Webサイトのデザインで最初に取り掛かるのがサイトアイコンとロゴ作り。画像編集アプリの初心者にはハードルが高いこともあります。今回は、無料オンラインWebアプリ「Pixlr X」を使いますが、手書き絵を最新のインテリジェントスマホアプリ「Photoshop Camera」で撮影して加工する方法も?
はじめに
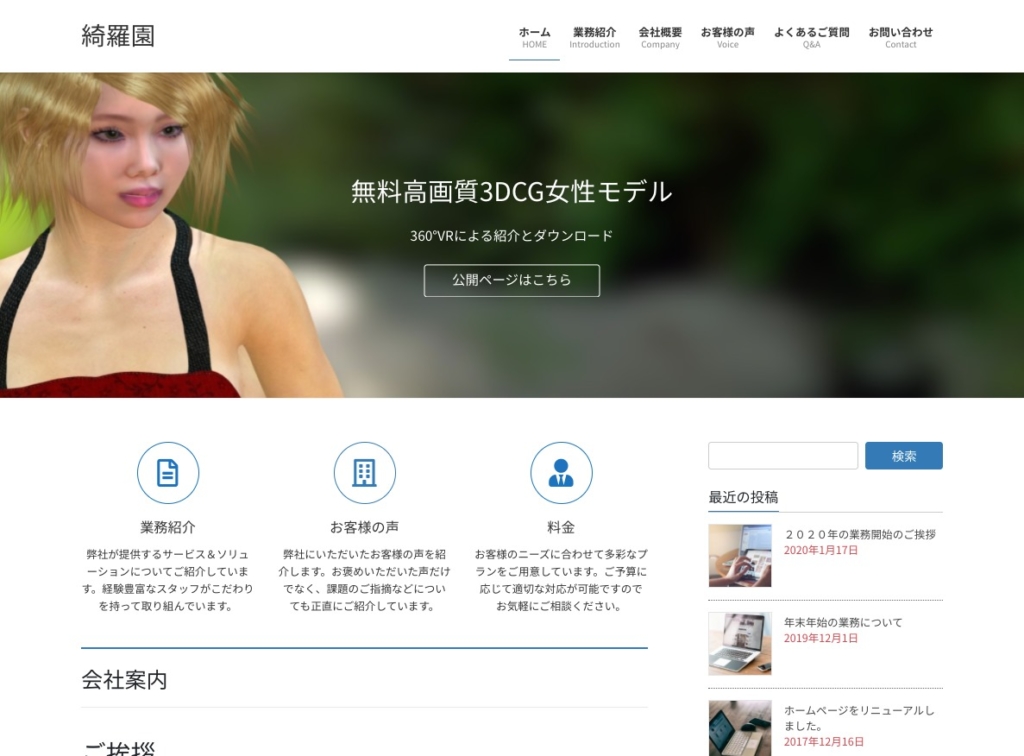
実店舗の集客用にWebサイトを立ち上げる最初の段階として、無料レンタルサーバー「XFREE」と無料の企業向けテーマ「Lightning」のクイックスタートでブログ記事での紹介用にサンプル雛形Webサイトを立ち上げました。
実店舗のWebサイト作りの相談を受けましたが、私は売る商品を持っていないので、5年前から公開している3DCG女性モデルを仮想の商品に見立てて、実店舗のWebサイト作りにチャレンジしてみたので段階を追って連載で紹介します。は[…]

