お問い合わせフォームには定番の「Contact Form 7」を使っていますが、今回は初心者向けに直感的に使える「Contact Form by WPForms」プラグインをWordPressサイトの「お問い合わせ」に使う方法を紹介します。
はじめに
WordPressサイトに使うメールアドレスとして、ビジネス向けに独自ドメインのメールアドレスをXserverの場合を例に取得方法を以下の記事で紹介しています。
取得したメールアドレスを用いて「綺羅園(peacie.fun)」の「お問い合わせ」ページを作る方法を紹介します。
今回は、定番の「Contact Form 7」プラグインより初心者向けに直感的に使える「Contact Form by WPForms」プラグインを使った方法を紹介します。
関連記事
以下の記事を参考にしました。全般的な使い方の参考にしてください。
Contact Form by WPFormsプラグインをインストール
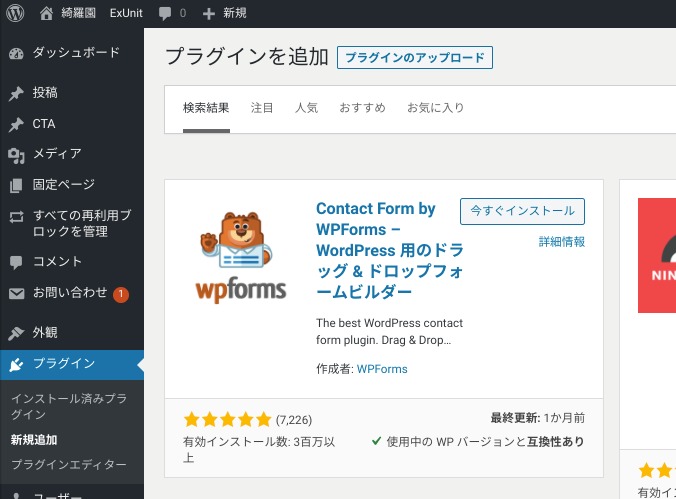
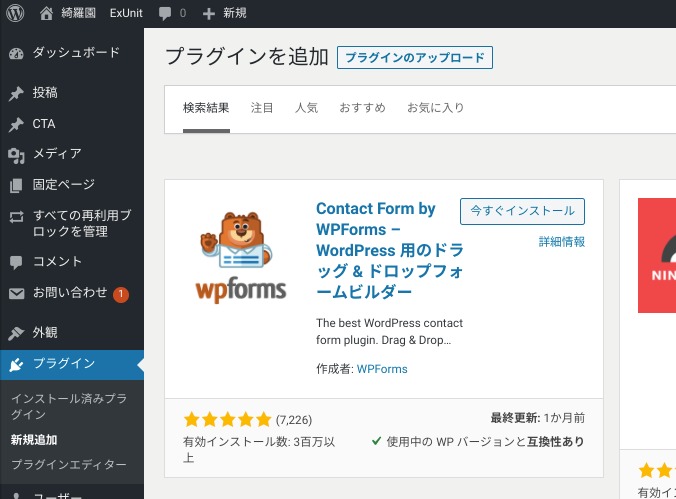
「プラグイン > 新規追加」で「contact form by wpforms」で検索します。

