今まで3年以上使い続けてきた有料テーマのDigiPress「ESCENA」ですが、ここのところ原因不明の不具合が発生しているので、試験的に無料テーマのVektor「Lightning」に変更してみたので紹介します。
「ESCENA」の不具合とは?
主に以下の2点です。
・投稿記事の編集画面で、ビジュアル・エディターでスクロールがほとんど出来なくなった。
・一部のページで、一部の広告が表示されない。
エディターは、プラグインの「ページビルダー」をインストールして使っていました。広告については、広告を貼り替えたりして試行錯誤してみましたが現象が一定では無いので、以下のような一番オーソドックスな形に戻しました。
・サマリー直下(moraタグ上)にインフィード広告
・プラグイン(Easy Adsense)で記事の中間に記事内広告
・記事の最後の直下に関連コンテンツのインフィード広告(3個)
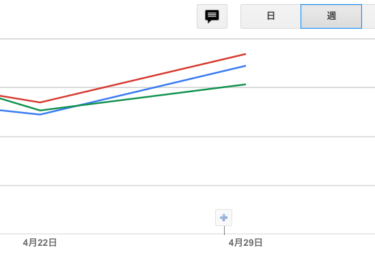
アクセス数もここのところ落ちてきましたが、テーマの不具合との関連性は不明なので、新しいテーマとの比較で検討します。
「Lightning」を採用した理由
最初は他の有料テーマ、例えばTCD「MAG」などを検討していましたが、こういったメジャーなテーマ・メーカーはデスクトップでの閲覧に重きを置いて機能性やデザイン性をアピールしている一方で、最近ではモバイル・フレンドリーでMFI(モバイル・ファースト・インデックス)に強いものが求められて来ました。
そこで、デスクトップでの強力な機能やデザイン性の追求は控えて、できるだけシンプルで軽いものにしようと考えました。
以前に、ショッピング・サイトを立ち上げる準備段階で、WordPressの無料テーマのVektor「BizVektor」を試用したことがあり、簡単にサイト・デザインが作れて動作が軽く、信頼のおけるテーマだという印象を持ったのを思い出して、同じVektorの無料のブログ・テーマである「Lightning」にすることにしました。
