前回は事前準備としてChromeでWebVRが動くようにしましたが、今回は簡単な3Dオブジェクトを使って、Amazon Sumerian上でVR化してパブリッシュし、スマートフォンのChromeで3DVR360で確認してみます。
背景
スケッチアップは初心者でも簡単に使える3DCGソフトですが、前回からそのシーンを無料でVR化する方法について段階的に複数の記事で紹介しています。
★Amazon Sumerianによるスケッチアップのシーンを無料でVR化する方法を紹介している記事や、基本的なスケッチアップのインストールと使い方などの記事リストは以下です。
AWSのアカウント作成
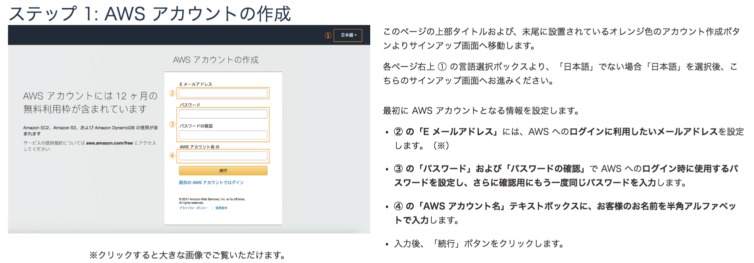
Amazon AWSの以下のドキュメントを参考にAWSのアカウントを作成します。
途中で電話によるアカウント認証がありますが、自動音声による日本語での対応なので気楽にしてください。
Sumerianにサインイン
以下のページに行きます。
「Amazon Sumerian の使用を開始する」をクリック。
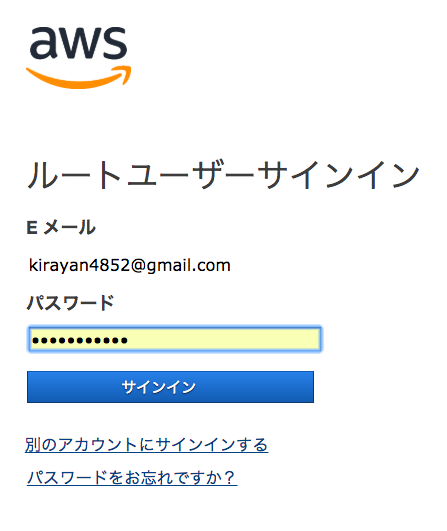
暫くすると以下の画面が表示されるので、メールアドレス(アカウント)を確認し、パスワードを入力します。
「サインイン」をクリック。
