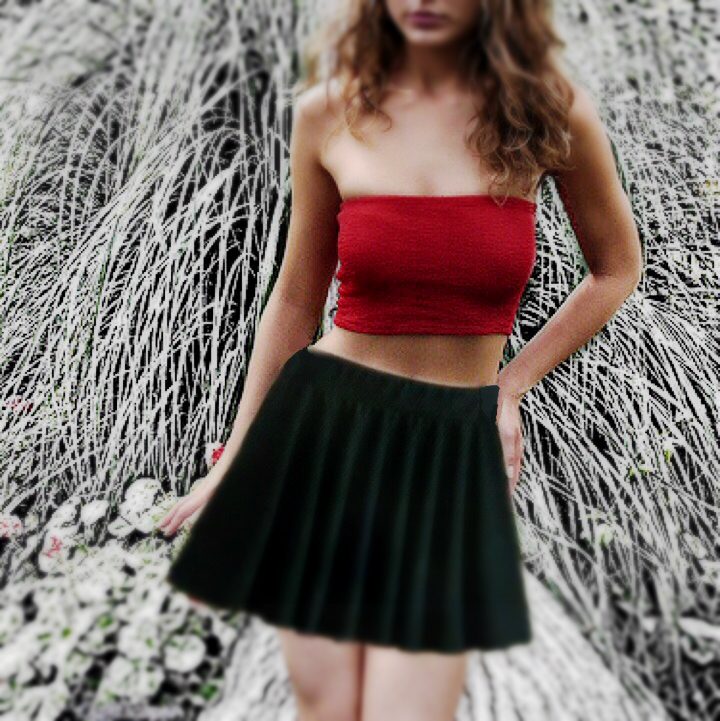
iPhoneの画像編集アプリをいくつか組み合わせてフリマの出品に使うトップ画像を作成してみたので紹介します。メインのアプリはPixlrですが、背景画像を無料で入手するのに使えるFlickrの代替アプリも紹介しますが?
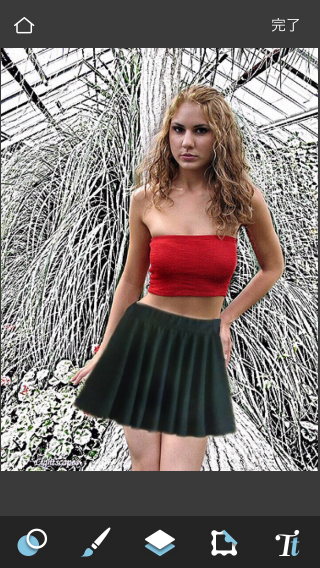
出品するスカートを写真に撮る
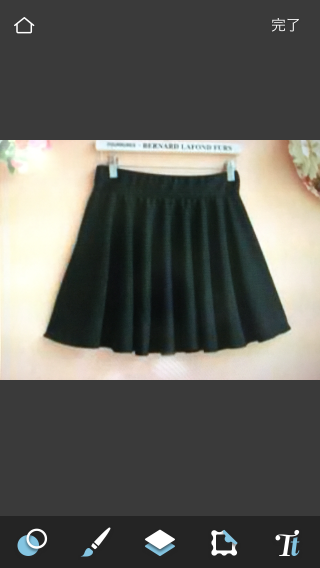
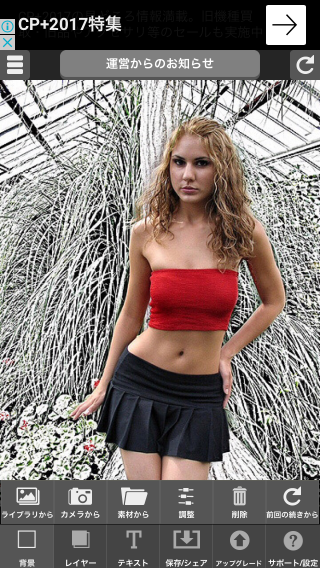
iPhone/iPod touchのカメラで通常通り撮影します。背景を切り抜いて透明にするので、切り抜きやすいようにバックはスカートの色と異なるものにしておくと後の作業がやりやすいです。
スカート画像の編集
上の部分にハンガーのピンチがあるのでこのまま背景と合成してしまうと後で修正するのがたいへんです。この段階でピンチを消しておきます。
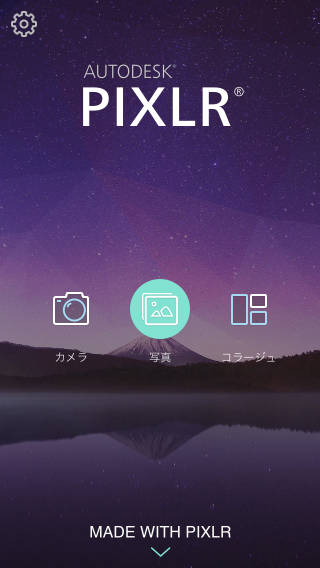
App Storeから無料のAutodesk「Pixlr」アプリをダウンロードしてインストールし開きます。
ここからでも「カメラ」をタップすると写真撮影ができます。
中央の「写真」をタップし、先ほど撮影したスカートの画像をタップして開きます。
下にあるツールバーの左から2番目の筆アイコン(ブラシ)をタップします。
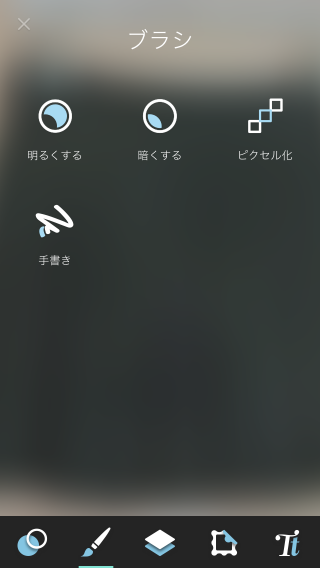
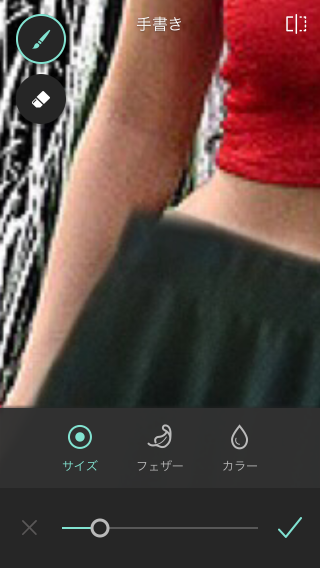
