3DCG中心の私的デジタル作品を公開するポートフォリオサイトをオープンしましたが、従来のブログやネットショップで使われているSEOテクニックとは違った考え方が必要だと感じたので、検索エンジンにどう評価してもらうか?について現状を紹介します。
はじめに
最近のSNSでの傾向から、私の場合は言語化によるテキスト情報の発信より、3DCGを中心とした画像中心のポートフォリオサイトの必要性を感じ、「One Coin Portfolio」という以下のようなサイトをオープンしました。
SNSでの傾向とは、TwitterやFacebookへの言語化したテキストによる投稿より、Instagramへの画像を中心とした投稿の方が遥かに「いいね」や「フォロー」を得ているということです。
私の場合は、ブログによりマニアックなノウハウやテクニックを実際に自分で体験したことから紹介するという情報発信スタイルがメインなので、元々スクリーンショットなどの画像が他の一般的なブログ記事と比較すると多いという傾向はありました。
しかし、言語化したテキスト文字も1記事あたり2,000〜3,000文字は含まれているので、SEOテクニックも一般的なブログと同様に行っていればそこそこの検索エンジンからの評価が得られていました。
今では昔のような小手先のSEOテクニックは通用せず、検索エンジンがAIを導入したことにより主に「E-A-T」が重要となったので、むしろ記事の中身の質の向上について集中することが求められています。
そこで、画像中心のポートフォリオサイトで検索エンジンから評価を得る方法について模索中ですが、現状のテクニックについて概要を紹介します。
ポートフォリオサイトの概要
今回のポートフォリオサイトは、試行錯誤が比較的簡単にできるという意味で、自由度の高いWordPressを使ったElementorをメインとする構成としています。採用したテーマは海外製のArloを用いています。


使い方やコンセプトはこのサイト内の以下の記事などを参考にしてください。
画像中心のポートフォリオサイトで検索エンジンから評価されるには
現状の課題を以下の3点について考えています。
- 検索エンジンへのテキスト情報の提供
- 画像中心のサイトでのページスピードの改善
