ブログやSNSなどのソーシャルメディアへの投稿に使う画像をブラウザだけで作成できる無料・インスト不要・登録不要のWebアプリ「BeFunky」の使い方を紹介します。iOS/Androidアプリ版もあります。日本語に完全対応ですし?
BeFunkyの特徴
従来の写真画像を編集・加工・合成するソフトウェアツールはフォトショップのようなダイレクト操作が主流でしたが、最近では効果がプレビューで確認できるタイプが主流になりつつあります。
BeFunkyは編集中の画像を使ったプレビューリストを表示し、その中から自分がイメージしている効果を選べるので直感的な操作が可能です。さらにカテゴリーで分類されているものが多く、段階的に絞り込んでいくことができます。
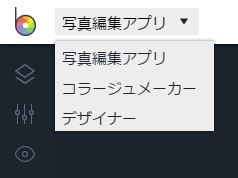
機能的にも3つのカテゴリーに分かれて編集やデザインが可能です。「写真編集」「コラージュ」「デザイナー」をメニューから選んで作業します。今回は写真編集のみを使いました。
写真画像の入手
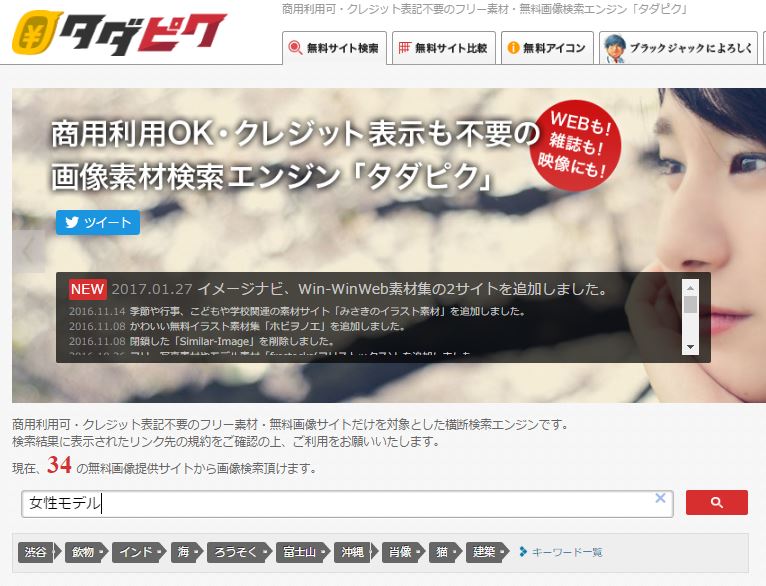
