ブログの引っ越しが議論される中で、Bloggerを敢えてWordPressと併用することのメリットを紹介をします。ブログのシステムをどれかに統一するのではなく、共存させて上手く活用する方法とは?
実現方法
説明をわかりやすくするために、敢えて「実現方法から紹介」します。どういう仕組みでWordPressとBloggerを連携させて活用するのでしょうか?
★手作業で記事をコピーして301リダイレクト
・Blogger側の準備(アカウント作成・ブログ作成・テーマ設定など):以下の記事を参考にしてください。
Vaster2|レスポンシブ対応済みのblogger日本語テンプレート
*初心者は最初は上記のBlogger日本語テーマ「Vaster2」をおススメします。よりデザイン性の高い海外のフリー・テーマは説明が英語ですし、そもそも設定マニュアルすら存在しないものがほとんどなので、Vaster2に慣れてからチャレンジした方が効率的です。
*上記の記事の中のコードをそのままコピーしてもエラーとなるケースがあります。どうも筆者が記事を書いた後で動作検証していないような気がしますが、この記事の文末で私が経験した箇所に関しては修正点を述べます。
*Bloggerは管理者が行ったHTMLの編集内容を「保存」ボタンがクリックされた時にチェックし、不具合が発見されればエラー・メッセージを表示し保存をしません。ですから、WordPressで致命的な間違いを犯した時のようなシステム・ダウンは起こったことがありません。WordPressを使い始めた当初は、何回も最初から再インストールしなおした記憶がありますが・・・
・WordPress側の準備(301リダイレクト・プラグインの導入など)
ー「Simple 301 Redirects」プラグインをインストールし有効化
ー「設定」メニューから「301 Redirects]を選んで画面表示
*301リダイレクトとは、ブログを引っ越したことをGoogle検索エンジンに伝えると同時に、引っ越し元に来たアクセスを引越し先へ自動的に転送します。このことで「ページが存在しません」エラーを防止するとともに、引っ越し先ブログへのアクセスが最初は期待できないのを改善します。
*301リダイレクトを行わずに引っ越し元と引っ越し先に同じような記事が存在すると、Google検索エンジンは「ブログや記事がコピーされた」と判断し、検索順位を著しく下げるか、最悪インデックスから削除します。このことで、そのブログは実質的にネット上には存在しないことと同じになります。
*同様に引っ越し元の記事を削除しても検索エンジンやSNSからのリンクなどで引っ越し元へのアクセスは継続するのでエラーが発生します。このことはGoogle検索エンジンにとっては好ましくないことなので、コピーと同様にネット上での評価が著しく下がります。
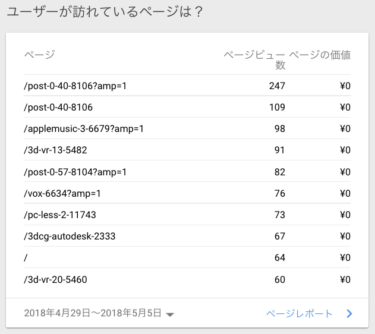
・WordPressの記事の内、アクセス解析などでアクセス・ランキング上位、例えば最初はトップから10個などをピックアップし、その記事のHTMLコードを手作業でBloggerの新規記事に順次コピー
・WordPressのアイキャッチ画像はBloggerには反映されないので、手作業でBloggerのトップにコピーし、必要に応じて投稿日時やラベル(カテゴリー/タグ)や検索用リード文などをBoggerに設定
・できたBlogger記事をプレビューで確認後、公開
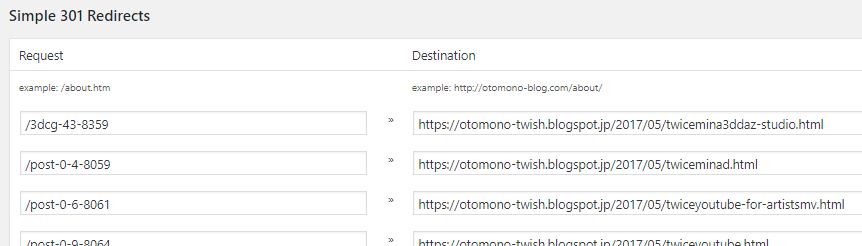
・その記事を表示してURLをコピーし、そのURLをWordPressの301リダイレクト先に貼り付け