「今すぐインストール」をクリックし「有効化」します。

最初のフォームを作成
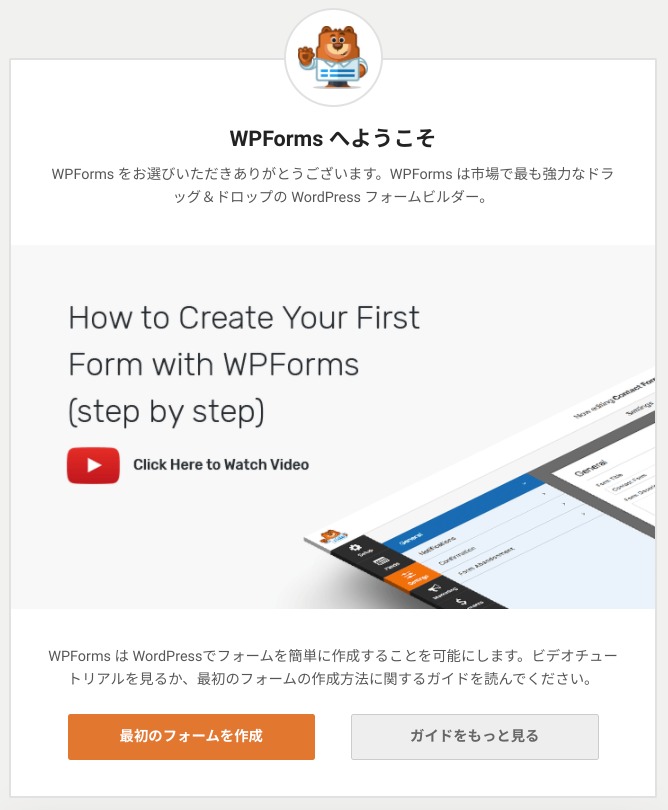
「最初のフォームを作成」をクリック。

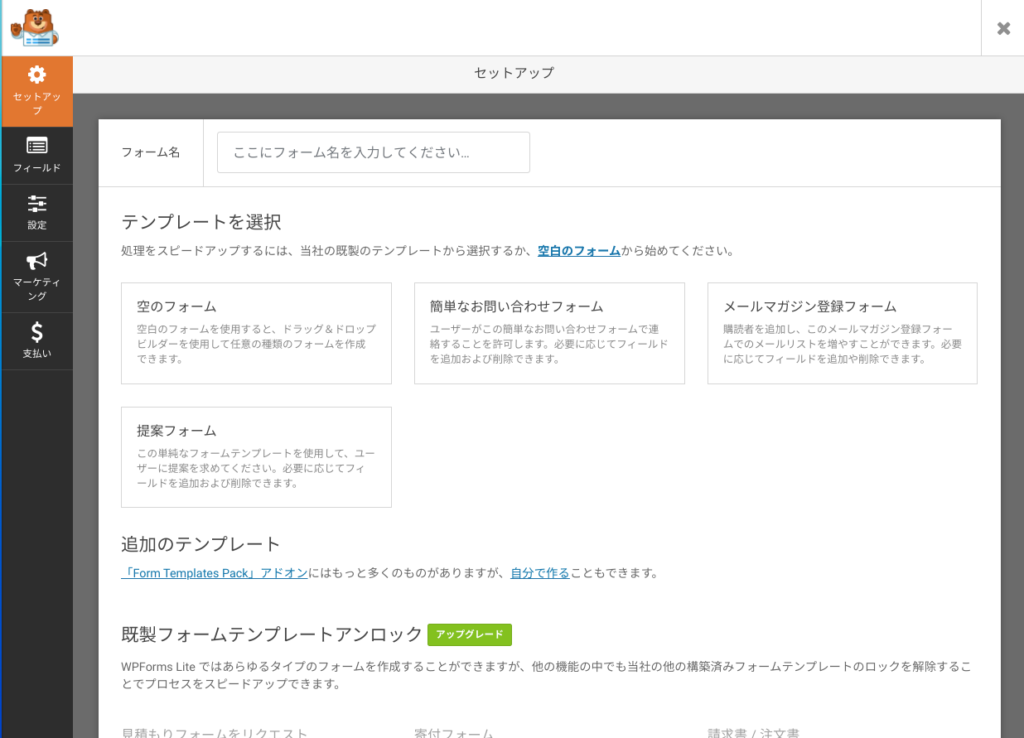
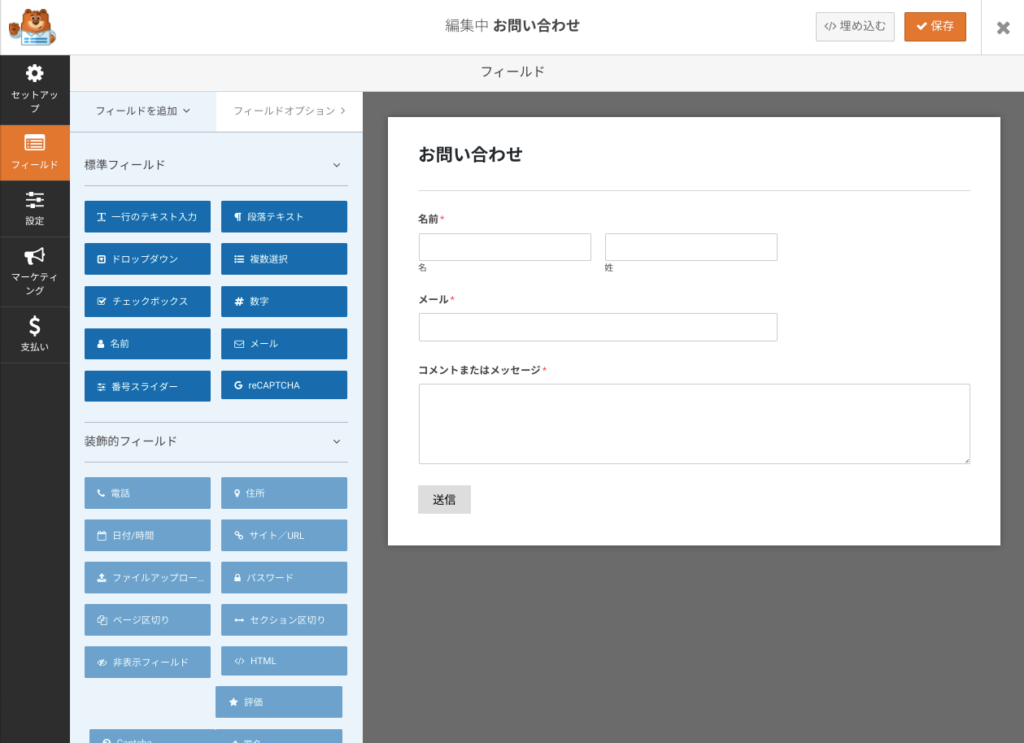
「フォーム名」に「お問い合わせ」などを入力し、「簡単なお問い合わせフォーム」にマウスカーソルを移動します。