- モバイル表示での操作性の向上
検索エンジンへのテキスト情報の提供
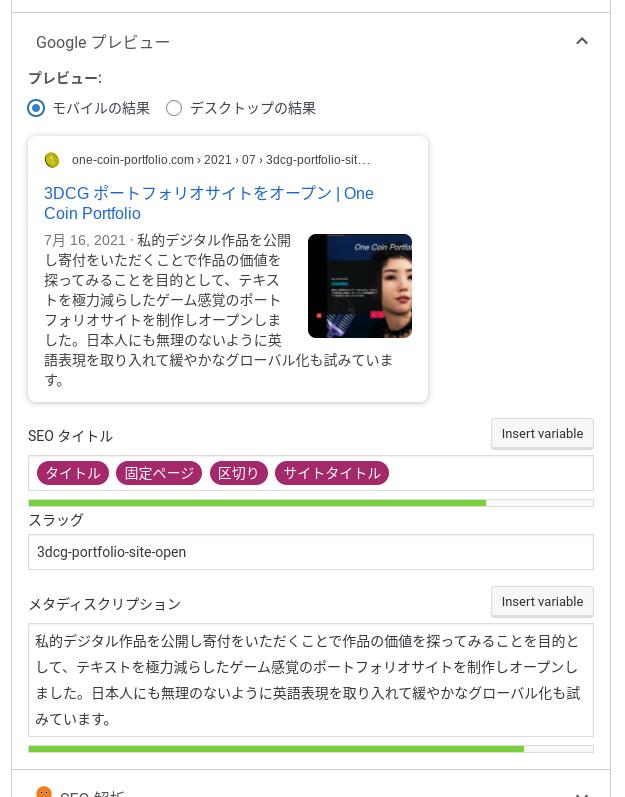
今回は「Yoast SEO」プラグインを導入して、各種SEO対策の最適化とともに、メタディスクリプションを積極的に活用した検索エンジンへのアピールも同時に検討中です。

かなり高機能なプラグインなので、使いこなすのは時間がかかるので今後の課題ですが、ページスピードが多少遅くなるのはSEOメリットの中で吸収するという考え方です。
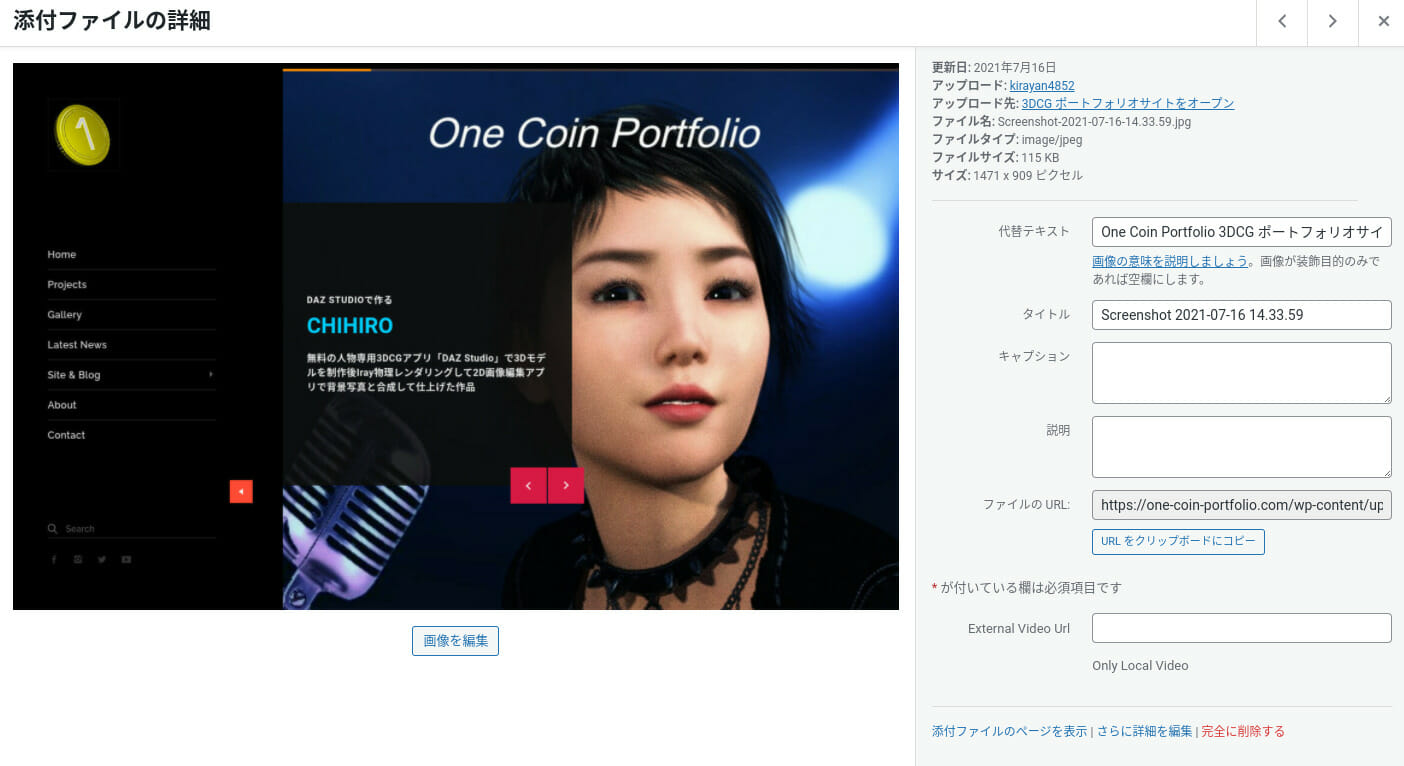
画像の代替テキスト(Alt属性)にも適切なテキストやキーワードを入力して、SEO改善に貢献したいと思います。


現状ではキーワードを入力していますが、将来的にはアクセシビリティー(目の不自由な人がスクリーンリーダーの音声合成で適切に画像の意味を認識できる)向上の目的などで、自然言語的な表現を目指します。
画像中心のサイトでのページスピードの改善