サイトのデザインで最初に行うのが、サイトアイコンとロゴなので、今回は、初心者向けのオンラインWebアプリ「Pixlr X」を使ったテキスト画像による作成方法と、Webサイトへの登録方法を紹介します。
また、手書きが得意な方向けに、最近アドビ社からリリースされた無料インテリジェントスマホアプリ「Photoshop Camera」で手書き絵を撮影して加工する方法も紹介します。
★ 2020年6月30日にXFREEからXserverに「綺羅園」を引っ越しました。以下の記事を参考にしてください。
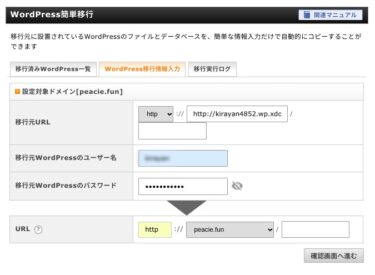
無料レンタルサーバー「XFREE」のWordPressサイトに無料の企業向けテーマ「Lightning」のクイックスタートを使ってサンプルWebサイト「綺羅園」を構築中ですが、今回は有料レンタルサーバーXserverに簡単に引っ越す方法を[…]
引越し先サンプルWebサイトは以下です。
Pixlr Xを使う
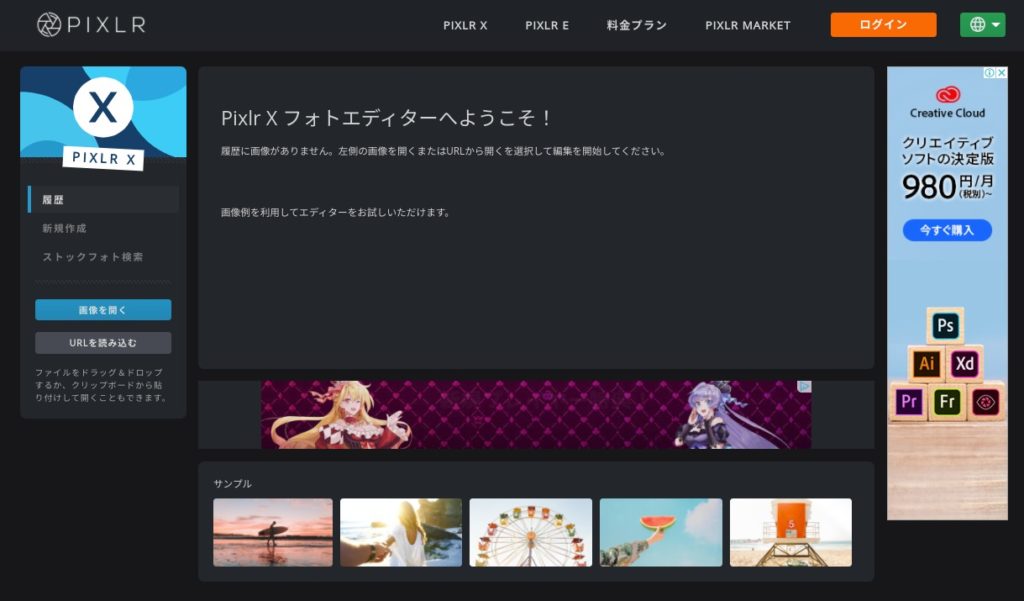
HTML5を使った最新の初心者向けオンライン写真編集Webアプリ「Pixlr X」は以下に行きます。IE(インターネットエクスプローラー)では使えないので、ChromeやEdgeなどの最新版ブラウザーをお使いください。
Looking for advanced photo editing capabilities right in you…

私の場合は、Photoshopを使ってきたので、トップメニューから行ける「PIXLR E」を使っています。

今回は、初心者向けにツール数が少なく操作がわかりやすい「PIXLR X」で説明します。
Pixlr XとPixlr Eはホーム画面から相互に行き来できるので、用途に応じて切り替えて使うと良いと思います。
サイトアイコンを作る
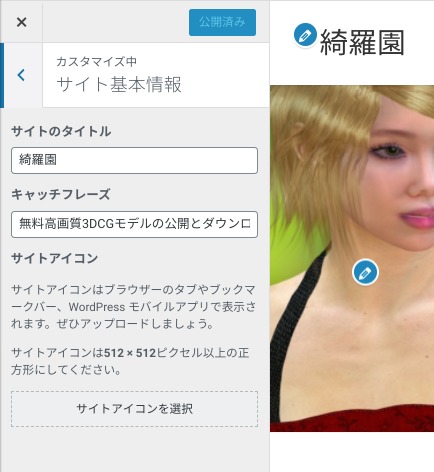
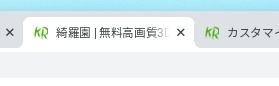
サイトアイコンは、Webサイトを開くとブラウザーのタブの左端に表示される小さなアイコンです。

「綺羅園」はまだサイトアイコンを登録していないのでWordPressのデフォールトアイコンになっています。
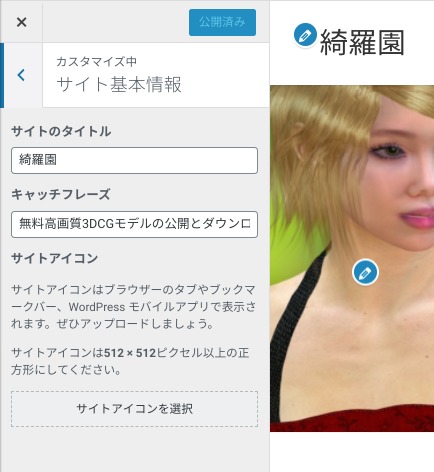
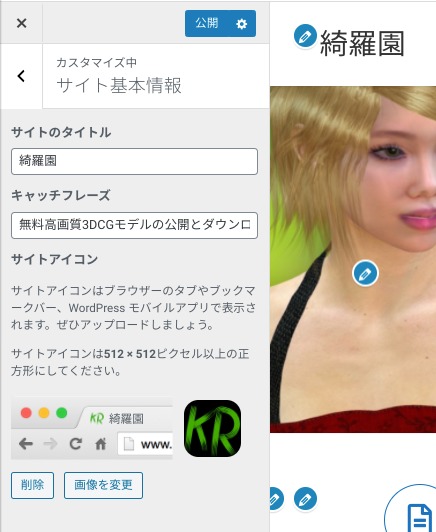
画像サイズは512 x 512 ピクセル以上です。これは「綺羅園」のダッシュボード(管理画面)の左端のメニュー「外観 > カスタマイズ」を開いて「サイト基本情報」をクリックするとサイトアイコンの登録ができます。


