Googleの検索順位を決める要素としてサイトの表示速度が重要視されるようになりました。今回はGoogle PageSpeed Insightを使ってWordpressとGoogle Bloggerのブログについて表示速度をモバイルとデスクトップで測定したので紹介します。
Google PageSpeed Insight
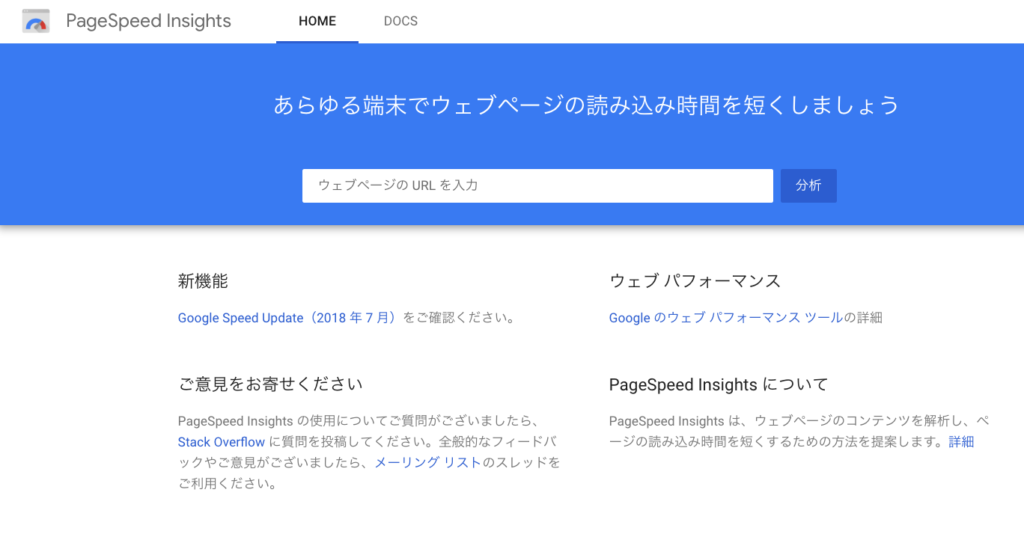
以下のサイトに行きます。
https://developers.google.com/speed/pagespeed/insights/

WordPressブログ
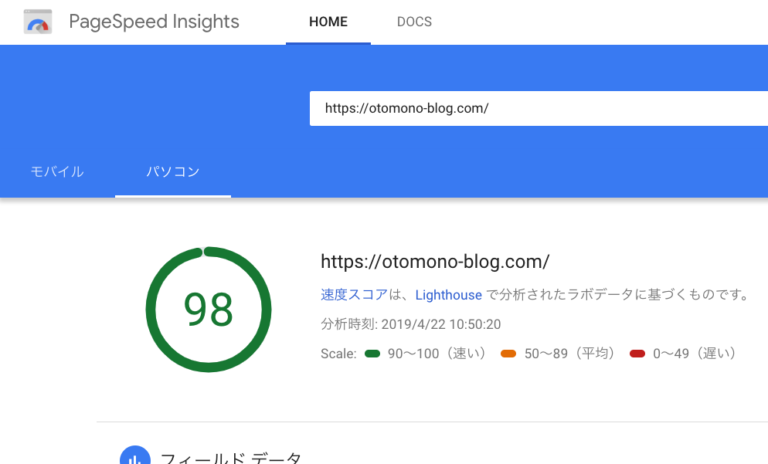
このブログ(WordPress/Cocoon)のトップページのURLを入力し「分析」をクリック。

このブログはデスクトップからのアクセスが多いので「パソコン」で先ずはチェックしてみましたが、十分に速いことがわかりました。しかし、最近ではモバイルからのアクセスも増加してきているので無視できません。

最近ではモバイルページへのGoogle検索からのアクセスはAMPページが多いので、URLの末尾に「?amp=1」を付けて測定してみました。

若干高速になることが確認できました。このブログの場合はコンテンツ表示がAMP有り/無しでほとんど変わらないのでAMPによる高速化の効果は出にくいですが・・・
平均的な範囲内には入っていますが、できればもう少し速くしたいところです。今後の課題として取り組みたいと思います。
Google Bloggerブログ
このブログと似たようなマニアック系のGoogle Bloggerのブログは以下です。
https://otomono-digish.blogspot.com/
同様にGoogle PageSpeed Insightで速度を「パソコン」で測定してみました。

WordPressとほぼ同等の結果が得られ、十分速いことがわかりました。完全無料のブログサービスであることを考えると驚きではありますが・・・
モバイルは以下でした。

WordPressよりかなり高速だとわかります。理由は、モバイルページのデフォールトテーマは簡略化した表示にしているからです。
これは自動的にURLの末尾に「?m=1」とモバイルページが表示されるようなパラメーターが付きます。
参考までにモバイルでデスクトップ表示(?m=0)を指定して測定すると以下となりました。

平均以下に速度が落ちて、WordPressよりかなり遅くなります。一方で、スライドサイドバーによる各種表示や記事の下で関連記事などが観れるので、他の記事への閲覧性などは高いです。
ちなみに、モバイルAMPページ(?m=1&=1)で測定すると以下となりました。

若干モバイルの結果(95)よりさらに高速でしたが、ほとんど変わらないと考えて良いと思います。
まとめ
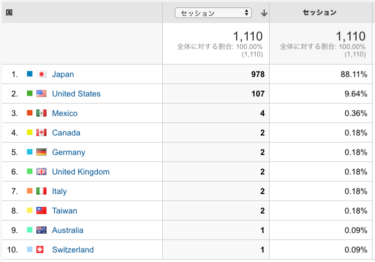
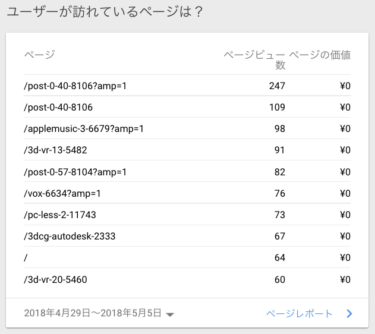
Google検索から訪れるユーザーが大半なので、今回の結果からは多くの訪問者が高速にアクセス出来ていると考えられます。
一方で、このブログのようなマニアックな記事へのアクセスが多いブログでも、徐々にモバイルからのアクセスが増える傾向にあり、WordPressブログのモバイルページの高速化を検討する時期に来ているかもしれません。
一つの方策として、Bloggerブログに記事本体を置いてモバイルからの高速化をしつつ、WordPressブログからその記事にリンクを張ってアクセス数を確保するような事も実験的に導入しています。
ブログのコンテンツをリッチに保つことと表示の高速化はある程度トレードオフの関係にあり、「オイランのかんざし」的な「なんでもあり」な発想から、「選択と集中」による思い切った方向性の転換が求められているように感じていますが・・・
ではでは、きらやん