Strikinglyは初心者でも手軽にサブスク会員サイトを作れますが、痒いところに手が届かないので、Elementorを使ったWordPressサイトを丸ごと埋め込む実験をやってみました。別のサイトにジャンプしないのでECや会員サイトには好都合です。iframeコードを簡単にレスポンシブ対応する方法も?
はじめに
★ 2022年11月1日時点の情報:JK 360VR Member サイトは、中国企業からURL盗用の警告を受けましたが、年金生活の個人が対抗できる相手ではないと考え、勇気ある撤退をしたので以下のページを参考にしてください。サブスク会員やKindle会員のサポートと特典はそのままサポートページに移行しています。
以下は、それ以前の内容を備忘録として残します。Strikinglyやiframeなどの参考にしてください。
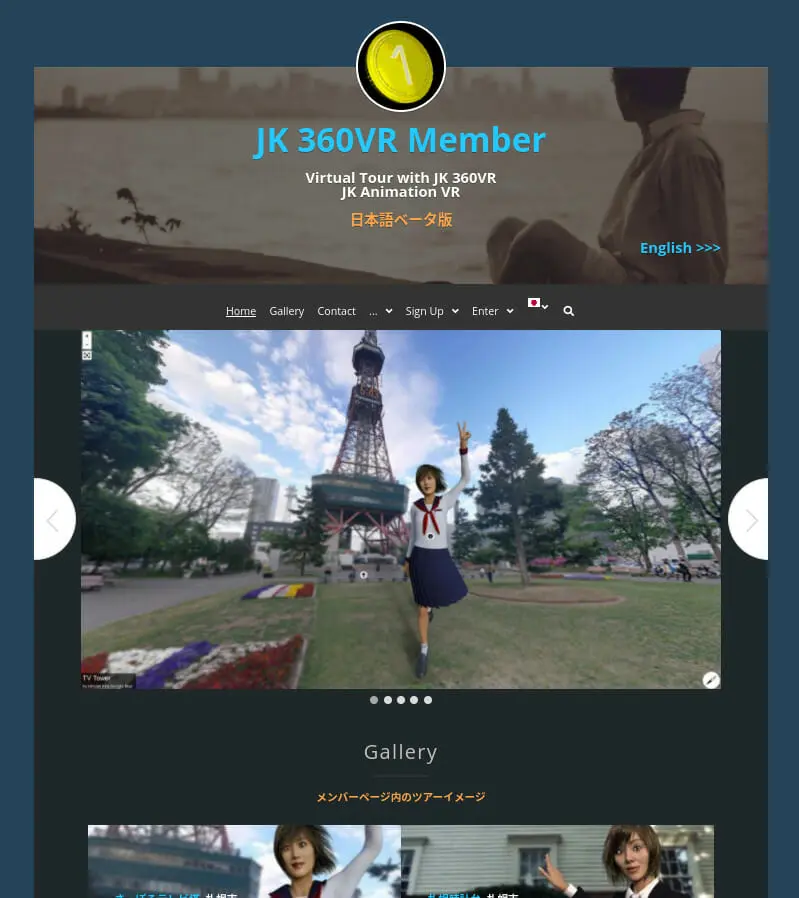
StrikinglyでJK 3DアイドルモデルとGoogleマップやSketchfabを組み合わせてバーチャルツアーサイトの会員サイトを構築中です。まだベータ版ですが・・・
https://www.jk360member.com/

WordPressによるEC会員サイトは昨年の今頃にChrome 3Dサイトを構築して運用してきましたが、WordPressの場合は痒い所に手が届く自由度の高さと運用コストの安さという面でメリットがある反面、自力で調べて解決しなければならないという面倒くささも感じています。
今回は、このWordPressブログで集客を計りつつ、プラットフォームのStrikinglyでお手軽にサブスク会員サイトを構築して、有料のPro版にアップグレードしてサポートを受けつつ運用を開始する準備中です。なので暫くはベータ版の扱いです。
そこで、プラットフォームの限られた機能を拡張するために、以前にElementorとWordPressで構築したOne Coin Portfolioサイトを丸ごとStrikinglyサイトにiframeで埋め込む実験をしてみたので紹介します。
★ 現在はOne Coin Portfolioサイトをコピーして簡易化した専用のE’z Cast Funサイトに変更しています。
★ いつのまにかこの記事がランキング1位になっていたのでニーズが有ると認識したので、iframeコードを簡単にレスポンシブ対応する方法を追加で紹介しています。
ファンクラブページ内にWordPressサイトを埋め込む