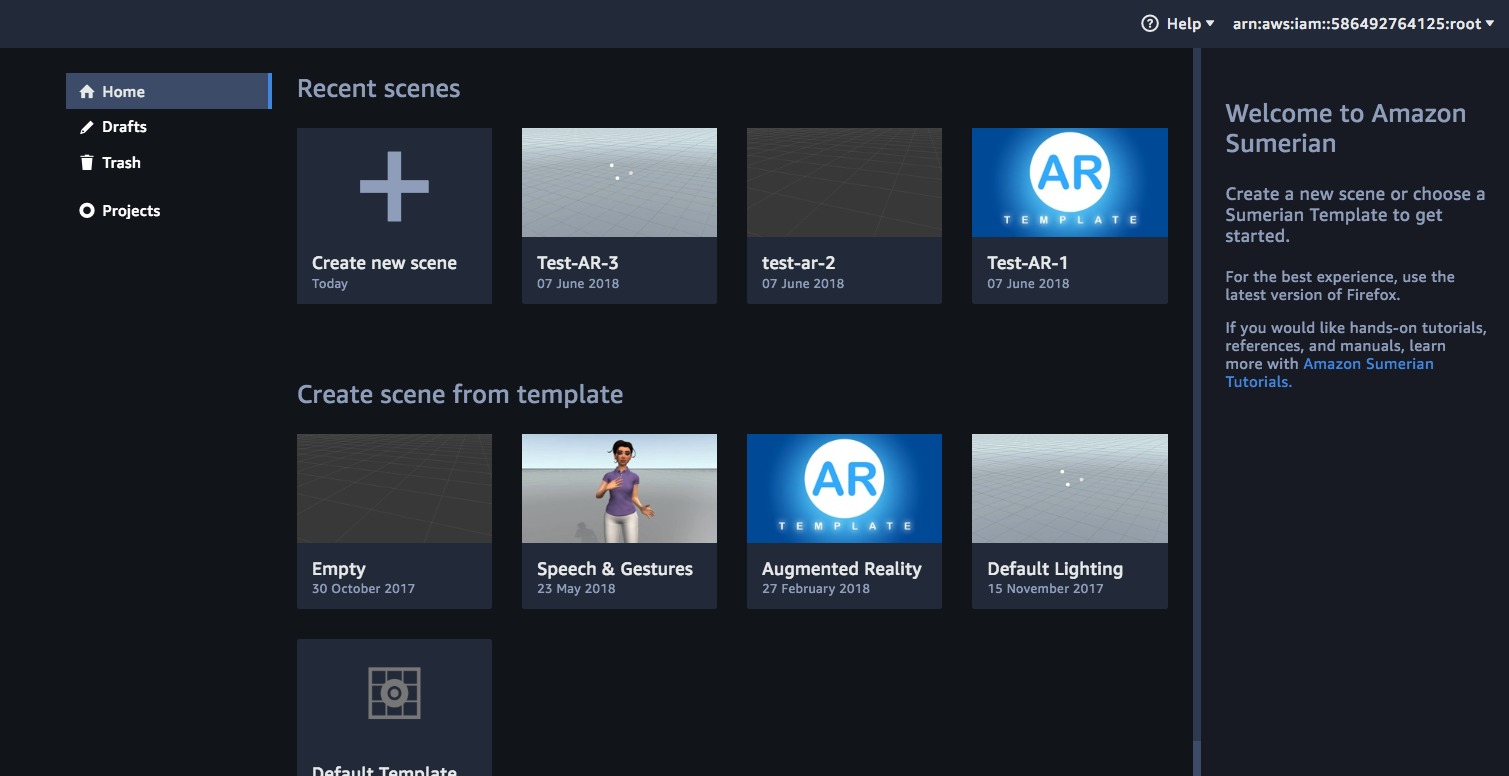
テンプレートを選択
「Default Lighting」をクリック。
シーン名を英数字で入力し「Create」をクリック。
★ 一般的に、3DCG/3DVR関連のソフトウェアを使う時は、名前に日本語を使わない方がトラブルが起こらないのでオススメします。特にフォルダー名やファイル名はそうした方がWindows/Mac間のファイルのやりとりなどでも文字化けしないのでオススメです。
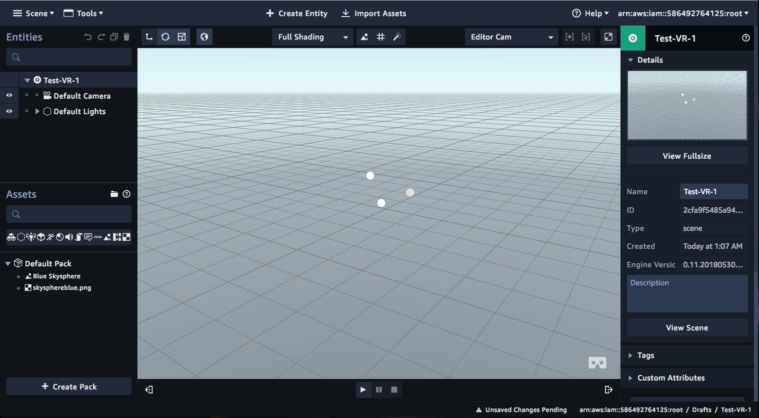
シーンに3Dオブジェクトを置く
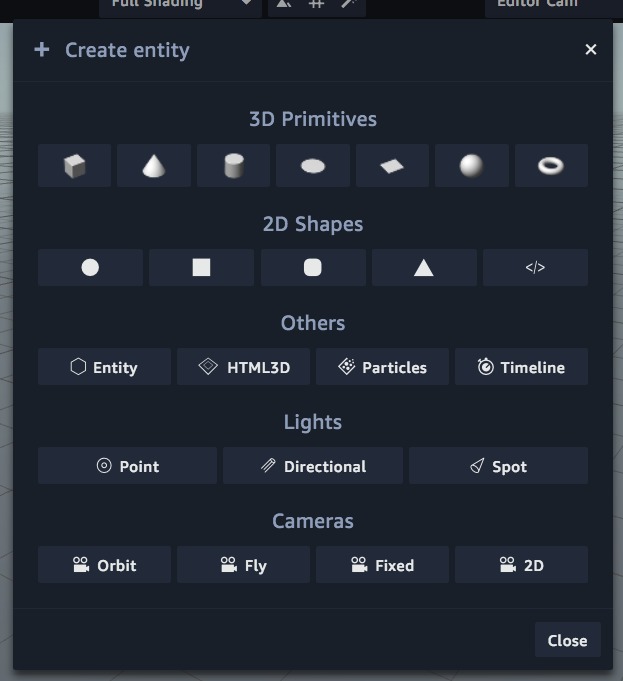
トップの「+ Create Entity」をクリック。
「3D Primitives」の左端のキューブ(立方体)をクリック。
カメラの操作
ズーム
マウスホイールを回してズームします。
パン
「shift」キーを押しながらマウスドラッグしてキューブを画面中央に移動します。
この操作はあくまでカメラの操作であって、オブジェクト自体を移動しているわけではありません。
ドリー(スピン)
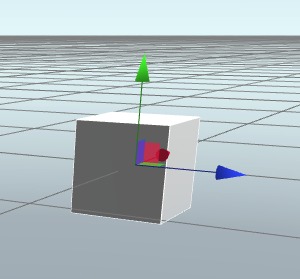
「option/Alt」キーを押しながらマウスドラッグして、キューブを水平線に重なるようにします。
