アニメーションするスタッフセクションをCanvaとYouTubeで作成してStrikingly無料版サイトに埋め込んだので紹介します。最初はインスタ投稿の埋め込みをPRO版HTMLで試しましたが失敗?
はじめに
Strikinglyサイトのスタッフセクションをアニメーションするために、最初はインスタグラムのストーリーズをCanvaで作成してインスタ投稿して、PRO版で使えるHTMLに埋め込んでみました。
Google Web Storiesが正式に使えるようになって、にわかに(一部で)脚光をあびているストーリーズですが、元々はインスタが本家です。そこで、Strikinglyのホームページにインスタのストーリーズを埋め込む方法を紹介します。[…]
しかし、この方法は意図した形で表示できず、さらに無料版では使えないので別の方法を考えました。
そこで、背景にYouTube動画を埋め込む方法を試し、CanvaとYouTubeでアニメーション動画を作成して試行錯誤した結果、背景全体がグレーになることを除けば、ほぼ意図したものができたので紹介します。
Canvaでアニメーションを作成
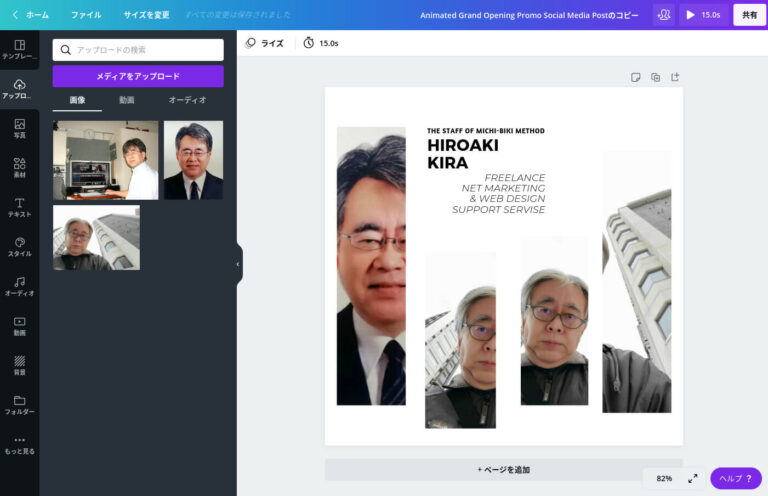
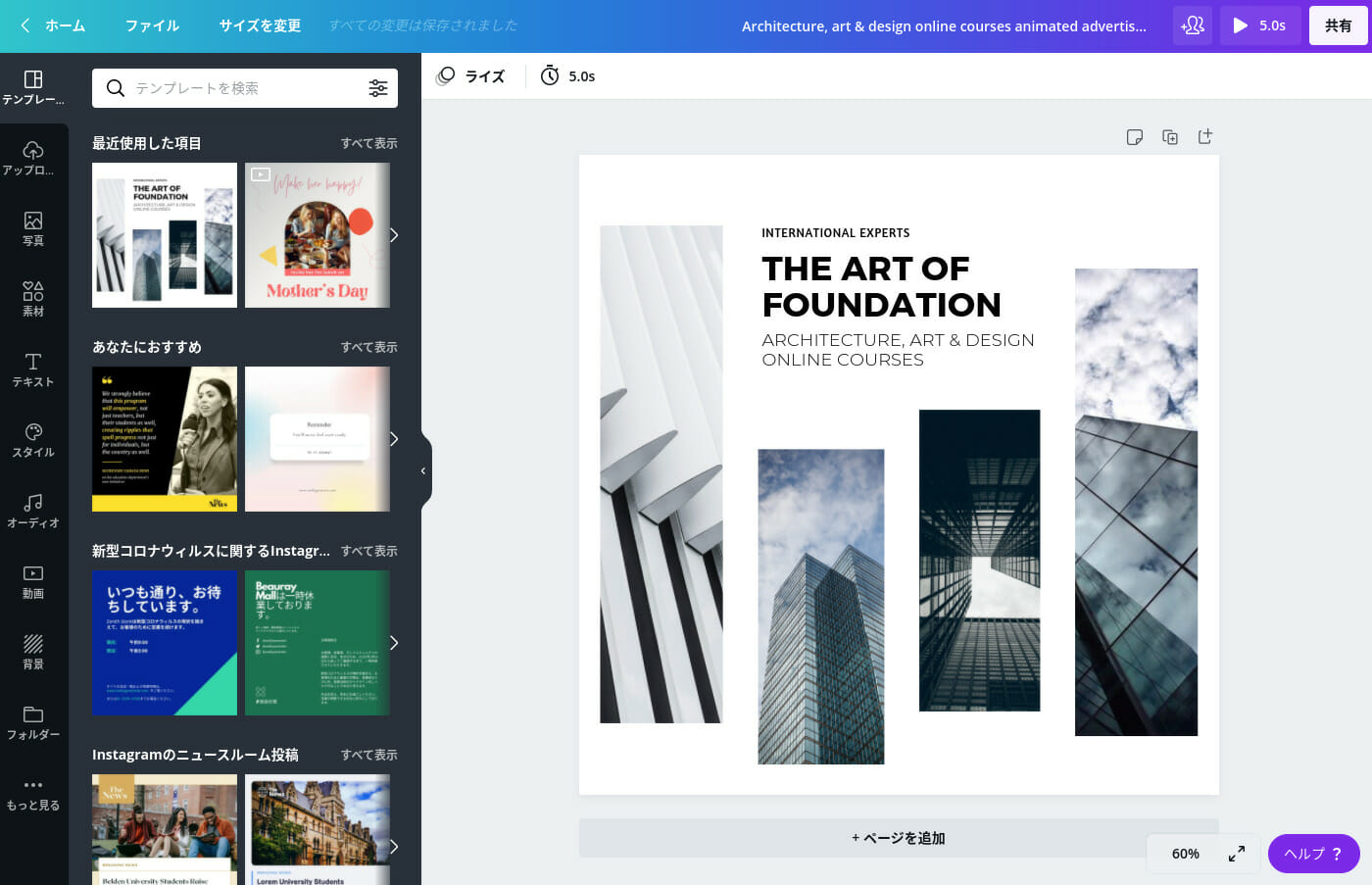
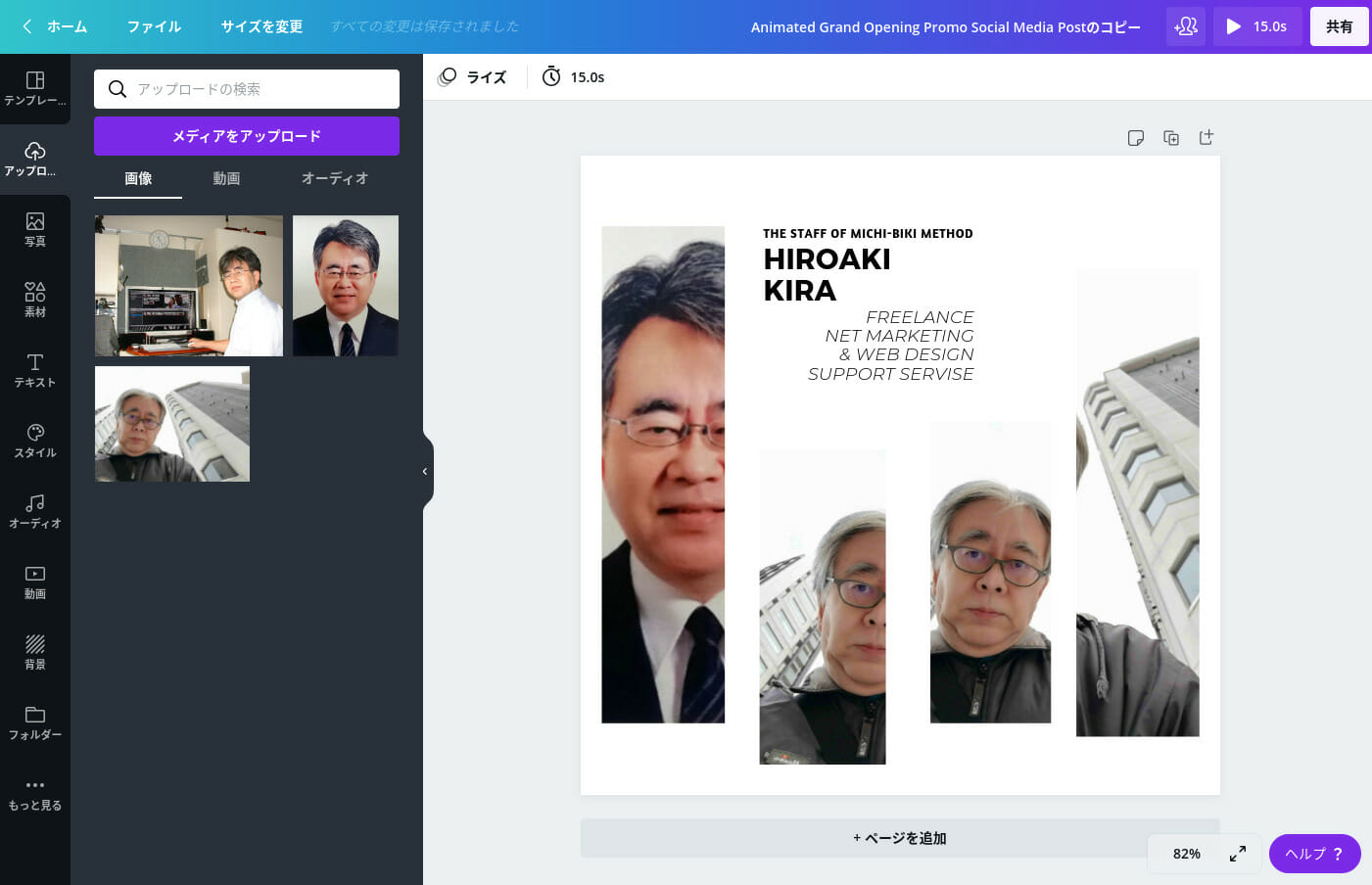
「アニメーション」でテンプレートを検索して、以下のシンプルなものに決めました。