私の場合は通常はFlickrで背景などの写真画像を探してダウンロードして使っていますが、今回は日本で一般的な「タダピク」で34の無料画像提供サイトを横断的に検索して気に入った写真画像をダウンロードしました。
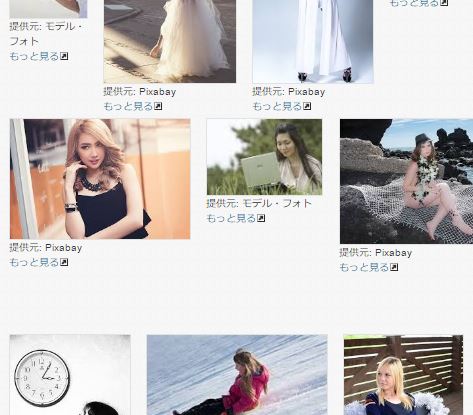
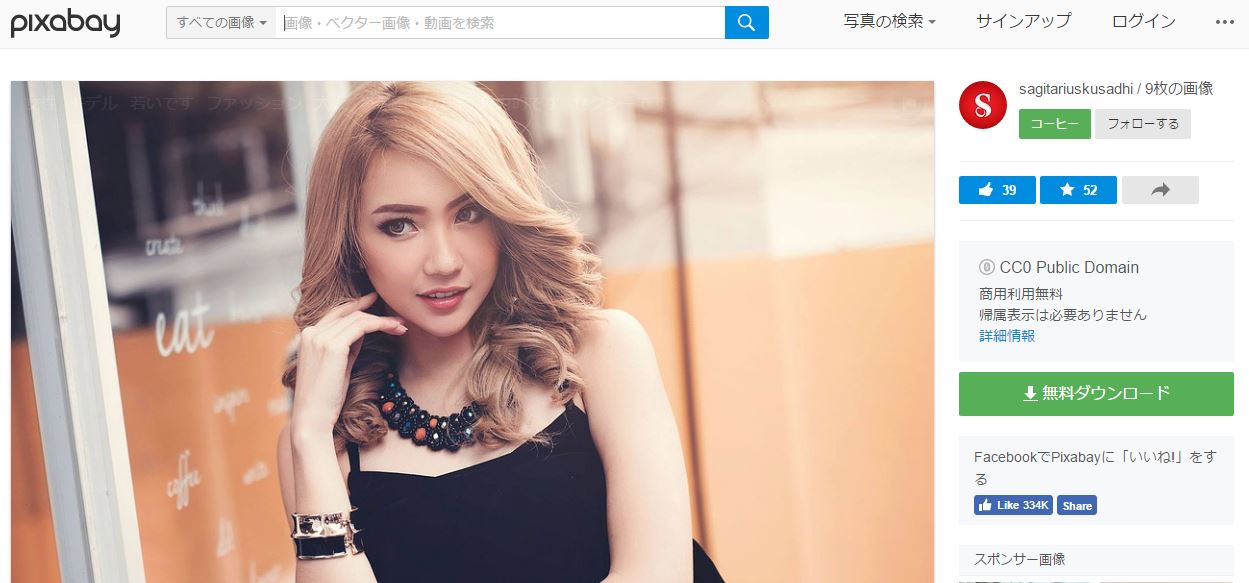
Pixabayのモデル写真が気に入ったので「無料ダウンロード」ボタンをクリックしてダウンロードします。
初めての場合はサインアップしてログインするか、Facebook・Google+・Microsoftのどれかでログインできます。私はいつもPixabayにはGoogle+(GMailアドレス)でログインしています。
写真解像度を複数から選べる場合は、一番下のオリジナルにするか1000pixを超えるものを選びます。
BeFunkyに写真画像を読み込む
以下のサイトに行きます。
https://www.befunky.com/
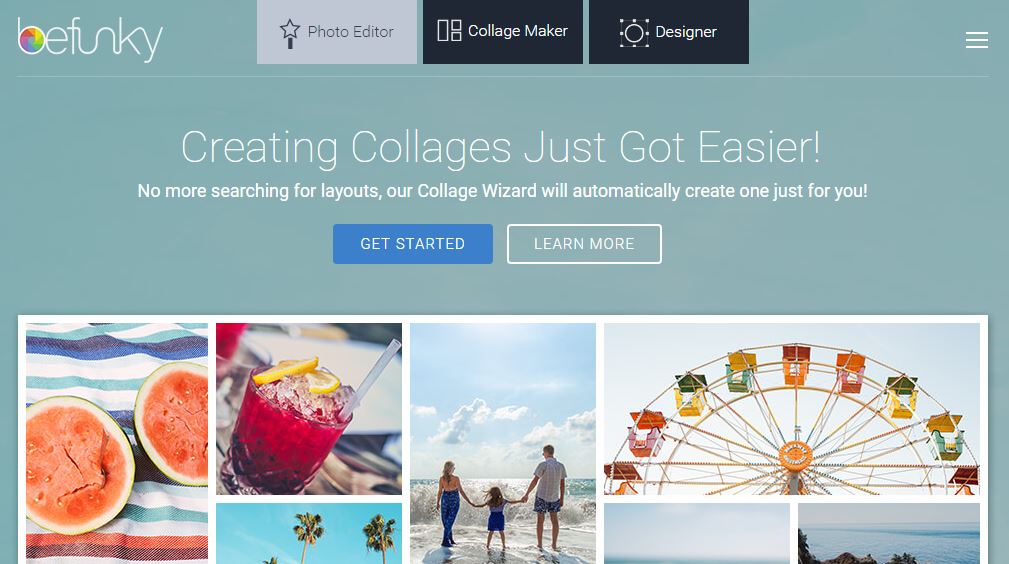
トップの「Photo Editor」を選びます。この段階では英語版ですが、画面が変わると自動的に日本語版に切り替わります。
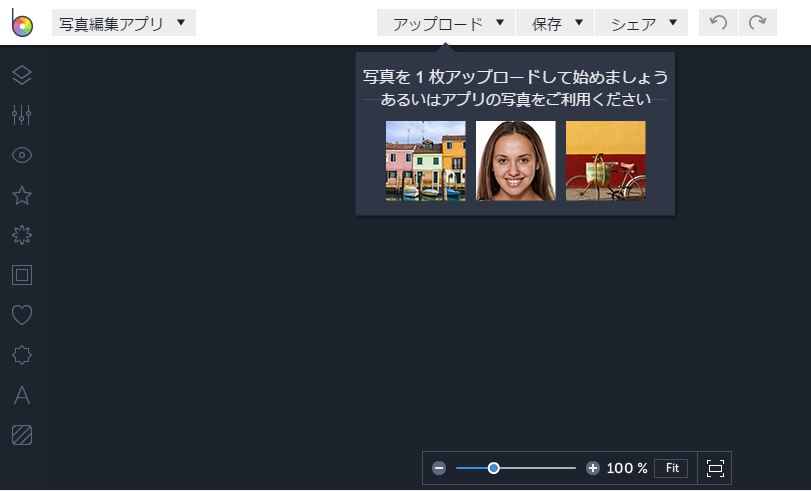