テキスト中心のサイトに比べると、画像中心のサイトは著しくページスピードが下がる傾向にあり、これは検索エンジンの評価を下げる大きな要因になるので、可能な限りページスピードを下げないように努力することが重要になります。
従来のブログなどで採用している主な対応策には以下のようなものがあります。
- ページ内の画像数と個々の画像サイズ(大きさと容量)を抑える
- 画像を最新技術で圧縮し画質とページスピードをバランスさせる
- 遅延読み込みによりファーストビューの表示を高速化する
- WebPなどに対応した最新のブラウザーにはWebPなどで表示する
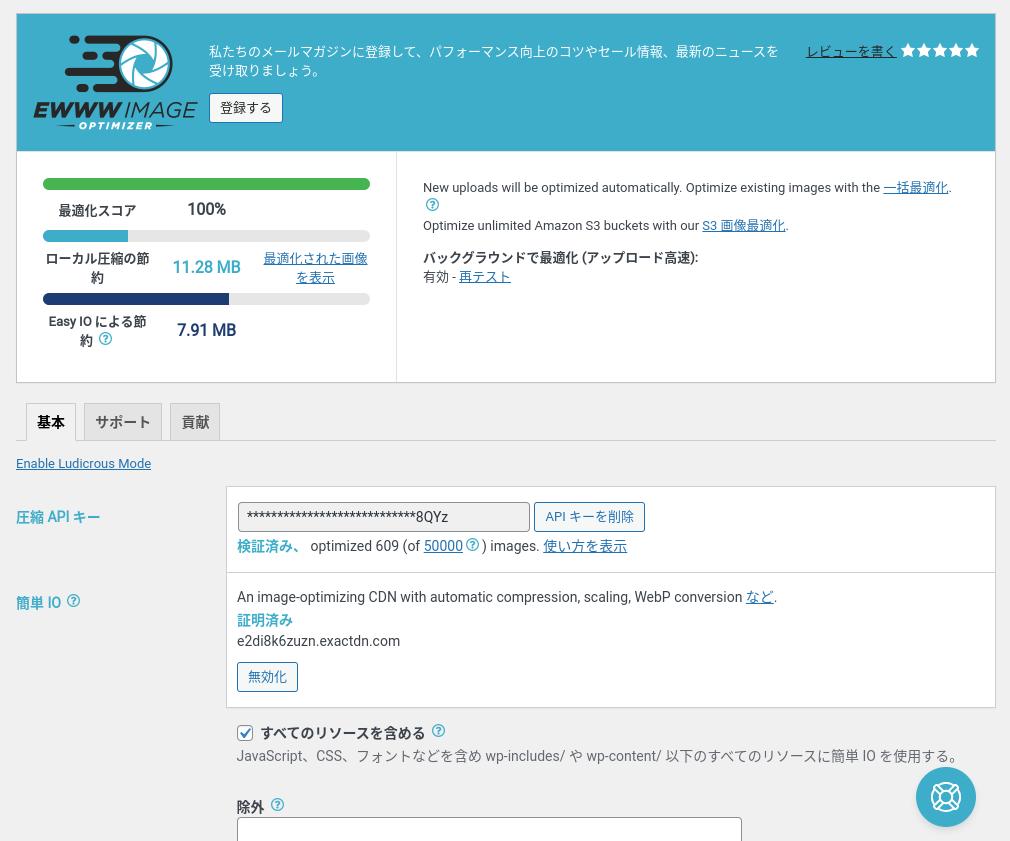
そこで、とりあえずこれらを実現させるために「EWWW Image Optimizer」プラグインを導入し、さらに「簡単IO」や「SWIS Performance」プラグインを導入して画像の最適化とページスピードの改善を行いました。

有料でけっこう高額なので一般的にはオススメできませんが、今回のように画像メインのサイトの場合は簡単にページスピードの向上が見込めるので、ある意味仕方無しに導入したというのが正直なところです。
