専有ホストの割り当てリミットをアマゾンに「1」に上げる申請をしていましたが、アマゾンから完了したと連絡があったので、前回の作業の続きを行ったので紹介します。2021年1月3日にAWSから9万円以上の請求書が届き、VISAデビットが支払停止になりましたが?
はじめに
★ 2021年1月3日時点の情報:アメリカのAmazon AWSから高額なInvoice請求書がメールで送られてきました。金額は約93,000円で、明細を見ると12月中にMac1 Dedicated Host Hourを568時間使っているという状況でした。
私の認識ではMacインスタンスを開始して短時間で終了し停止したのでほとんど課金されていないはずです。AWSのサポートセンターには昨日連絡済みですが1日経っても返信はなく、請求書だけが英文で送られてきました。
さらに、支払いに使っている楽天銀行のVISAデビットがこの件で不正利用を検知して利用停止になりました。今後のアマゾンからの返信待ちですが、アマゾンを名乗る詐欺の場合はそれなりに対応しなければならないので、結果が判明したらレポートします。楽天銀行のVISAデビットはサポートに電話して利用停止を解除してもらいました。
★ 2021年1月5日時点の情報:1月4日にアマゾンAWSのサポートセンターから連絡があり、今回の課金はインスタンスへの課金ではなく「専有ホスト」への課金でした。これは開放(リリース)するまで使っていなくても課金がされるシステムなので、開放してくださいということです。
その後、2020年12月から2021年1月までの課金の返金についてアマゾンAWSのサポートセンターとやりとりをしている最中ですが、EC2サービス以外のリソースの削除などかなり複雑なアクションが必要になります。
このMacインスタンスはAWSの専門家以外の人は使わないでください。Apple Mac miniを購入して使う方が安上がりです。
★ 2021年1月7日時点の情報:アマゾンAWSサポートセンターとのやりとりの結果、円満に解決ができました。
前回アマゾンのクラウドサービスAWS EC2上でMac Instancesを使ってmacOS Catalinaのインスタンス作成を試みた記事は以下です。
2020年12月1日からアマゾンAWSのEC2でmacOS Catalinaなどのインスタンスが使えるようになったので試してみたので紹介します。2021年1月2日に9万円以上の高額な請求書がメールで送られてきて、VISAデビットが支払停止[…]
仮想Windowsと同様の操作で行ったところ、Macの場合は現状では専有ホストを使う必要があるので、アマゾンに専有ホスト数のリミットを「1」に引き上げる申請を12月5日に行った結果、12月8日に引き上げられたというメールが届いたので、続きの作業を行ったので紹介します。
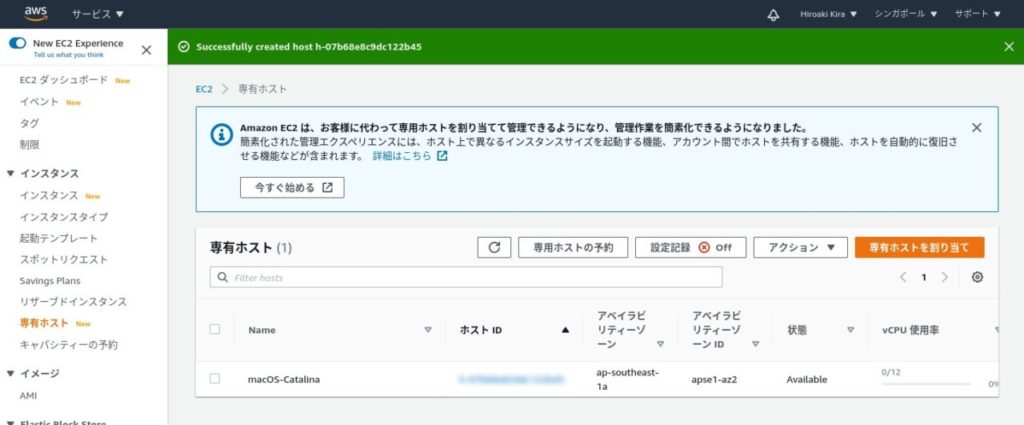
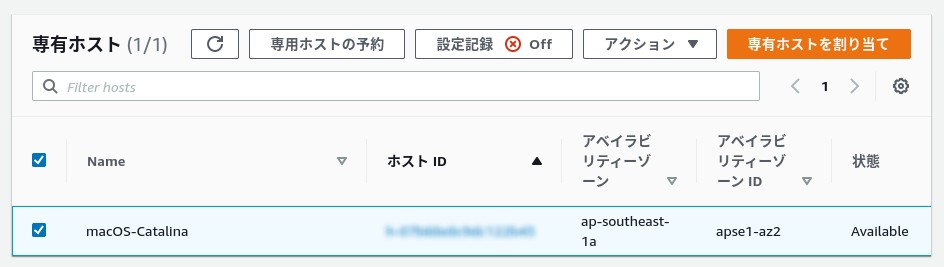
専有ホストを作成する
前回と同様に専有ホストを作ったところ成功しました。