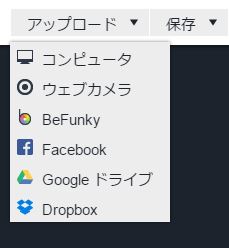
トップの「アップロード」をクリックしてメニューを開きます。
一番上の「コンピュータ」をクリックして、先ほどダウンロードした写真画像を選択して開きます。
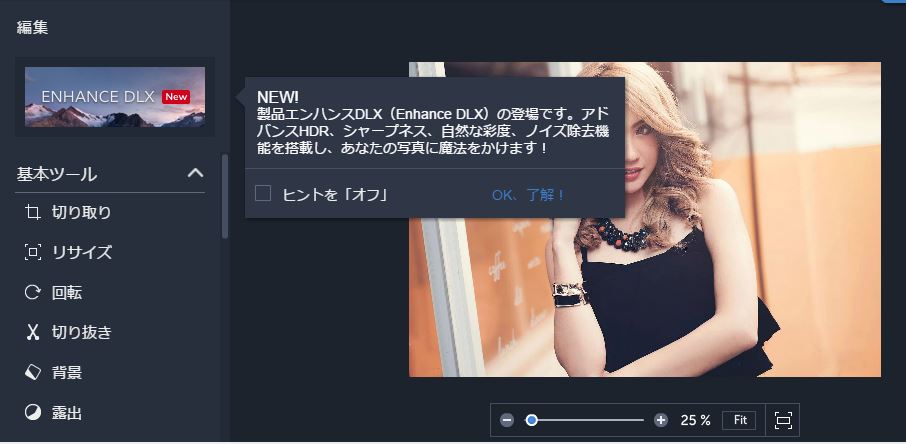
有料機能のCMが出ますが、「ヒントを「オフ」」にチェックを入れて「OK、了解!」をクリックします。
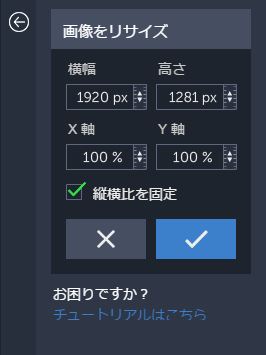
左のツールバーの「リサイズ」をクリックします。
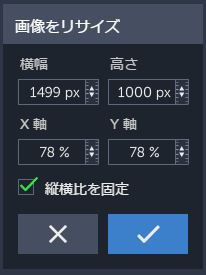
高さを1000pxにします。ブログのアイキャッチは私の場合は600x600px程度に統一していますが、インスタグラムなどは1000x1000pxくらいなので、とりあえず1000x1000pxにて画像編集をすすめます。
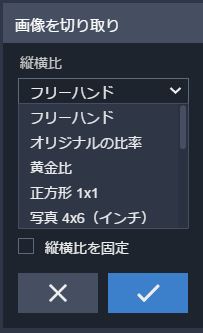
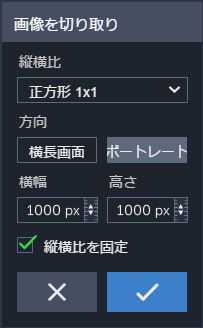
「画像を切り取り」で「正方形 1×1」をクリックします。
