人気があるWixなどの無料ホームページ作成サービスでは、結局高価な有料プランへの移行を余儀なくされるのでシニア個人経営者には向きません。今回はランディングページ(LP)作成に特化した「Strikingly」の無料版を紹介します。
はじめに
コロナ禍で経営に悪影響を受けている個人経営者からネットビジネスの相談を受けることが増えましたが、特にシニアの個人経営者に向いているホームページ作成ツールの選択に行き詰まっています。
私は6年以上WordPressでブログやネットショップなどを運営して収益を得てきたので、最初はWordPressサイトを有料レンタルサーバー「Xserver」上で開設して運営する方法を勧めています。
若い人には受け入れられますが、私に相談してくる人は50代後半以降の中高年の層なので、WordPressで自前のサイトを立ち上げて自力で運営するのには無理があるとわかってきました。
そこで、無料ホームページ作成サービスで最も人気があるWixのADIで試しにサイトを作成してみましたが、無料版では作業性やページスピードなどに課題があり、結局は高額な有料プランにアップグレードすることを余儀なくされます。
そこで、Wixほど人気はありませんが、作業性やページスピードなどがなんとか許容できるWebnodeの無料版を試しました。しかし、ビジネスサイトでは不可欠の「お問い合わせ」フォームを設置できないなど、こちらも結局は有料プランになります。
これらのサービスを有料プランにするのであれば、費用対効果の高いXserverとWordPressの組み合わせをオススメします。
そこで、日本では知名度が低い「Strikingly」を試してみました。ランディングページ(LP)専用でシンプルですが、お問い合わせフォームや商品やサービスを1つ販売できる「シンプル・ストア」機能も無料版で使えます。
Kindle本の出版とアマゾンでの販売を用いた集客方法で無料のStrikingly自主制作LPホームページに導き、商品や…
この無料ランディングページ型ネットショップの作り方とページスピードなどについて紹介します。
Strikingly日本語サイト
以下のサイトに行きます。
誰にでも簡単にモバイルに対応した美しいサイトを制作できるウェブサイトビルダーのStrikingly。あっという間にシンプ…

日本語化が不十分なところもありますが、許容範囲だと思います。
「名(英語)」「Eメール」「パスワードを設定」を入力し「さぁ、はじめましょう。無料です!」をクリック。