Macインスタンスを作成する
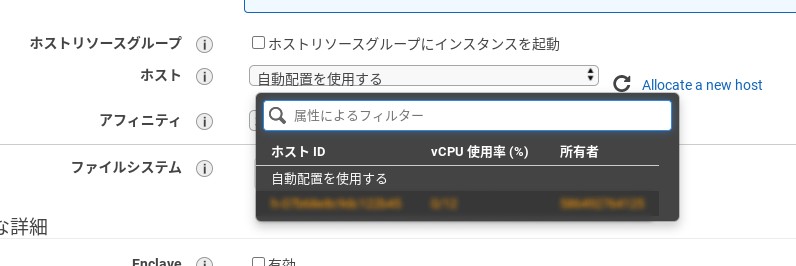
前回と同様にMacインスタンスの作成を行いました。「インスタンスの設定」タブの「ホスト」のメニューをクリック。

作成した専有ホストをクリックし、「ストレージの追加」タブをクリック。

「サイズ」を「300」GiBに、「暗号化」を「暗号化なし」に設定します。
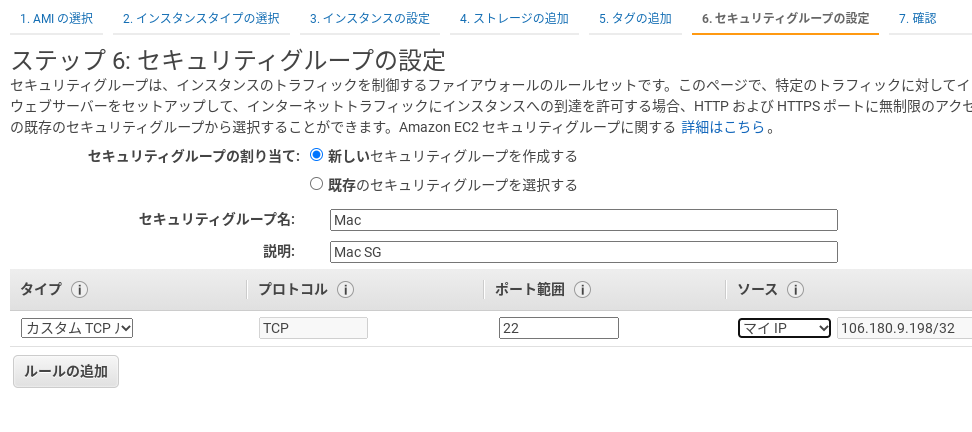
「セキュリティーグループの設定」タブをクリック。

「ポート範囲」を「22」に、「ソース」を「マイIP」に設定します。IPアドレスとポート番号は自動的に設定されました。
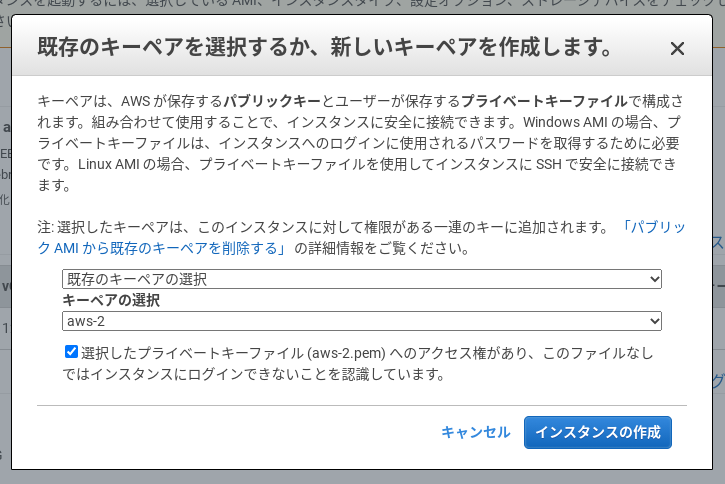
右下の「確認と作成」をクリック。