バーチャルツアーの案内人である3人の3Dバーチャルモデルを「E’z Cast」と称して仮想のファンクラブをメンバーページとは別に立ち上げています。名前とメールアドレスで無料ですぐに入会してログインができます。

「申込む」をクリックするとすぐにログインパスワードが表示されるので、ファンクラブページにログインできます。ここは最も簡単な手続きで入会できるよう配慮しました。

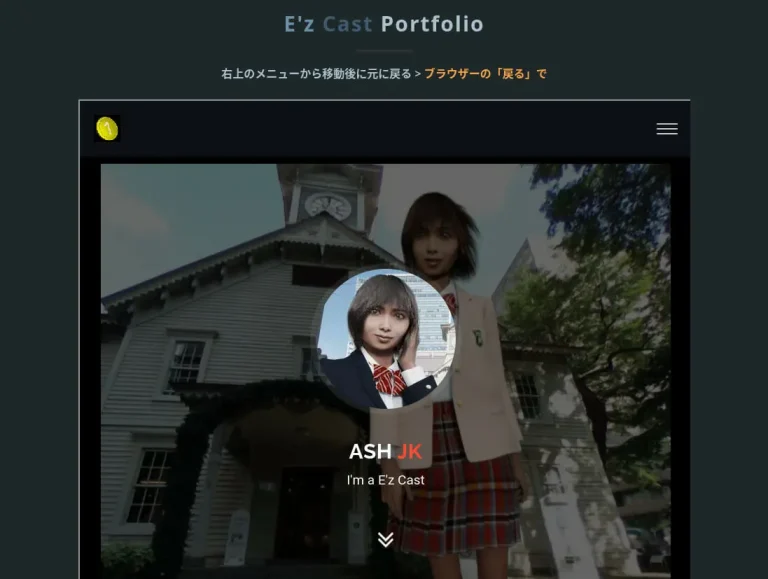
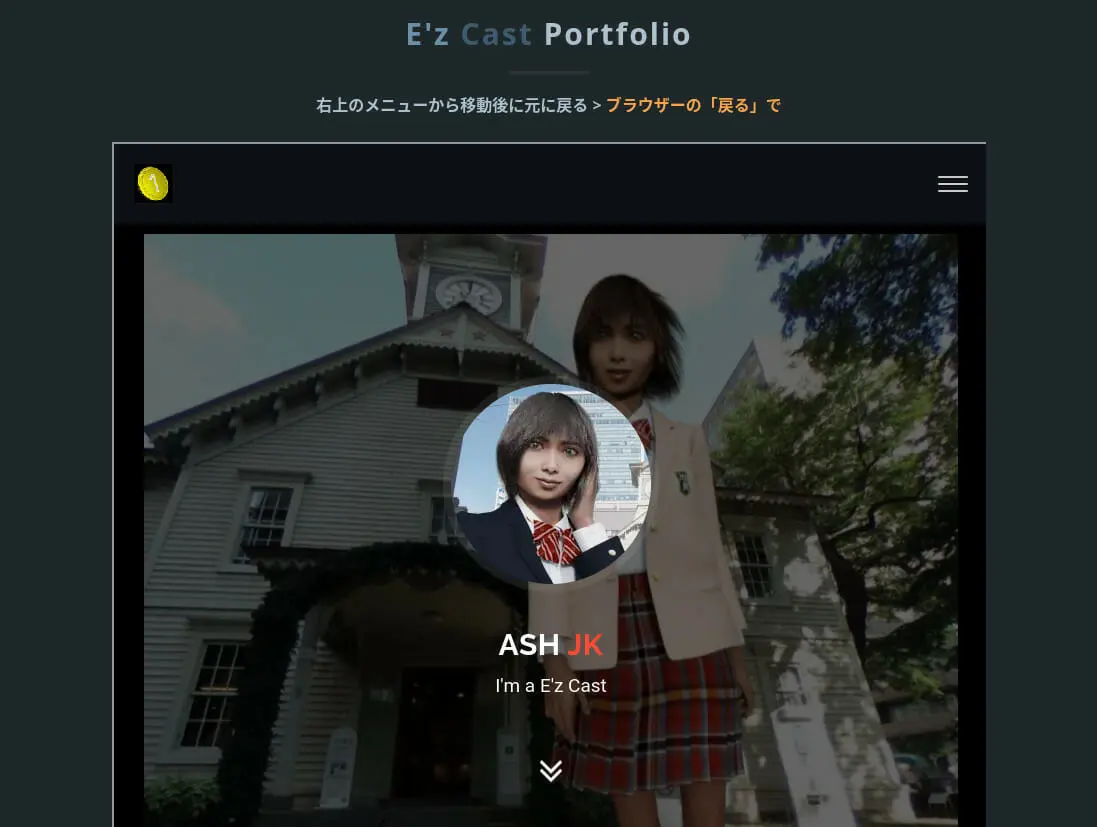
ここの最後に、E’z Cast Portfolioと名付けたセクションを置きましたが、これはOne Coin Portfolioサイト内に固定ページを仮に設けて、とりあえずAsh JKのプロフィールをテスト的にElementorで作成し、このWordPressページをiframeでファンページ内に埋め込みました。

