従来のPixlr EditorはFlashが必要で不便でしたが、Pixlr EとPixlr XはFlash不要で使いやすくなったので、スマホARで撮影した画像を写真合成してみたので紹介します。
はじめに
従来のPixlr Editorを使った写真合成を以下の記事で紹介しています。
今回は、Flashが不要で使いやすくなった「Pixlr E」と、シンプルな「Pixlr X」を使った写真合成を紹介します。
合成する画像の準備
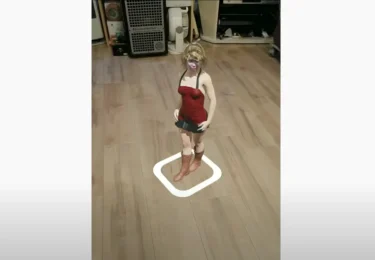
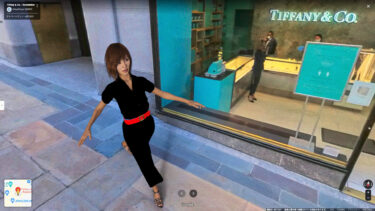
以下の記事で紹介したスマホARによるガラステーブルと、3DCG女性モデルの写真を使います。
事前テストで使ったガラステーブルの画像は以下です。

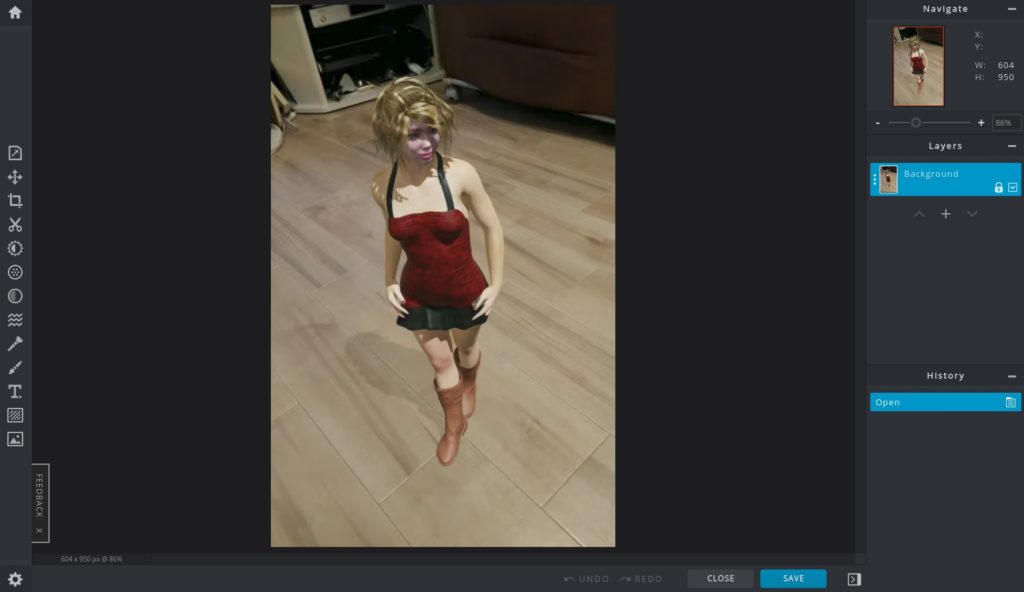
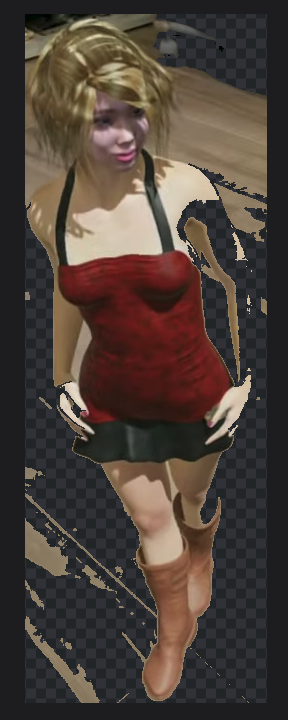
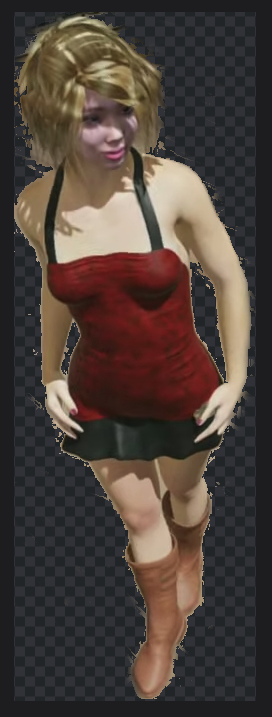
3DCG女性モデルの画像は以下です。