「簡単なお問い合わせフォームを作成」をクリック。

「保存」をクリック。
通知を設定
メールアドレスや自動返信メールなどの設定を行います。
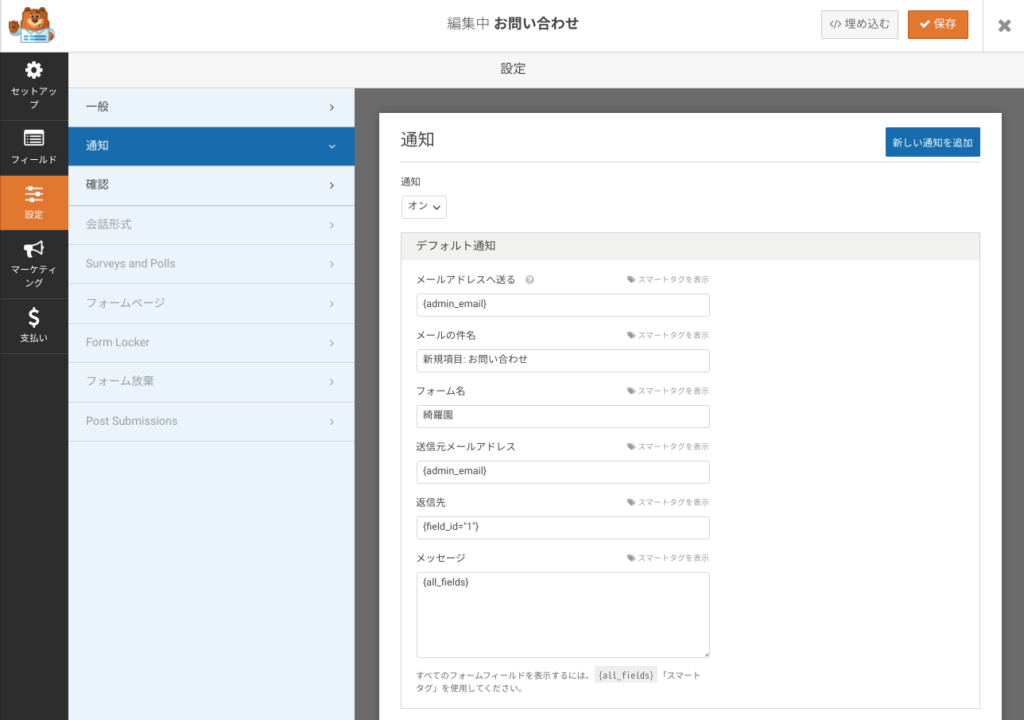
左側の「設定」をクリックし、サブメニューの「通知」をクリック。