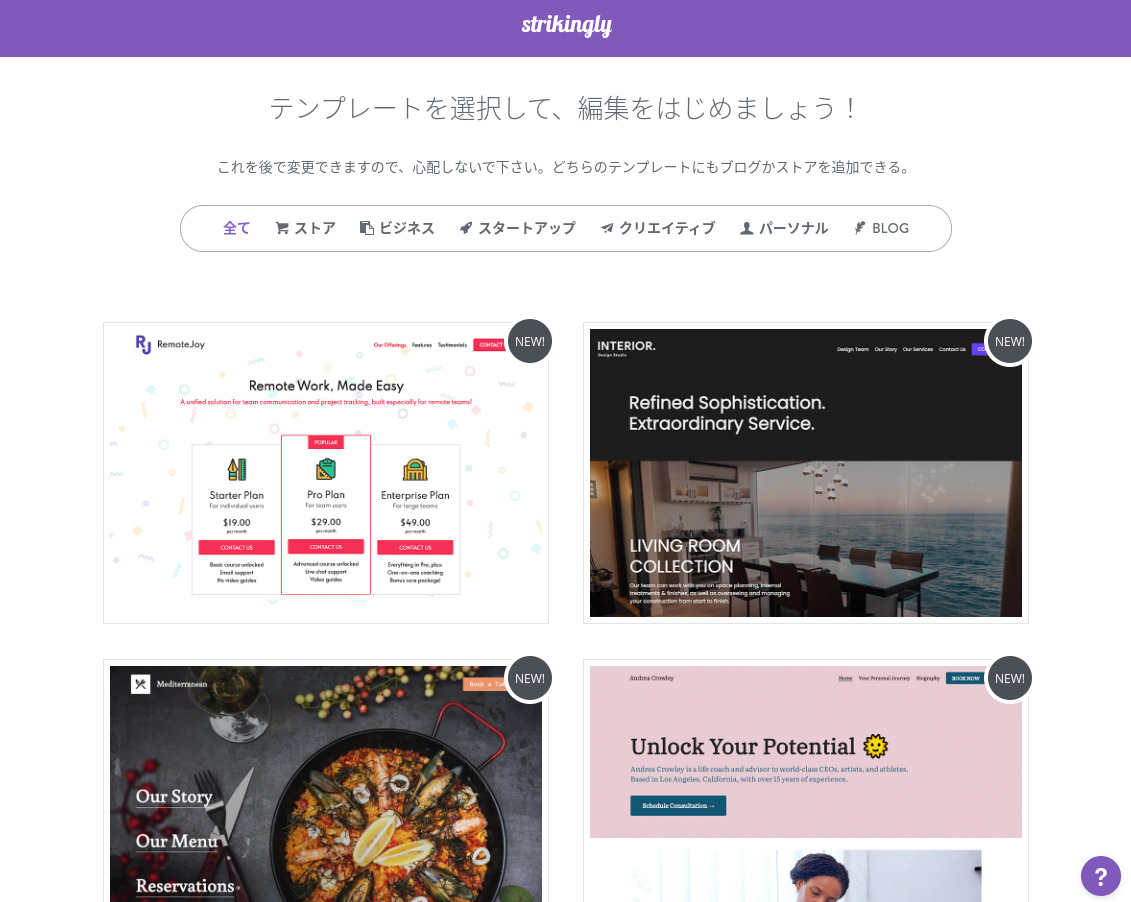
テンプレートを選択する

WixやWebnodeのように日本語版のテンプレートは出てきませんが、これにメゲズに好みのデザインを選びます。

マウスカーソルを上記のアイキャッチ上に移動すると以下のようになります。

「例を表示する」をクリックするとプレビューが観れます。

右上の「編集を始めましょう!」をクリック。
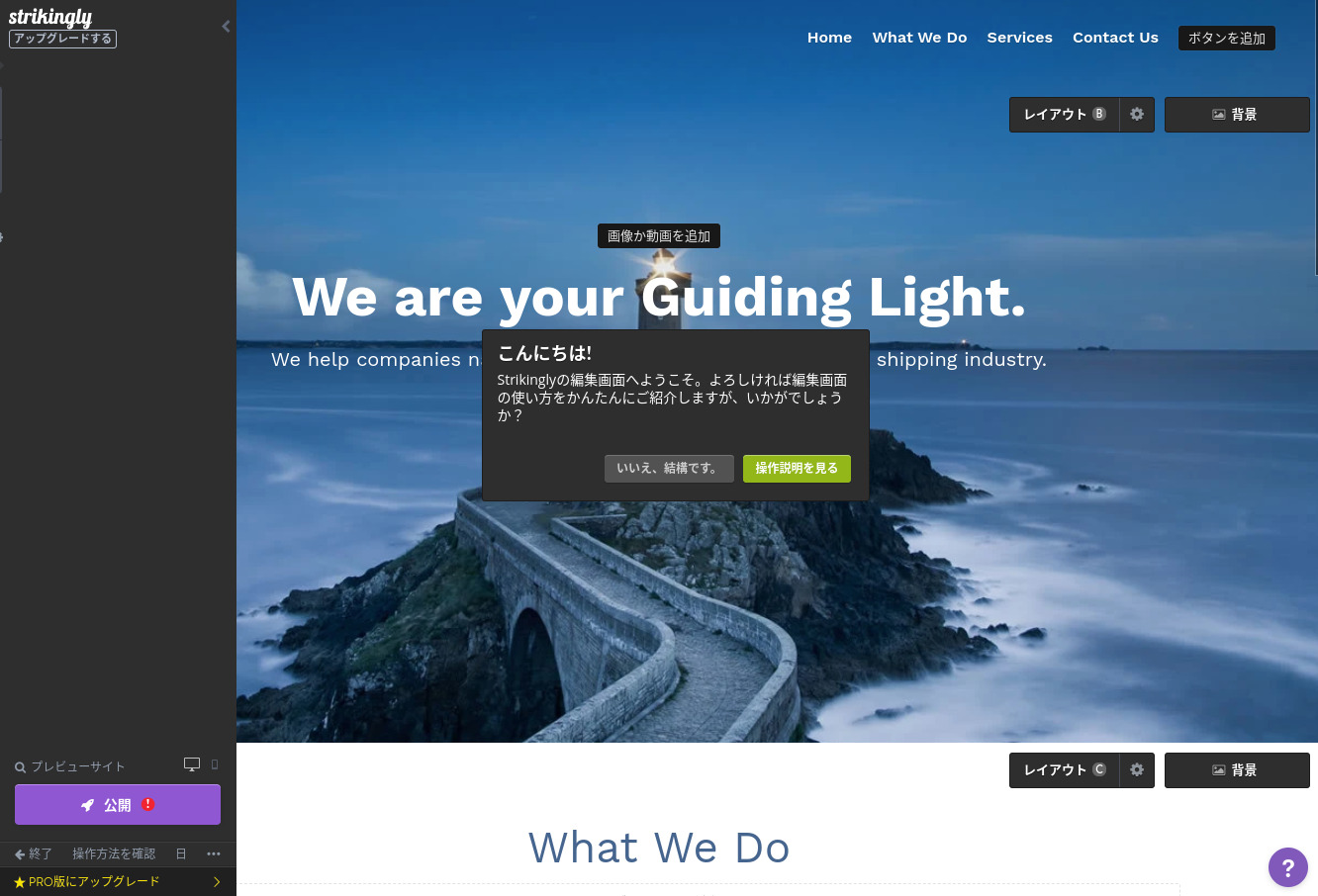
ランディングページサイトのデザインを開始する