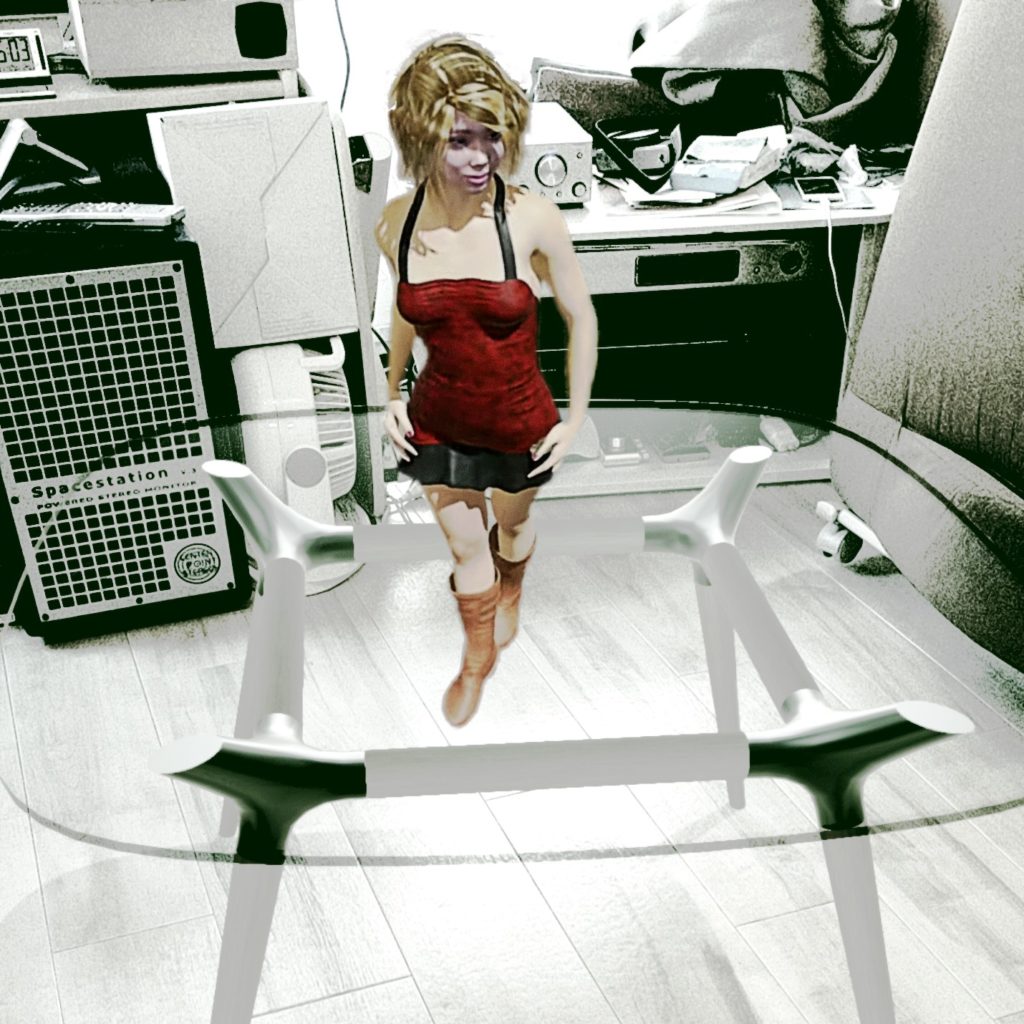
女性モデルがガラステーブルの上に乗っているシーンを合成した作品を制作してみます。
Pixlr Xで女性モデルの背景を消す
Pixlr Xのサイトに行きます。
Looking for advanced photo editing capabilities right in you…


「OPEN IMAGE」をクリック。

女性モデル画像を選んで「開く」をクリック。

デフォールトの言語は英語ですが、今回は日本語に変更します。
左下の歯車アイコンをクリック。

「Language」から「日本語」を選択します。ホーム画面に戻り、日本語表示になります。

女性モデル画像をクリック。


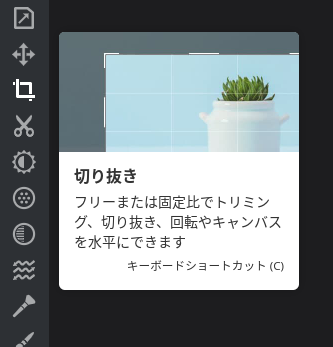
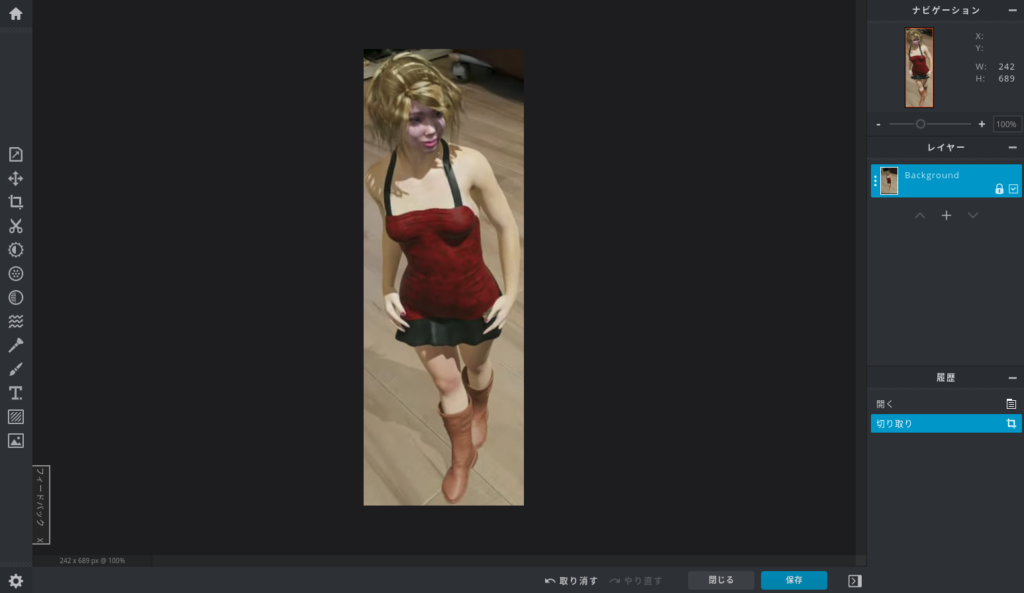
左端のツールバーから「切り抜き」を選びます。