右上のプレイボタンをクリックするとアニメーションを確認できます。各パーツが下から上に順にスライドしてきます。
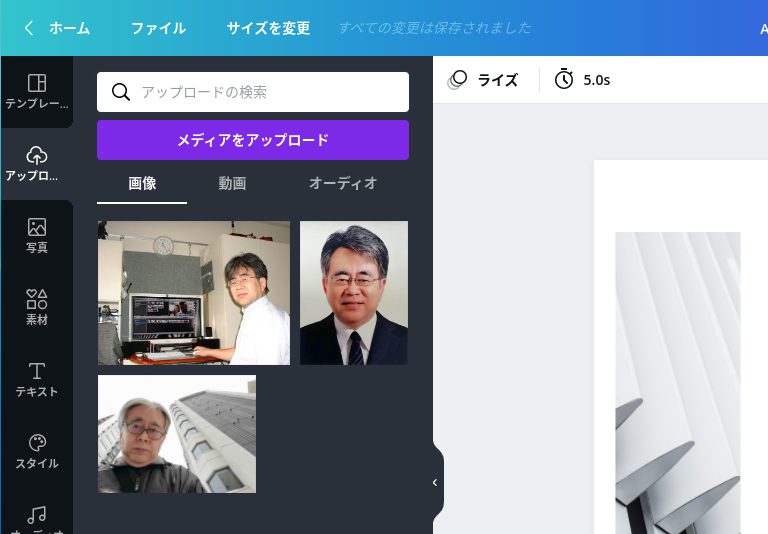
自分の顔写真を3枚ほどアップロードします。

これをテンプレートの各写真にドラッグ&ドロップして置き換えます。テキストも「スタッフセクション」用に適当に書き直しました。

アニメーション時間は最初は5秒でしたが、最終的に15秒に変えています。
さらに、Strikinglyサイトに埋め込んで試行錯誤した結果、正方形ではなくYouTubeでフルに表示される「動画」(1920×1080 px)にサイズを変更しました。
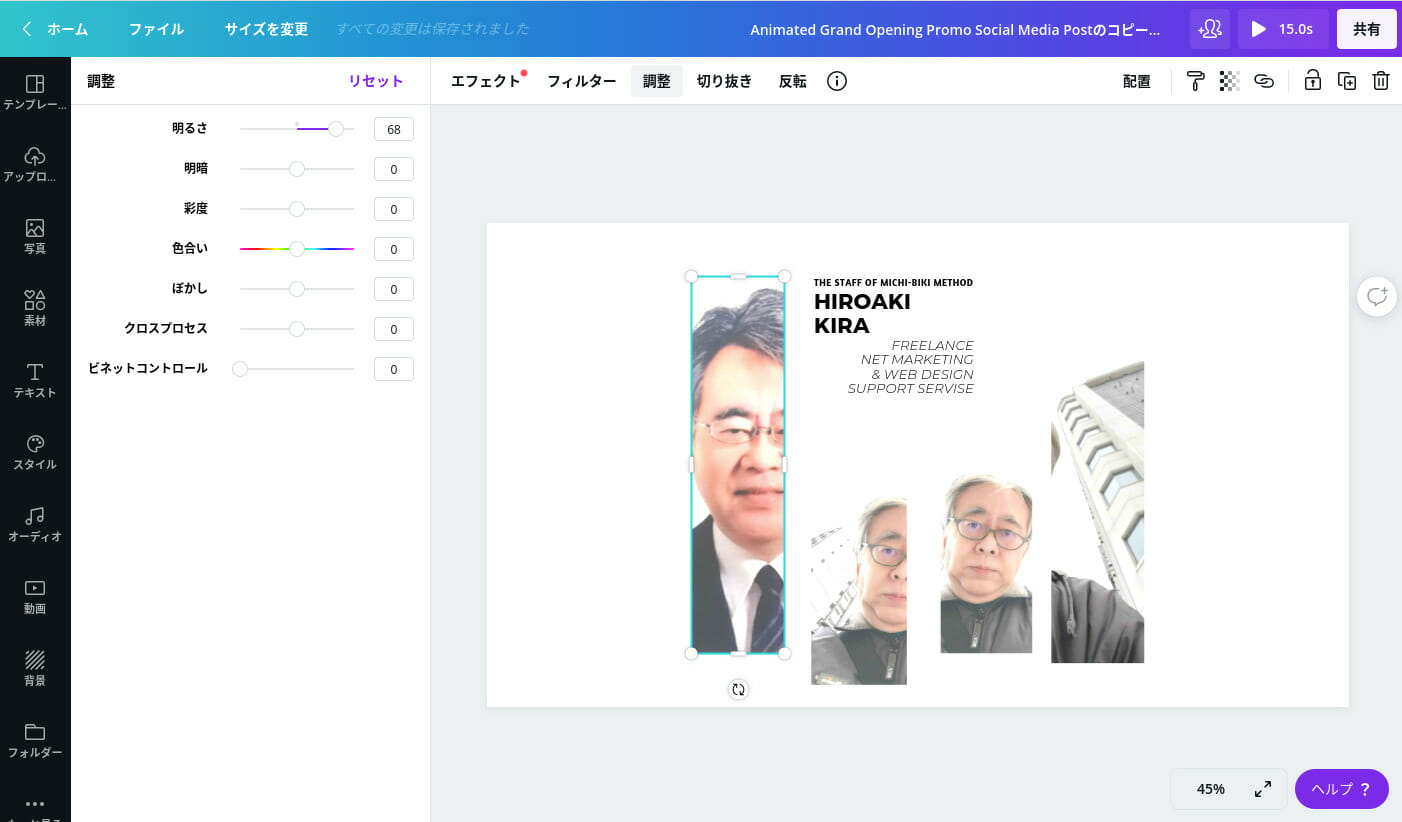
各写真の明るさもオリジナルよりかなり明るく設定し直しています。