新規作成

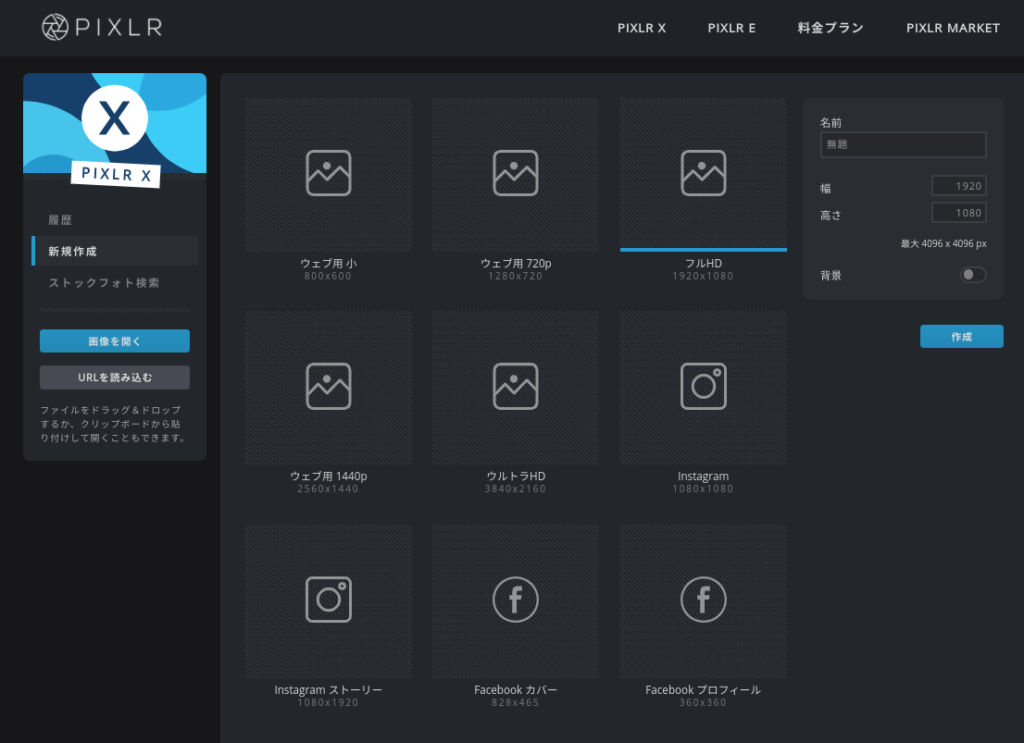
左上の「新規作成」をクリック。

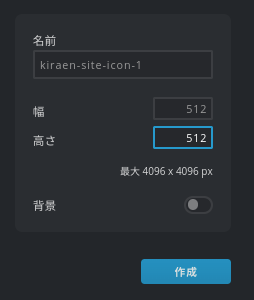
右上に画像ファイル名とサイズを入力します。ファイル名は特別な事情が無い限り英数字を使うことをオススメします。

「作成」をクリック。

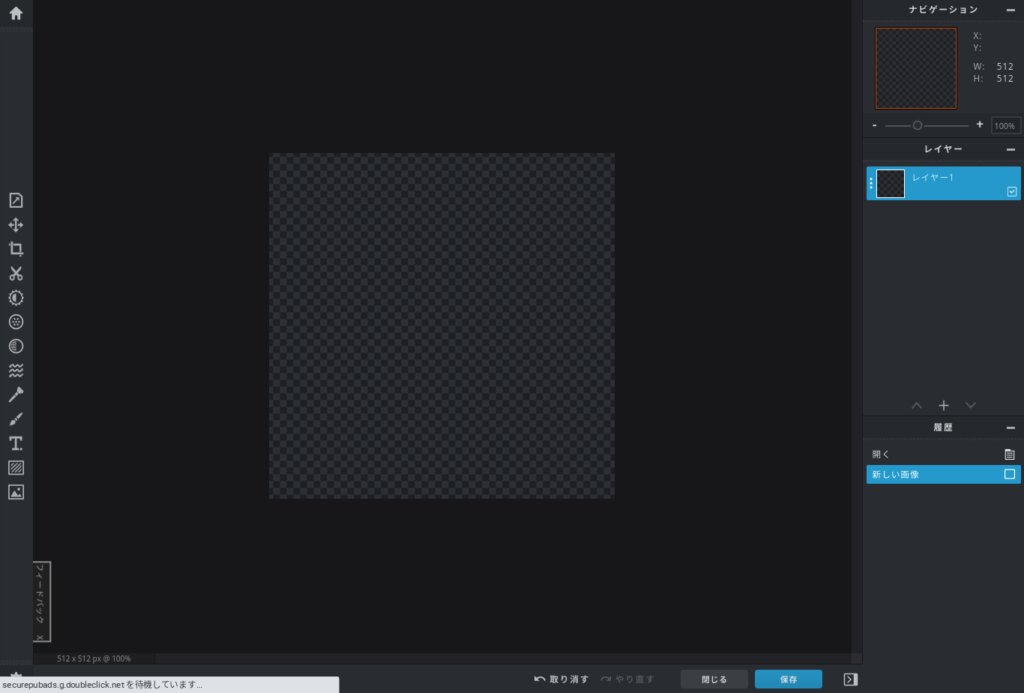
Pixlr Eと違ってメニューが無いのと、左端のツールの数が少ないです。ツールにマウスカーソルを移動すると、わかりやすいポップアップヘルプが表示されます。