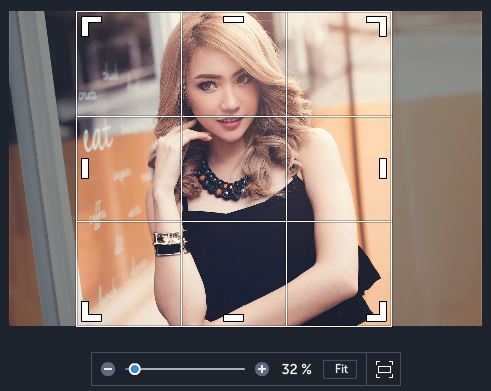
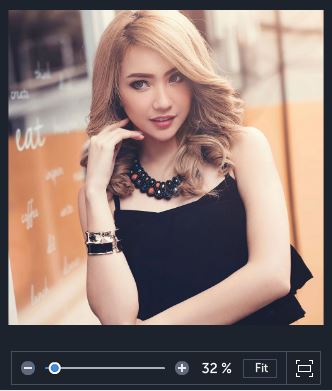
切り取る位置を調整します。チェックをクリック。
上記のモデル画像をベースに編集・加工を行います。ブログ用はデザインが完成してから解像度変換します。
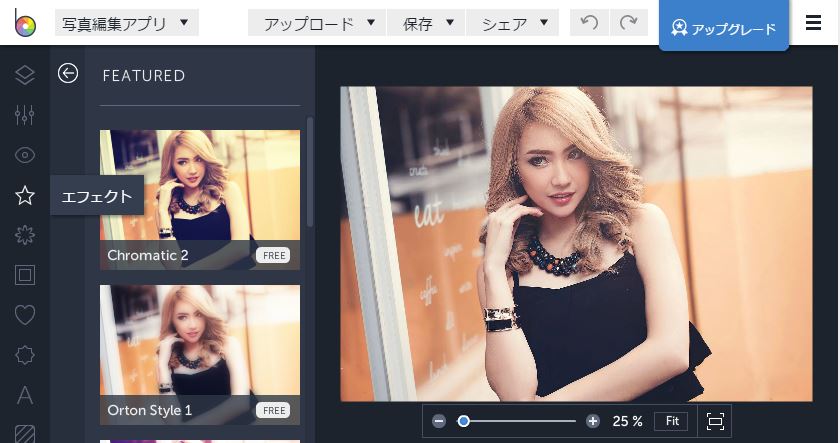
エフェクトを選ぶ
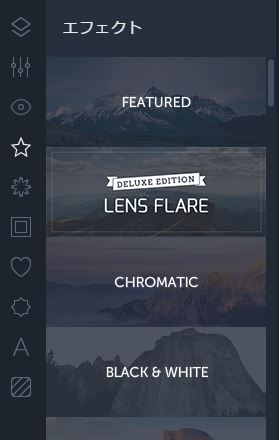
左のツールバーから星印の「エフェクト」をクリックします。
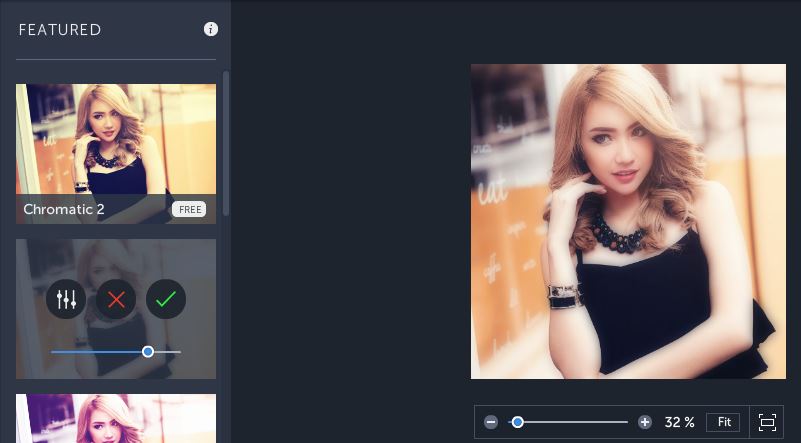
トップの「FEATURED」をクリックし、2番目の「Orton Style 1」をクリックします。
プレビュー上の左の調整ボタンをクリックします。
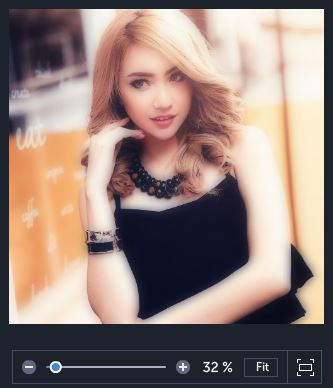
「エフェクトの値」と「ぼかしの値」を調整して、チェックをクリック。
上記は一例ですが、多くのエフェクトの種類とパラメーターがあるので自由に試してみてください。
フレームとテキスト
同様に「フレーム」をクリックします。
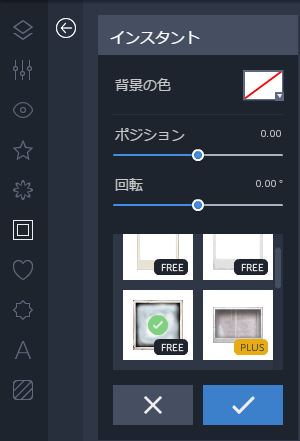