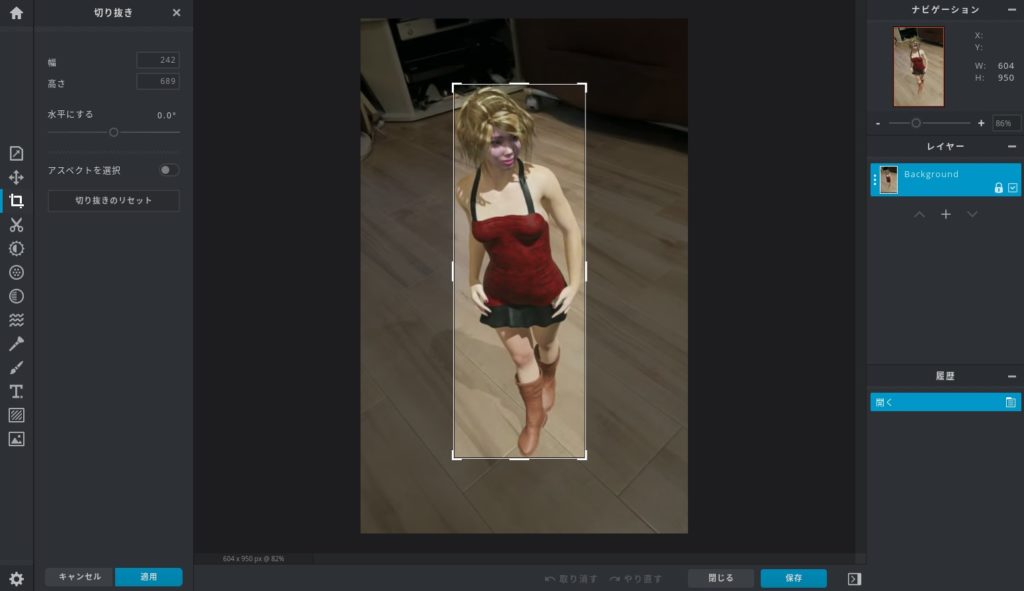
女性モデルを四角枠で囲むようエッジをドラッグします。

「適用」をクリック。


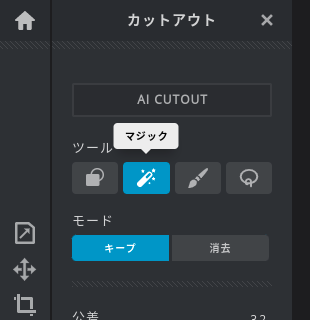
左端のツールバーから「カットアウト」をクリック。

「ツール > マジック」を選択します。

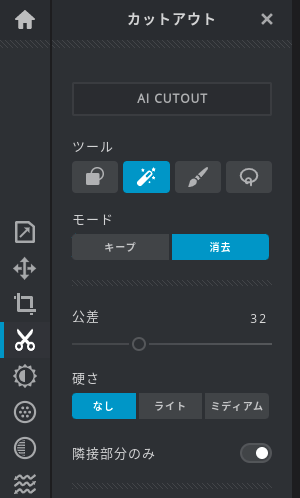
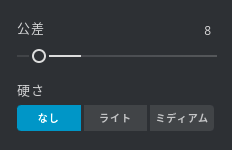
背景を消すので「消去」を選択し、「公差」や「硬さ」は試行錯誤で調整します。

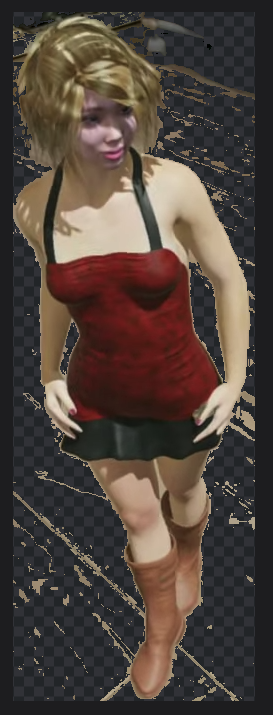
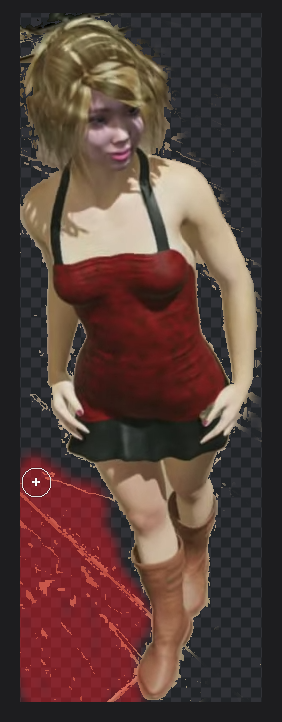
「公差」が「32」だと、背景と人物の色が近いので、上記のように人物の一部も消去されてしまいました。

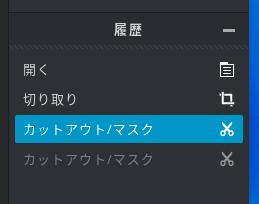
右下の「履歴」で一つ前の状態に戻し、「公差」を適当な値に調整します。

「公差」を「8」に固定して、背景を細かく消去したのが以下です。

今回の画像の背景は、マジックカットには合わない気がします。機能の紹介ということにします。

消しゴムツールが無いので「ブラシ」で「消去」にして代用します。
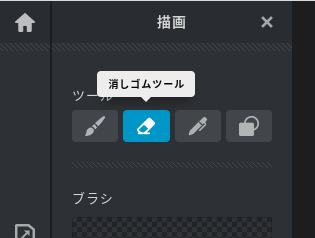
★ 描画ツールに「消しゴム」がありました。コチラの方が馴染みがありますが・・・


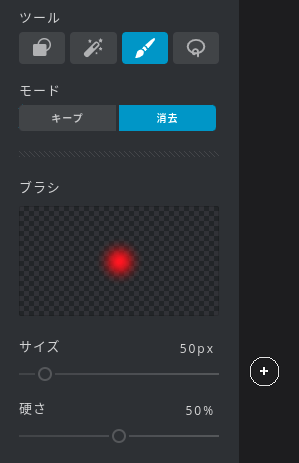
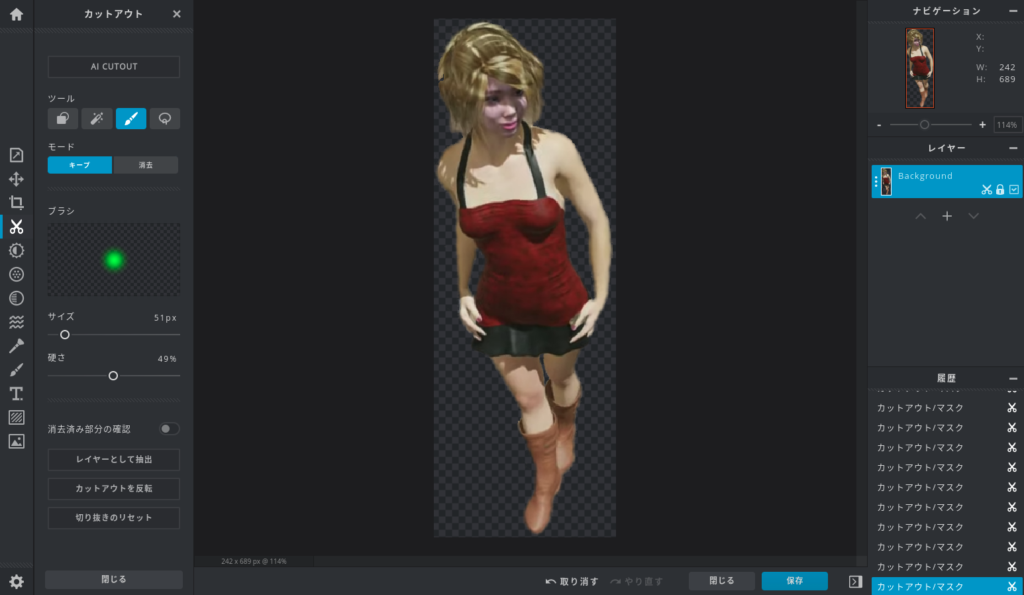
以下は、「カットアウト」の「ブラシ」で消去する方法です。