VR化
以下のドキュメントを参考にします。
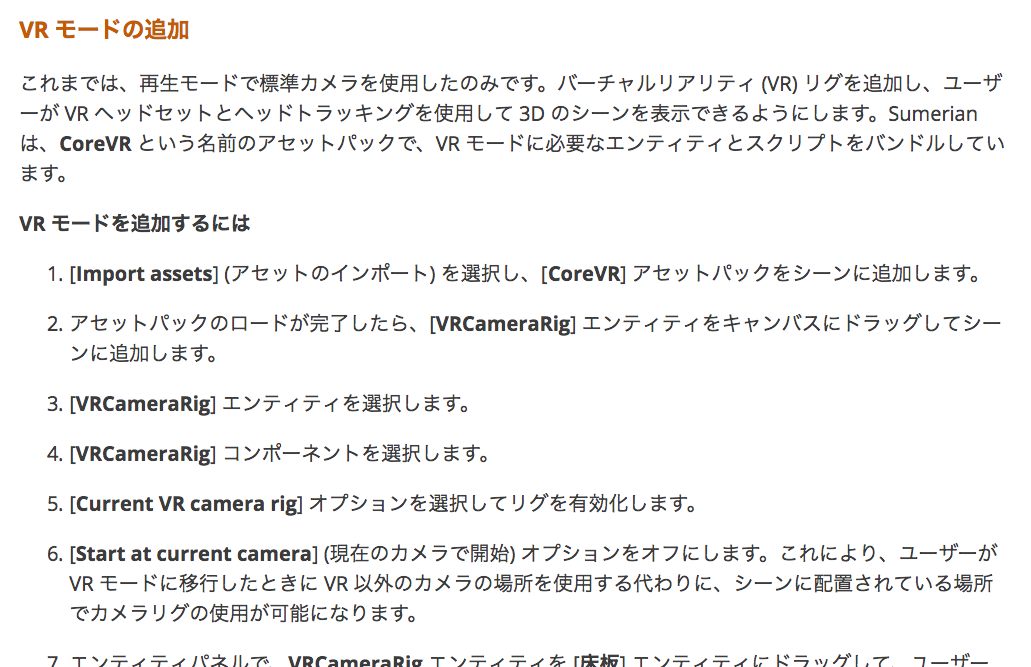
「VR モードの追加」をクリック。
CoreVRを追加
トップの「Import Assets」をクリック。
「CoreVR」をクリック。
右下の「Add」をクリック。
左下の「Assets」に追加されます。
VRCameraRigをシーンに追加
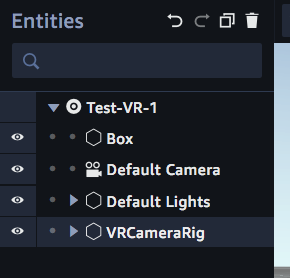
「VRCameraRig」をシーン(キャンバス)にドラッグ&ドロップ。
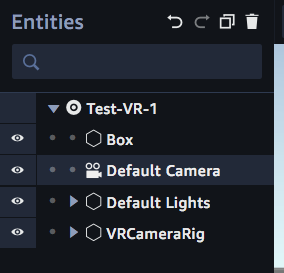
左上の「Entities」に追加されます。
VRCameraRigの設定
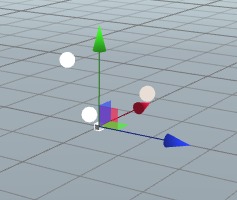
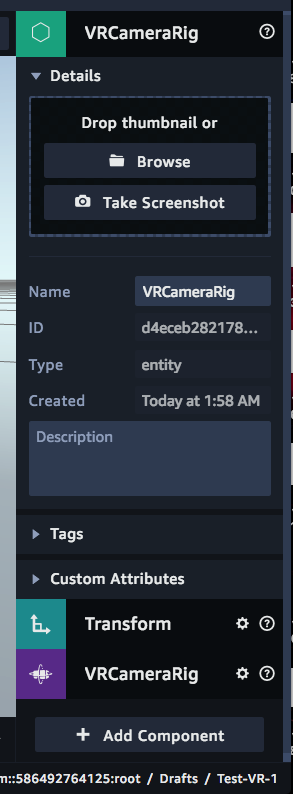
「VRCameraRig」が選択状態だと右端が以下のようになっています。
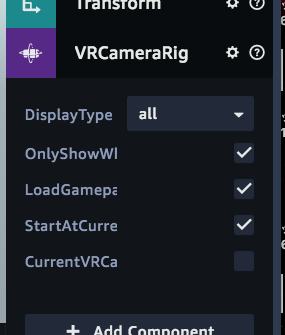
下にある「VRCameraRig」をクリック。
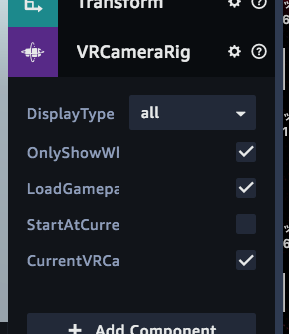