・WordPress側のコピー元の記事を表示してURLをコピーし、そのURLの後半(/post-0-2-8057とか)をWordPressの301リダイレクト元に貼り付け、「変更を保存」ボタンをクリック
*作業中はBloggerの「設定」>「基本」>「プライバシー」>「編集」で検索エンジンを切っておくことをおススメします。そのことによりGoogle検索エンジンが「コピーされた」という判断をしなくなります。
記事を手作業で一つづつコピーするメリット
記事数が増えると、何かブログ全体の記事を変えたいときは一括で行える方法を探しますが、私は最初は一つづつやることにしています。そうすると間違いやさらなる改良点が明確になるので、一つの記事だけで済みます。
ところが一括でやると、すぐに元に戻せれば良いのですが、多くの場合においては「グチャグチャ」になりかねません。
上記で紹介した方法だと記事毎にできるので、グチャグチャになる前に対処ができますし、固まった記事のコピーや設定方法をそれ以降の記事で行うにも慣れてきて間違いがほとんど起こらずに済みます。
さらに最初の記事より格段に作業効率がアップするので、ある程度まとまった記事数でもそれほど面倒には感じません。
アクセス数が多いことがアクセス解析などのデータ的にわかっている記事だけをコピーするので、Blogger側の記事数は少ないにもかかわらず最初からある程度のアクセスが期待できます。つまり、最初から良質な記事が書ける優秀なブロガーの運営と同様の効果があると言えます。
ロングテール戦略
ここまで書くと、いっそのことWordPressの方を全部止めた方がいいんじゃないの?と思われるのではないでしょうか?
そこで登場するのが「ロングテール戦略」との関係です。一言で言うと「WordPressはネット・ショップ、Bloggerはリアル店舗」化するという方向性で考えています。「ロングテール戦略」については以下の記事を参考にしてください。
「売れない商品」の山で売上げをアップさせる!? Amazonも活用しているロングテール戦略とは何か?
私はゴジラ・ファンなので「ゴジラのシッポ戦略」と呼んでいますが、アクセスの少ない多くの記事で安定した収益を確保し、アクセスが多い記事はその特性に合ったブログに移してカスタマイズすることで、より集客力を高めるという方法論です。見方を変えるとリスク分散にも繋がります。
アクセスが多い記事というのは人気や流行やニュース性に左右されるので、アクセス数の浮き沈みが激しいです。一方のロングテール記事はこういった変動要因に左右されず安定したアクセスがあります。
私が運営している3つのブログでは、最初は芸能系のブログがアクセスを集めていましたが、パッとしなかったマニアック系のブログが「ウサギとカメ」のごとく芸能系を追い抜いて、今では2つの芸能系(J-POPとK-POP)を合わせたアクセス数よりマニアック系のアクセス数が上回っています。
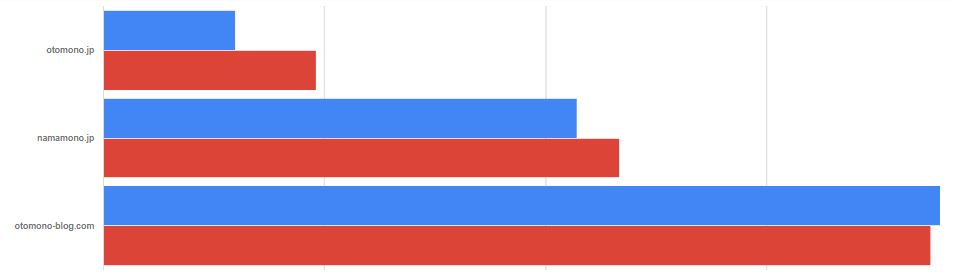
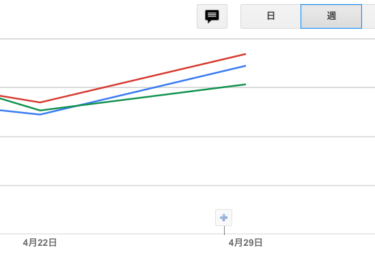
上記は先月(8月)のAdsenseによる収益額(青)とPV数(赤)のグラフです。上からJ-POP、K-POP、マニアック系ブログですが、特に収益額ではマニアック系の方が断然稼げています。絶対値は都合により公開できませんが、比較はできます。
記事数は上から約600、400、500なので、合計で約2倍の記事数がある芸能系よりマニアック系の方が収益が多いことになります。リアルにカメがウサギを追い抜いた形です。
世の中の情報需要で考えると、私のブログのような弱小はGoogle検索数が少ないカテゴリーやジャンルの方が逆にアクセスが集まり収益性が高いことを示しています。
