BeFunkyでコラージュを作る時に、最初は正方形を4つ集めたシンプルなレイアウトに写真を埋め込んでいましたが、今回は縦長や横長の縦横比が違う写真を組み合わせて自動的にレイアウトする方法を紹介します。スマホアプリでもOKですが?
レイアウト方法の違い
BeFunky(デスクトップブラウザ版)を開きます。言語は日本語が選べます。スマホアプリ版でも同様にできます。
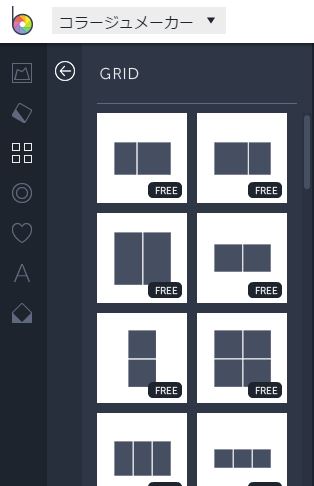
・レイアウトを決めてから写真を埋め込む
通常は右下の正方形2x2のレイアウトを選んで写真を埋め込みます。埋め込む写真は正方形でなくてもドラッグしてずらして好きな部分を表示できます。
この方法のメリットは、写真編集アプリで読み込んで、回転などの編集の自由度が高いことです。
・写真を選んでから自動的にレイアウトする
レイアウトの「コラージュウィザード」を使います。ウィザード形式なので、画面の指示に従ってやれば初心者でも簡単にレイアウトができます。
いくつかのレイアウトの候補の中から選びます。個々の写真の縦横比はそのままで、全体が表示できるように拡大縮小して自動的にレイアウトされるので、自由度は少ないです。
この方法のメリットは、個々の元の写真の縦横比を同じにできるのと、写真全体の姿をそのまま表示できることです。
コラージュウィザード
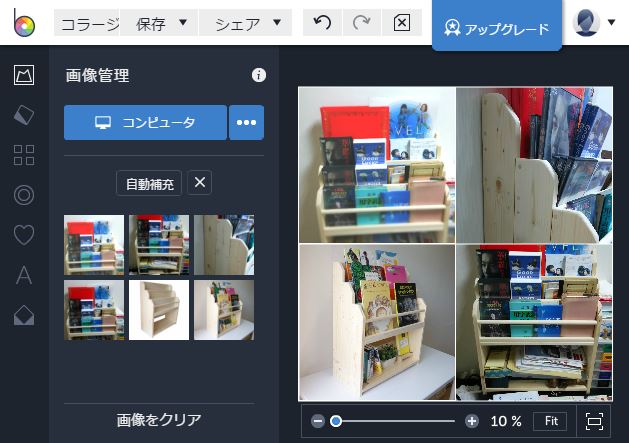
BeFunkyの左のツールバーの一番上の「画像管理」をクリックします。
以前使った画像が残っていたら、下の「画像をクリア」をクリックして消して、上の「コンピューター」をクリックして使いたい写真を読み込みます。クラウドストレージ上の写真もOKです。
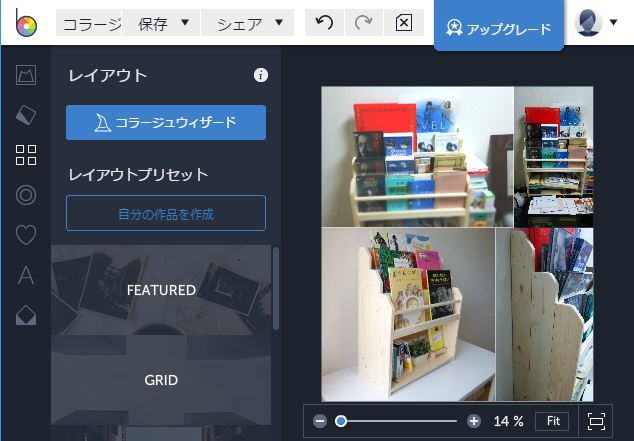
ツールバーの上から3番目の「レイアウト」をクリックします。
上の「コラージュウィザード」をクリックします。
