AMPと自動広告を導入するために、今まで使っていたWordPress無料テーマ「Simplicity」から後継の無料テーマ「Cocoon」に変更したので現状について紹介します。自動広告は従来から継承、AMPはワンクリックで実現。
実現方法
自動広告は、完全にGoogleの管理下に置く方式が簡単でリスクも少ないです。
しかし今回は、今までに試行錯誤して最適化してきた広告のレイアウトや使い方を継承することにしました。
これを実現するために取った方策は、先ずSimplicityで行っていた広告の使い方を出来るだけ継承しつつ、Cocoonの内部機能に置き換えて移行。
自動広告化は、Cocoonの機能は使わずGoogleが推奨する一般的な方法を採用。
AMP化は、Cocoon設定内でチェックを一か所入れるのみのワンクリックの簡単な方法で行いました。
3つのブログでテスト
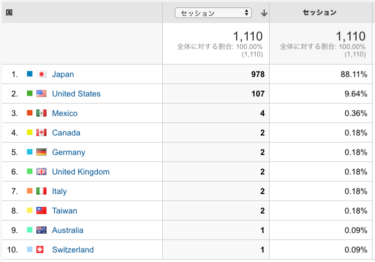
私が管理している3つのブログで、Simplicityのブログと、Cocoon化して自動広告を完全にGoogle管理下に置いたブログを、このブログと比較するために用意。
・音ものックス:Simplicity(従来の広告を継承し自動広告化。AMPはプラグイン対応)
・音ものっち :Cocoon(自動広告は完全にGoogle管理下。AMPはCocoon対応)
このブログは、Cocoon化して、自動広告は従来の広告の使い方を出来るだけCocoon設定を使って継承し、Adsenseの自動広告コードをHeadタグ内にコピー。
さらに、Cocoon設定でワンクリックAMP化。
自動広告対応
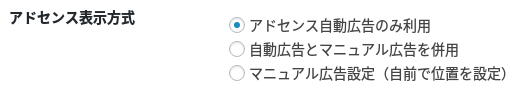
Cocoon設定の「広告」タブ内で以下のように設定すると簡単です。
しかし、この方法だと今までに試行錯誤して最適化した広告のレイアウトなどの使い方を継承できず、完全にGoogleの管理下に置かれます。
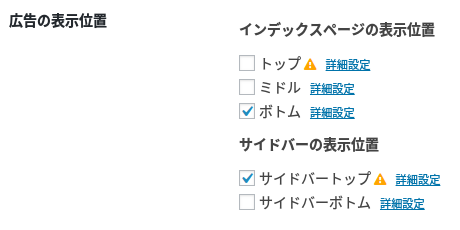
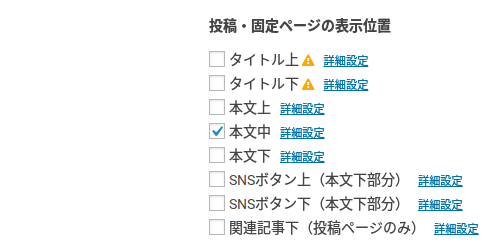
今回は上記の設定で「マニュアル広告設定(自前で位置を設定)」を選択して、Cocoon設定で以下のようにして、Simplicityの時の広告の状態を継承しています。
広告コードは通常は「レスポンシブ広告」を使いますが、私の場合は「記事内広告」のものを使いました。これによりネイティブ広告が表示されます。
ただし、AMPページでは種類や大きさの異なった広告が表示されました。
この状態で、Adsenseの自動広告コードをコピーして「アクセス解析」タグ内の「アクセス解析タグ(ヘッド用)」の枠内に貼り付けています。こうすればHeadタグ内に挿入されます。
通常は「管理メニュー>外観>テーマの編集」から.phpファイルを直接編集しますが、出来るだけ.phpファイルの編集は避けたかったので、このような方法を採用しました。
「関連コンテンツ」のコードは「管理メニュー>外観>ウィジェット」から「投稿本文下」に「カスタムHTML」ウィジェットを置いて貼り付けています。
関連コンテンツはブログ開始時には使えないですが、実績を積むとそのうちに使えるようになります。
ちなみに、完全にGoogleの管理下に置かれる自動広告の場合は、関連コンテンツはデスクトップでは表示されません。