通常はWordPressの「設定 > 一般」に設定されている「管理者メールアドレス」を使いますが、私の場合は使い勝手を考えてGmailアドレスを使っているので、問い合わせ用には前回取得した独自ドメインのメールアドレス「contact@peacie.fun」を使いたいと思います。
そこで、「{admin_email}」を「contact@peacie.fun」に変更します。
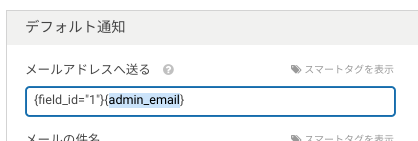
お問い合わせ元のメールアドレスは「スマートタグを表示」をクリックして「メール」をクリックすると「{field_id=”1″}」が挿入されます。



1つのフィールドに複数のメールアドレスを入れる場合は「,」(カンマ)で区切ります。


私の場合は上記のように各フィールドを設定しました。
以上で、「お問い合わせ」ページから問い合わせがあった場合には、問い合わせ元のメールアドレスに自動返信がされると同時に「contact@peacie.fun」にも写しが送信されるので、お問い合わせが届いたことが確認できます。
右上の「保存」ボタンをクリックして完了です。「✖」をクリックして編集を終了します。
WPFormsのフォーム一覧でショートコードを確認
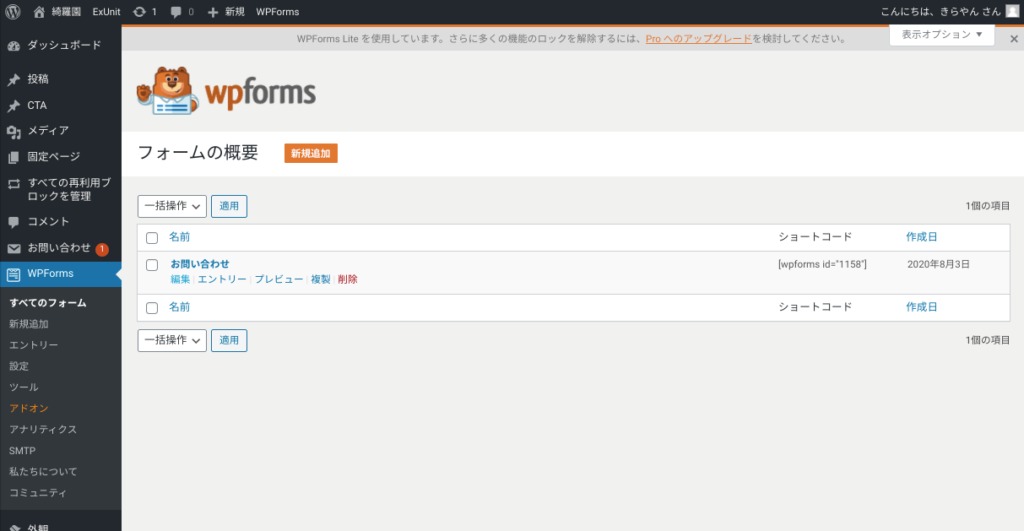
ダッシュボードの左側メニュー「WPForms > すべてのフォーム」をクリック。