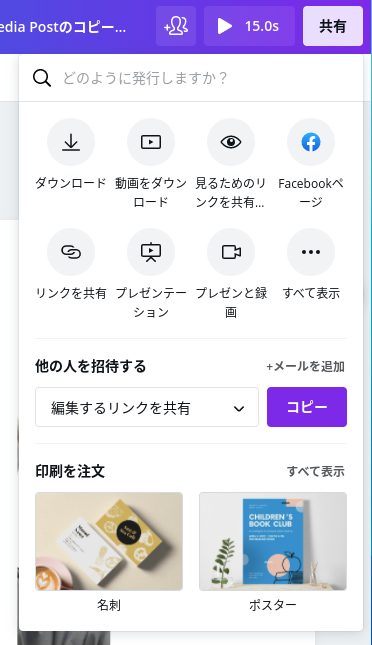
右上の「共有」をクリック。

「ダウンロード」をクリック。

「MP4形式の動画」のまま「ダウンロード」をクリックしMP4ファイルとしてダウンロードしました。
YouTubeにアップロード
15秒の動画なのでアップロードと処理はすぐに完了したので公開しました。以下です。
Strikinglyのセクションに動画を埋め込む

「セクションを追加する」から「題名」セクションをクリック。

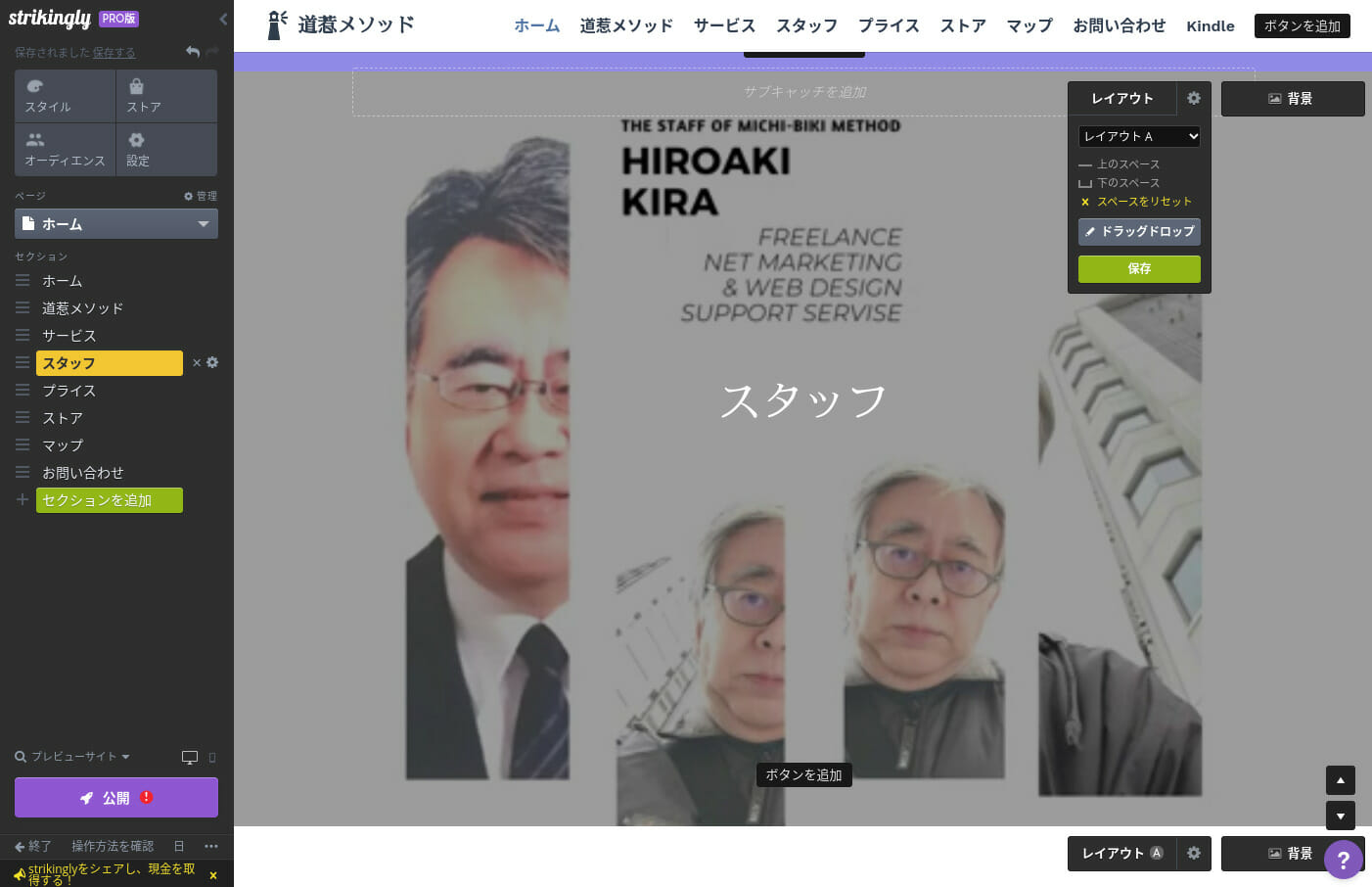
背景にYouTube動画を埋め込んで、動画サイズに合わせてタイトルを「スタッフ」に変えて、前後に適当に改行を入れました。