「いいえ、結構です。」をクリック。

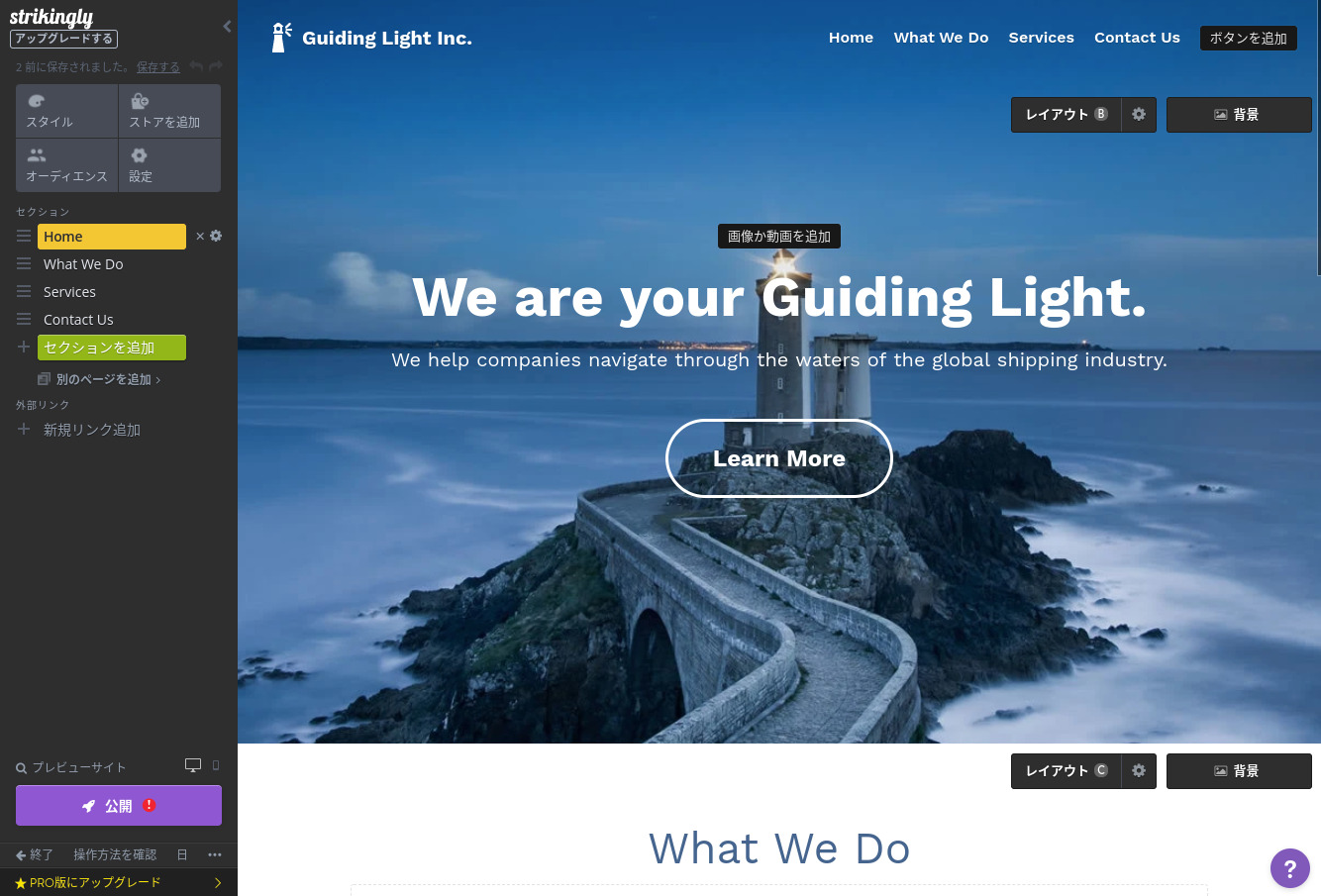
初期状態で公開してみる
左下の「公開」をクリックして、初期状態で公開してみます。