テキストを入力
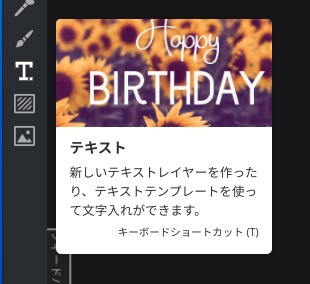
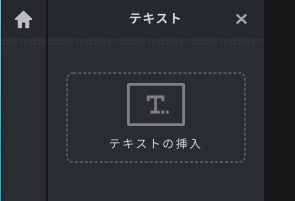
「テキスト」ツールをクリック。

「テイストの挿入」をクリック。Pixlr Xはこのように、ツールをクリックするとその右側に詳細な設定ができるパネルが表示されます。

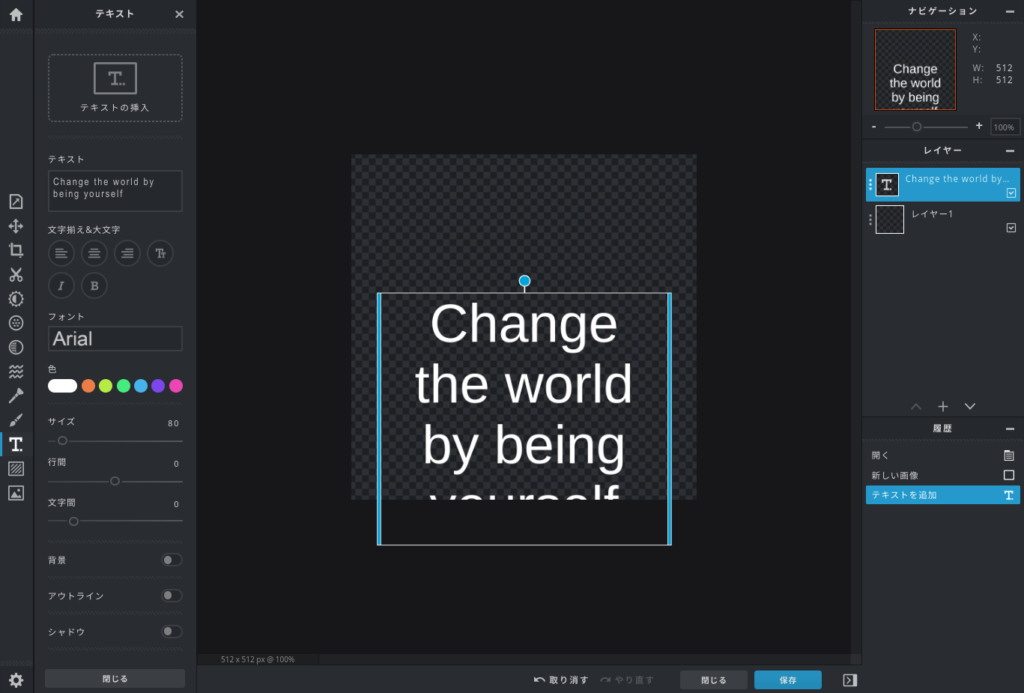
サイトアイコンのテキストを入力します。サイトアイコンは小さく表示されるので、多くの場合は目立たせるために、サイトタイトルの頭文字が使われています。


