375x281.jpg)