「Simplicity」はWordPressの無料テーマですが、有料のDigiPress「ESCENA」から無料のVektor「Lightning」に変えた後に「モバイル・ファースト」を目指して導入を決めたので紹介します。名前に似合わずカスタマイズ性が高いのですが?
Simplicityの概要
特徴のチェックやダウンロード・インストールは以下のサイトに行きます。
https://wp-simplicity.com/
わかりやすくて詳しい説明がされているので初心者でも簡単に設置できると思います。個々の詳しい説明は省略します。メーカーの謳い文句は以下です。
Simplicityには主に、以下の7つの特徴があります。
- シンプル
- 内部SEO施策済み
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
ダウンロードは「テーマ本体」「子テーマ」「スキン」に分けて行います。
.zipファイルをダウンロードして展開せずにそのままインストールすればOKです。スキンは標準でいくつか含まれているので、必要に応じてダウンロードすれば良いと思います。
私がインストールして使ってみて、「ESCENA」や「Lightning」などと比較しての感想は以下です。
★優れていると感じたところ:
・ページの読込みが速くサクサク動く。特にモバイルにて軽快感を感じる。
・モバイル・フレンドリーなレイアウトやデザインを実現しやすい。
・子テーマが標準で用意されているので、簡単に安心してカスタマイズが可能。
★イマイチに感じたところ:
・設定項目が多過ぎて、全体的にわかりにくい。
・ウィジェットによっては、表示が乱れる場合がある。
・デスクトップとモバイルのレイアウトを別々に設定できるが、慣れが必要。
最初は「イマイチ」に感じることでも、慣れてくるとデザインやレイアウトなどの自由度が高いので、工夫によっては有料テーマをも超えるデザイン性を発揮できる可能性があります。
記事の作成・編集や管理画面の操作性などは、WordPressの特徴を活かした「こなれた」感じがして好感が持てます。通常の作業においては効率の良い快適さを感じます。
私のカスタマイズ結果(最初の時点)
★モバイル:
・トップページはほぼデフォールトのまま
・ヘッダー画像をグリーンっぽい明るい感じに変更(スキンに合わせる)
・文字やアイコンの色を若干変更(視認性の向上)
・追加したウィジェットは「検索」くらい(トップ:標準、ボトム:Googleカスタム)
・Adsense広告は「リード文下:インフィード」「本文の中間:記事内」「シェア下:関連コンテンツ・インフィード」の3ヶ所のみ(全部ネイティブ)
★デスクトップ:
・モバイル・レイアウト優先(モバイル・ファースト)
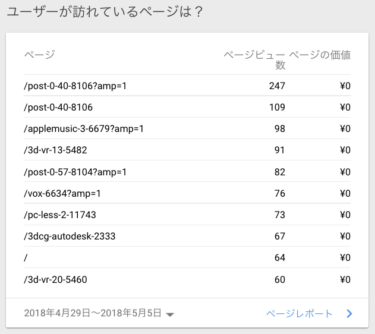
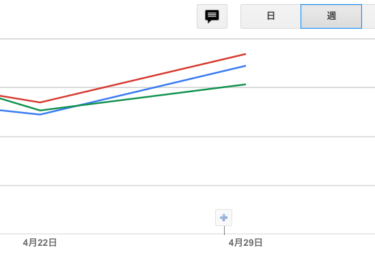
・記事別閲覧数(全体・月・週・日)の表示(管理者のみ見える)
・サイドバーの追従型ウィジェット枠を利用(タブ形式:人気記事4種と最新記事)
・「検索」ウィジェット(トップ:標準、サイドバー:Googleカスタム)
・Adsense広告は「サイドバー・トップ:通常レスポンシブ」「リード文下:インフィード」「本文の中間:記事内」「記事下:ダブル・レクタングル(通常336×280)」「シェア下:関連コンテンツ・インフィード」の5ヶ所
モバイル広告は私の経験によるシンプルな鉄板レイアウトですが、デスクトップは様子がわからないので、稼げそうな場所に全て配置して少し様子を見ようと思います。傾向が掴めればもっとシンプルにします。
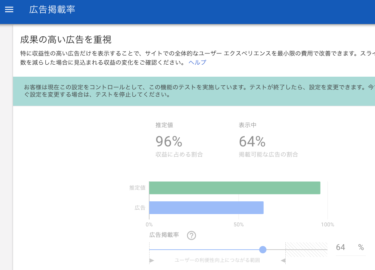