「無料サイトを公開する」をクリック。

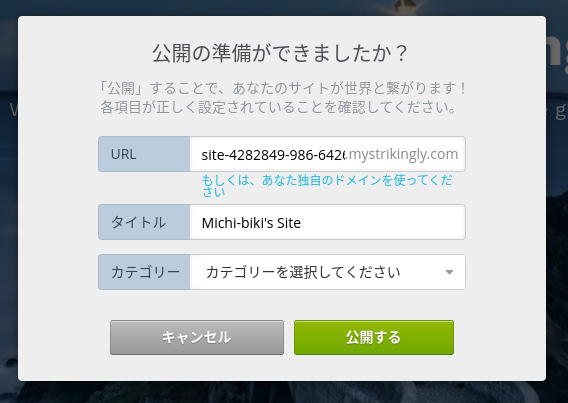
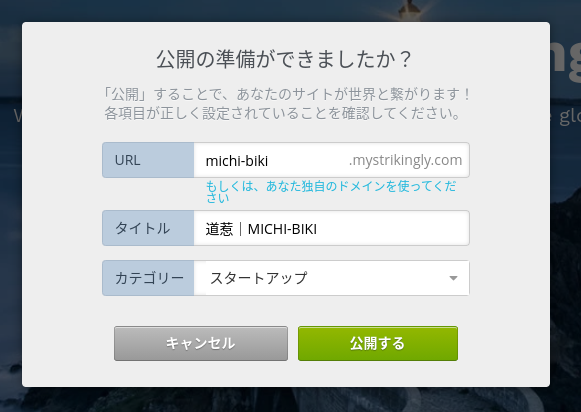
「URL」「タイトル」を変更し「カテゴリー」から適当なものを選びます。