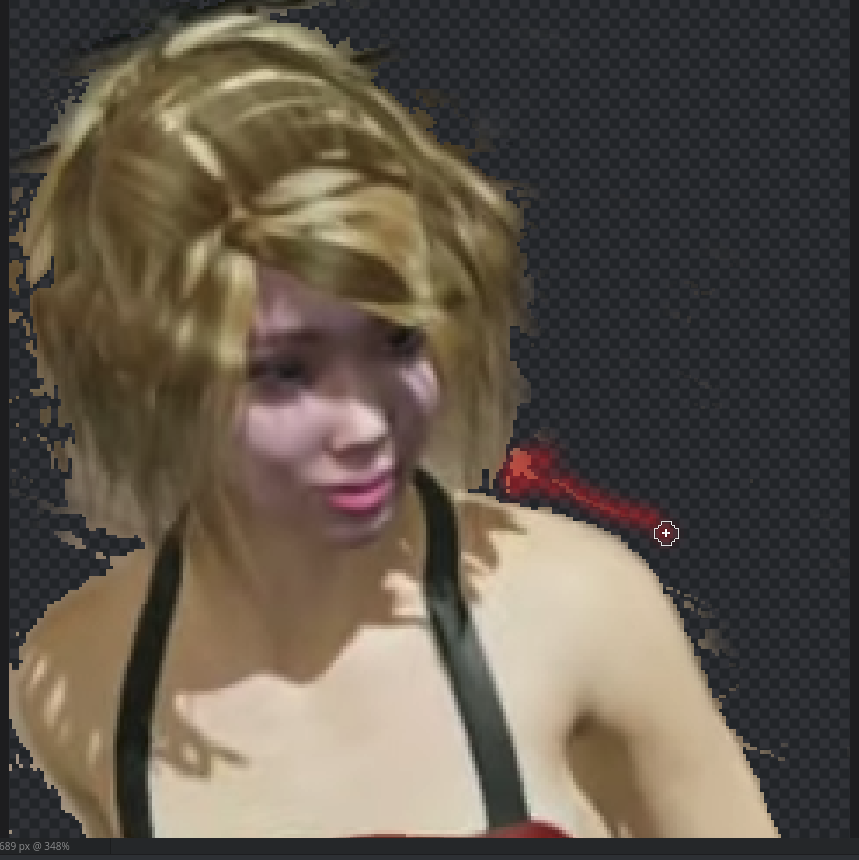
背景を大雑把に消します。ワンストロークで消している部分が赤く表示されています。


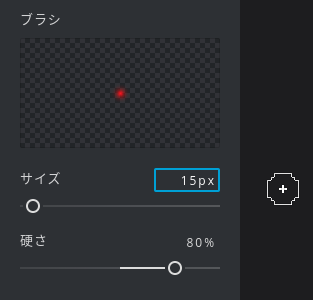
ブラシの「サイズ」と「硬さ」を変えて、画像をマウスホイールで拡大して、細かく背景を消します。


Pixlr Xではブラシで透明部分を描くことができなかったので、背景の消去が完了したら、いったん「保存」しておきます。
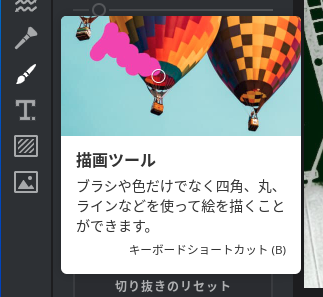
★ 「描画ツール」の「ブラシ」で透明部分に描けます。上記は「カットアウト」だったので描けなかっただけですが・・・

「保存」をクリック。
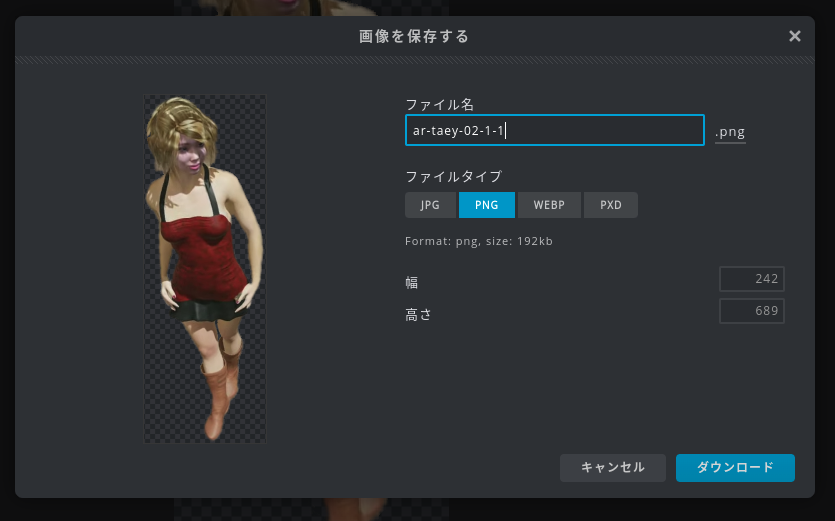
ファイル名を入力して、ファイルタイプは透明部分の情報も含まれる「PNG」を選択して「ダウンロード」をクリック。