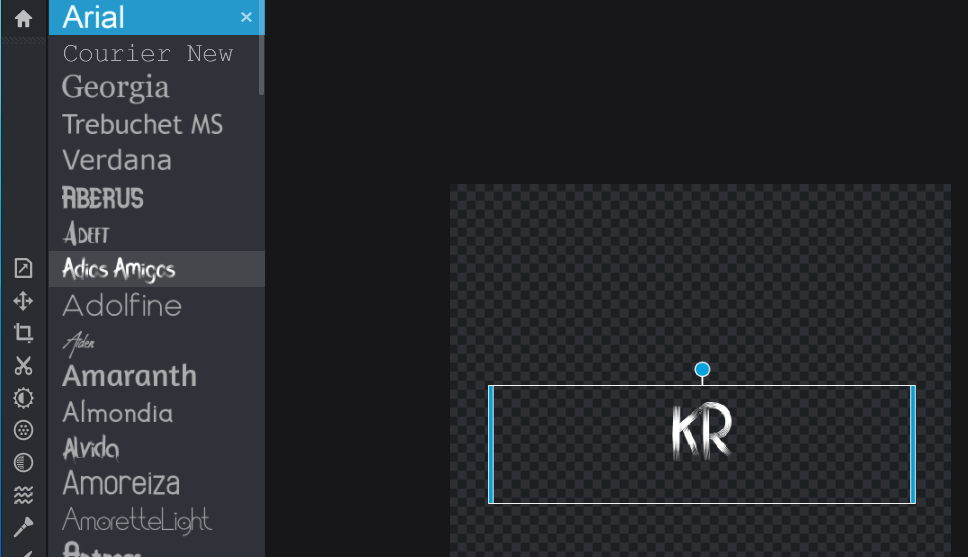
フォントの変更
フォントを好みのタイプに変更します。

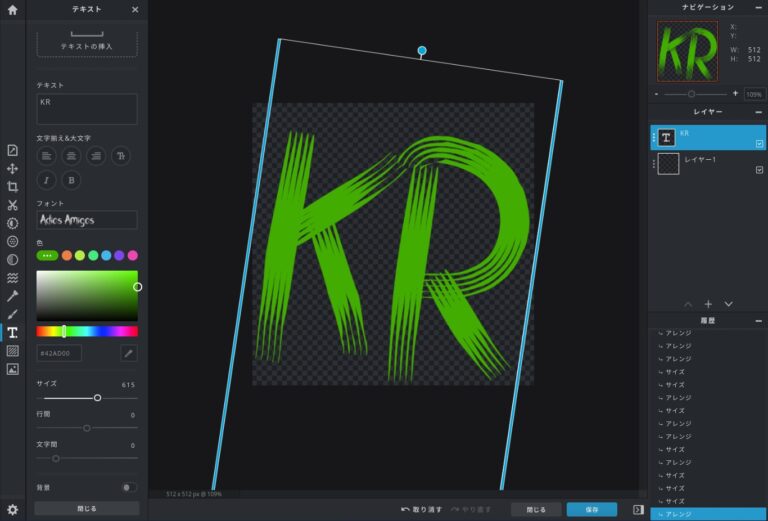
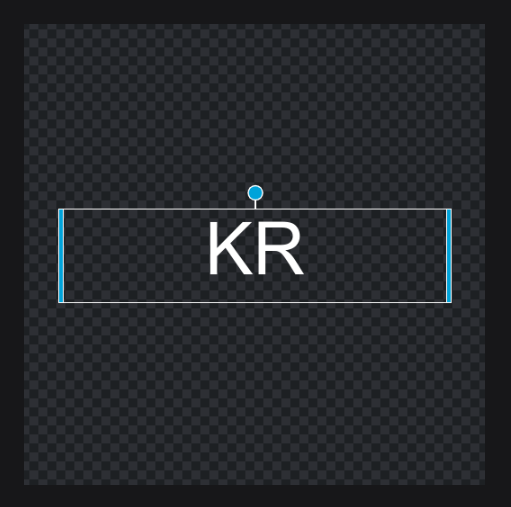
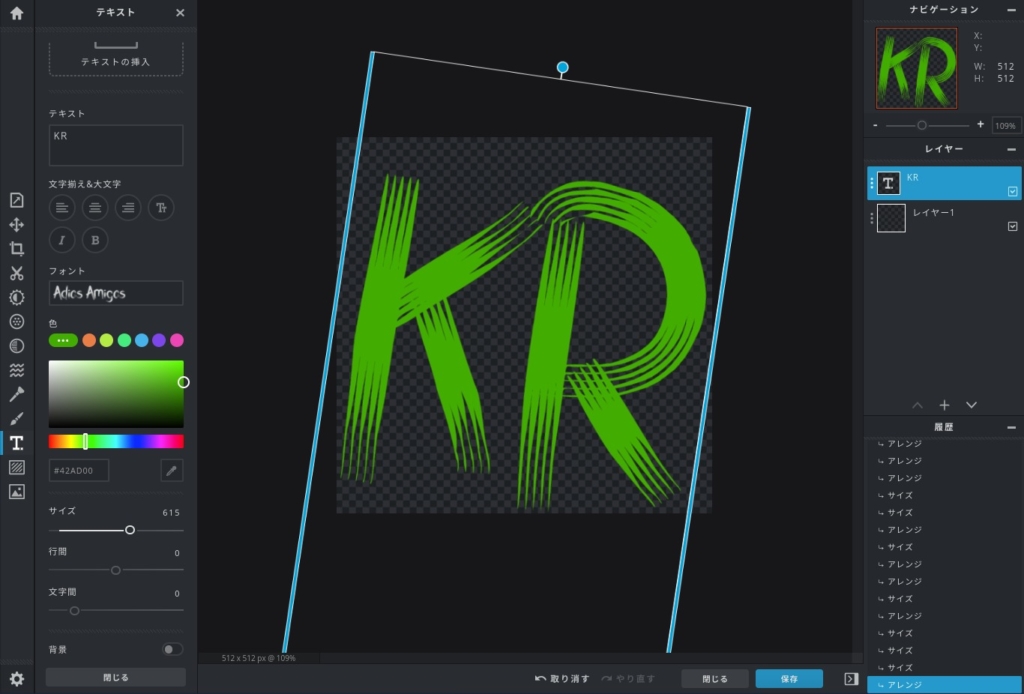
色とサイズと傾きを調整
色とサイズと傾きを調整します。シーンの水色のフレームを調整して、傾きはトップの丸点をドラッグします。