「公開する」をクリック。

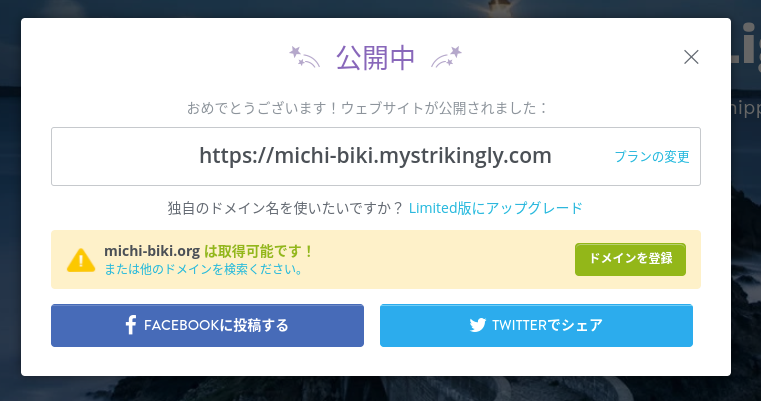
URLをクリックして公開ページを確認します。


ページスピード
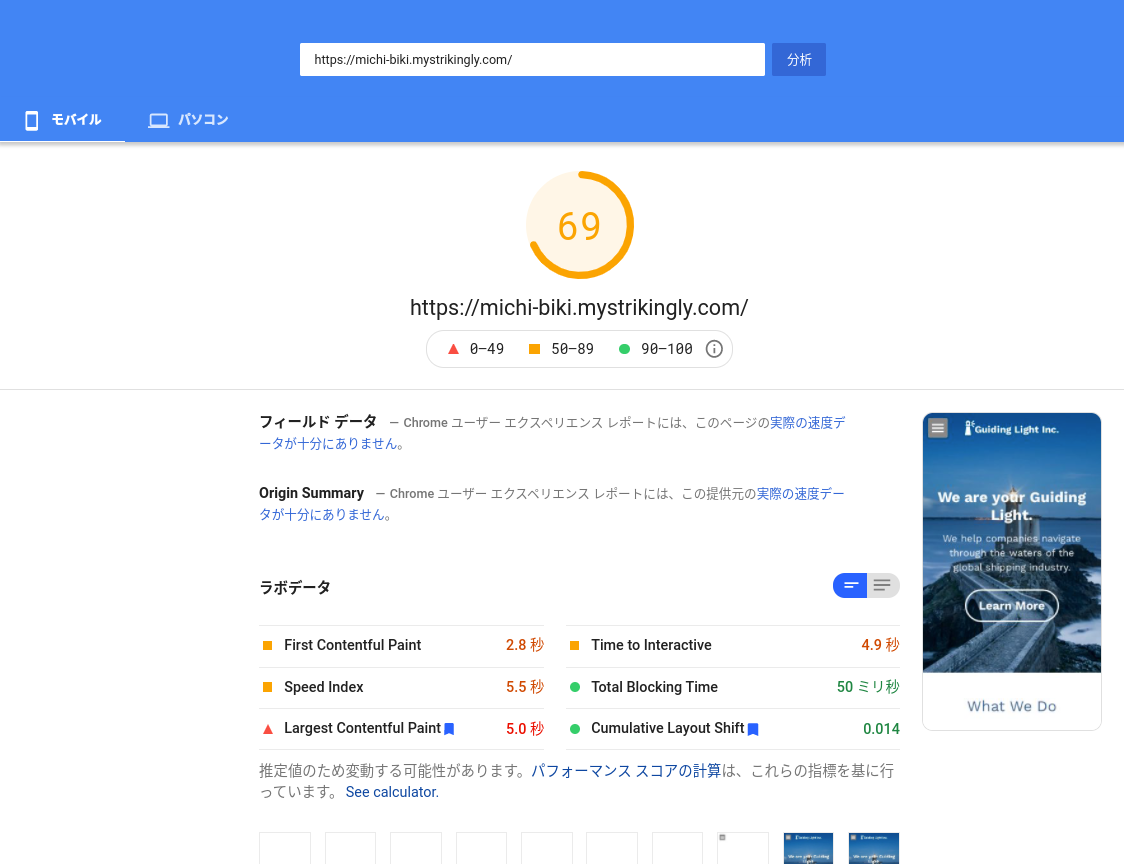
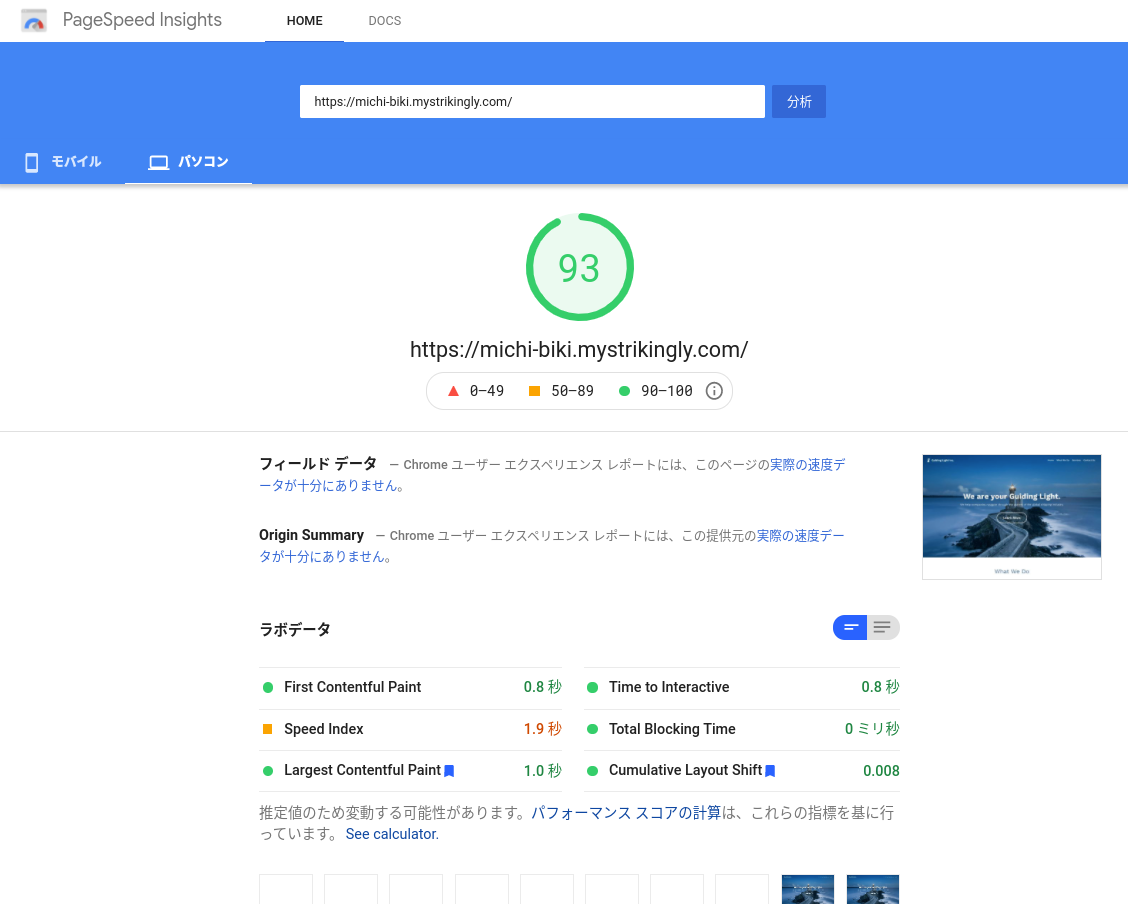
Google Pagespeed insightsでページスピードを計測してみます。
・モバイル