「インスタント」をクリックします。
Freeの正方形をクリックします。ポジションを100%にし、回転はそのままでチェックをクリックします。
次に左のツールバーのテキスト「A」をクリックします。
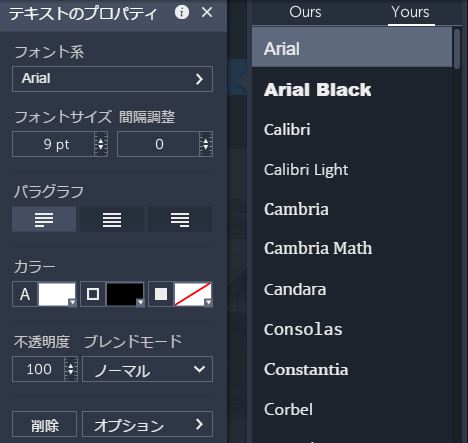
BeFunkyの内臓フォントには気に入ったものが無かったので、パソコンにインストールされているものから選びました。トップの「テキストを追加」ボタンをクリックし、トップの「Yours」をクリックします。
日本語のフォントを使いたい場合は一番下のあたりまでスクロールします。
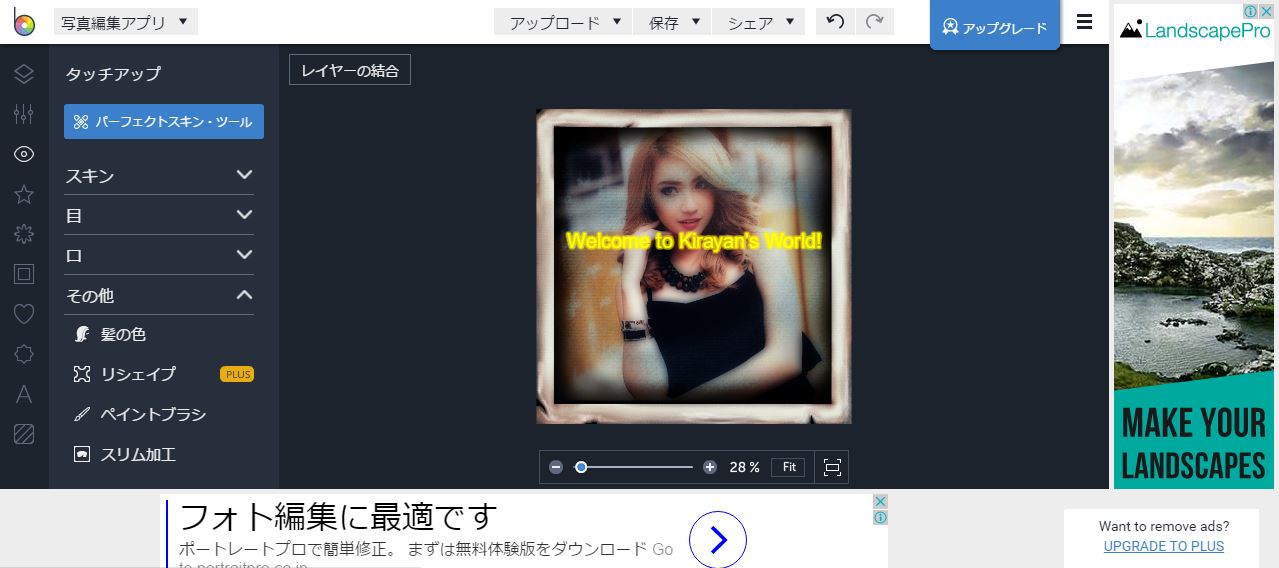
タイトルのテキスト「Welcome to Kirayan’s World!」を入力し、文字色を黄色にしました。文字の縁取り色も黄色に合わせましたが、別の色でも良いと思います。
さらに例えば、モデルの顔や髪の色などを少しいじりたい場合は、左のツールバーの目のアイコンの「タッチアップ」をクリックするといろいろできます。
私が試した場合は、あまり色の変化を付けられませんでした。過激なメイクとかには向いていないみたいですが、ちょっとした補正には使えそうです。