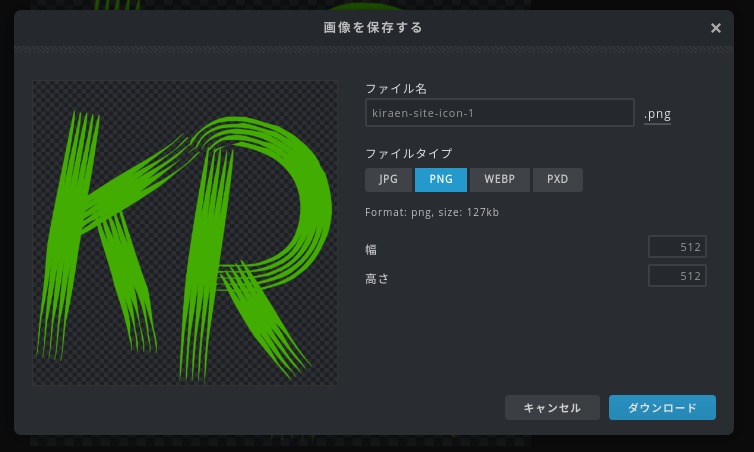
画像をダウンロード
右下の「保存」をクリック。

背景が透明なのでファイル形式は「PNG」にして「ダウンロード」をクリックし、ファイル画面で場所を指定してダウンロードします。オンラインWebアプリなのでダウンロードになります。
レイヤーなどを使っている場合は「PXD」でダウンロードしておくと、レイヤー構造なども保存されます。
Webサイトにサイトアイコンを設定

「サイトアイコンを選択」をクリックして、作成した画像をアップロードして設定します。

トップの「公開」をクリック。

「公開済み」になれば、実際のWebサイトに反映されます。

ロゴを作る

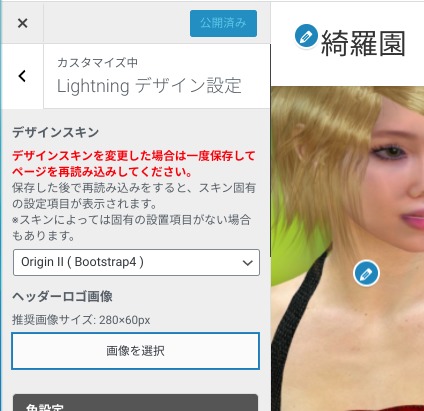
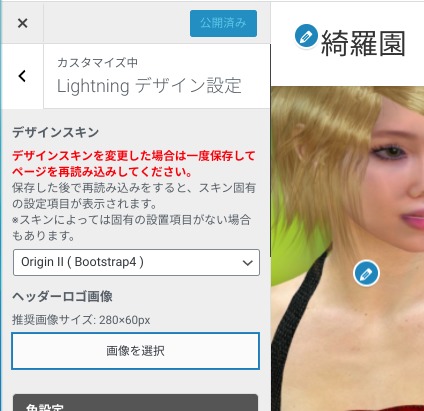
プレビューのタイトルの左上にある鉛筆マークをクリック。

「ヘッダーロゴ画像」にロゴを設定します。画像の推奨サイズは280x60pxです。
日本語フォントで画像を作成
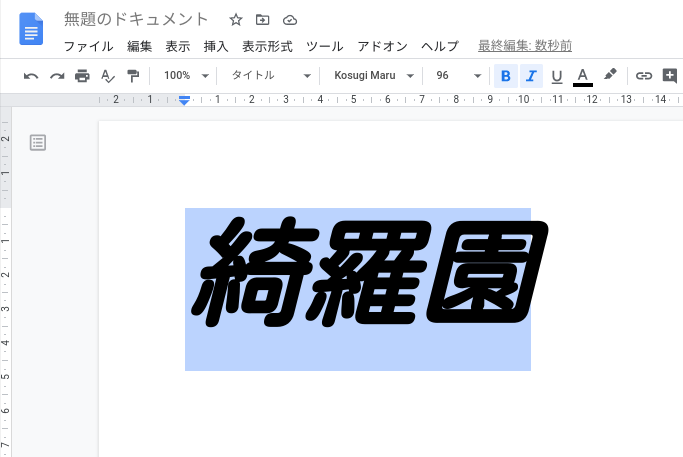
Pixlr X/Eでは一般的なゴシックフォント1種類しか使えないので、Googleドキュメントを使って丸文字フォントで「綺羅園」を作りました。ワープロアプリやアドビのPhotoshopなどを使えば多くのフォントが使えます。