・デスクトップ

無料版でこれほど高いページスピードのスコアを見たことは今までにありません。十分実用的な速度だと思います。モバイルも無料版であればこれで十分だと思います。
広告表示
無料版はどこでも広告表示がありますが、Wixのようにページトップに目立つ広告が表示されるようなことはありません。
スクロールすると、画面下に以下が表示されます。

ページ最下部までスクロールすると以下が表示されます。

Webnodeより目立ちますが、無料版としては許容範囲内だと思います。
タイトルや文章を日本語化する
WixやWebnodeは適当な日本語が最初から入力されたテンプレートが用意されていますが、Strikinglyはほぼすべての英語を日本語で書き換える必要があります。最終的にはWixやWebnodeでも同じことですが・・・
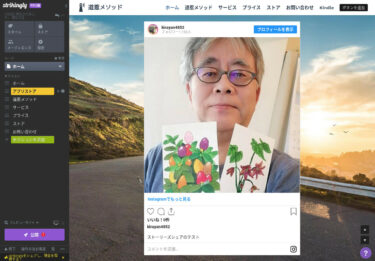
以下が日本語化した現状の無料版ホームページ「道惹|MICHI-BIKI」です。LP型なのでトップページのみで、メニューをクリックすると各セクションに移動します。
Kindle本の出版とアマゾンでの販売を用いた集客方法で無料のStrikingly自主制作LPホームページに導き、商品や…