「手書き」アイコンをタップします。
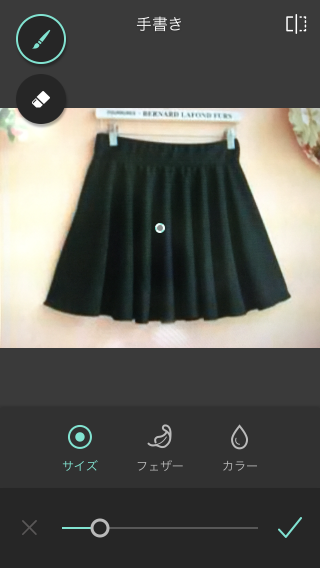
左上にある筆アイコンが選択されている状態で作業します。その下にある消しゴムアイコンをタップすると、それまで筆(ブラシ)で描いた絵を消すことができます。元の画像には影響しないのでそこの心配はいりませんが、やり直しはできないので気を付けてください。
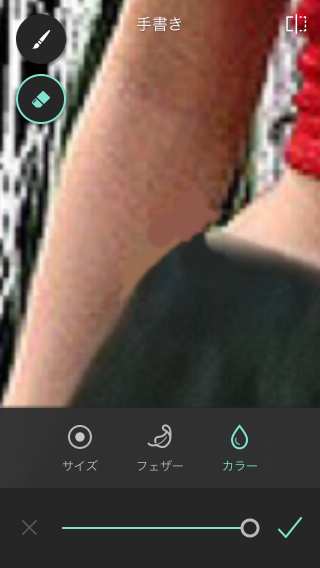
スカートの中央にあるのがブラシで二重丸になっており、ブラシの周辺をボカすことができます。サイズかフェザーをタッチして下のスライダーを動かすとブラシの大きさとボカす幅を調整できます。
このままでは画像が小さ過ぎて指での作業に向かないので画像を拡大します。2本指で画像にタッチして指の間隔を広げれば(ピンチ)拡大しますが、指は画面から離さずそのままスライドさせると画像を移動できます。
1本指でタッチすると元に戻ってしまうので2本指は離さないか、離した後では必ず2本指でタッチしてください。
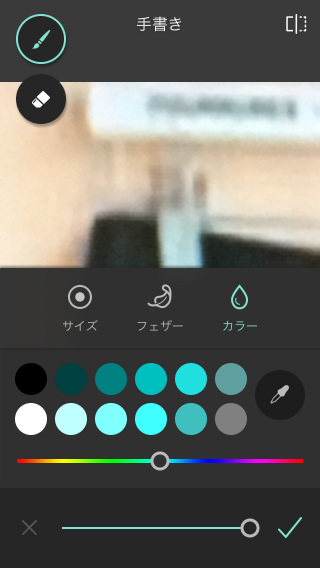
カラーをタップすると塗る色が選べます。
私はパレットの右にあるスポイトアイコンの「カラーピッカー」をタップして、画像の中の塗りたい色の部分をタップすることでスカートの色を選びました。パレットの場合は下のスライダーで大まかな色を選んでパレットをタッチします。ハンガーの左側のピンチを消します。
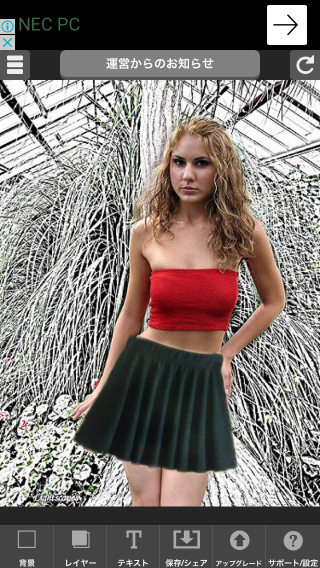
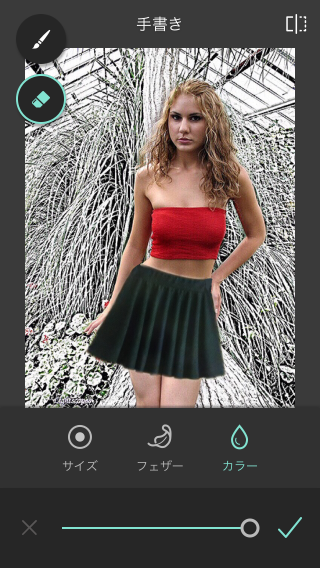