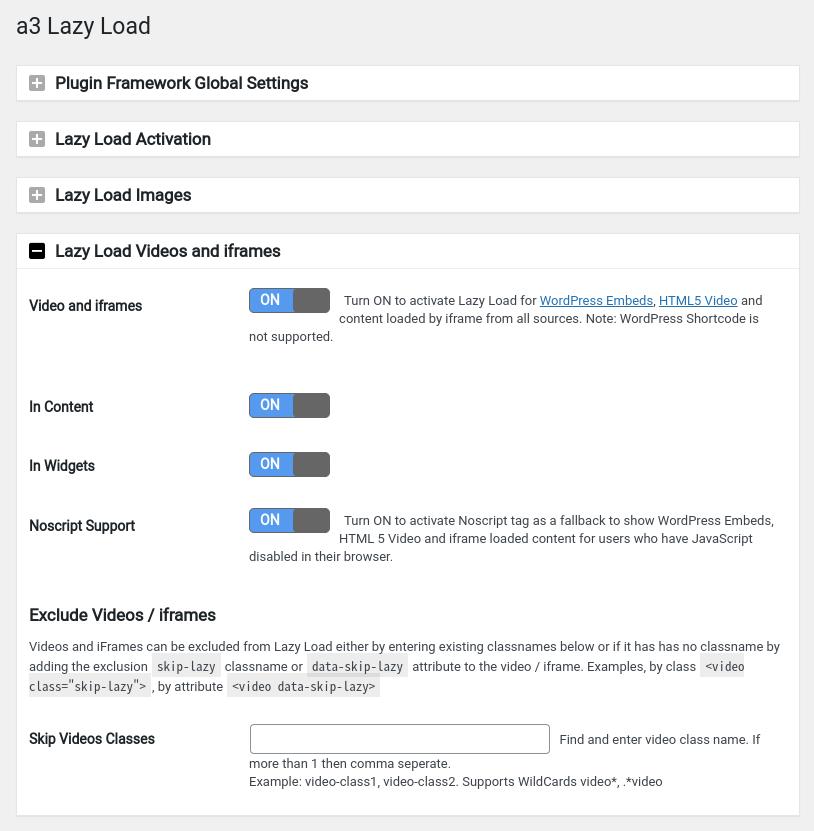
遅延読み込みは、画像についてはEWWW IOで行っていますが、動画については「a3 Lazy Load」プラグインを併用しています。

モバイル表示での操作性の向上
Elementorのレスポンシブデザイン設定で表示するページのデザインを切り替えることで実現しています。

デスクトップは一般的なスライドショー形式にしていますが、モバイルの場合はタッチ操作で画像プレビューを切り替えて、ワンタップでライトボックス表示で画像が観れるように工夫しました。
ページスピードの改善というより、それぞれの画面表示と操作性を重視したデザインになっています。
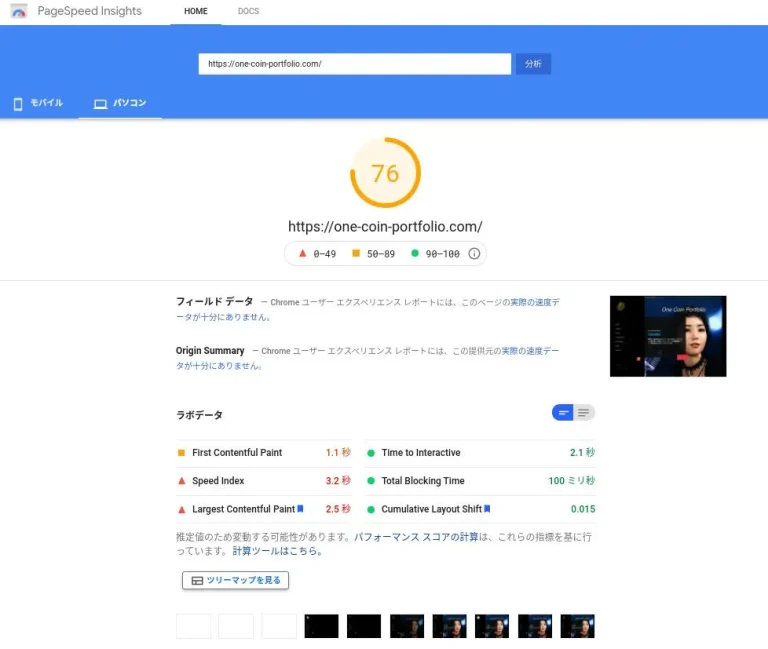
ページスピードの実測値
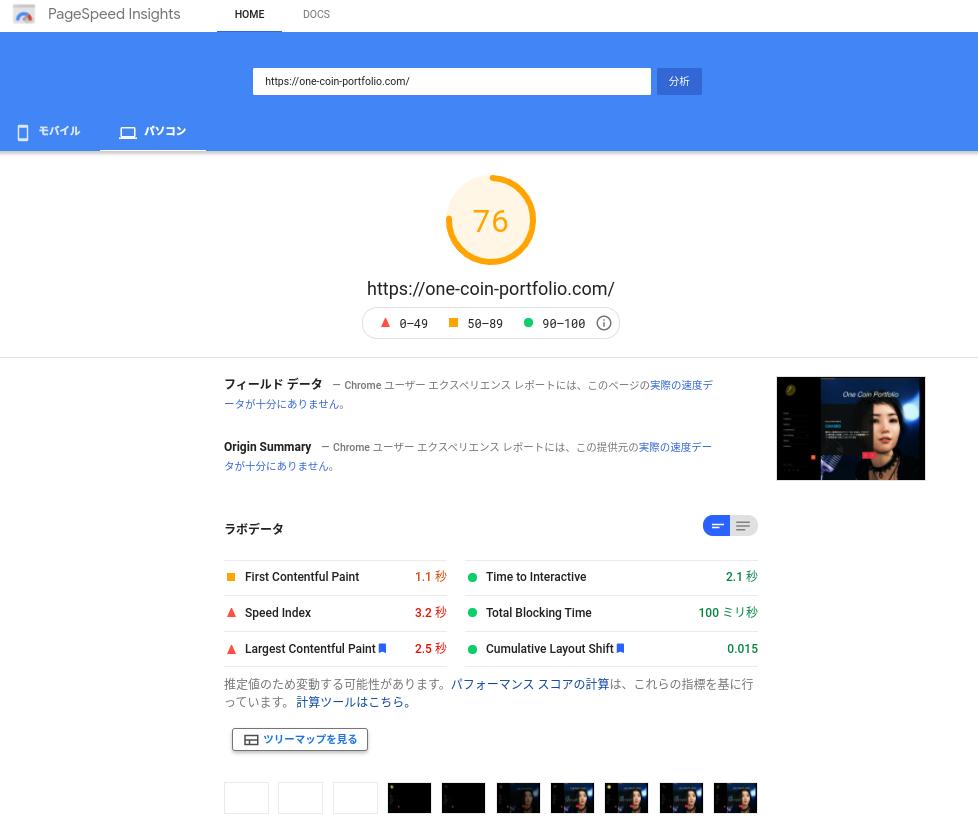
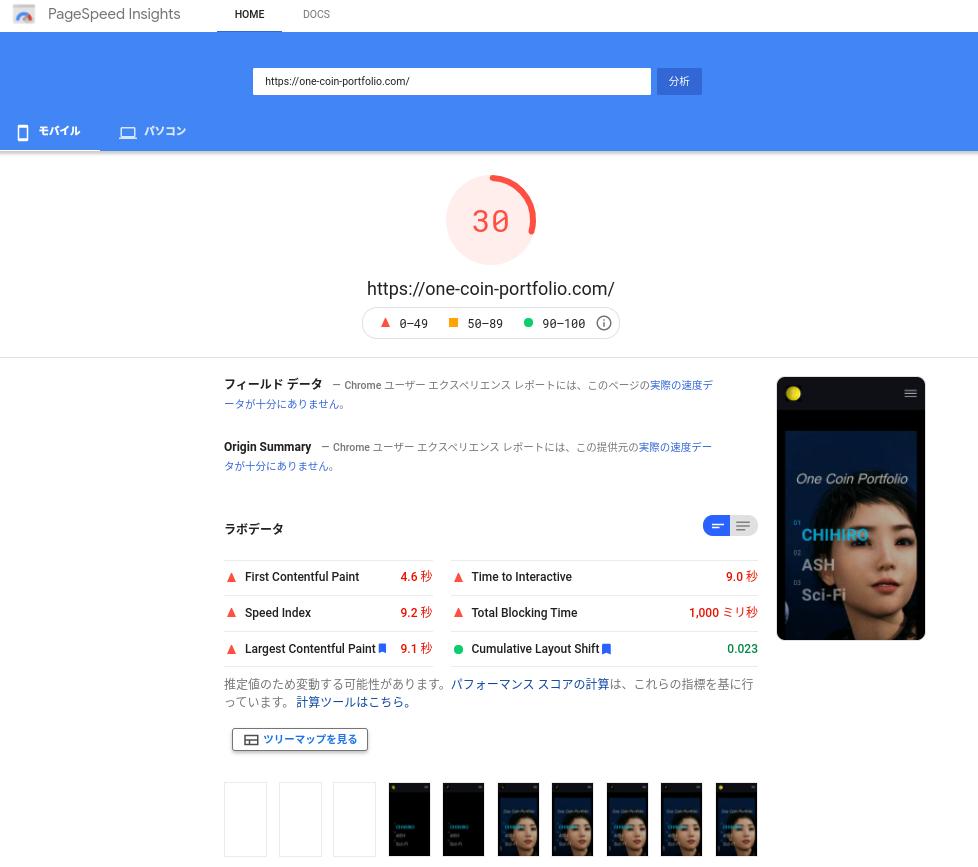
Google PageSpeed Insightsで測定した実測値は以下です。