「CurrentVRCa…」にチェックを入れ「StartAtCurre…」のチェックを外します。
Default CameraのTransformをVRCameraRigにコピー
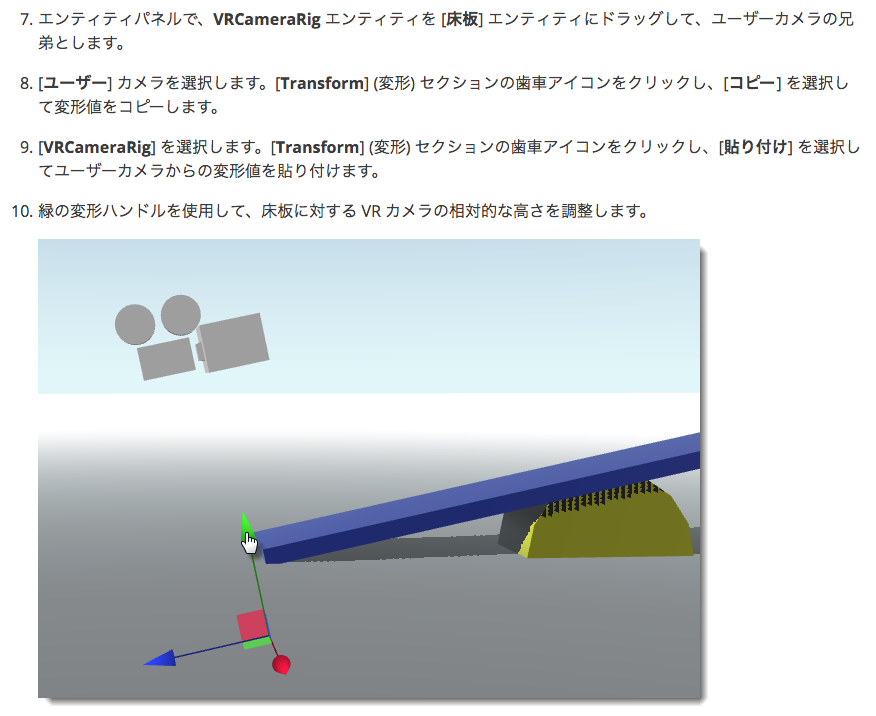
以下のドキュメントの部分をさらに行います。今回の場合は以下の記述とは少し異なります。
左上の「Entities」で「Default Camera」をクリック。
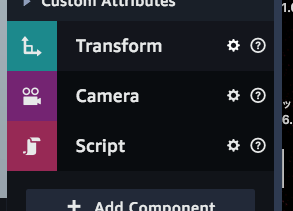
右下の「Transform」の歯車アイコンをクリック。
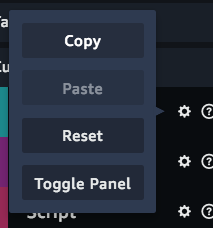
「Copy」をクリック。
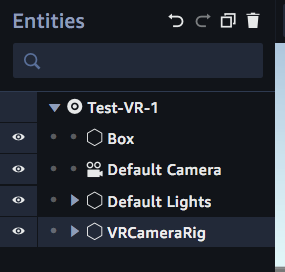
左上の「Entities」から「VRCameraRig」をクリック。
右側の「Transform」の歯車アイコンをクリック。
「Paste」をクリック。
プレイしてみる
下のトランスポートの「プレイ」ボタンをクリック。
しかし、シーン画面は中央にクルクル回るアイコンが出続けてフリーズ状態が続きました。
右下には一応状態がドラフトとしてセーブされているようなので安心しましたが・・・
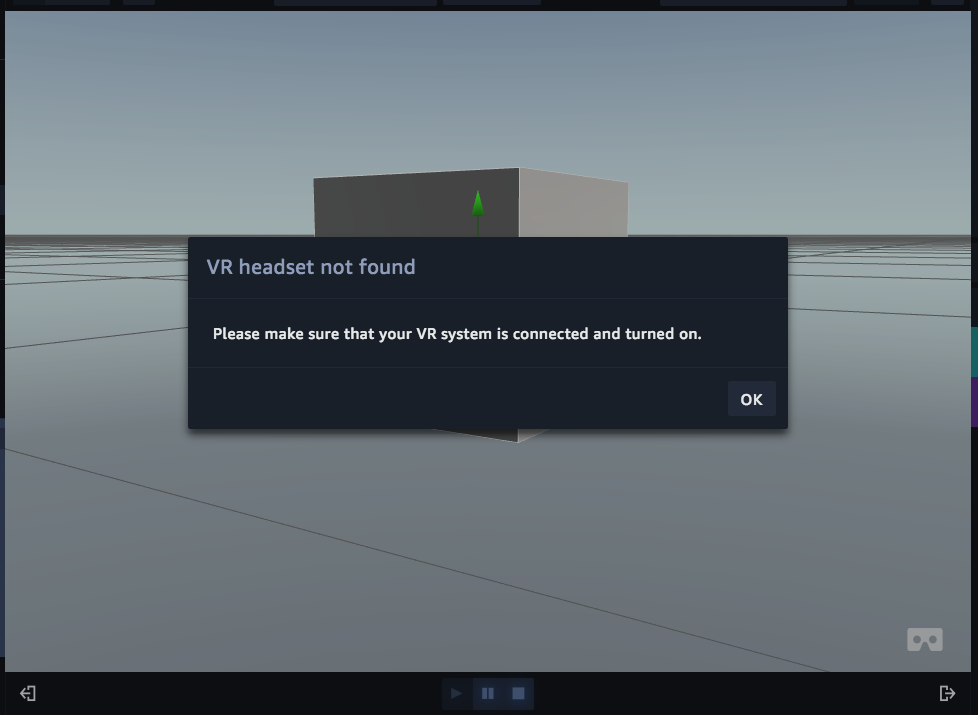