アクセスが来なくても収益が上がらなくても好きなジャンルの記事を諦めずに楽しんで書き続けたことが、結果的に「ロングテール戦略」に繋がったと言えます。
現時点までに作った4つのBloggerブログ
実際の例として私がこの5日間で作った4つのブログを紹介します。以下です。
・音ものトワイッシュ:TWICEと少女時代およびK-POP関連
・音ものデジッシュ :DTM・オーディオ・音楽アプリや3DCG/3DVRなどのマニアックなノウハウ
・音ものリッシュ :Listen Streaming(YouTubeやSpotifyなどをブログに貼ってアルバム曲を聴く)
・音ものハッシュ :「うつ病で自己破産したサラリーマンの手記」という読み物
使っているテーマはすでにVaster2から2種類の海外のテーマに変えています。用途別に「Featured」と「Lauren」を使い分けています。Featuredはインパクトがある目立つ系で、Laurenはどちらかというと地味で読み物の性格が強いブログに使っています。
どちらもスライド・サイドバーによる1カラム(デスクトップも)が共通仕様です。似ているのでおそらく作者が同じなのだと思いますが、差し替えて比較するのには都合が良いです。Featuredは以下の記事を参考にしてください。
【BLOGGER】スマホなのにスライド・サイドバー付きテーマが魅力?!
Laurenは以下がメーカーのページです。プレビューとダウンロードができます。
http://www.oddthemes.com/2017/07/lauren-free-blogger-template.html
まとめ
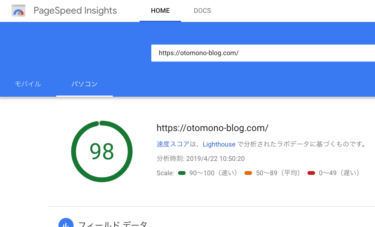
WordPressでは上記のように「301リダイレクトがしたい」と考えた時に、Google検索すれば必要な情報がすぐに見つかり、テーマやプラグインが存在し、HTMLやCSSをいじることなく簡単に実現できますが、Bloggerではそれは無理です。しかもほとんどが英語の記事やテーマなので英語力が多少無いと不安でチャレンジもできません。
しかし、Bloggerに慣れると基本的な使い方さえマスターすれば、初期からある程度のアクセスがあり、収益が得られるというGoogleサービスの連携効果が如実に表れます。
さらに、Google+とうまく連携すれば、少ない手間で最大限の効果が得られるような仕組みになっているので、こういったGoogleサービス全体をうまく活用するような方法論は今後も検討し試す価値がありそうです。
WordPressの自由度とBloggerの効率の良さを活用したロングテール戦略をこれから考えていきたいと思います。
★Vaster2のカスタマイズにおける注意点と改善方法:
HTMLの編集で「保存」エラーが起こったら以下をチェックしてみてください。
・タグの最後:「/>」であるべき箇所の「/」が抜けていてエラーが発生する。「/>」に修正する。
・Adsense広告のコード:「async」だけだとエラーが発生する。「async=’async’」に修正する。
ケースバイケースなところがあるので上記のような書き方になりますが、エラーが起こったら参考にしてみてください。
★それと、HTMLの編集をして確実に動くことが確認出来たら、毎回「バックアップ/復元」>「テーマをダウンロード」でコマメにテーマのバックアップを取っておくことをおススメします。
このバックアップは複数のブログを作った時に他のブログにも使えるので(ガジェット関連は再設定が必要ですが)どんなバージョンか後でわかるようなファイル名にしておくと良いと思います。
ではでは、きらやん