ちなみに、レイヤー構造などシーンすべての情報を保存するには「PXD」を選びます。


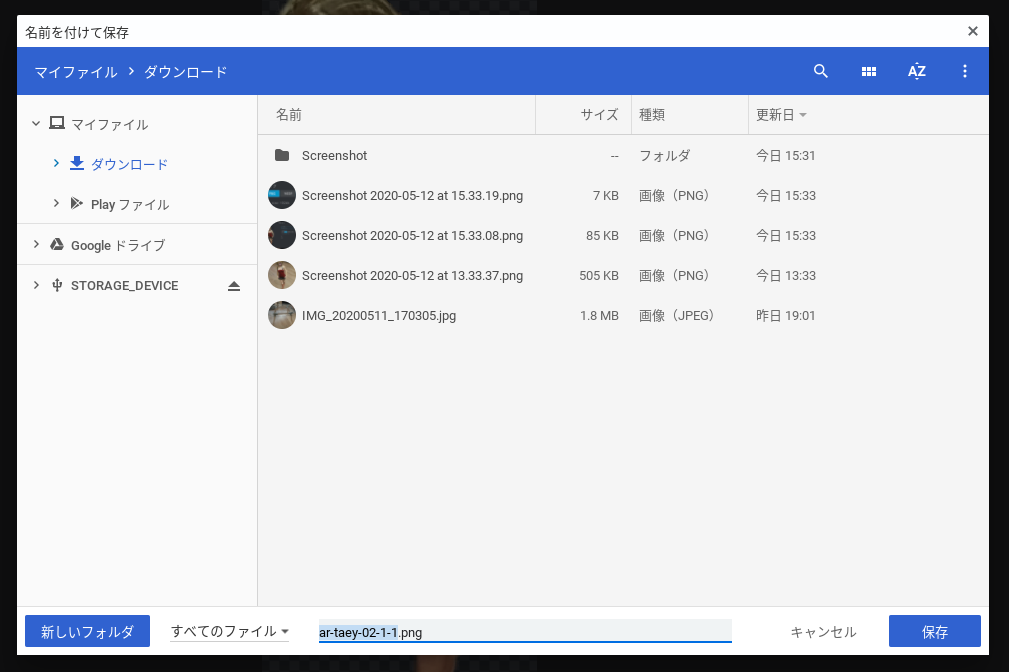
「保存」をクリック。

「CLOSE」をクリック。

Pixlr Eで写真を合成する
画面トップの「PIXLR E」をクリックして、Pixlr Eに切り替えます。


左側の「画像を開く」ボタンをクリックして保存したファイルを開きます。


とりあえず、女性モデル画像の「ロックを解除」しておきます。

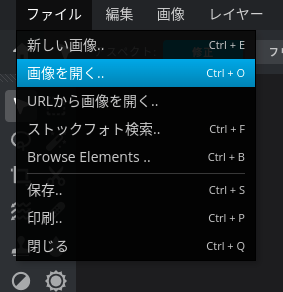
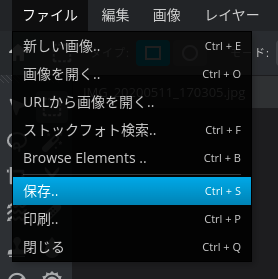
メニュー「ファイル > 画像を開く…」をクリック。

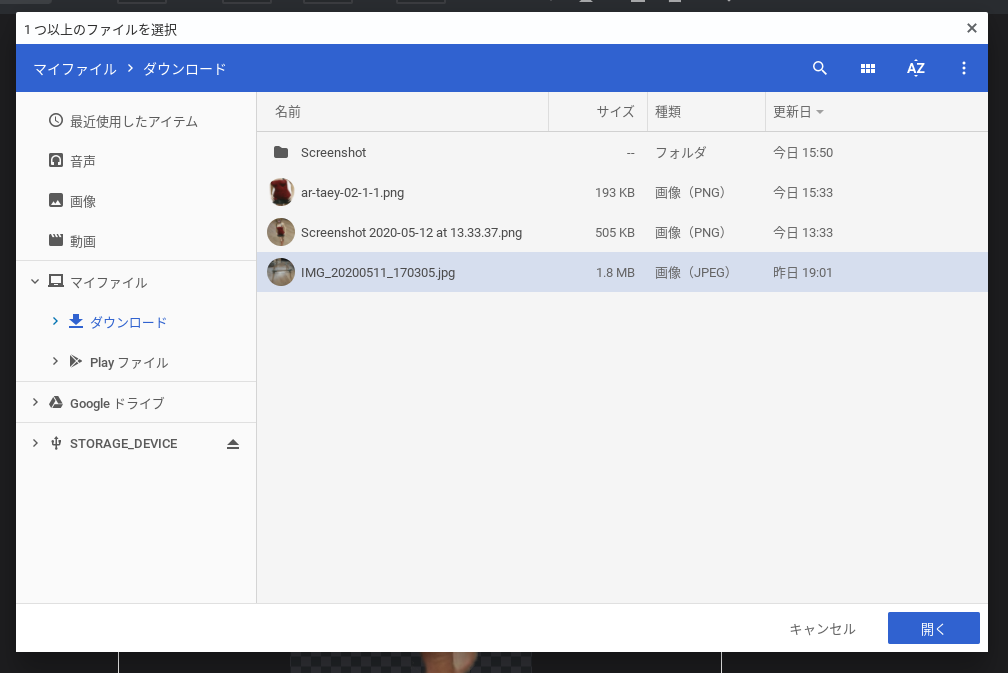
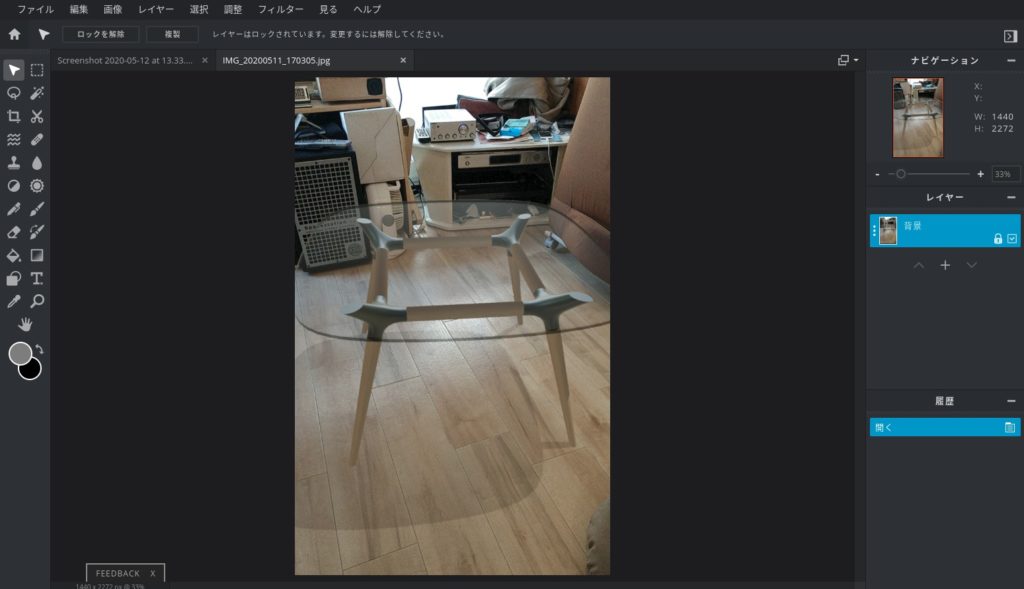
ガラステーブル画像を選んで「開く」をクリック。