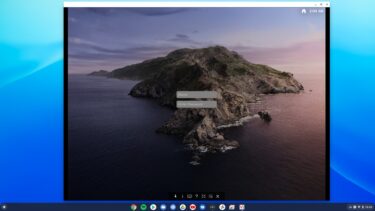
Macインスタンスを起動する
「起動」をクリック。

「インスタンスの作成」をクリック。

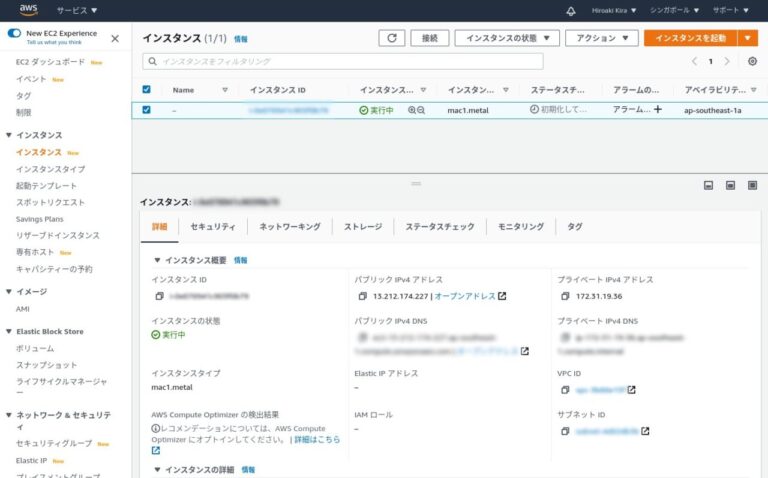
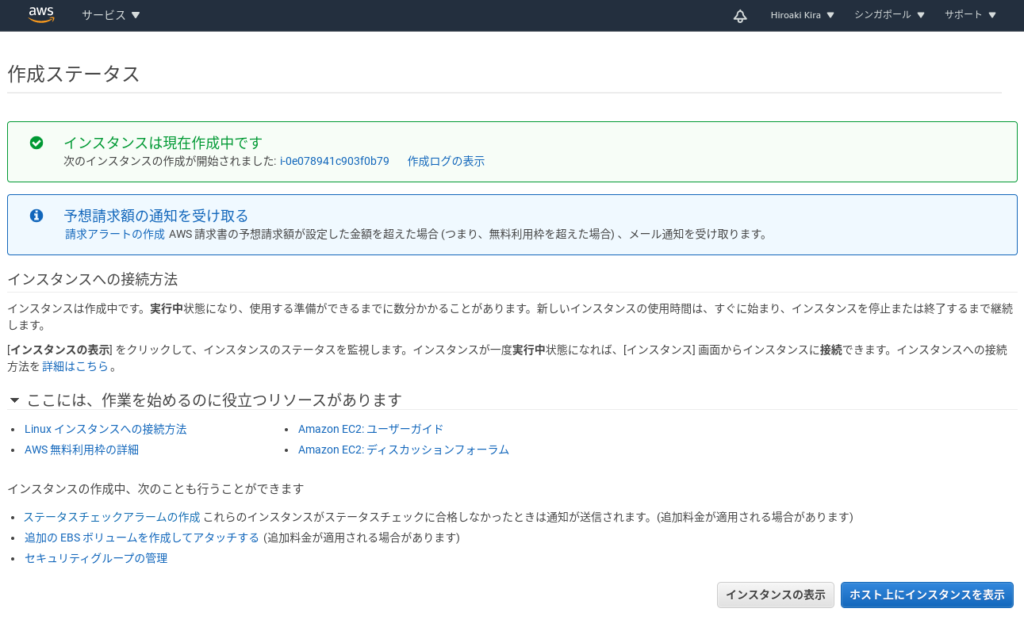
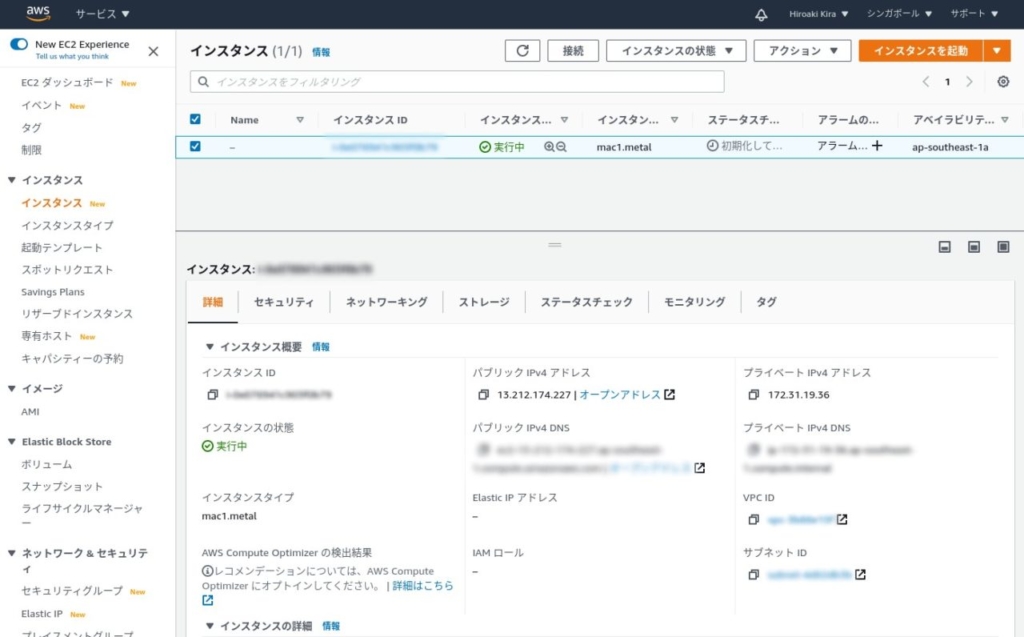
インスタンス画面に移動します。