右側も同様に消した結果が以下のようになりました。
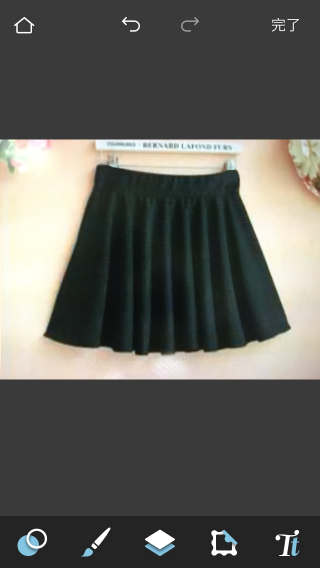
右上の「完了」をタップします。
「イメージを保存」をタップします。カメラで撮影した写真画像がある場所(カメラロール)に保存されます。
下にある下矢印をタップして、左上のホームボタンをタップすれば最初の画面に戻りますが、ここで全画面広告が出ます。数秒してから右上に×ボタンが現れるのでタップします。今回の広告はサイレンっぽい不快な音も出たのでビックリしましたが・・・
スカート画像の背景の切り抜きと透明化
専用のアプリを使います。App Storeで「透過スタジオ」で検索しますが、名前が長いので以下を参考にしてください。同じメーカーで似たようなアプリがあるので使いやすい方を試してみると良いかもしれません。
ダウンロード&インストールして開きます。
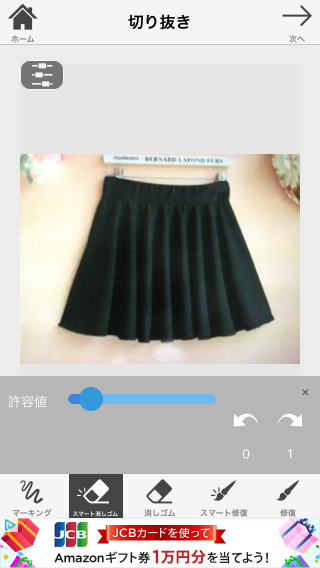
「新規作成」をタップしスカートの画像を読み込んでみます。
トリミングはしない方が透明化がやりやすいのでこのまま右上の「完了」をタップします。
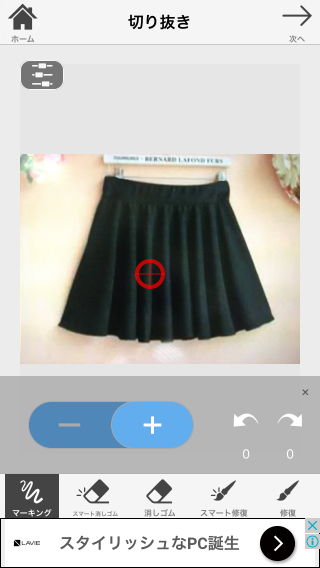
下にあるツールバーの左端の「マーキング」が一番簡単ですがうまくいきませんでした。「スマート消しゴム」をタップします。
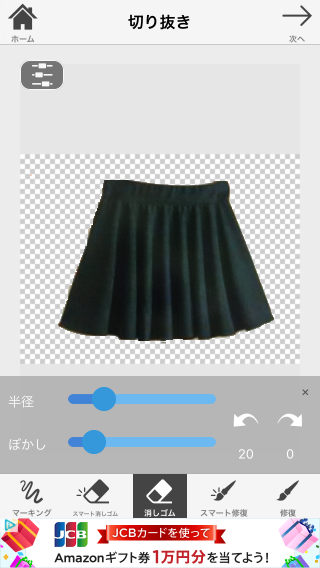
スカートの周辺を適当になぞると境界線を認識して切り取って同時に透明化もしてくれます。最後にゴミが残るので「消しゴム」をタップして消します。許容値スライダーを適当に動かして綺麗に消せる値を探すと良いです。この時に右下にある左矢印をタップするとやり直しができます。