新しいタブが開きます。Photoshopと同様のウィンドウ形式です。こちらも「ロックを解除」しておきます。
女性モデル画像のタブをクリックして切り替えます。

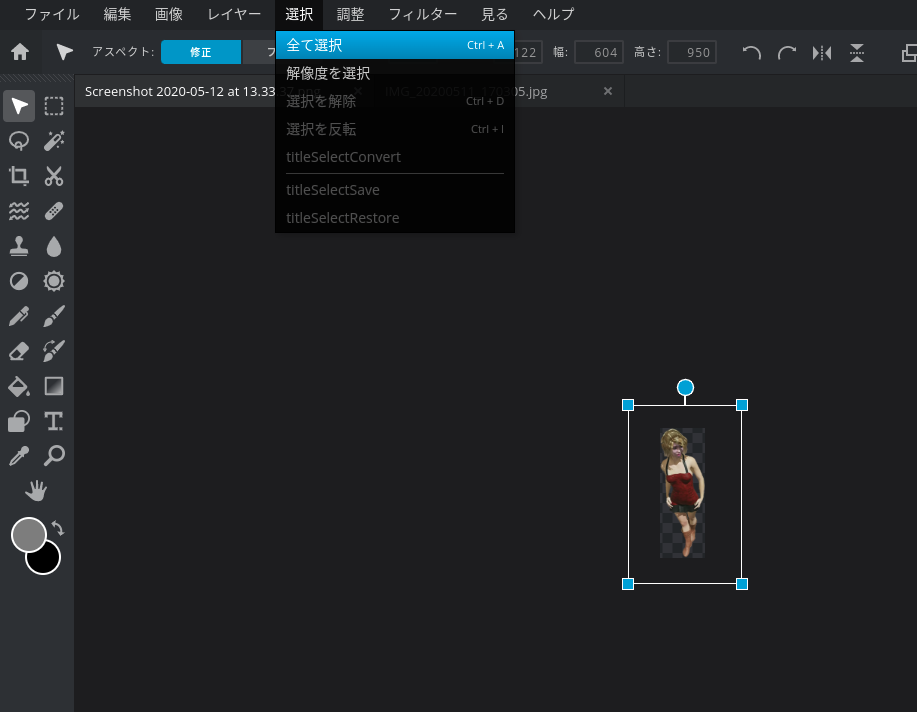
「選択 > 全て選択」をクリック。

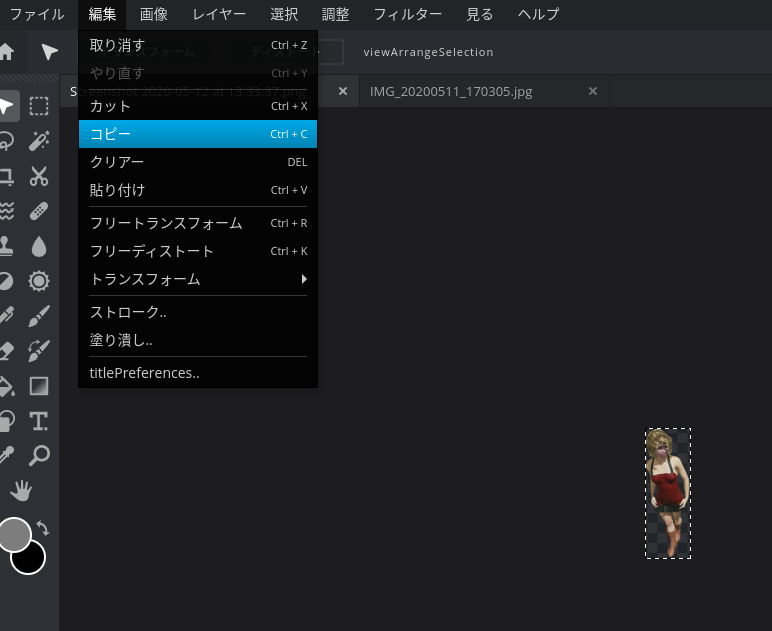
「編集 > コピー」をクリック。
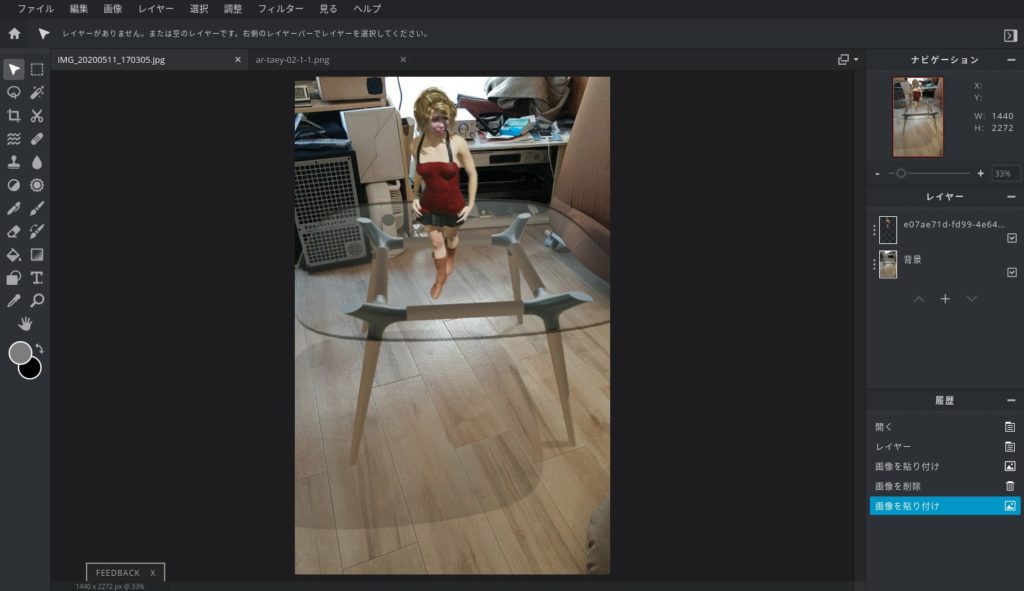
ガラステーブル画像タブをクリックして切り替えます。

