最近になってAdsense画面の右下のあたりに「サイトの安全性を高めましょう」というタイトルでHTTPS対応を促すメッセージが表示されるように。とりあえず最も簡単にHTTPS対応のブログを作る方法を紹介します。
Google Bloggerで作るHTTPS対応ブログとは?
現在は3つのブログを全てWordPressで運用しています。レンタル・サーバーは「Xサーバー」を使っているので、無料でHTTPS対応ができることは知っていましたが、実際に実行に移すには少々不安とリスクを感じています。
おそらくサイトをHTTPS対応すること自体は割と簡単だとは思うのですが、そのための準備作業や画像も含めた事後のURLの変更やリダイレクトなどを具体的にどういう順番で何をやれば確実なのかがイマイチ把握できないでいます。
直感的に、ここでミスるとかなりの時間を喰いかねないような気がしているのと、そうならないようにするためには、かなりの時間と労力を情報収集やテストに費やしかねないのではないか?みたいな漠然とした心配事が頭をよぎってしまい、実行できずにいました。
そこで逆転の発想的に、Google Bloggerで簡単なブログをHTTPSで取り敢えず立ち上げて、個別に比較的アクセス数の多い記事をそちらに一時的にコピーして301リダイレクトして様子を見ようと考えました。
これだと事前の情報収集や準備作業などは要らないですし、Bloggerの「.blogspot.com」ドメインでならワンクリックでHTTPS対応が可能です。
Bloggerの長所と欠点(私的な独断と偏見にもとずく)
長所:
・HTTPS対応が簡単にワンクリックで行える(独自ドメインでは行えない?)
・完全に無料で使え、業者側の広告もいっさい表示しない
・フリーにしてはサーバーが比較的高速
・複数のブログがワンクリックで作れるので各種テストがやりやすい
欠点:
・ネット上に日本語の情報が少なく、運用には多少の英語力が必要
・日本語版の「使える」テーマが限られているので、割り切りが必要
・一括して記事を移動するのは簡単ではない(手作業がけっこう必要になる)
初心者が割り切って取り敢えずブログを始めてみるのには向いていますが、中級・上級者が凝ったカスタマイズ前提で取り組むとなると、それなりに「ジャジャウマ」な感じがしています。
取り敢えずBloggerでHTTPSブログを作ってみた
不安やリスクを感じなくて済むので、早速1日かけて1つブログを作ってみましたので紹介します。以下です。(2019年1月現在では削除したので存在しません)
凝ったことはしていなくて、日本語テーマも全く試行錯誤無しに決めてしまいました。なのでWordPressのブログに比べると見劣りがするとは思いますが、モバイル・ファーストで考えてデスクトップは「オマケ」的な割切り方をして効率良く進めます。
Bloggerの始め方と、基本的な使い方は以下を参考にしてください。