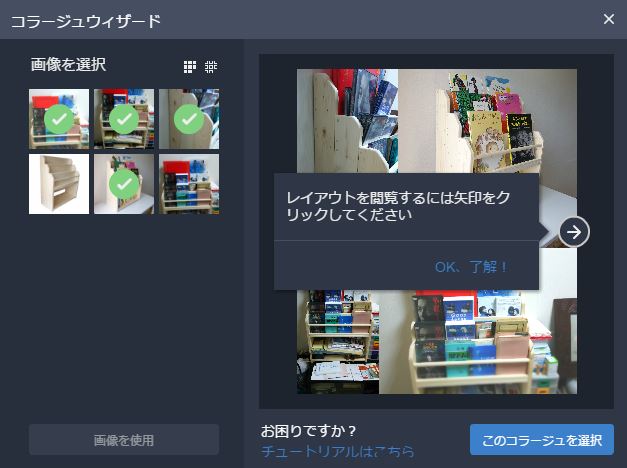
使う写真をクリックして選択し、下の「画像を使用」をクリックします。
「OK、了解!」をクリックします。
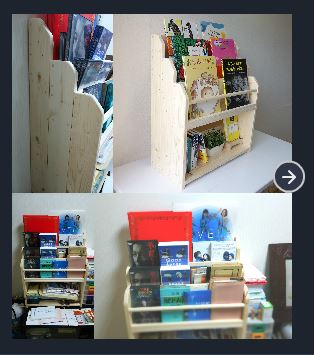
左右の矢印をクリックして好みのレイアウトを選びます。
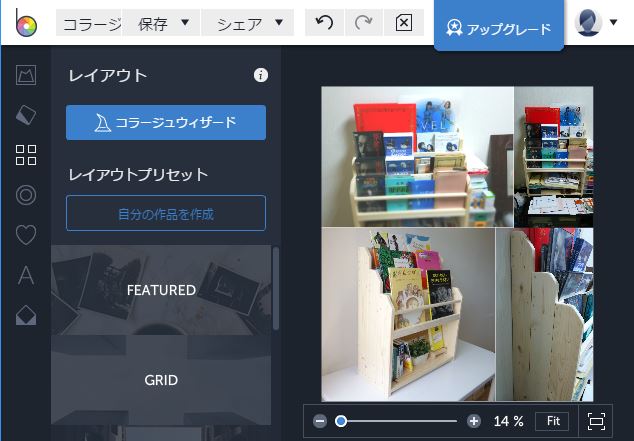
右下の「このコラージュを選択」をクリックします。
以上で「コラージュウィザード」は終了ですが、配置を変えたい場合は個々の写真をドラッグして変えることができます。
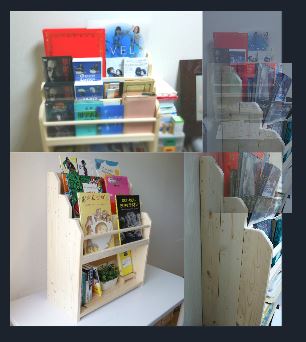
例として、右下の写真を右上にドラッグします。
自動的に右上の写真は右下に移動します。
縦長の写真を横長の枠に移動するなど縦横比が変わると、縦幅か横幅に合わせて拡大縮小され、ドラッグして好きな部分を表示するようにズラせます。
レイアウトが決まったらトップメニューの「保存」から「コンピューター」などを選んで保存先を指定していったん保存し、BeFunkyの「写真編集アプリ」や他の写真編集ソフト/ツールなどを使って仕上げます。
以上で、BeFunkyのコラージュを使って縦横比の違う写真を簡単にレイアウトする方法の紹介を終了します。
まとめ
こういったコラージュは主にブログの冒頭に表示するアイキャッチ画像に使用しますが、私の場合はそれをそのままソーシャルブックマークやSNSの画像としても流用します。このためにFacebookなどでは横長の枠に切り取られ部分的にしか表示されませんが、画像そのものに意味があるインスタグラムには正方形(1080x1080px)が最適です。
今回紹介したような変則的なレイアウトは扱いが難しいですが、BeFunkyを使うといろいろ試行錯誤ができるので、使い方によってはインパクトのある画像を簡単に作れるので試してみてはいかがでしょうか?
ではでは、きらやん