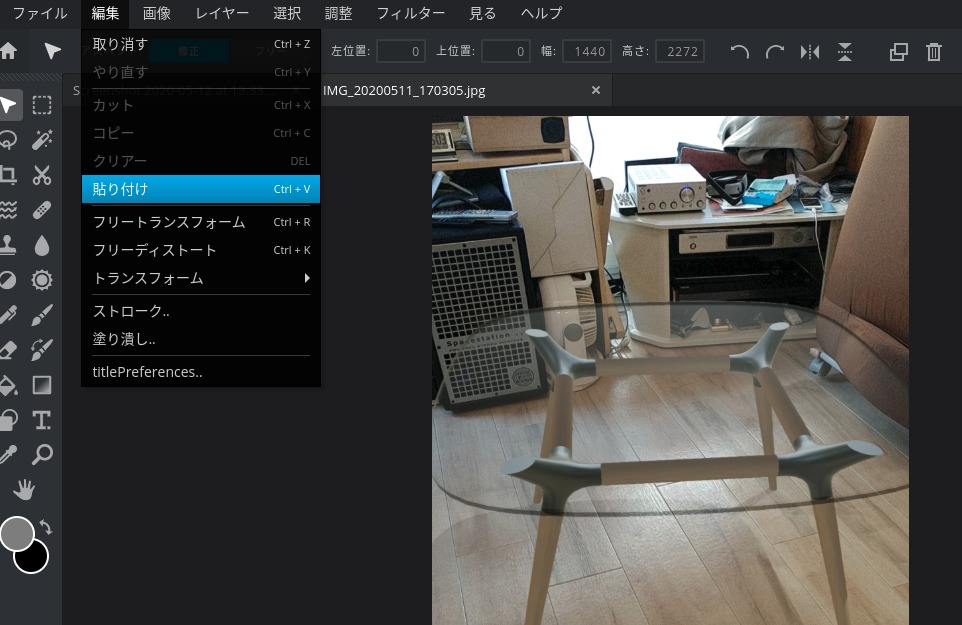
「編集 > 貼り付け」をクリック。

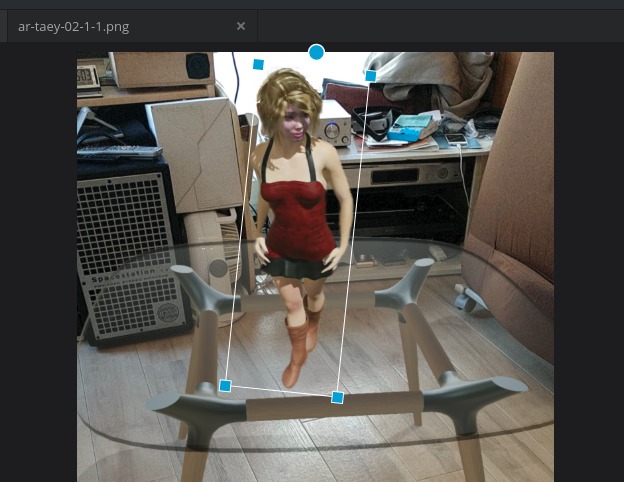
女性モデルをドラッグして移動し、四隅の小さい四角をドラッグすると拡大縮小できます。トップの小さい丸をドラッグすると回転できます。