「Lightning」のインストールと有効化
このテーマは公式のWordPressテーマとして登録してあるので、管理画面の「外観」>「テーマ」を開きます。
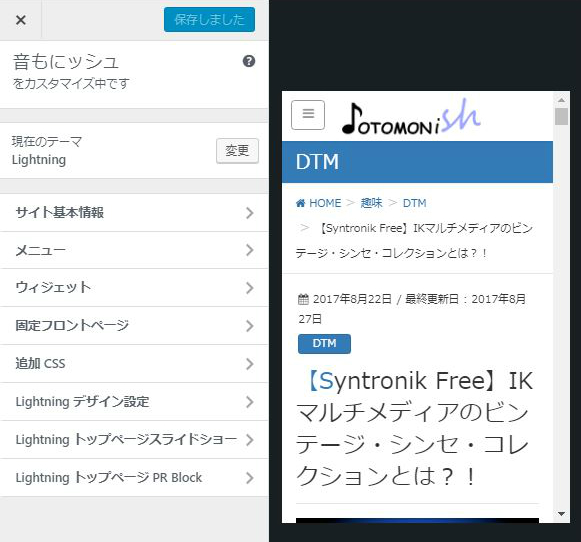
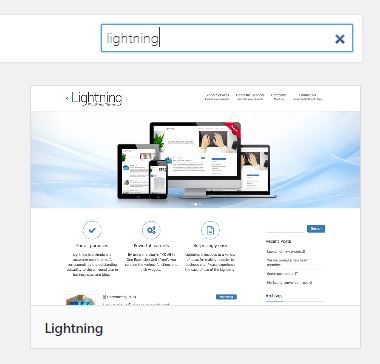
トップにある「新規追加」ボタンをクリックして「Lightning」で検索してインストールします。
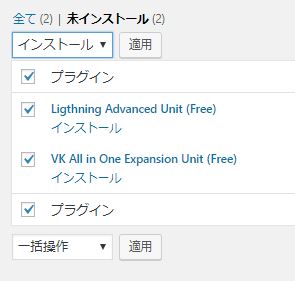
「プラグインをインストール」をクリックして、無料の機能拡張プラグインをインストールして機能拡張します。
全部にチェックを入れて「インストール」を選択し「適用」をクリックします。
「プラグインのインストールに戻る」をクリックします。
全部にチェックを入れて「有効化」を選び「適用」をクリックします。
「ダッシュボードに戻る」をクリックします。
以上で「Lightning」のインストールは完了しました。かかった時間は10分ほどで、途中でわからなくなる場面は全くありませんでした。初心者でも問題なくインストールが可能だと思います。
有効化直後のデスクトップとモバイルの画面表示イメージ
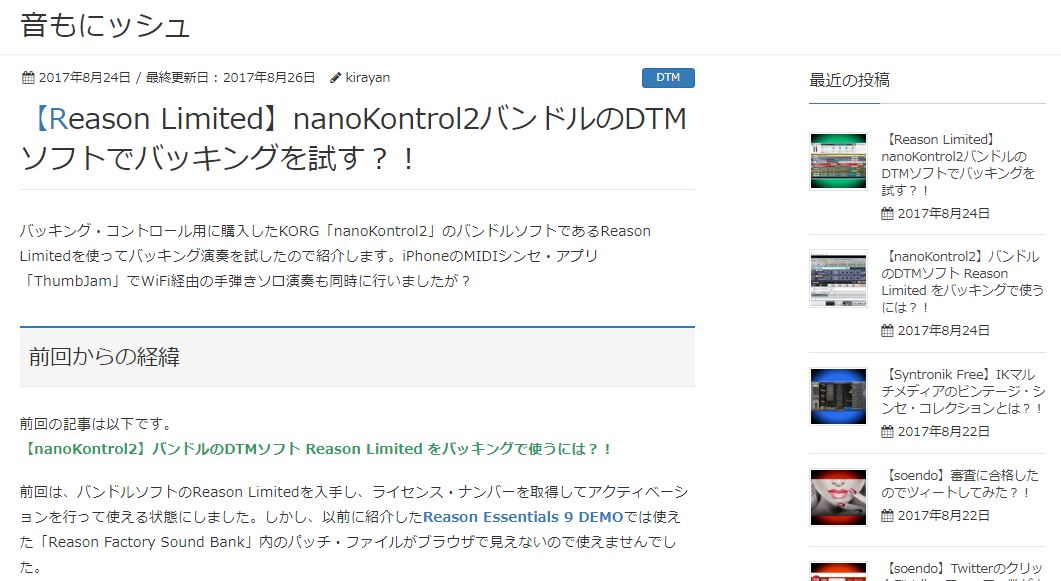
・デスクトップの記事ページ:
・モバイルのトップページ:
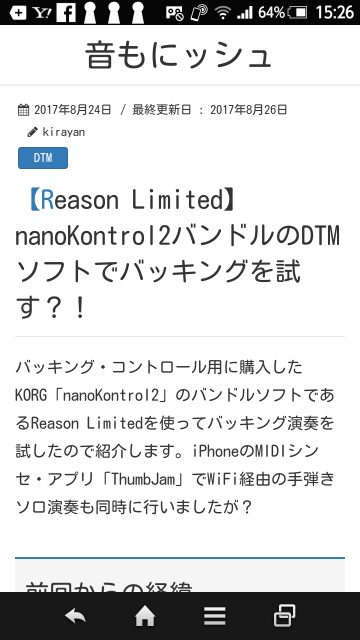
・モバイルの記事ページ:
デスクトップもモバイルもシンプルでクリーンなイメージなので個人的にはとても気に入りました。また、ブラウズのレスポンスも軽快で、カスタマイズ後も期待が持てそうです。少なくとも記事ページはこのままでも十分実用になると思います。トップページもトップのスライダーの画像を差し替えればこのまま使えますね。
不具合の改善は?