10分ぐらい待つとシーンが表示されましたが、右下のゴーグルアイコンをクリックすると以下のメッセージが表示されました。
デスクトップの場合は、VR用ヘッドセットが接続されていないと上記のようなメッセージが表示されます。
「OK」をクリックし、下のトランスポートの「ストップ」ボタンをクリックします。
またしてもクルクル回り続けましたが、暫くするとシーンが表示されました。この辺りは少々ストレスを感じます。
AWSのElastic GPU付きの仮想Windows上で行うと、シーンの表示がかなり速いです。
Elastic GPU付きの仮想Windowsインスタンスの作り方と使い方は以下の記事を参考にしてください。シーンの表示が速いのでストレスは感じなくなりますが、課金はされます。
DAZ Studioレンダリングを高速化?AWS Elastic GPUの使い方 2018! >>>
シーンをパブリッシュ
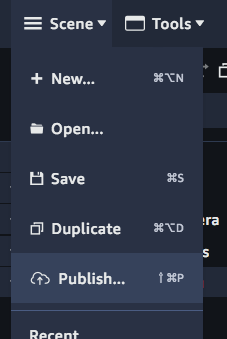
左上の「Scene」をクリック。
「Publish…」をクリック。
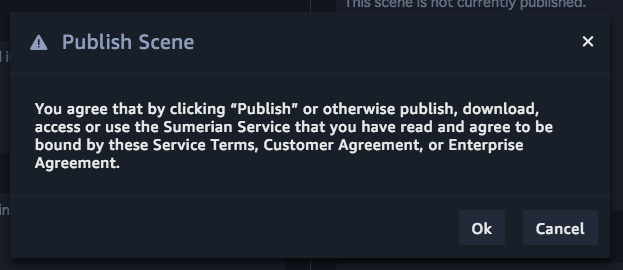
デフォールトのままで右下の「Publish」をクリック。
許諾メッセージが表示されるので「Ok」をクリック。
すぐにこのメッセージが表示され、パブリッシュが完了します。