「レイアウト」で、上のスペースを2回クリックして無くしています。「サブキャッチ」は空白にします。
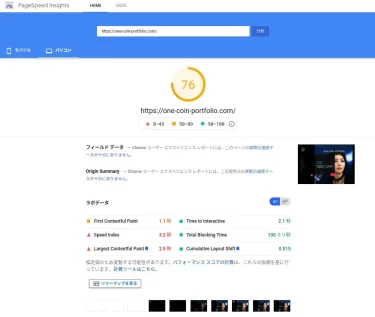
左下の「公開」をクリックして公開サイトに変更を反映させて、再読込して確認します。
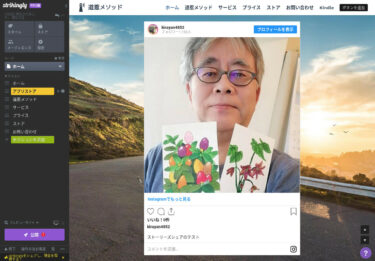
結果を確認する

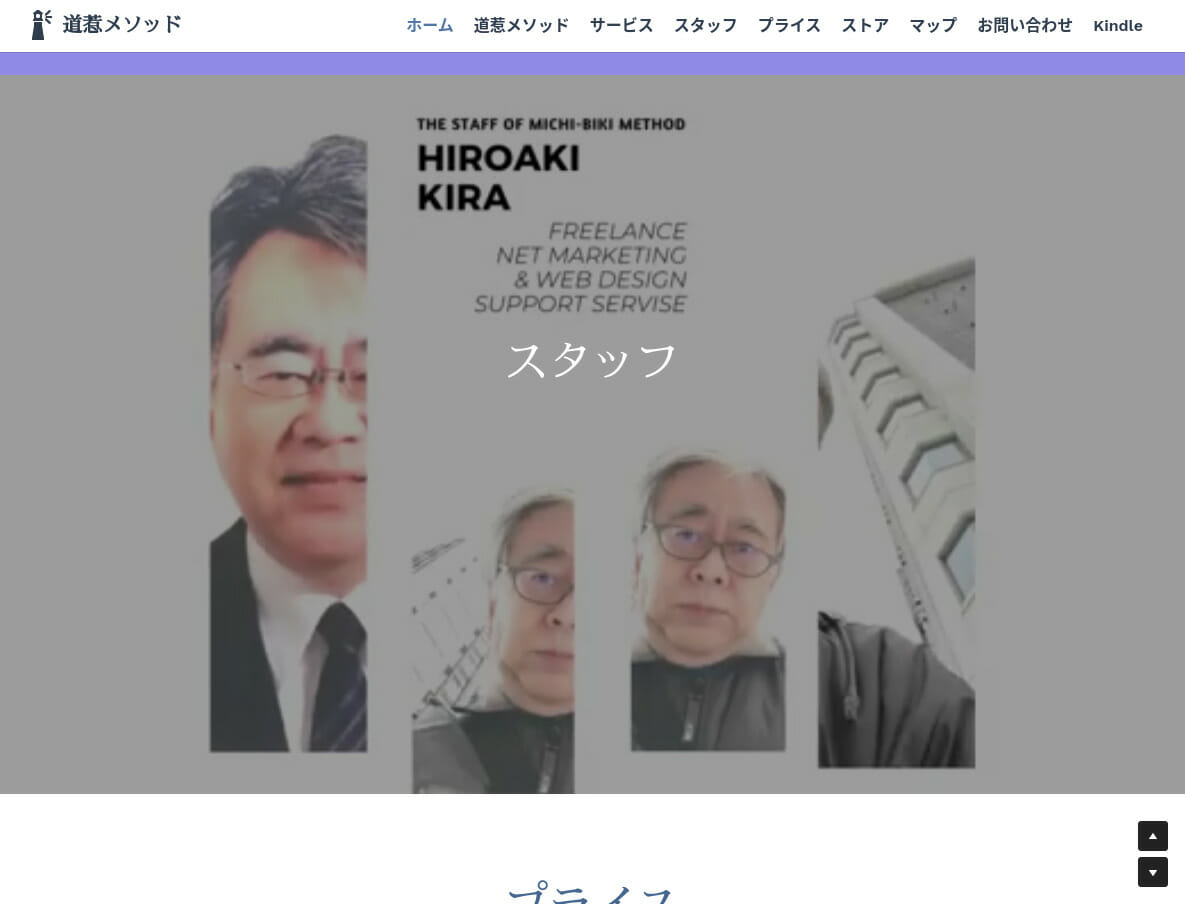
タイトルを目立たせるために、背景が自動的にグレーになるのが今後の課題です。
スマートフォンやタブレットではアニメーションは再生されず、YouTubeのアイキャッチが表示されるので、アイキャッチ画像はアニメーション後のフルに表示された状態のものを設定しておきます。