Macインスタンスが作成できました。
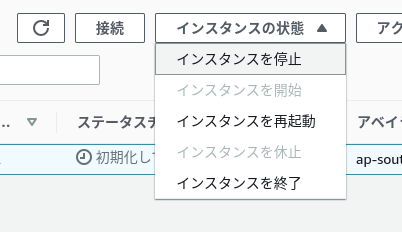
Macインスタンスを停止する
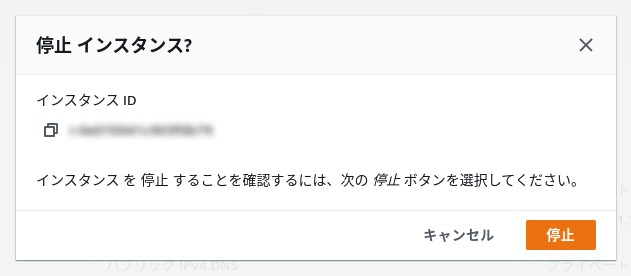
課金が心配なので「インスタンスの停止」を試しました。



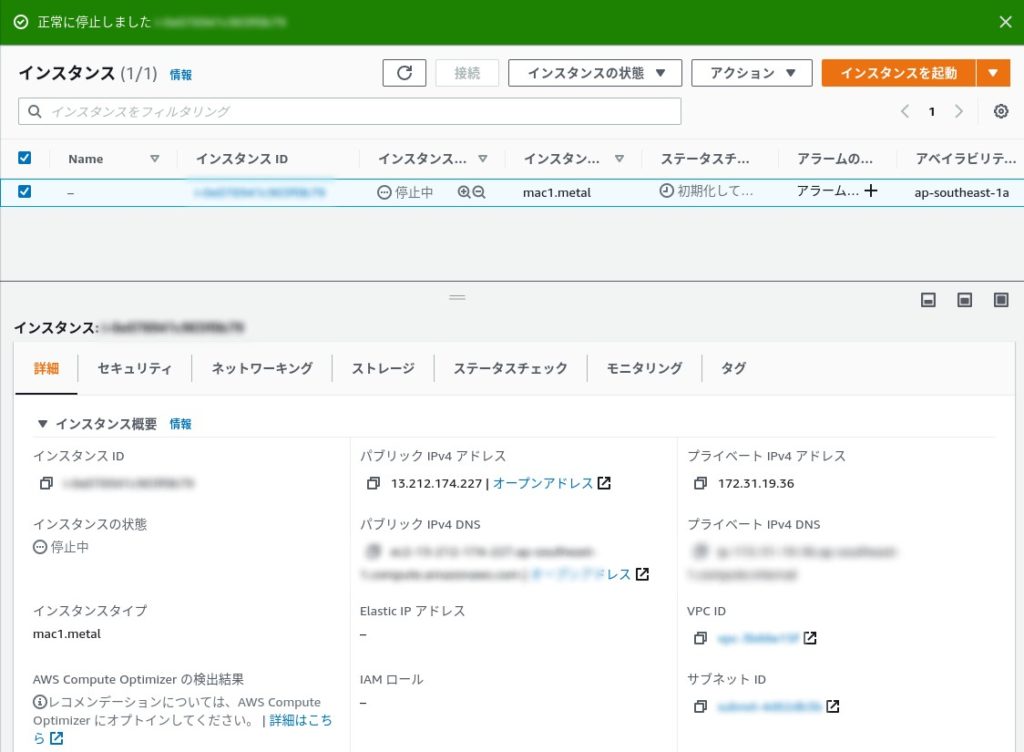
「停止中」が長く続いたので強制停止しました。

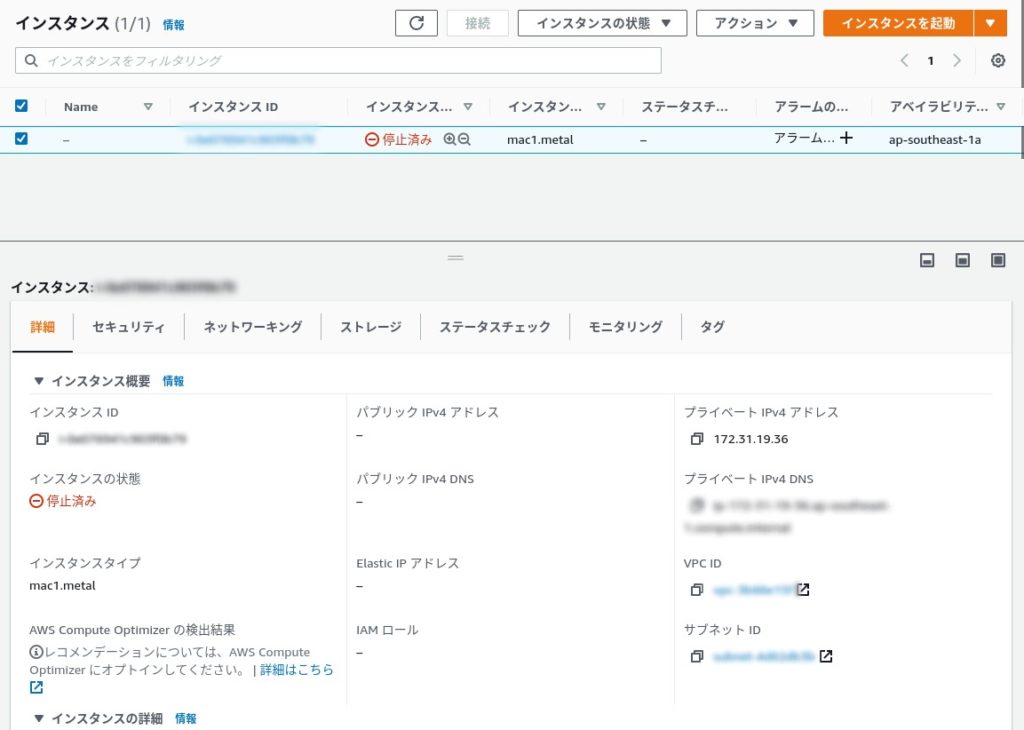
「停止済み」になったので課金されなくなりました。AWS EC2の場合は必ずここまで確認してログアウトしてください。
さもなければ、停止せずに動き続けて、使っていないにもかかわらず高額な課金がされ、請求額を見てびっくりすることがありました。
まとめ
再起動しようとしてもエラーが起こって再起動ができなくなっているので調査中です。
再起動後にVNC ViewerでmacOSを操作するには、ターミナルからsshで接続してVNC接続の設定をする必要がありますが、それにはAWS IAMにログインして、管理者アカウントのアクセス権を設定して、CLIコマンドを使えるように環境設定する必要があります。
これらがクリアできたら、このブログ内でレポートしたいと思います。
ではでは、きらやん