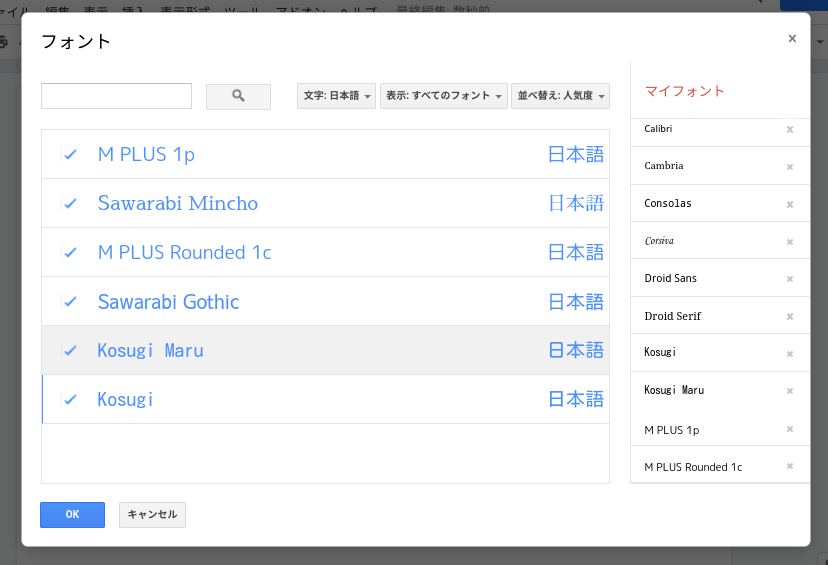
「文字」メニューから「日本語」を選べば、6種類の追加日本語フォントが使えるようになります。今回は「Kosugi Maru」を採用しました。

文字の部分のスクリーンショットを撮りました。

Pixlr Xで画像サイズを変更

Pixlr Xを開き「画像を開く」をクリックし、上記のスクリーンショットを読み込みます。

画像サイズを推奨サイズの280x60pxに合わせます。

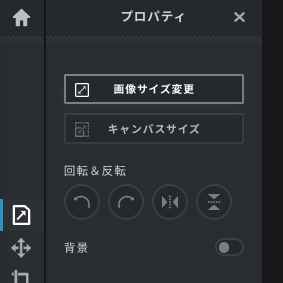
ツールトップの「プロパティー」をクリックし「画像サイズ変更」をクリック。

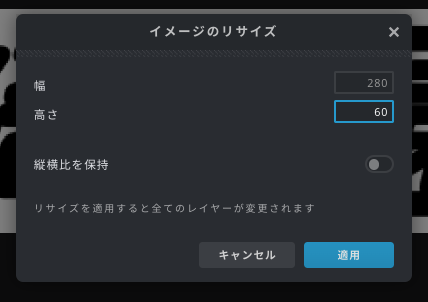
「縦横比を保持」のスイッチをオフにし、サイズを280×60に変更し「適用」をクリック。

若干横長の文字になりますが、私の場合は気にならないので、これを採用します。
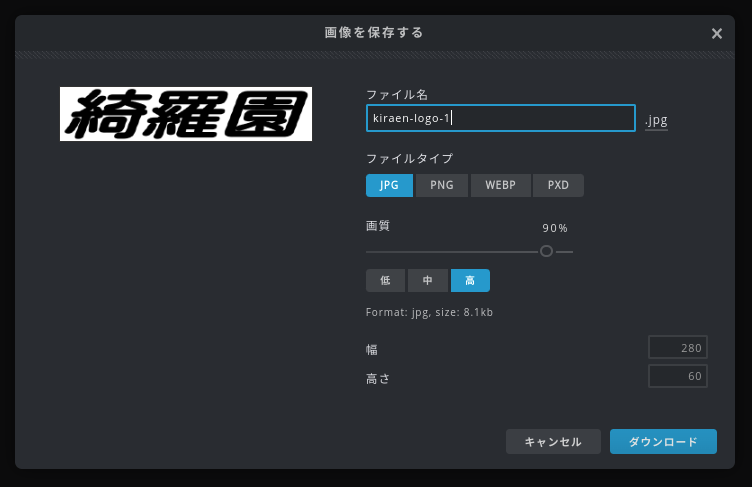
右下の「保存」をクリック。