https://www.adminweb.jp/blogger/start/
Bloggerのブログの運用に必要なカスタマイズ方法や便利ツールなどは以下が参考になります。
http://toumaswitch.com/category/blog-unei/blogger/
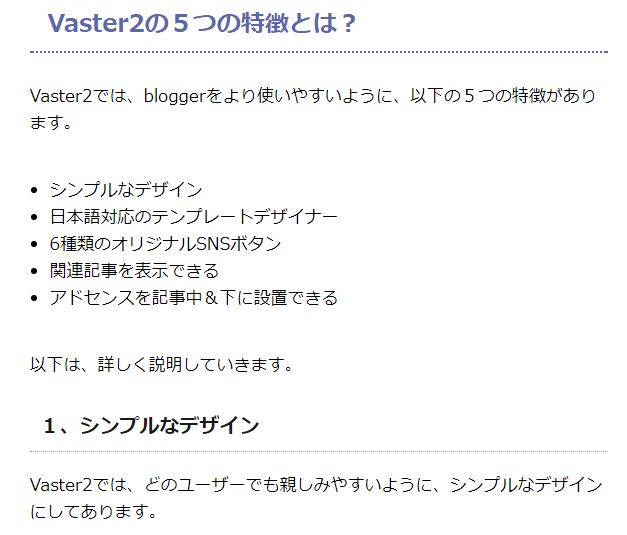
使っている日本語テーマは「Vaster2」ですが、作者は上記のブログの管理者であるトーマスイッチさんです。行くと最初にVaster2の紹介記事へのリンクがあると思います。
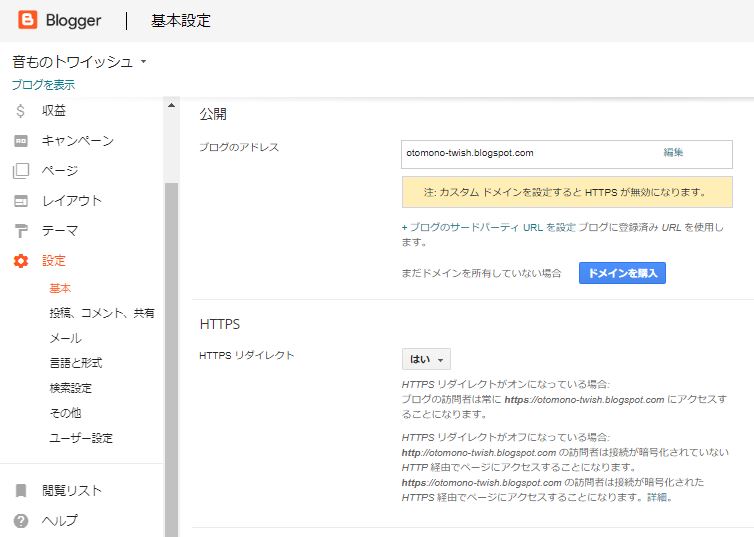
HTTPS対応に設定する方法
管理画面のメニュー「設定」>「基本」>「HTTPS」>「HTTPSリダイレクト」>「はい」で設定します。
つまりHTTPSへのリダイレクトが自動的にされるようになるみたいです。ワンクリックで「はい」を選択するだけなので簡単で安全に行えます。
現状
https://www.blogger.com/about/?hl=ja
Bloggerのブログを立ち上げて上記のようにHTTPSに設定し、Vaster2(テンプレートデザイナー付き)をダウンロードして展開し、管理画面の左メニューから「テーマ」>「バックアップ/復元」で.xmlファイルを指定してアップロードしました。
カスタマイズは同様に「テーマ」画面上で行いました。「カスタマイズ」ボタンをクリックして表示されるウィジェット画面で不要なウィジェットを削除し、レイアウトして「編集」で各種個別設定をします。
ほとんどは標準ウィジェットで間に合うと思いますが、私の場合は「Scroll to Top」ボタンが欲しかったので、以下のサイトを参考にして設置しました。(「HTMLの編集」ボタン側)
http://holidaybuggy.blogspot.jp/2017/04/blogger.html
ボタン・アイコンは以下のページから選んで右クリックで「画像アドレスをコピー」してURLを「画像ファイルのURL」と置き換えます。
最近はHTML編集はAdsenseの登録などで</head>直前にコードをコピーする以外は行なっていません。
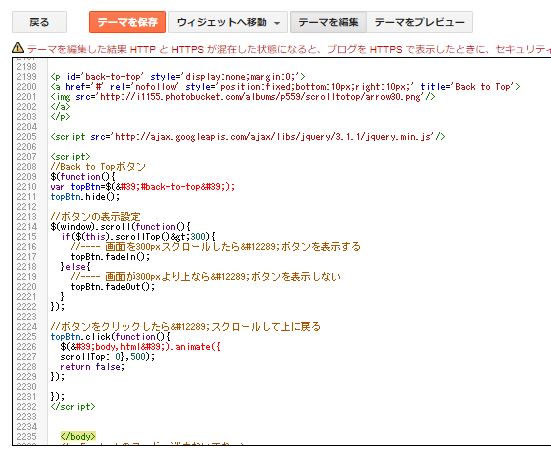
そこで、上記のScrollToTopのコードも「HTML/JavaScript」ガジェットにコピーして、レイアウトの最後に置いています。この方法で</body>直前に置くHTML/JavaScriptコードなどはほぼOKです。
モバイルではこんな感じです。右下にスクロール・ボタンが表示されています。
AdsenseとGoogle Search Consoleの設定
これをやっておかないとAdsenseのクローラーが今回作ったブログの広告をクロールしてくれないので収益が上がりません。必ず行っておいてください。Google検索のクローラーとAdsenseのクローラーは別物です。