Lightningをインストールしてからこの記事を書き始めましたが、ESCENAで起こっていたビジュアル・エディターでのスクロールができない不具合は解消しました。というか、かなり軽快に編集が行えるようになり、むしろ快感を感じるほどです。今までのはナンダッタのでしょうか?
また、編集画面に表示される文字フォントが若干大きくなり美しくなりました。おそらく使っているシステム・フォントが変わったのだとは思いますが、これも快適に感じる1つの要因だと思います。
広告はリセットされたので、これから貼ってみます。
初期的なカスタマイズを実行
ESCENAを最初にインストールした時に、最初に自分なりに初期的なカスタマイズをした時にかかった時間は約1時間ほどでした。Lightningも1時間だけかけて、どこまで初期的なカスタマイズが可能か挑戦してみました。
しかし、主に広告の表示がうまくいかなかったのと、サイドバーへのウィジェットをどう配置するかがよくわからなかったので、かなり試行錯誤した結果、2時間以上かかってしまいました。
広告の表示がされないのはLightningでも起こりましたが、どうも最近投稿した3つくらいの記事だけで起こっているようです。それより前に投稿した記事では正常に表示されているので調べた結果、ページ・ビルダーで編集した記事で起こっているようでした。
そこで、Lightningのビジュアル・エディターに戻して「更新」したところ、広告が表示されなかった記事も表示されるようになりました。
記事中への広告はプラグインの「Easy Plugin for AdSense」を使っていましたが、Lightning用の拡張プラグイン「VK ExUnit」の設定内で広告挿入専用の窓が用意されていたので、そこの「more」と「記事下」にそれぞれ「インフィード広告」と「関連コンテンツ」のコードをコピーして貼り付けました。
記事の中間は「Easy Plugin for AdSense」をそのまま使って「インフィード広告」を貼っています。
フッターの最後にも通常のレスポンシブ広告を貼っていますが、これはどのくらいの読者が記事を最後まで読んでいるかを広告の表示回数で大雑把に把握するのが主な目的です。
アイキャッチ画像がLightningにしてから記事のタイトル下に表示されなくなりましたが、これも「VK ExUnit」の設定で「アイキャッチ画像自動挿入」にチェックを入れると表示されるようになりました。
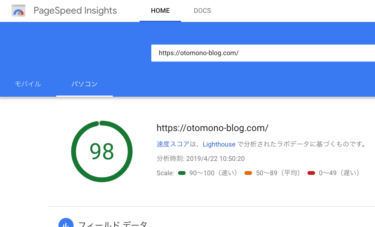
以上の結果、ESCENAで起こっていた不具合は解決し、課題であったページの読込時間やレスポンスも改善されて、より快適にブラウズできるようになりました。無料であることを考えると驚異です。
まとめ
現状は今のこのブログを見て参考にして頂ければと思います。まだカスタマイズの途上なので、ここでの記述とズレている場合もあるかとは思いますが、重要な点が見つかれば適時レポートしたいと思います。
2017年9月1日 追記:
その後の事情により現在は「Simplicity」というやはり無料のモバイル・フレンドリーなブログが実現しやすいテーマに変更して様子を見ています。こちらの方がLightningよりカスタマイズの幅が広いからですが、初心者にはシンプルなLightningをおススメします。
【Simplicity】モバイル・フレンドリーを目指して行き着いた無料テーマとは?!
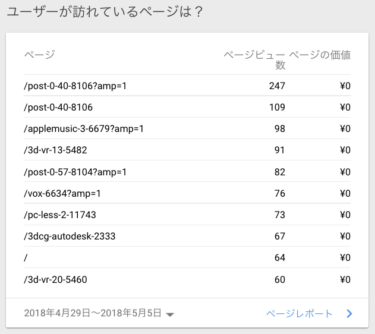
アクセス数や広告からの収益が元に戻ったかどうかは未だ時間があまり経過していないので何とも言えませんが、ここ1日の推移では、アクセス数は横ばいとなり、クリック率やクリック単価は上昇したので、収益は若干改善しています。さらに暫くは推移を見守ろうと思います。
ではでは、きらやん