右上のメニューアイコンをクリックすると、One Coin Portfolioのメニューが表示されるので、Strikinglyサイト内に留まりながらWordPressサイトのコンテンツにアクセスできます。ブラウザーの「戻る」で元に戻れます。

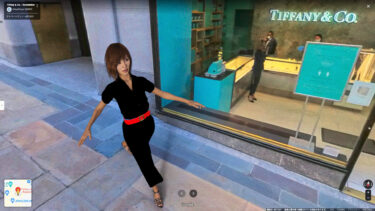
例えば、Galleryにジャンプしてみます。

サムネイルをクリックすると、WordPressサイト上での操作と同じようにライトボックスが表示され画像を見回せます。


ブラウザーの「戻る」を一回クリックすると元に戻ります。

こういったElementorとWordPressの組み合わせで比較的簡単に実現できる機能をStrikinglyの機能のみで実現するのは困難ですが、iframeによる埋め込みで実現ができることを検証できました。
このブログ記事に埋め込んでみる
同様の方法で以下に埋め込んでみました。
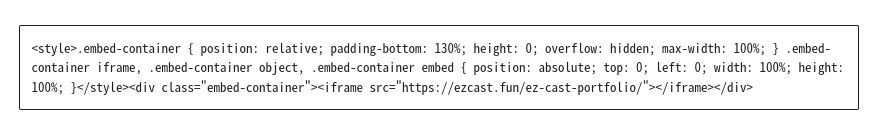
★ 埋め込む元サイトのWordPressテーマ(Arlo)をアップデートしたところ、Elementorの致命的なエラーが発生して実質的に使えなくなったので閉鎖しました。ですから以下の埋め込みには表示されません。(スクリーンショット)

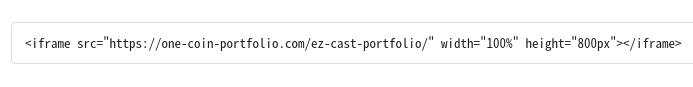
コードは以下の一行のみです。(スクリーンショット)