先ほど作成した「お問い合わせ」のショートコードを確認しコピーします。

私の場合は、今回は「[wpform id=”1158″]」となっています。
固定ページの「お問い合わせ」を編集
ダッシュボードメニューの「固定ページ > 固定ページ一覧」をクリック。


「お問い合わせ」の「編集」をクリック。

現状の内容を以下のように編集し、ショートコードを貼り付けます。

画面右上の「更新」をクリックして編集を終了します。
お問い合わせページを確認
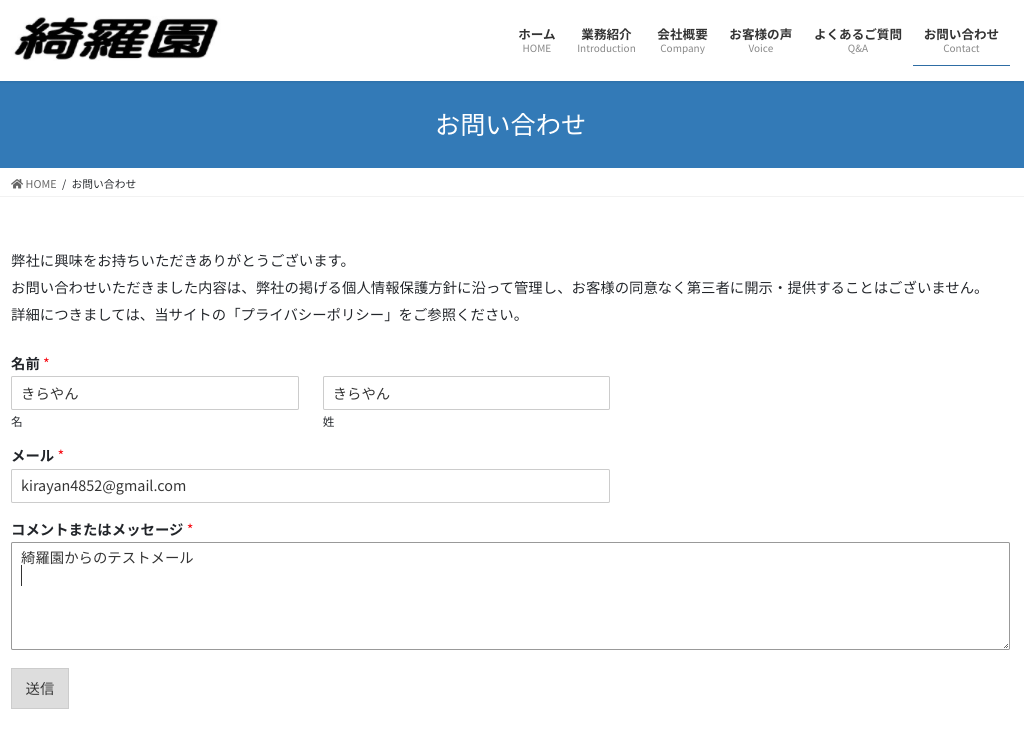
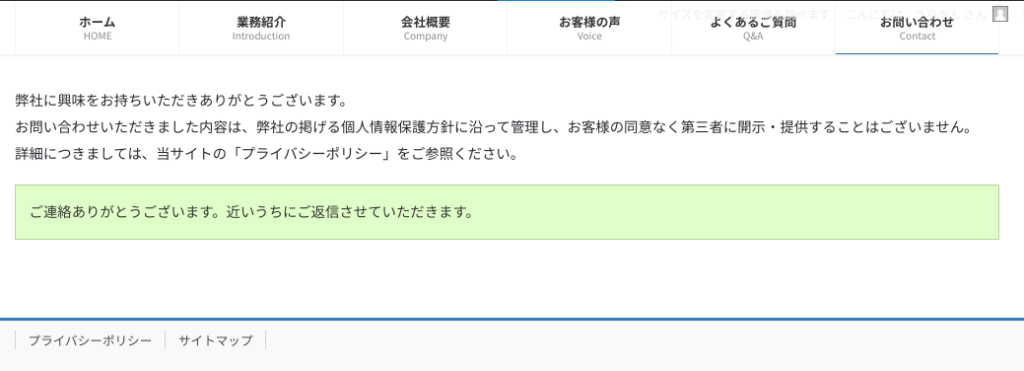
Webサイトの「お問い合わせ」ページを開きます。