日本語化だけでなく、つい全体のデザインを一気に進めてしまい、シンプル・ストアでサービスチケットをクレジット販売することまでやってしまいました。
クレジットカードやデビットカードでの決済がすでに可能になっています。これは無料版としては驚異です。
決済はStripeに接続しています。すでにWordPressネットショップのChrome 3DでStripeによるクレジット決済を導入していたので、単にStrikinglyからStripeに接続するのみでクレジット決済が実現できました。
Stripeの販売者メリットは、手数料が売上の3.6%と低く、入金が決済後1週間以内に行われるなどです。最低手数料はありませんし、入金の振込手数料も無料です。多くの場合で手数料が最も安いはずです。
担保のために、売上の25%がStripe上で一時的に留保され、決済から30日後に入金されます。
初心者にはここまでやるには少々ハードルが高いかもしれませんが、MICHI-BIKI上でサポートいたします。
Stripeを使えるようにする方法については以下の記事などを参考にしてください。
有料版の日本語サイトの例
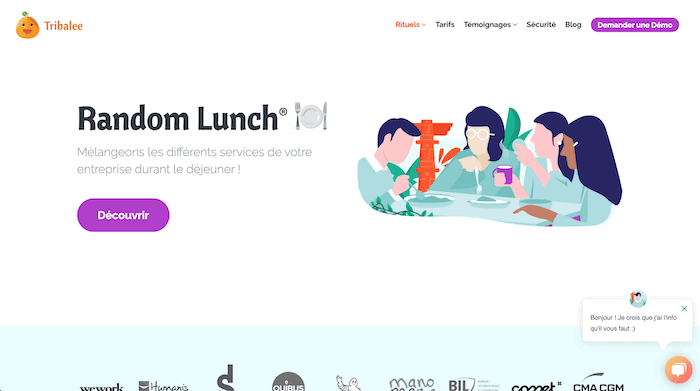
以下のようなサイトも有料版のStrikinglyで作成できます。
株式会社INST(インスト)はWeb問合せ後の歩留まり改善DXを支援するテクノロジーカンパニーです。SMS配信SaaS…

以下の記事で、この他にも日本語サイトを6つ紹介しています。参考にしてください。
こんにちは。Strikinglyをはじめとした各種webサイトビルダーや、WordPress・Concrete5によるサ…
Strikinglyの有料版は月払いが選べるので、初期費用を抑えつつ有料版の運用を開始できます。

WixやWebnodeなどの他のサービスの有料版はオススメできませんが、StrikinglyはWordPressより簡単に直感的に使えるので、初心者の方にはWordPressよりオススメできるかもしれません。ケースバイケースですが・・・
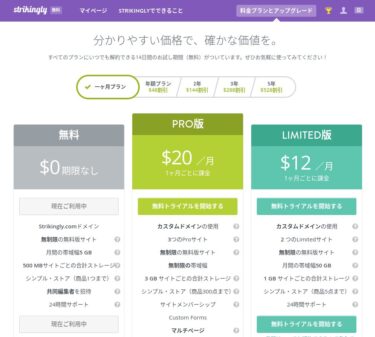
Strikinglyを有料版(PRO)にアップグレードする方法は以下です。
無料版と有料版の差を検証するためにStrikinglyを有料版(PRO)にアップグレードし、独自ドメインによる運用の前に、とりあえずMyStrikingly.comのURLでページスピードや広告の非表示などを試してみたので紹介します。[…]
まとめ
マニュアルやヘルプを見なくても、テンプレートに従ったレイアウトでここまで完成できるとは嬉しい誤算でした。これならシニア個人経営者にも自信を持ってオススメできます。
クレジット決済を実現するStripeの導入は多少ハードルが高いですが、それ以外は無料版でもサクッと直感的にLP型ホームページを作成することができます。
ページスピードも無料版にしては高速です。特に、モバイルのファーストビューも待たされる感じは受けませんでした。キャッシュ後はサクサクとブラウジングできます。
おそらく、画像などの遅延読み込みが無料版でも実装されている可能性があります。アイコンの微妙なアニメーションなどオシャレな感覚も味わえるので、制作作業自体が楽しく面白いです。
次回は、基本的なSEO設定であるGoogle Search Consoleへの登録や、サイトマップ、Google Analyticsなどが無料版でも登録できるかについて検証したいと思います。
ではでは、きらやん