BeFunkyという無料のAndroidアプリでインスタグラムへ投稿する画像を作って直接投稿したので紹介します。iOSアプリもあります。デスクトップブラウザ版とほぼ同じ機能ながらスマホ画面に最適化され使いやすいし他のSNSにも直接シェアできて便利?
アプリのダウンロードとインストール
Playストアで「befunky」で検索します。
「インストール」をタップしインストールし、開きます。
「調べる」が何かわからなかったので、とりあえずタップ。
どうもBeFunkyが用意している写真のライブラリーみたいです。今回は「タダピク」という34の無料写真サイトを横断的に検索するサービスを使うので、右上のメニューボタンから元の画面に戻りました。
ベース画像を入手する
Google検索で「タダピク」で検索して行きます。
「女性モデル」で検索します。
写真のサムネイルをタップします。
「Pixabay」に飛びます。私はGoogle+でログインしました。Facebookやメールアドレスでサインアップしても良いですが、ログインしないと写真にウォーターマークが入ります。
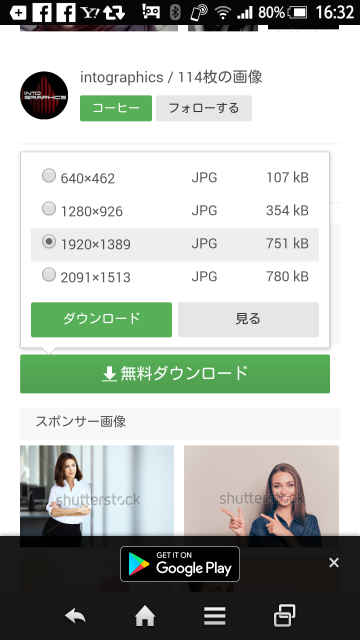
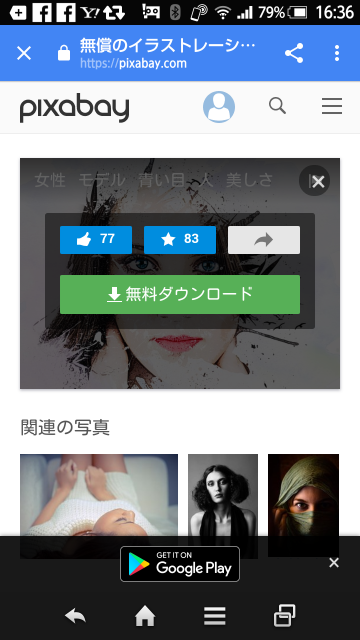
インスタグラムの投稿画像は1080x1080pxなので、それ以上の解像度を選びます。
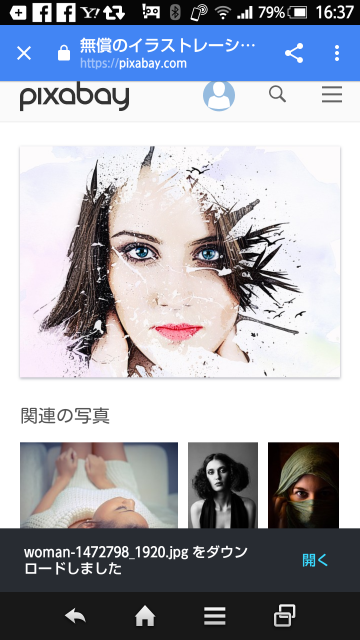
「無料ダウンロード」をタップするとスマホのストレージにダウンロードされます。私の場合は「download」というフォルダーにダウンロードされました。