名前、メール、コメントまたはメッセージの各フィールドにテストメール内容を入力し「送信」をクリック。

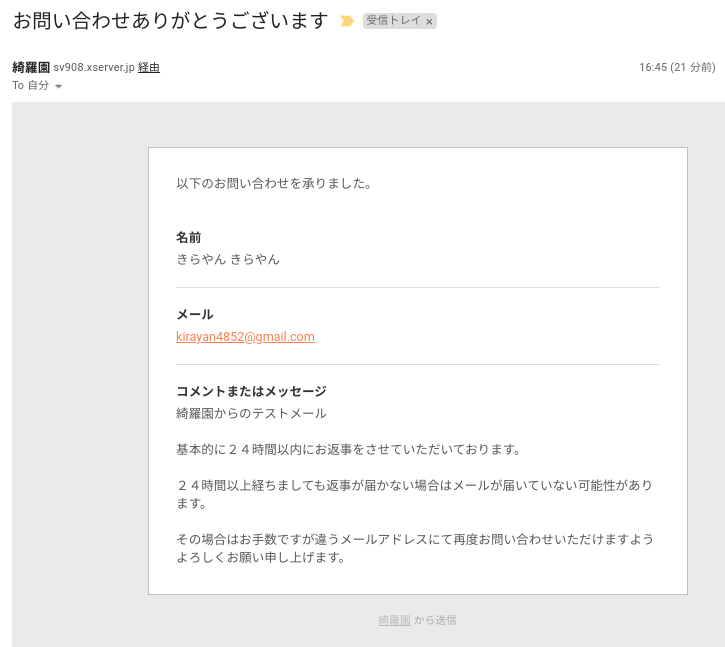
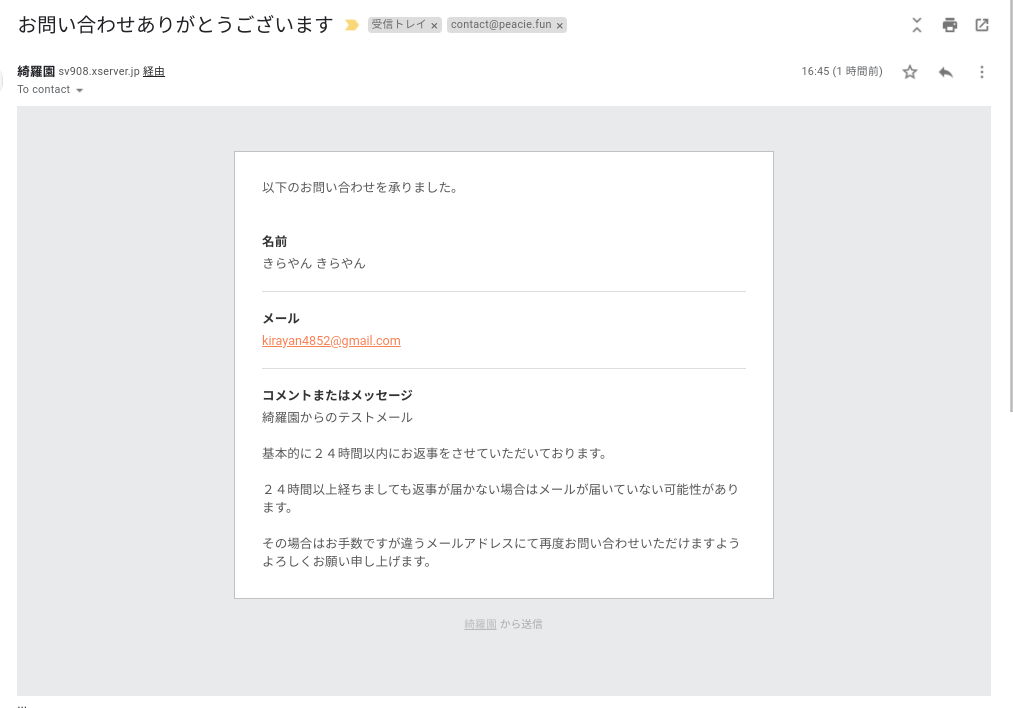
送信元のメール(Gmail)を確認します。