背景の切り抜きと透明化ができたら、右上の「次へ」矢印をタップします。
必ず「カメラロールに保存」をタップして背景を透明化した画像を保存しておきます。「合成スタジオで複数画像を合成」をタップすると背景画像とスカート画像を合成できそうですが、私の場合は細かい画像加工も同時にしたいのでPixlrアプリでやることにしています。
背景画像の入手方法
デスクトップではFlickrが一番検索ヒット率が高く、イメージ通りの画像を入手する確率が高いですが、使う人で個人差があるので、ご自分に合った方法で背景画像を入手してください。
カメラで撮影するとか、Googleマップなどから画面キャプチャーするなど、目的によってはそういった方法の方が簡単に欲しい画像が得られるかもしれません。
参考までに、この記事の最後にFlickrから画像を入手できる代替アプリを紹介します。Flickrの公式アプリは日本のApp Storeに置いて無いので実質的に使えません。
Pixlrアプリで画像合成と細かいエディット操作
Pixlrに戻ります。
背景をタップします。
「ライブラリから」をタップし、背景画像を読み込みます。
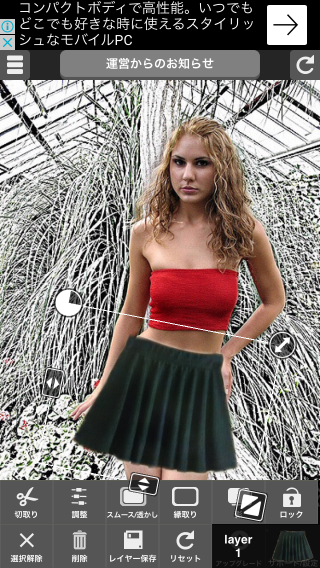
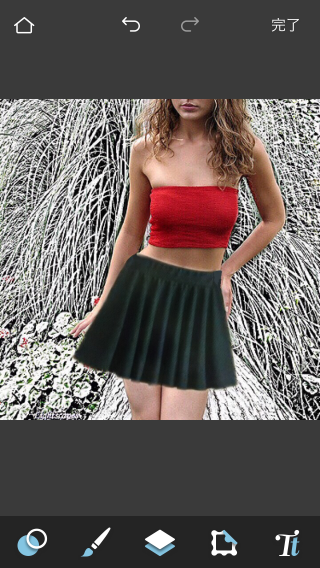
「レイヤー」をタップし、スカートの画像を読み込みます。
スカートの画像を拡大縮小・回転などの加工編集をして背景画像のモデルにできるだけフィットさせます。
スカートの周りのアイコンでも操作ができますが、私は2本指タッチによる操作で行っています。