パブリッシュされたコンテンツを確認
デスクトップ
「View」をクリック。
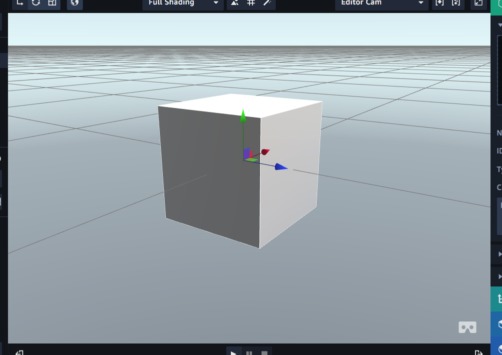
別のタブで上記の画面が表示されるので「Start」をクリック。またしてもかなり待たされます。(Mac miniの場合)
こんな感じです。デスクトップの場合は「option/Alt」ドラッグでドリー(スピン)、「shift」ドラッグでパンになります。
右下のゴーグルアイコンをクリック。
やはり「ヘッドセットが接続されていない」というメッセージが表示されます。「OK」をクリック。
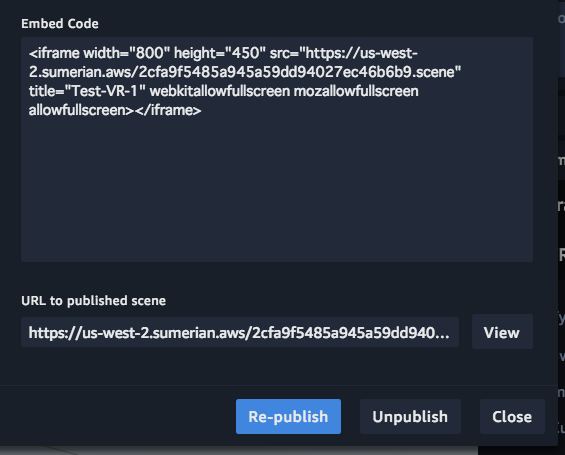
元のSumerianのタブに戻ります。
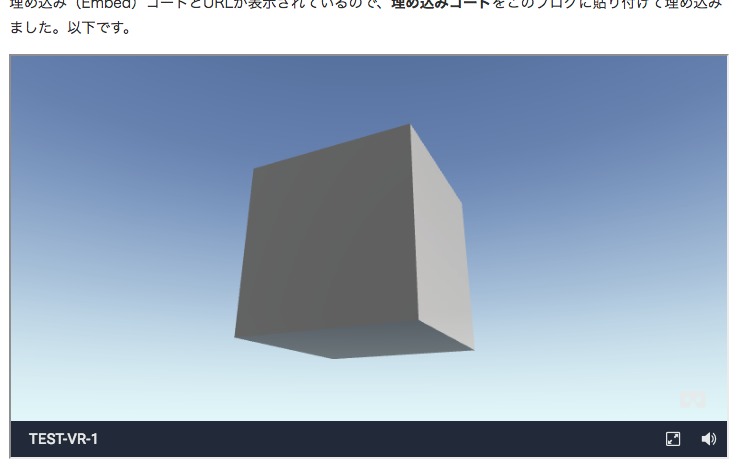
埋め込み(Embed)コードとURLが表示されているので、埋め込みコードをこのブログに貼り付けて埋め込みました。以下です。
★次回の記事でスケッチアップのシーンをSumerianに読み込んでパブリッシュしたので、シーンが上書きされてしまいました。すみません!
「Start」をクリックすると、すぐにキューブが表示されました。埋め込みコンテンツの表示は速いですね。
ちなみに、URLは以下です。クリックすると3Dコンテンツが表示されると思います。表示されない場合は、前回の記事で紹介した「WebVRをオン(Enabled)」にしてみてください。