Adsense広告のページ内の数は従来は3個以内に制限されていましたが、最近では特に数の制限は無くなったようです。ただし、ページ内に多くの広告を貼ると、1つ当たりの広告のクリック単価は下がるので、適材適所を考えたシンプルな広告レイアウトが良いかと思います。
「本文の中間:記事内」広告はプラグイン「Easy Plugin for Adsense」を使っています。それ以外はテーマ標準のウィジェット枠に「カスタムHTML」を設置してAdsenseコードを貼っています。
★最初に失敗したのが、「子テーマ」のつもりで「テーマ本体」の方を有効化してカスタマイズしてしまったことです。再設定し直すことになるので、必ず「テーマ」画面では「Simplicity child」の方を有効化して使うようにしてください。
記事別閲覧数の把握
記事別閲覧数の把握は、従来まで使っていたESCENAでは標準で持っていた機能だったので、アクセス解析とは別に実際に記事を見ながらの傾向を感覚的に掴むのに重宝していました。つまり、読者に対する価値はほとんどありません。
Simplicityでは読者には見えず、管理者のみが見える記事別閲覧数の表示ができるので導入しました。これはプラグイン「WordPress Popular Posts」の蓄積データを使っているようです。
ESCENAの閲覧数のカウント方式と、Simplicityで使っている「WordPress Popular Posts」のカウント方式は違うので、従来は数字が違っていましたが、今回から両者の数字は大元が同じなので一致するようになりました。
SNSボタンの読込時間
記事下のSNSボタンは、従来は設置していませんでした。ここでけっこう読込み時間がかかるので、読込み終るまでESCENAの場合はサイドバーの表示がされませんでした。なので表示が遅い印象を読者に与えるので、SNS関係のボタンの設置は止めていました。
Simplicityでは、SNSボタンを設置しても、こういった表示が遅いという印象は感じられなかったので設置することにしました。
特にデスクトップのサイドバー・トップの広告は、広告自体の表示が遅いので多少は待たされる感があります。デスクトップでは表示の遅さを感じても、モバイルほどのストレスは感じない気がしているので、このままで少し使ってみて様子を見たいと考えています。
まとめ
Simplicityの設定やカスタマイズに「最初」に必要な時間は、ESCENAやLightningより多少長くかかりました。その理由の多くは、いろいろ設定やカスタマイズのバリエーションが多いので、ついつい試行錯誤を繰り返してしまったからです。
初心者にとっては、私の印象では先ずはLightningで試すのが良いと感じました。ほとんどカスタマイズしなくてもそれなりのデザインと操作性が得られます。
そのうちに慣れてきて、もう少しカスタマイズしたいと思うようになってからSimplicityにすることを検討すれば良いかな?と思います。つまり、ある程度の「問題意識」と「目的」を持ってからの方が活かせるテーマのような気がしています。
ESCENAは有料だけあって、ユーザー・サポートと頻繁な改善アップデート(不具合の解消や機能アップ)の恩恵が長期に渡って受けられるので、それなりに長く使い続けられるメリットを感じます。
例えば、私の場合は長く使い続けたい物を買う時には、多少高価ではあっても有名ブランドから検討します。実際にデパートや直営店に出向いて手に取って確認します。そうすれば、10年20年のレンジで飽きずに壊れずに使い続けられる逸品に出会うことができました。
それには多少の商品知識が必要だったり、「コダワリ」を自覚している自分が居たりします。そこが、テーマに関しても有料か無料かを分ける判断基準のように思えてきます。
ですから、特にWordPressの場合は、豊富なバリエーションの無料テーマが存在するので、それで「問題意識」と「コダワリ」を身に着けてから有料テーマをじっくり選ぶと良いのではないでしょうか?
ではでは、きらやん