上部を正方形に切り抜きます。

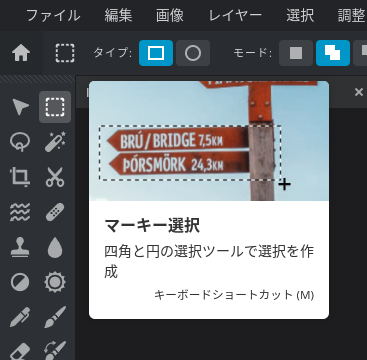
「マーキー選択」をクリック。

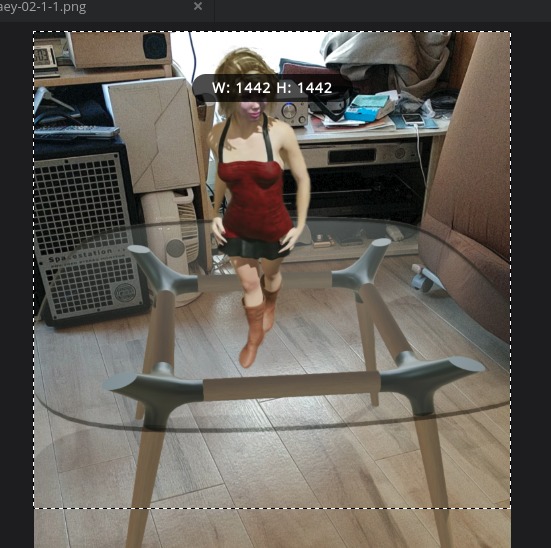
正方形に横幅いっぱいに選択します。

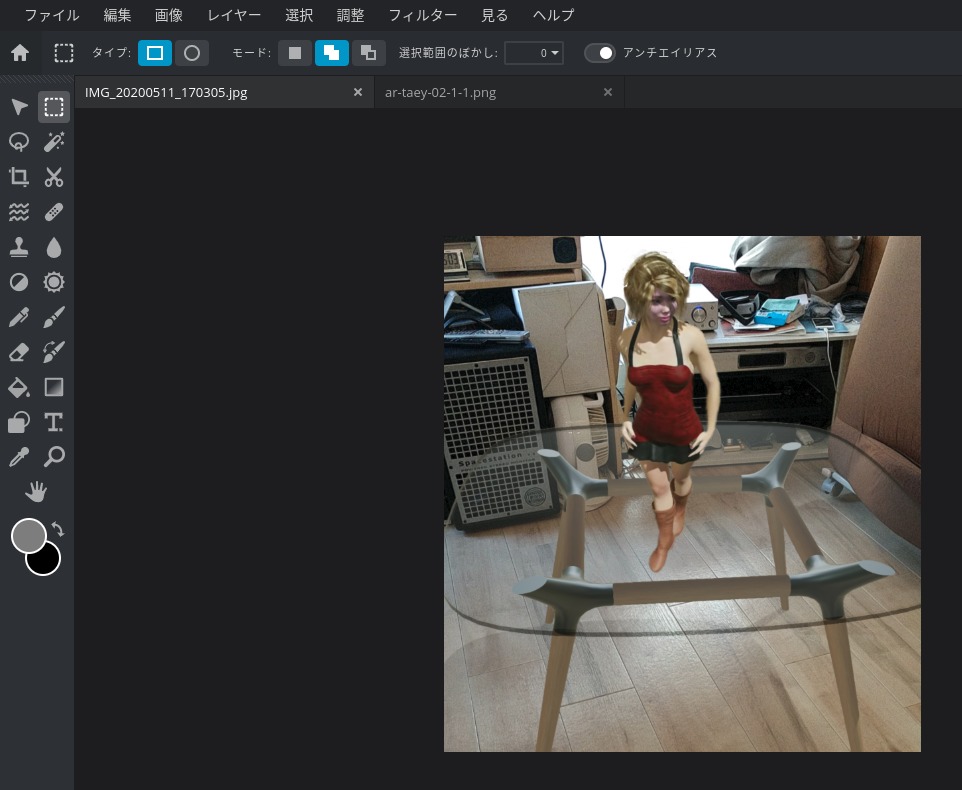
「編集 > 切り抜き」をクリック。

あとは、好みで背景を暗くするなど画像加工します。
仕上げ加工
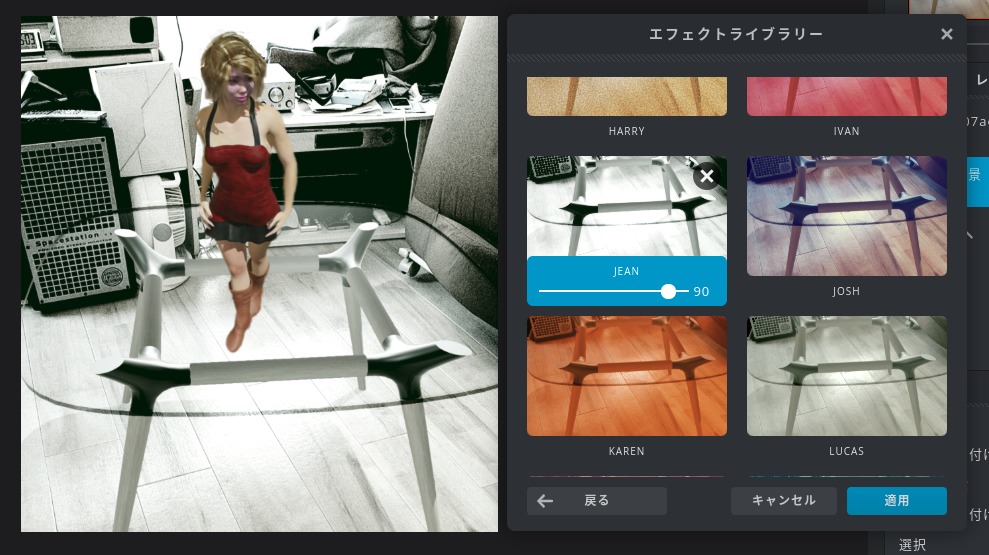
先ず、背景を加工します。



「適用」をクリック。
次に、女性モデルを加工します。

「適用」をクリック。
2つのレイヤーを統合化します。

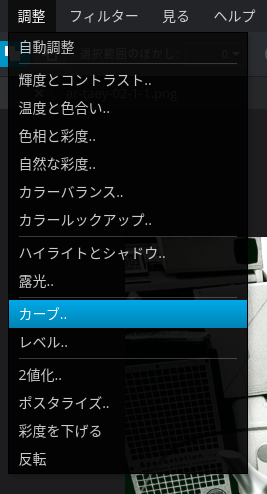
明るさを非線形に加工します。



名前を付けて.JPGで保存します。以下のようになりました。

ガラスに人物が映ったり、影を付けたりなどができますが、今回はここまでとします。
まとめ
まだ使いこなすまでには至っていませんが、PhotoshopやLightroomを使うほどのことでもない場合は、この2つのWebアプリである程度のことができます。
Pixlr Xの左端のツールバーがシンプルなので、最初は機能が限定的だと思いこんでいましたが、ツールバーのアイコンをクリックすると現れるパネルのトップで関連する機能が選べるので、かなり多彩な機能が使えます。
ChromebookやCloudReadyの場合は、オンラインWebアプリを使う場合が多いので、こういった便利なツールを探して紹介していきたいと思います。
ではでは、きらやん