https://us-west-2.sumerian.aws/2cfa9f5485a945a59dd94027ec46b6b9.scene
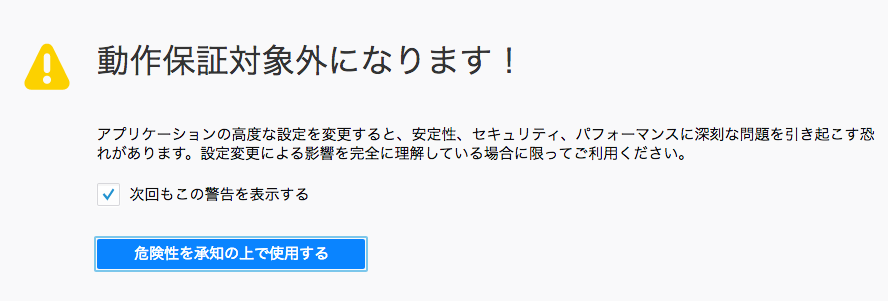
★Firefoxの場合は、単なる360度VRはデフォールトのままで観れますが、右下のゴーグルをクリックすると以下のメッセージが表示されます。
どうもWebVRがオフ(Disabled)みたいなのですが、Firefoxでどうやってオン(Enabled)にするのかは未だ不明です。
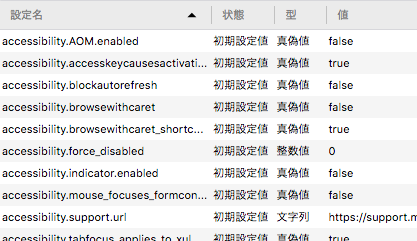
おそらくはアドレスバーに「about:config」と入力してEnter/returnを押せば出てくる例の隠し機能ですが・・・
この警告文を読むといじりたくないですね。
モバイル
URLはメールでスマートフォンに送ります。
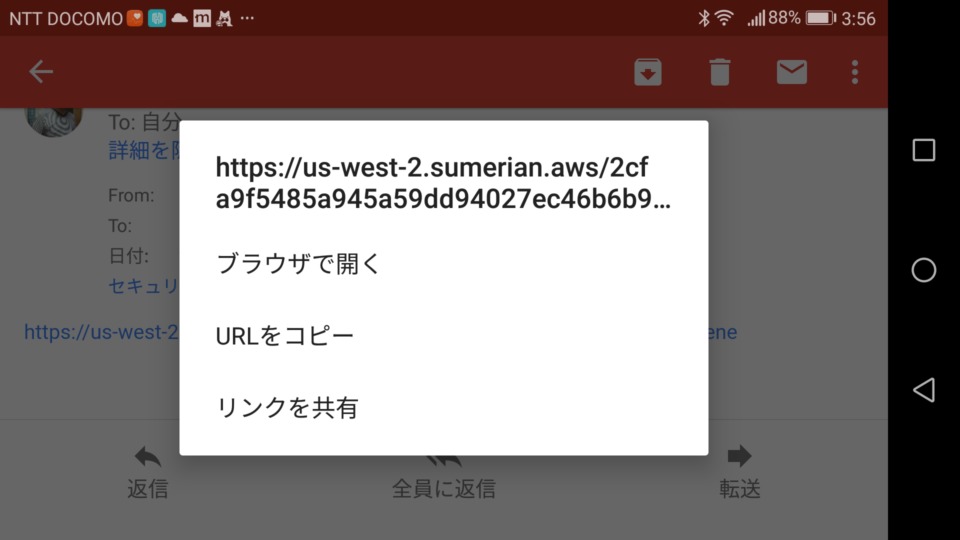
URLを長押しして「ブラウザで開く」をクリック。
「Start」をクリック。モバイルのChromeではすぐにシーンが表示されました。
3Dではない360度VRでは画面をスワイプしたりピンチしたりしてカメラを操作します。