完成画像の保存
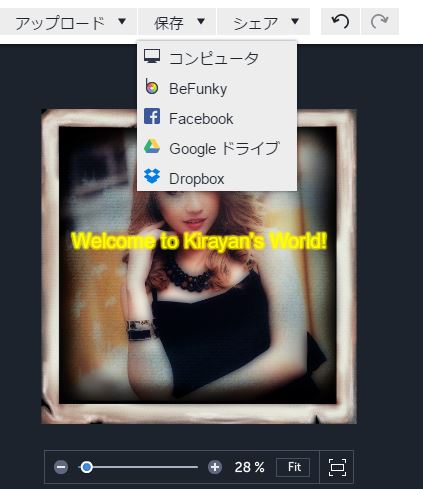
トップの「保存」メニューをクリックします。
「コンピューター」をクリックします。
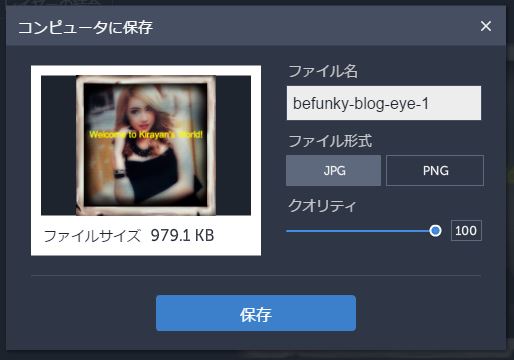
ファイル名を入力し、ファイル形式を指定(JPGかPNG)し、JPGではクオリティーを指定して「保存」ボタンをクリックします。
以上で、BeFunkyのデスクトップブラウザ版によるソーシャルメディア投稿用画像の作成方法の紹介を終了します。
まとめ
BeFunkyは、有料版でしか使えない機能が多少あるとはいえ、無料版でもほぼ不自由なく高機能が使えるので、昔「清水の舞台から飛び降りる」気持ちでフォトショップを買った時と比べると便利な世の中になったものだと感じます。
ソーシャルメディアに限らず、オールラウンドに写真画像の仕上げに使うと便利なブラウザーで使える無料Webアプリには「Fotor」をおススメします。
次回は、BeFunkyのiOSかAndroidのスマホアプリ版について紹介しようかと思っていますが、このままBeFunkyのデスクトップ版で「コラージュ」や「デザイナー」をやるかもしれません。
ではでは、きらやん