・デスクトップ

・モバイル

特にモバイル表示のスコアが悪いので今後の課題として改善していくつもりですが、私の自宅のWiFi環境はモバイルWiFiルーター(WiMAX2+)を使っているので、実効通信速度が下がる時間帯を除いては感覚的には問題ないレベルだと感じています。
Googleアナリティクス
Google Search Consoleはまだデータが出ないので、とりあえずGoogleアナリティクスのデータを紹介します。

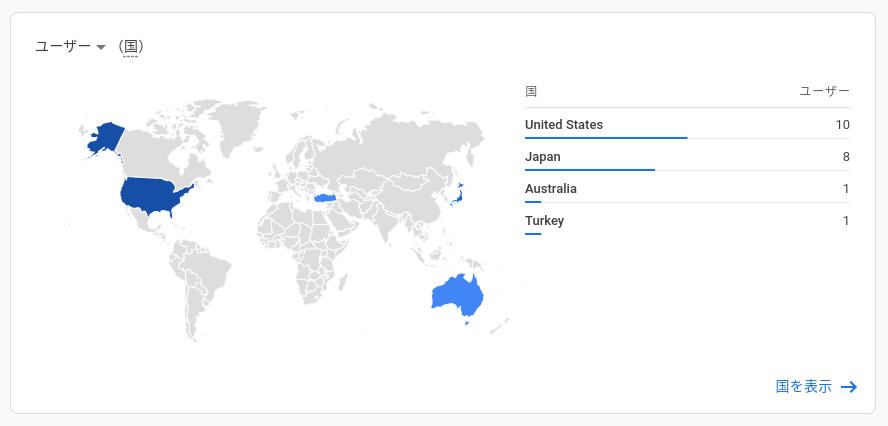
ユーザー数は、日本が8に対してUSやその他の海外が12と、画像中心で英語の表記を多く使っているせいか、海外からのアクセス数の方が多いようです。

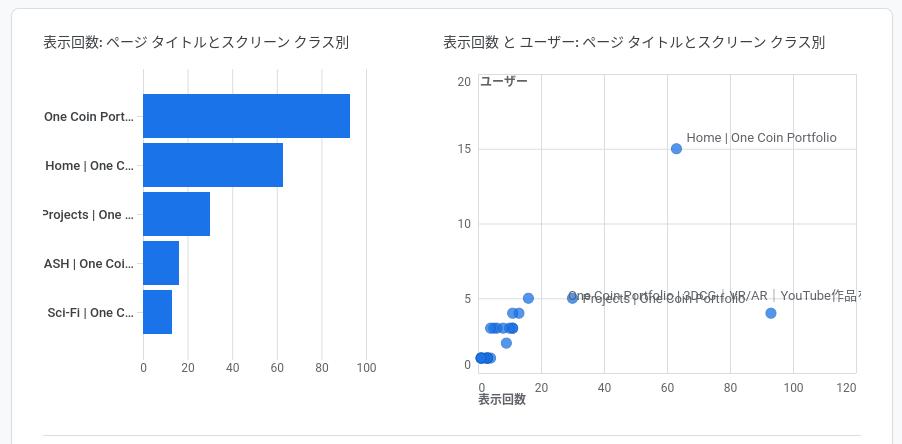
トップページはオープン前(上)とオープン後(Home|…)で変えているのでこういう結果になっていますが、プロジェクトを増やしていくと傾向が掴めると思います。