左下の全画面表示ボタンをクリック。
右下のゴーグルアイコンをクリック。
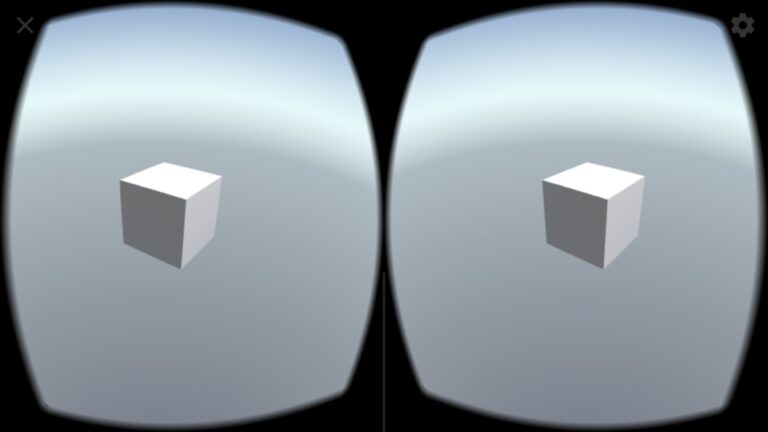
3DVR360で表示されます。3Dゴーグルにスマホをセットすれば立体的に見えるはずですが、今回はキューブが左右に二重に見えました。視差の調整が必要なようです。
画面をタップして、左上の「×」をクリックすれば元の360度VRに戻ります。
★上記の画像をデスクトップで立体的に観る場合は、私の場合は以下の記事のような方法(クロスアイテクニック)で行なっています。
【3D VR】デスクトップ画面で3Dゴーグルを使わず3D動画を観るには?! >>>
まとめ
シーンのVR化が最初は面倒に感じますが、慣れればサクッと出来ます。
VRコンテンツをパブリッシュ後に「Start」すると、モバイルではすぐに見れますが、デスクトップではなかなか表示してくれないのが解せません。埋め込みは速いのですが・・・
また、視差の調整がデフォールトでは不十分で、左右に二重に見えているので、これも次回までの課題とします。
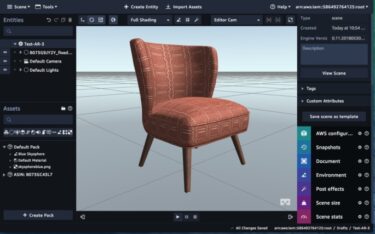
スケッチアップのシーンをSumerianに読み込んでVR化した記事は以下です。
スケッチアップのシーンを無料でVR化?実践編:OBJで!? >>>
ではでは、きらやん