先ず、Google Search Consoleで「サイト所有者の確認」をやります。複数の方法がありますが、「別の方法」の「HTMLタグ」が一番一般的だと思います。</head>の直前に貼ってから「確認」ボタンをクリックします。
ここでついでに「クロール」の「サイトマップの追加」も行っておくと良いです。できればRSSも追加しておきます。
Adsenseでは「設定」>「自分のサイト」>「サマリー」で今回のブログを探して(おそらく一番最後)右端の下向き矢印をクリックして「確認済みのサイト」のスイッチをオン(緑色)にします。すると左端のチェックマークが緑色に変わってAdsenseのクローラーのクロール対象に加わります。
「設定」>「アクセスと認証」>「クローラ アクセス」にてトップにある「アクセス情報の追加」ボタンをクリックして、今回のブログのアクセス方法を登録します。
Bloggerでの操作上は「https://www.blogger.com/~」からログインしますが、ここでは「https://~.blogspot.jp/」でログインするように設定すればOKです。usernameとpasswordは使っているGoogleアカウントと同じです。
Adsenseのクローラーは1週間ごとにクロールするので、データが表示されるまでに多少時間がかかる場合があります。
まとめ
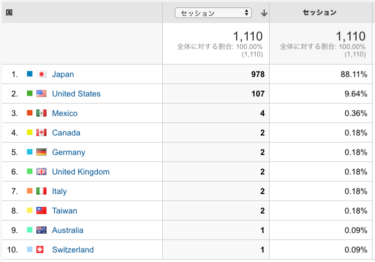
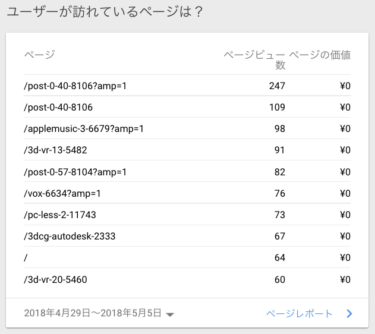
記事の移動(コピー)は手作業で1個づつやっています。アクセス解析で1日当たり5アクセス以上あった記事の中からピックアップして、現状では17個の記事があります。
記事自体はHTMLでコピー&ペーストすればOKですが、アイキャッチ画像はBloggerの記事のトップにコピーする必要があるので少々面倒に感じます。
まだ301リダイレクトの設定はしていないのでほとんどアクセスはありません。明日にでも時間があればWP側のプラグイン「Simple 301 Redirects」を使って行うつもりです。
WordPress側の記事はそのまま残しておいて、何かあれば元に戻せるようにしておきながら暫くはこのまま様子を見るつもりです。
2017年9月2日追記:
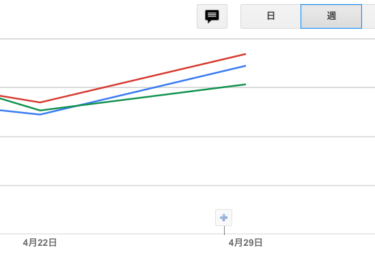
Adsenseのデータはまだ反映されていませんが、閲覧数はBlogger管理画面の「統計」で見れます。管理者はカウントから除外していますが、1日ほど経った現時点で324です。
たったの17記事で本当にそれほどのアクセスがあるのか疑問ですが、おそらく検索からのアクセスとは別のルートからのカウント(クローラーとか?)も含まれているのだと思います。
ではでは、きらやん