Bloggerで作ったブログの日本語テーマ(テンプレート)がデザイン的にイマイチだったので、海外版テーマを探していたら、スマホでも横からサイドバーがせり出してくるタイプを見つけたので紹介します。
モバイル・フレンドリーを追求すると?
最近になって急にモバイル・フレンドリーやMFI(モバイル・ファースト・インデックス)が気になりだしたのと、HTTPS対応も実験的に導入してみたいと考え、無料で使えるGoogle Bloggerでブログを作ってみました。
しかし、Bloggerでは数少ない「使える」日本語テーマの「Vaster2」を採用したところ、インストールのしやすさと使い勝手の良さには満足しましたが、デザイン性とモバイル・フレンドリーにおいて不満が残りました。
今回はデスクトップのデザインや機能性は追求せず、もっぱらモバイル中心で考えていますが、例えばWordPressのブログ「音もにッシュ」と今回作ったBloggerの「音ものトワイッシュ」のトップ画面のデザインはこんな感じです。
・音もにッシュ(WordPress:Lightning):
音ものトワイッシュ(Blogger:Vaster2):
どちらも日本のメーカー製なので雰囲気は似ていますし、読み込み速度やレスポンスなどにおいては両者ともに十分に実用的なレベルにあると感じています。ただなんとなくスッキリしすぎているというか、快感を感じるまでには至っていないようにも感じました。
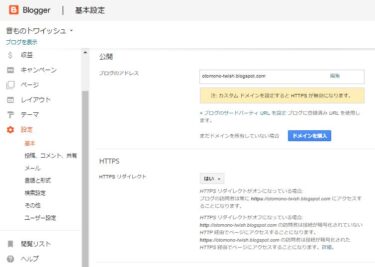
BloggerでのHTTPS対応や「音ものトワイッシュ」については以下の記事を参考にしてください。
https://leopalist-vr.com/twish-9993
Bloggerの海外製テーマを使ってみると?
Bloggerは海外ではWordPress並みに人気が高いので、数多くの海外製テーマがあります。そこで、カスタマイズがしやすそうなシンプルなデザインのものを探したところ、「Featured」というフリーでも使えるテーマがあったのでダウンロードして使ってみました。ブログは新しく「音ものデジッシュ」を立ち上げました。
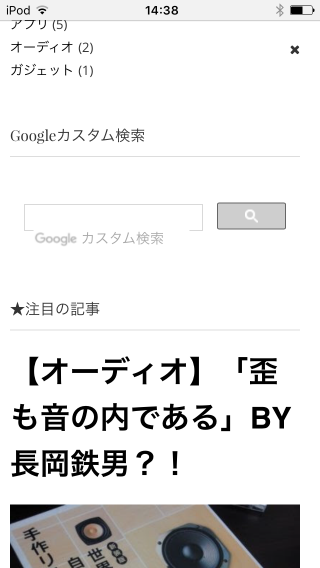
Featuredの最大の特徴は、右上のメニュー・ボタンをタップすると、右側からサイドバーがせり出してくることです。こちらは通常の画面です。
右上のメニューボタンをタップすると
右上の「×」をタップすると戻ります。
最近主流のフラット・デザインではありませんが、グラデーションやボカシを使った独特の雰囲気が私には好ましく思えました。モバイルでもサイドバーがページ・トップ付近でも使えるのは何かと便利ですし、操作性、機能性、デザイン性において満足度が高いです。快感を感じています。
読み込み速度やレスポンスやカスタマイズの自由度ではやや日本製に劣りますし、情報がほとんど英語なので慣れが必要な場面もあるかと思います。
Bloggerはブログ立ち上げ時からアクセス数が凄い?