実際には、Strikinglyのファンクラブページの最後にPro版で使えるHTMLアプリのセクションを設けて、もう少し味付けしたコードで埋め込んでいますが、考え方は同じです。
iframeコードを簡単にレスポンシブ対応するには
iframeコードをレスポンシブ対応するためのコードを付け加えるのは、初心者にはかなりハードルが高いので、簡単に基本的なレスポンシブ対応のコードが得られる方法を紹介します。
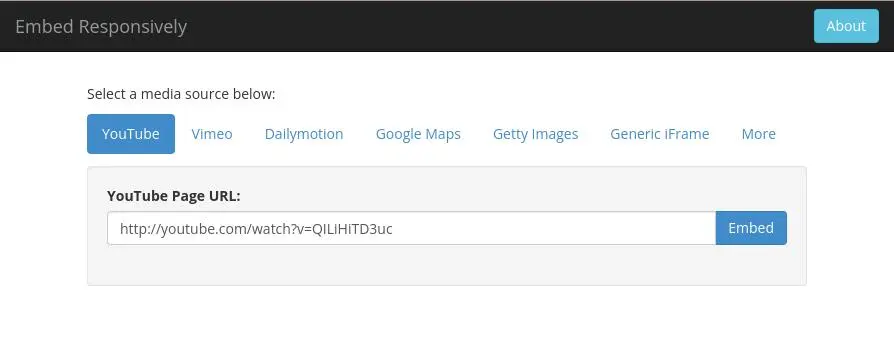
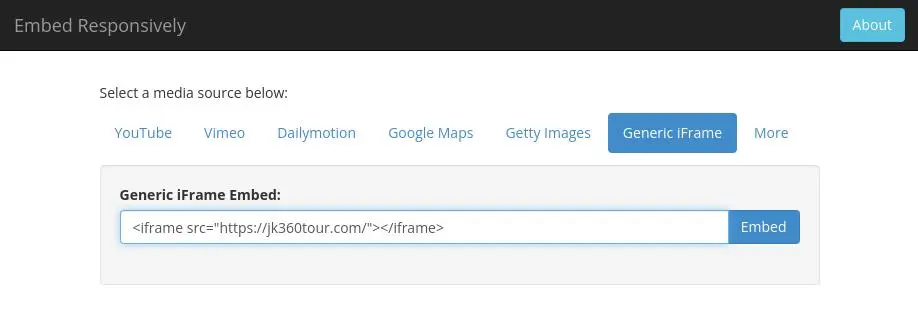
以下のサイトに行きます。

通常はYouTubeやGoogleマップなどのURLをレスポンシブな埋め込みコードに変換するのに用いられますが、トップメニューの「Generic iFrame」を選べば、一般的なiframeコードをレスポンシブなiframeコードに変換しプレビューができます。
今回は、このブログ(JK 360VR Tour)のトップページを例として変換してみます。元のiframeコードは以下です。
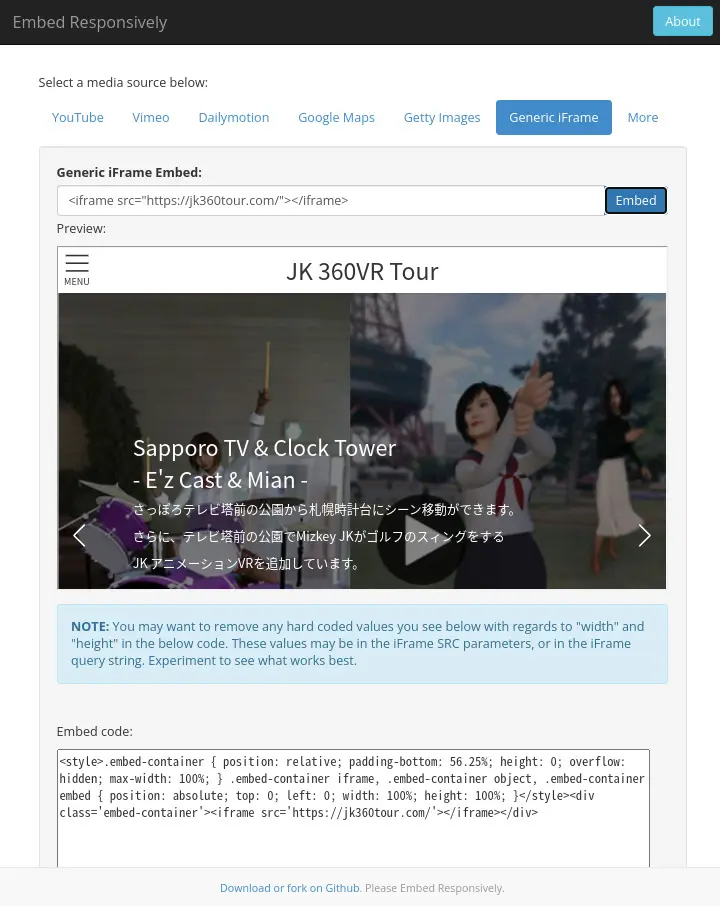
<iframe src="https://jk360tour.com/"></iframe>このままだとモバイルデバイスでは正常に表示できないと思いますが、上記のサイトで変換してみます。