スカートのベルト部分の左右の端がモデルの体形にフィットしていないので、ブラシと消しゴムでフィットしたように見せかけます。方法は最初にクリップを消した要領で行います。
デスクトップ版のように「クローンスタンプ」が使えないのでベタ塗りになりますが、それほど目立たないと思います。右側も同様に行って拡大縮小を解除します。
右下のチェックをタップし確定します。ちなみに今回の編集を破棄する場合は左側の「×」をタップします。
「イメージを保存」をタップしてカメラロールに保存します。下の下矢印をタップします。おそらくここで全画面広告が音入りで表示されると思います。数秒待てば右上に「×」が出るのでタップします。
画像の正方形化と色味の調整
いったん初期画面に戻るとわかりやすいです。
「写真」をタップし、さきほど保存した画像を再度読み込みます。
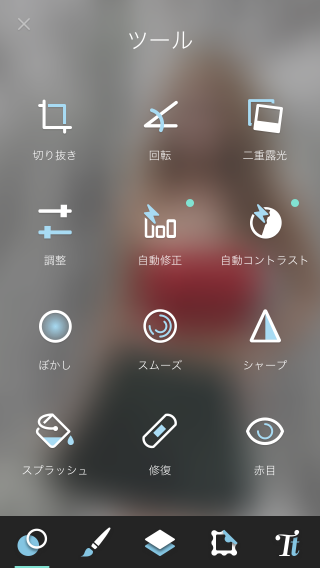
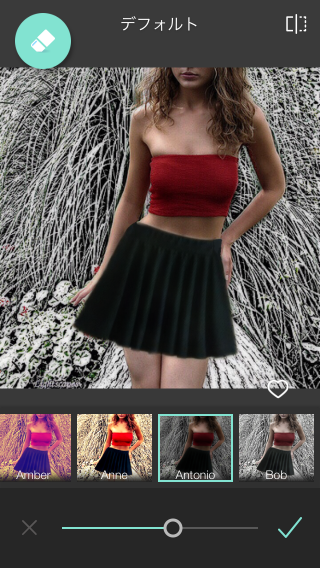
下のツールバーの左端にある2重丸アイコンをタップします。
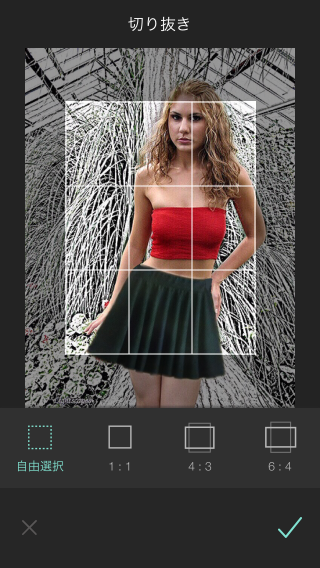
左上の「切り抜き」をタップします。
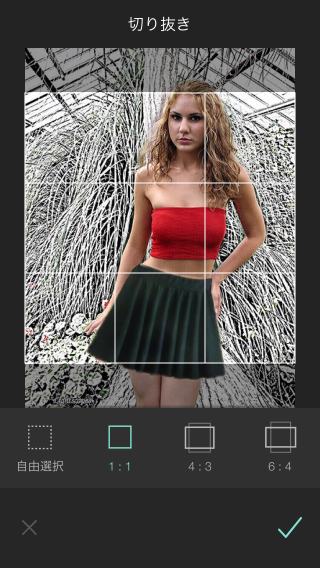
下にある「1:1」をタップします。
今回はフリマにスカートを出品する時のトップ画像を作るのが目的なので、スカートを目立たせモデルの顔に目がいかないようにするために、下半分を残して切り抜きます。
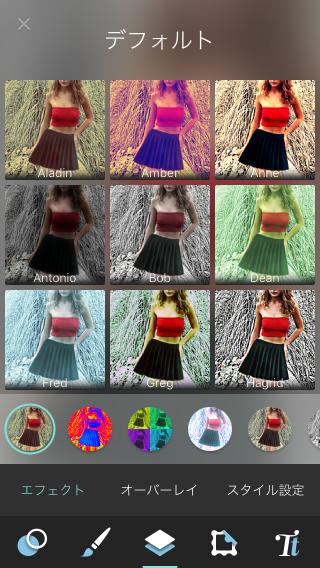