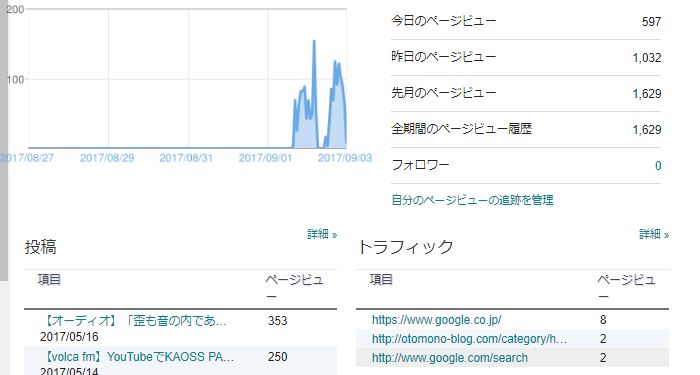
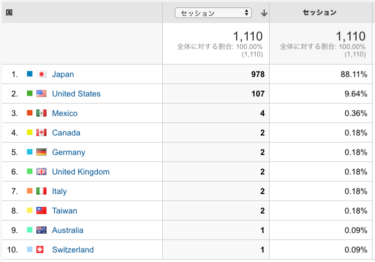
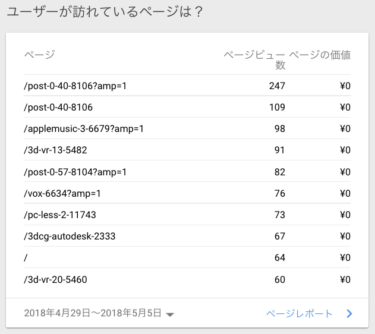
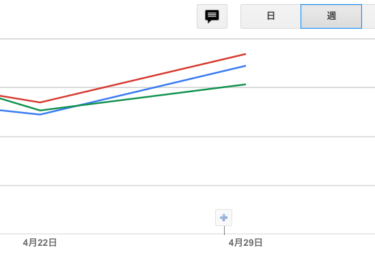
WordPressでブログを立ち上げた時は、最初の1ヵ月はアクセス数がほぼゼロな日が続きましたが、今回のBloggerでは立ち上げてから1日で累計アクセス数が1,000を超えてしまいました。凄いです。
ついさっきまで設定で検索エンジンを切っていたので、トラフィック数(検索からの流入)はほとんど無いですが、検索以外からの流入が半端じゃない数字です。WordPressのブログ3つの合計でも1日に1,000を超える程度ですが、先ほど検索エンジンを入れたので検索からの流入の成り行きを見ます。
Adsenseによる収入のほとんどは検索エンジンからの訪問者のクリック率が高いことによるものです。SNSからは時々バズって1日に1万人以上の人が訪問する日がありますが、クリック率が低いので直接的に収入には結びつきにくいです。
今回使っているBlogger海外テーマ「Featured」の紹介
以下がFeaturedの紹介とダウンロードのページです。
https://gooyaabitemplates.com/featured-blogger-template/
似たようなシンプルなテーマとして「Autumn」も見つけましたが、モバイルでのスライド・サイドバーはありません。
http://demo.oddthemes.com/?theme=Autumn
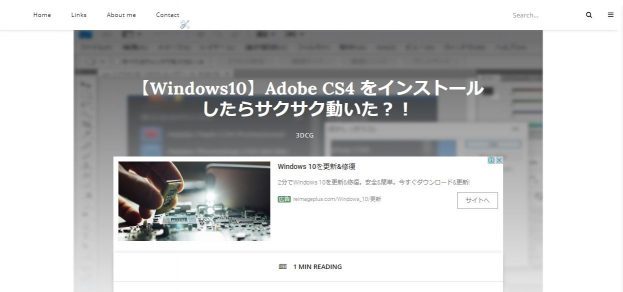
Featuredで私が作ったブログのデスクトップ・ページはこんな感じです。
1カラムで横幅が広いのでなんとなく間延びした感じですが、私のように老眼が進んで小さい字が見えにくい人間には文字が大きくて余白が広いので見やすいです。どちらかと言えば中高年向きのテーマかもしれません。
まとめ
日本製テーマと比べると、カスタマイズの難度が少々高いです。初心者であれば、先ずは日本語テーマの「Vaster2」で慣れてから海外製テーマにチャレンジすることをおススメします。WordPressのテーマと違って、直接HTMLやCSSやJS/PHPなどをテキスト・エディターでいじるので神経を使います。
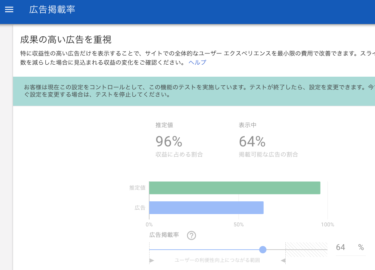
特に、Adsense広告のコードをどこに貼るかがよくわからないので、試行錯誤して決めました。多くのWordPressテーマだと、広告用に用意されたウィジェット枠とでも言うべき場所が用意されているので、簡単に設置ができます。
今回はHTTPS対応がワンタッチで可能なBloggerで実験的に試している段階ですが、違った環境で作業するといろいろ新しい発見があったりで、時間と労力は喰いますがそれだけ得るものも多いかと思います。
ではでは、きらやん