一方で、モバイルではページの最後に「あなたへのおすすめ」というタイトルで関連コンテンツが表示される場合があります。
推測ですが、これはおそらくブログ開始時からも表示されるのではないかと思います。
AMP対応
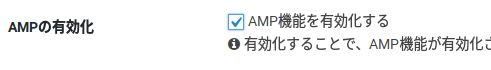
Cocoon設定の「AMP」タブ内の「AMP有効化」で、以下のように一か所チェックを入れるだけのワンクリックで実現。
CocoonのAMPページはかなりオリジナルページに近いイメージですが、広告に関してはオリジナルとは異なったタイプのものが表示されます。
また、今回のように「関連コンテンツ」を設定すると、AMPページではモバイルのトップページの最後に「あなたへのおすすめ」として表示されました。
ちなみに、完全にGoogleの管理下に置かれた自動広告では、AMPの記事ページの最後にも表示されます。
以下の記事を参考にすると関連コンテンツを表示できるようです。
Cocoonで『関連コンテンツ』をAMP化ページに対応させる方法
このことから、おそらくAMP対応するとAdsenseの収益は下がる傾向にあると思われますが、今後のことを考えるとAMP対応はしておいた方が良いのでこの状態で暫くは様子を観ます。
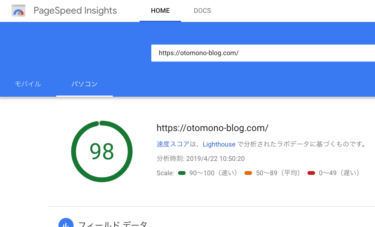
AMP対応で「ページの表示速度が向上する」はずでしたが、Cocoonを採用すると現状では特にモバイルで、オリジナルページの方が表示速度が速い結果となりました。
また、AMP化するとエラーが発生するようになりました。逐一対応していますが、最初はけっこう煩わしいと感じました。
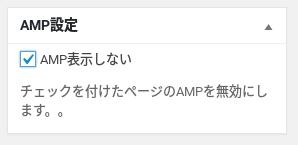
大して重要ではないページでエラーが発生する場合は、Cocoonの記事編集画面上で記事単位で簡単にAMPを切ることが出来ます。
AMPではルールのチェックが厳しくなっているので、従来のページでは支障が無かったのにAMPページではエラーとなるケースが発生します。
地道にエラーを無くす努力が必要ですね。
まとめ
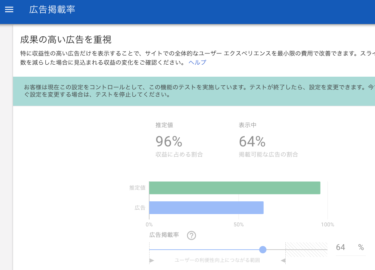
自動広告の導入により、特にモバイルで広告数がかなり増加し、Googleの管理下でAIを使った最適化が行われているので、今後の収益の増加が期待出来そうです。
一方でAMP対応は、(Cocoonでは)表示が遅かったり、エラーが発生したり、広告収益が減少する可能性など、現状ではデメリットを多く感じます。
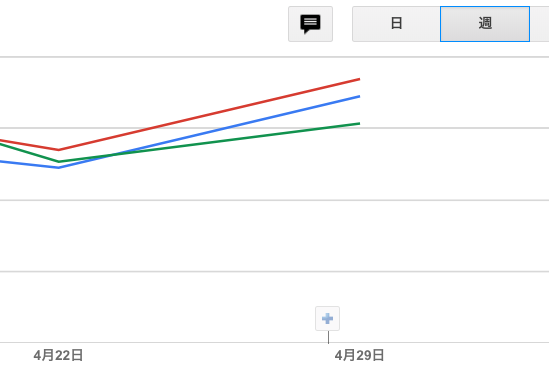
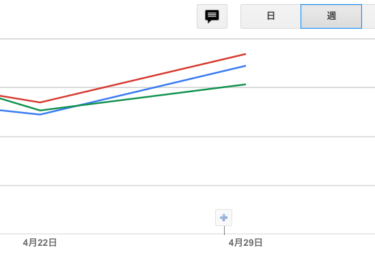
★1週間後にPV数と収益を「AMP/自動広告」導入前と比較してみた結果、予想に反して、両者とも40%以上増加していました。以下の記事で紹介しています。
AMPと自動広告の導入効果?1週間後の状況は?PV数&収益が増加!
世の中全体がAMP対応してくると当然ながらAMP対応は必須になります。
Cocoonではワンクリックで実現できるので、今から対応しておくことをオススメします。
今後、一ヶ月くらいのレンジで経過を確認しながら徐々に対応していきたいと思います。
ではでは、きらやん