スマホでは横幅が不足して左右が切れますが、上記のデザインでは特に不都合はないのでこのままにしています。
まとめ
今回は、Strikinglyの無料版サイトでも使える、Canvaで作成したアニメーションをYouTubeにアップロードして動画にして、それを背景に埋め込むことでスタッフセクションを実現しました。
背景がグレーになるので、使った写真をオリジナルより明るく設定しましたが、それでも全体的に暗いので、今後の課題として解決策が無いか調査したいと思います。
以下の記事で紹介している、Canvaを「45日間無料でPro版を試せる」申し込みをしているので、Pro版の機能を使っていろいろとフルに試行錯誤しています。
インスタグラムのストーリーズを作成する方法を、グラフィック編集スマホアプリ「Canva」で行う簡単なチュートリアルをYouTube動画で紹介します。45日間無料でPro版を試せる方法も?はじめにランディングページ専[…]
画像の加工や合成編集などは、以前はフォトショップを使っていましたが、ChromebookをメインPCとして使うようになってからはオンラインで使えるPixlr Eを使っています。
しかし、Canvaを使い始めるとPixlr Eも必要ないように感じます。スマホアプリとデスクトップのフルブラウザー版を相互に連携して使えるので非常に便利です。
Pro版は有料(1,000円/月)なので45日間の無料お試し期間が終わる頃には、Pro版のサブスクに切り替えるか決める必要がありそうですが・・・
ではでは、きらやん