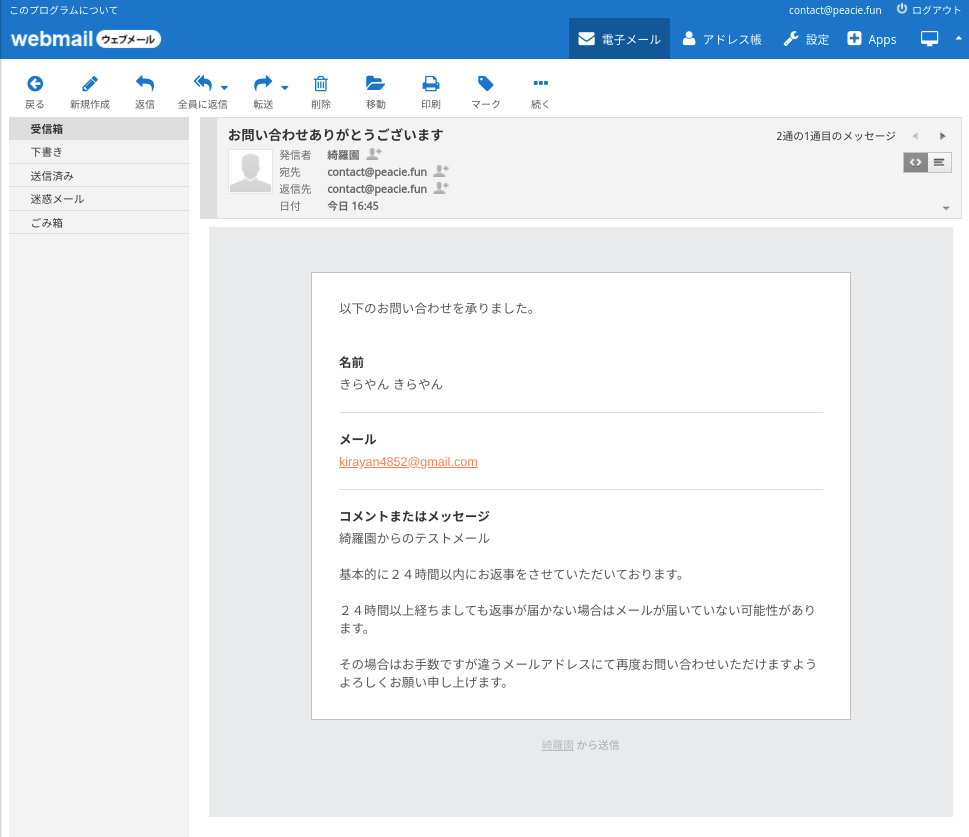
contact@peacie.funもWebメールで確認します。

★ contact@peacie.funへのメールをGmailで受信できていないので、前回の設定が間違っている可能性がありチェック予定です。
設定が間違っていたので修正したところGmailで受信できました。

まとめ
このプラグインで高度な設定を行おうとすると有料プラン(年額39.5ドル?)に加入する必要があるので、その場合はContact Form 7でOKだと思います。
ではでは、きらやん