「Embed」ボタンをクリックすると以下のようになります。

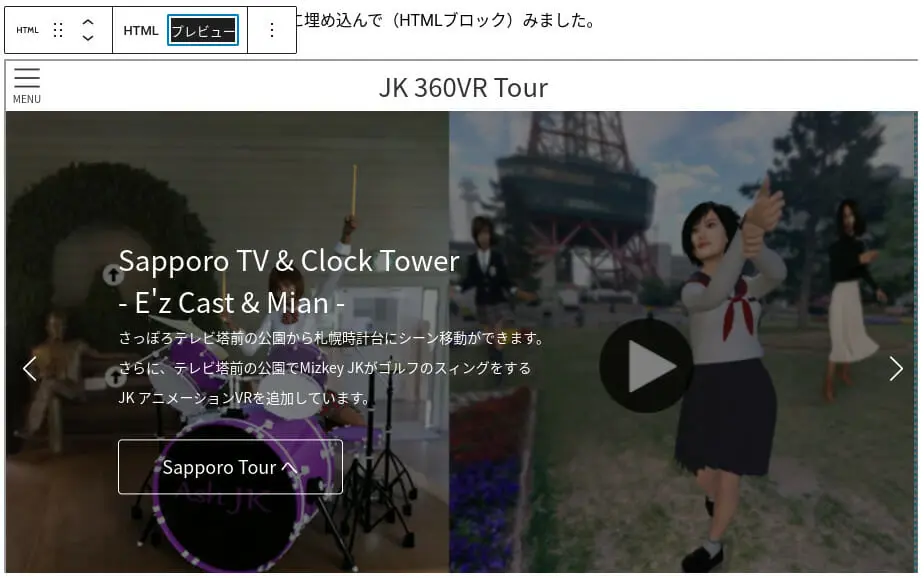
下の「Embed code:」をコピーして以下に埋め込んで(HTMLブロック)みました。
デスクトップでもモバイルデバイスのブラウザーアプリで表示される画面イメージでスクロールして観れると思います。

Strikinglyには有料のPro版にアップグレードすれば、HTMLアプリが使えるのでセクションにiframeでこのコードを埋め込むことができます。お試しください。
私の場合は、「padding-bottom: 56.25%」などの部分を多少変えて最適化を行っています。
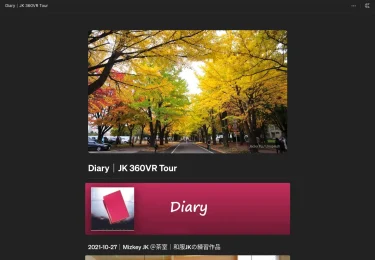
また、今回のようにWordPressサイトに埋め込む場合は、無料版のElementorプラグインを使ってCraft for iPadのDiaryを同様の方法で埋め込んでいます。
この場合は、Elementorのレスポンシブ機能を使って、デスクトップ/タブレット/スマートフォン別にセクションを用意して、それぞれに最適化したコードを埋め込んで切り替えて表示することで、よりユーザーフレンドリーなレスポンシブ表示を実現しています。
まとめ
Strikinglyで手軽にサブスク会員サイトの構築を目指して、とりあえず無料ですぐに入会できるファンクラブページを立ち上げて、別のWordPressサイトに仮にElementorで作ったページをStrikinglyサイト内にiframeで埋め込んでみたので、実例とその方法について紹介しました。
Strikinglyを採用したのは、クレジット/スマホ電子決済にStripeが使えて、さらに私の場合は、海外からのDonate(寄付)にも対応するためにPayPalも使えるので、決済手数料(3.6%)が安く、最低手数料も無く、振込手数料は無料なのでフリーランスにはありがたいからです。
また、決済からほぼ5日後には銀行振込で自動的に入金されるので、それもフリーランスにはありがたいです。
現在はベータ版でビジネス以前の状態なので、メンバーページやファンクラブページへのログインは無料ですぐにできるように配慮していますが、英語版サイトはデザイン変更前の状態なので、5ドル/月のサブスク会員サイトのままです。日本語サイトが落ち着いたら英語サイトも同様にデザイン変更する予定です。
参考にしてください。
ではでは、きらやん