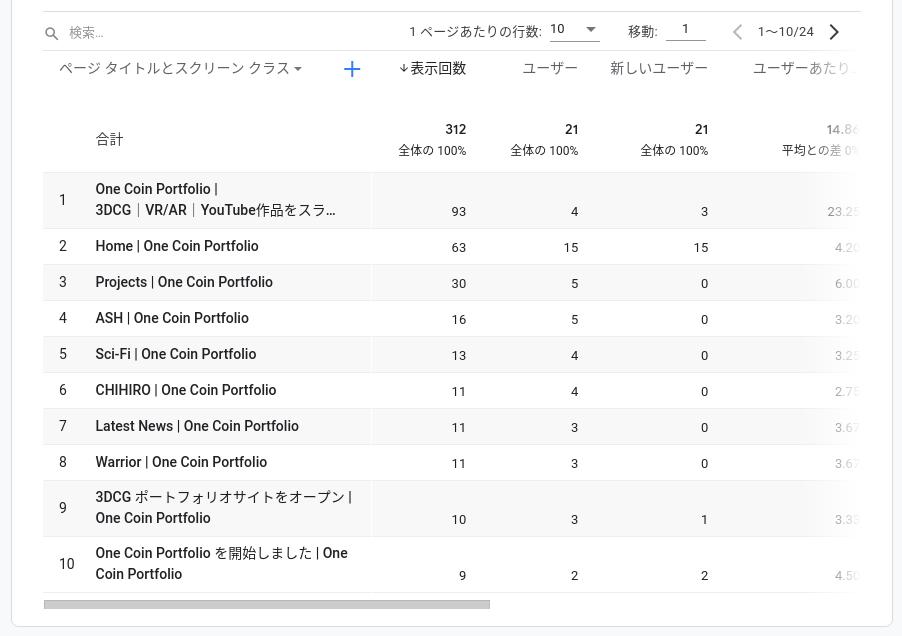
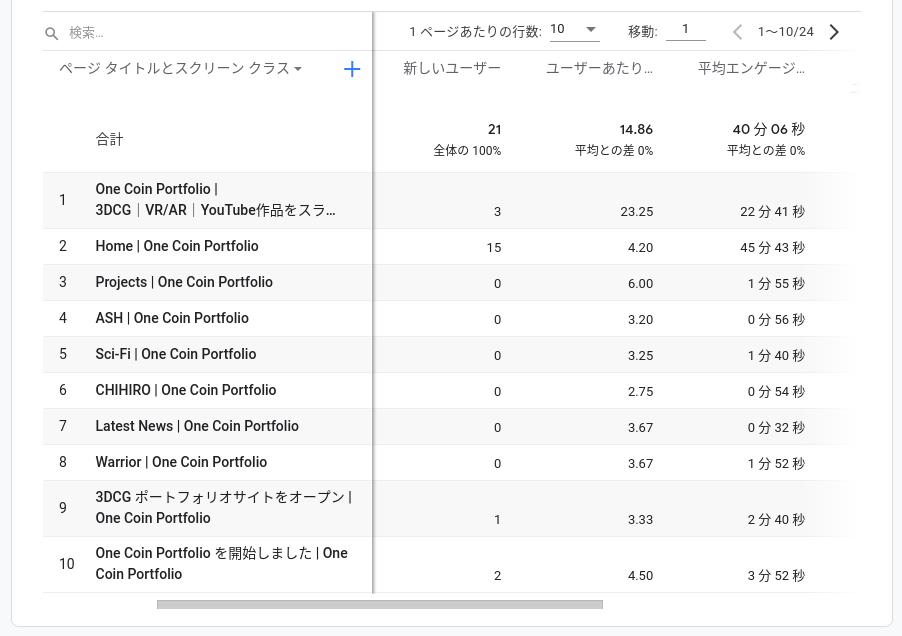
オープンしたのが2021年7月16日なので4日間の結果(1と10を除く)ですが、SNSなどからの流入とはいえポートフォリオサイトとしてはそこそこの数字になっていると思います。

画像中心のページの閲覧時間は1〜2分と短いですが、ブログ記事は2〜4分なのでそこそこの数字だと思います。
まとめ
3DCG中心の私的デジタル作品を公開するポートフォリオサイトをオープンしたので、画像中心のサイトをどう検索エンジンに評価してもらうか?についてのテクニックの現状を紹介しました。
ポートフォリオサイトをオープンする人はクリエーターが多いですが、私の場合は「クリエーター <<< 技術者」なので、作品自体よりサイトをいじることに時間を費やす傾向があり本末転倒ですが、これを機に作品作りの時間を増やせればと思います。
このポートフォリオサイトをオープンするきっかけとなった「One Coin Home」サイトは以下ですので参考にしてください。
ではでは、きらやん