ファイル名を入力し「ダウンロード」をクリックし、保存します。
Webサイトのロゴを設定

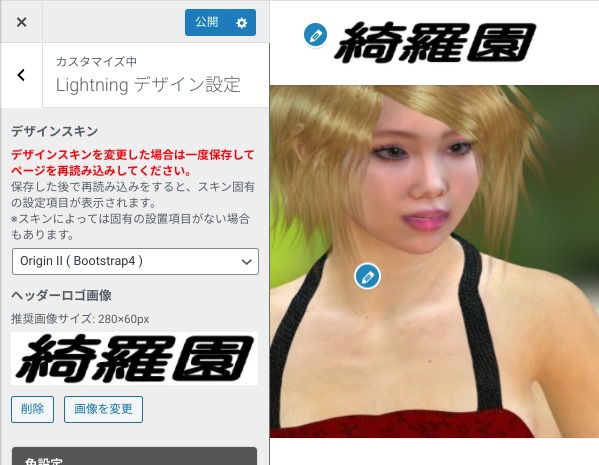
「画像を選択」をクリックし、先ほどダウンロードしたロゴ画像を設定します。

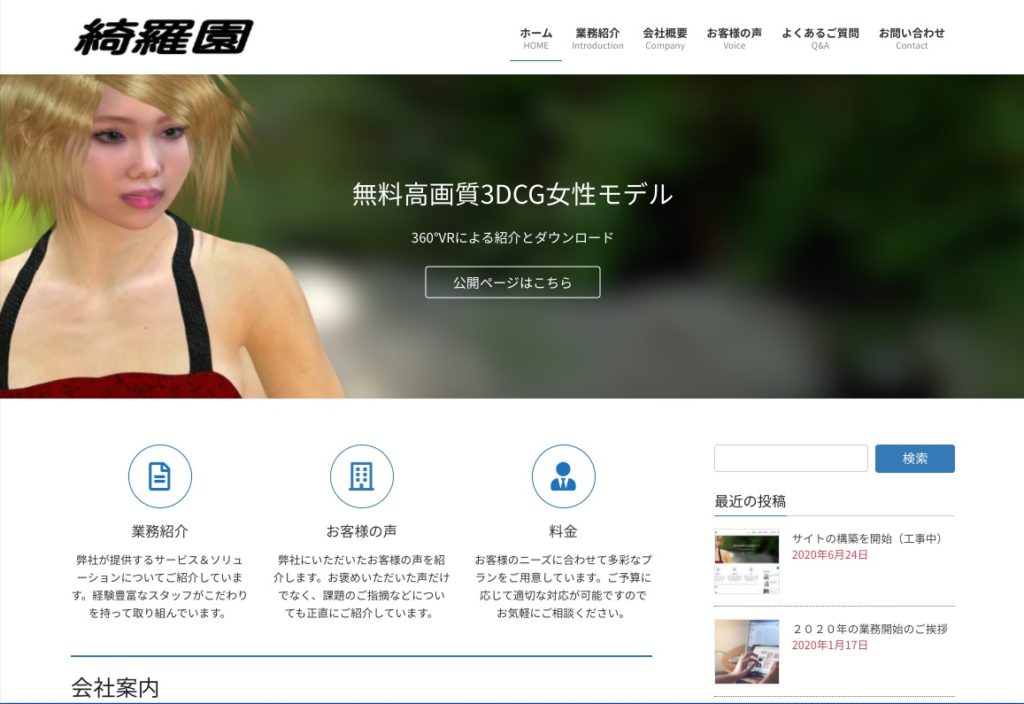
トップの「公開」をクリック。

今回は日本語のロゴでしたが、アルファベットのローマ字などの場合は、サイトアイコンの作り方と同様の方法で、Pixlr X/Eでも多くのフォントから選べます。
Photoshop Cameraで手書き絵を撮影して加工
最近リリースされたアドビ社の無料インテリジェントアプリ「Photoshop Camera」(Android / iOS)で手書き絵のサイトアイコンやロゴを撮影してインテリジェント加工をします。
幅広い種類のレンズとフィルターの中から、写真が一層際立つものを自動で提案するインテリジェントなカメラアプリ、Adobe …

ただし、このアプリが使えるスマホは比較的新しい機種になるので、以下の「必要システム構成」を確認してください。
iOS および Android デバイスで Photoshop Camera を起動して使用するには、以下の必要システム…

使い方などは以下の記事を参考にしてください。
Adobeがリリースしたカメラアプリ「Photoshop Camera」。ここに搭載されている「レンズ」を使うと、撮影し…
「レンズ」はデフォールトだけでも楽しめますが、後から追加することもできるので、慣れれば画像処理の可能性が無限に広がります。
ブログのアイキャッチ画像にPhotoshop Cameraを活用する方法などは以下の記事を参考にしてください。
2020年6月10日にAdobe社からスマホ用のカメラアプリ「PhotoShop Camera」がリリースされました。こ…
Web会議で使うGoogle Meetで疫病退散妖怪「アマビエ」に変身できる「レンズ」を以下の記事で紹介しています。
日本の疫病退散妖怪「アマビエ」がコロナ危機に立ち向かう人々で世界的に人気です。Google Meetは基本的にバーチャル背景やエフェクトには対応していませんが、Windows/macOSではSnap Cameraを使って対応できるので、ア[…]
まとめ
Pixlr X/Eを使って写真を合成する方法は以下の記事で紹介しています。
従来のPixlr EditorはFlashが必要で不便でしたが、Pixlr EとPixlr XはFlash不要で使いやすくなったので、スマホARで撮影した画像を写真合成してみたので紹介します。はじめに従来のPixl[…]
高度な写真の合成・加工は有料のPhotoshopやLightroomで行いますが、私の場合は、ChromebookなのでPhotoshopは仮想WindowsのPaperspaceで行っています。LightroomはWebアプリが使えます。
ブラウザーから簡単に使えるローコストなPaperspaceのGPU仮想WindowsからPhotoshop 2019をダイレクトインストールして写真合成を試したので紹介します。OKなのでAdobeフォトプランを980円/月で再契約する予定[…]
初心者の場合はPixlr XなどのオンラインWebアプリがインストール不要で無料ですぐに使えるので使いやすいと思います。
ではでは、きらやん