BeFunkyで画像を読み込み編集加工する
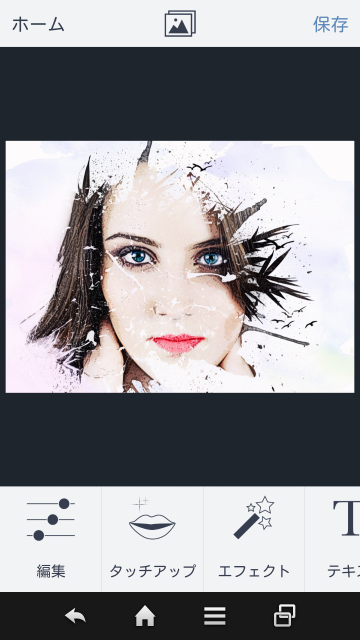
ダウンロードした画像をBeFunkyに読み込みます。
下に各種編集・加工・合成のツールバーがあります。今回は左から順番にタッチして試してみました。
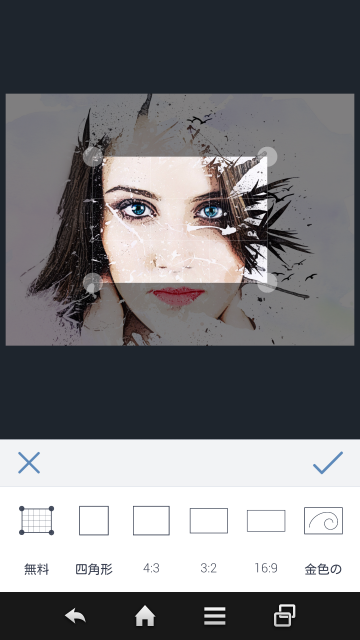
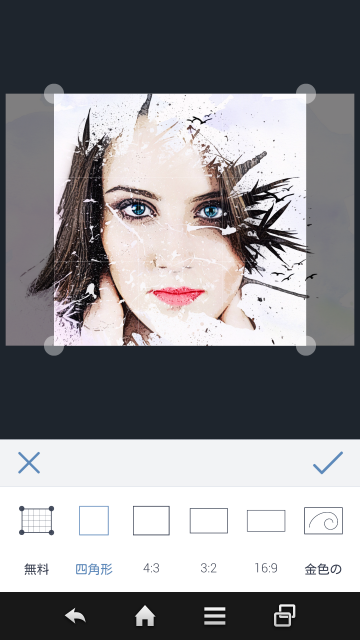
インスタグラムや私のブログのアイキャッチは正方形なので、左から2番目の「四角形」をタッチします。
切り取るエリアを決めて右下のチェックをタップします。左下の×をタッチすると編集内容を破棄してもとに戻れます。次に回転させます。
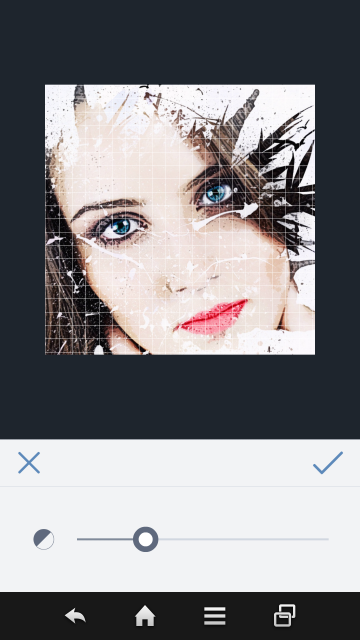
下のツマミをスライドすると画像が回転します。四角の枠内に収まるように拡大縮小しながら回転するので余白はできません。次にエフェクトをタップします。
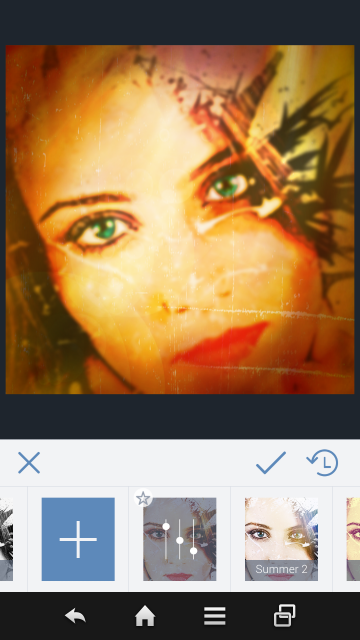
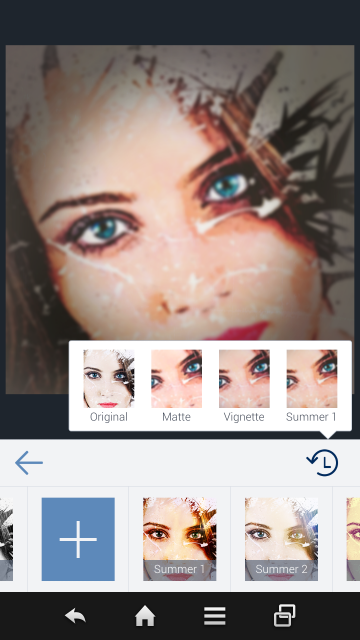
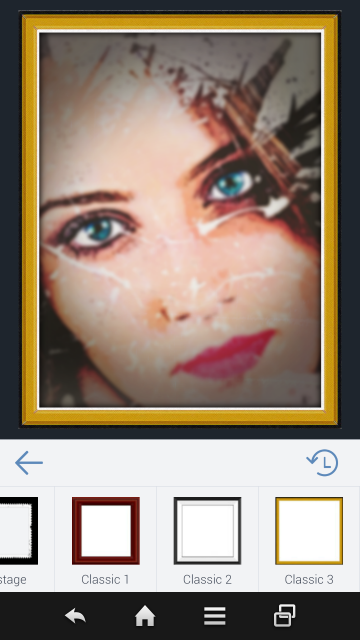
各エフェクトのサムネイルは現物画像のプレビューなのでエフェクトの効果が直感的にわかります。
右下の「L」に逆回転矢印をタップすると「履歴(ヒストリー)」を表示するので、以前の任意のエフェクト時点まで戻れます。
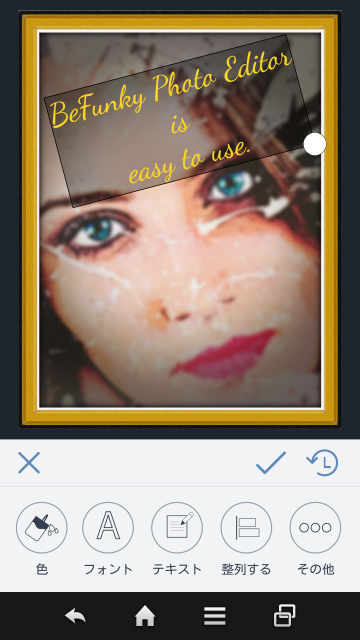