下のツールバーの中央のレイヤーアイコンをタップします。
「エフェクト」が選ばれていると上記のような色味の選択画面になります。
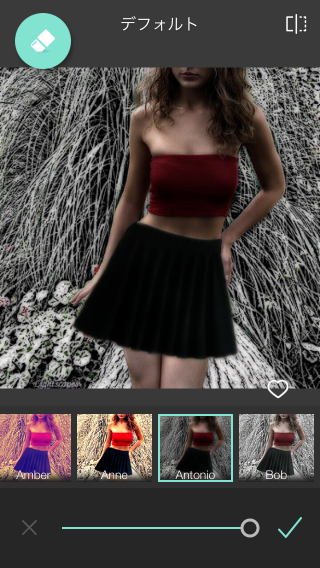
私の場合は「Antonio」を選択しました。
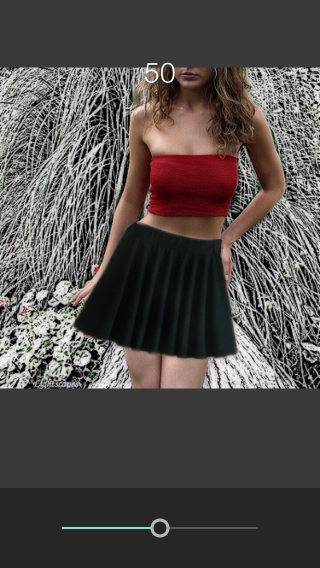
もう少し明るくしたかったので、下のスライダーを50%にしました。
色味の調整が終わったら、右下のチェックをタップします。
「イメージを保存」をタップしてカメラロールに画像を保存します。
以上で、フリマに出品する際のトップ画像を加工・合成して、目立ちやすくする方法の紹介を終了します。
まとめ
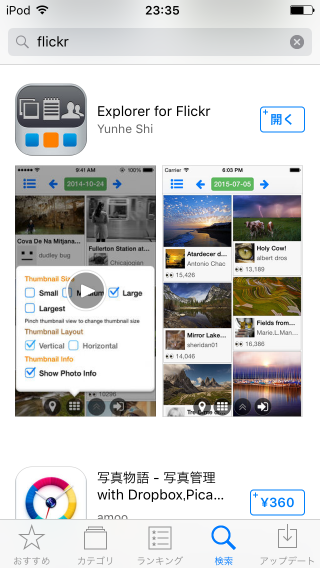
Flickrの代替アプリは、App Storeで「flickr」で検索すると以下が出てくるのでインストールして使ってください。単純に写真画像を検索してダウンロードするだけなので簡単だと思いますが、デスクトップパソコンでFlickrのサインアップを済ませてからにしてください。
キーワードは英語ですが、私の場合は「female mini skirt」で上記で使ったモデル付きの背景画像が出てきました。他にはインスタグラムがありますが、検索に少々コツが要るようで、うまく欲しい画像にありつけません。
「BeFunky」などのデザインアプリは使えるようになるまでにもう少し時間がかかりそうですが、カッコいいデザインをサクッと作るには向いていそうな気がしています。少なくともソーシャルメディアに使う写真は全部作れるので、早く使いこなせるようになりたいと思います。
ではでは、きらやん