枠を付けたり、文字を加えたりしてみました。
チェックをタップし、画像編集を終了します。
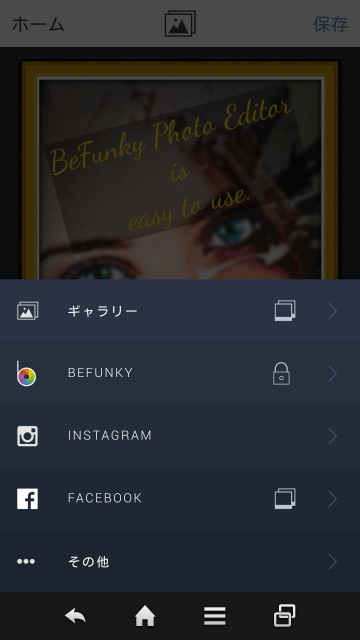
インスタグラムへ投稿する
「INSTAGRAM」をタップします。
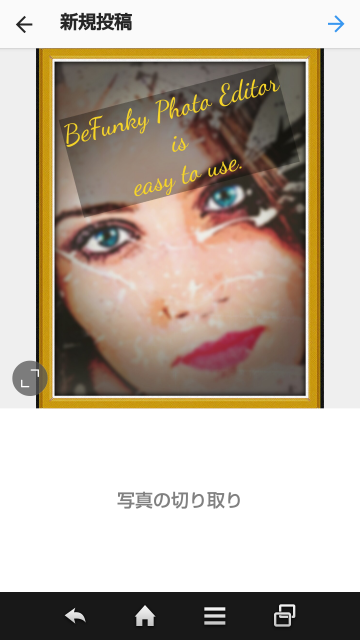
通常はこのまま右上の矢印をタップします。切り取りたい場合は左下の丸いグレーのボタンを動かして下の「写真の切り取り」をタップします。
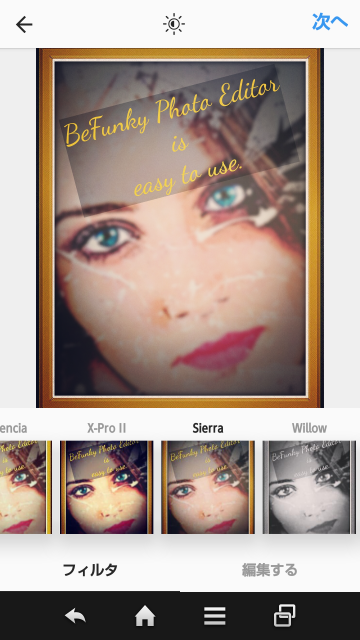
フィルターを選んで適用し、右上の「次へ」をタップします。
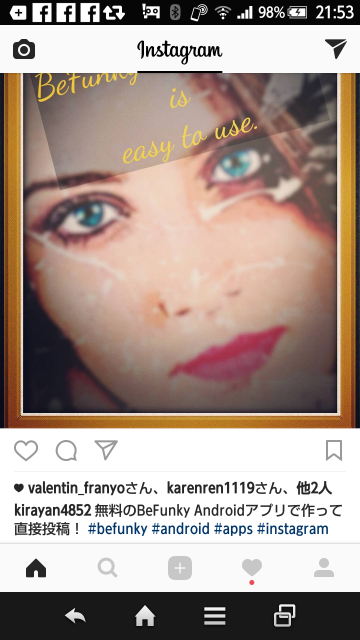
画像アイコンの右にキャプションを書いて右上の「シェア」をタップします。インスタグラムに投稿されます。
以上で、BeFunkyでインスタグラムへの投稿画像を作成し、直接インスタグラムアプリに切り替えて投稿する方法の紹介を終了します。
まとめ
インスタグラムアプリで見ると以下のようにアップ(シェア)されていました。
この記事の短縮URLもコメント(キャプション)に含めたいのですが、順番が後先になるので後付けで追加しようと思います。
他のSNSにも投稿(シェア)できますが、私の場合はブログを先に書いてからSNSに投稿しているので、インスタグラムだけ独立しています。これは、インスタグラムだけデスクトップから投稿ができないからですが、BeFunkyでデスクトップとアプリが統合化できないか検討中です。
ではでは、きらやん