Amazon Sumerianで作成したVRシーンを6DoF(Six Degrees of Freedom)で移動/回転させてウォークスルーが体験できるエミュレーション環境を、 Webデザインで多用されるPC上のChrome開発環境で実現する方法を紹介します。
背景
スケッチアップとAmazon SumerianによるVRシーンの作成
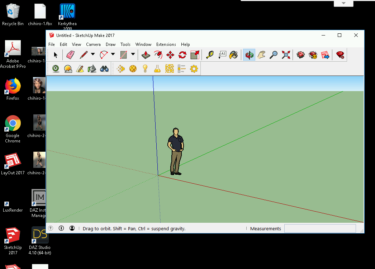
スケッチアップは初心者でも簡単に使える3DCGソフトですが、そのシーンをAmazon Sumerianにより無料でVR化する方法について段階的に複数の記事で紹介してきました。
さらに、Sumerianで作ったVRシーンを主要なデバイスで観る方法を紹介しています。前回はiOSデバイス(iPod touch)の例を紹介しました。
★Amazon Sumerianによるスケッチアップのシーンを無料でVR化する方法や、基本的なスケッチアップのインストールと使い方などの記事リストは以下です。
パソコン上で疑似的に6DoFを体験
今回は6DoFが疑似体験できるパソコン上のChrome開発環境による方法を紹介します。
デスクトップパソコンでは、VRヘッドセット(Oculus / HTC Vive / Vive Pro / Windows MR / Pimaxなど)が接続されていないと3DVR360の映像が観れません。
さらに、これらのハイエンドVRヘッドセットをパソコンに装着すると、YouTubeなどの3DVR360の映像では体験出来ない6DoF(Six Degrees of Freedom)で移動/回転させてウォークスルーすることが可能です。
ちなみに、YouTubeなどの3DVR360は3DoFと言われ、上下左右前後への本人意思での移動は出来ません。あくまでシナリオに沿った動画上での動きでしか無いわけで、360度の見回しによる没入感です。
そこで、Webデザインで多用されているGoogle Chromeブラウザーの開発環境に、WebVR API Emulation拡張機能をインストールする事で、疑似的に6DoFを体験出来る環境の作り方と使い方を紹介します。
ChromeにWebVR API Emulation拡張機能をインストール
VRコンテンツに、VRヘッドセットが装着されていると疑似的に認識させるChromeの拡張機能をインストールします。以下に行きます。
右上のボタンは上記ではすでに「Chromeに追加済み」になっていますが、追加前はココをクリックしてインストールします。
「拡張機能を追加」をクリック。
追加されました。Chromeの右上に拡張機能のアイコンが表示されます。
一番右の「W」アイコンがそれです。右クリックするとメニューが出ます。
「拡張機能を管理」をクリック。
右上の「デベロッパーモード」を右にスライドしてオンにしておきます。他はデフォールトのままでOKです。
VRシーンを開く
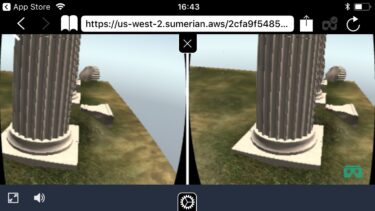
Sumerianでパブリッシュしたスケッチアップのシーンを、以下のURLをクリックして開きます。
https://us-west-2.sumerian.aws/2cfa9f5485a945a59dd94027ec46b6b9.scene
初期画面の「Start」をクリックして、暫く待つと単なる360度VRで表示されます。
カメラの操作は、「option/Alt」ドラッグでドリー(スピン)、「shift」ドラッグでパン、マウスホイールでズーム、です。
Chrome開発環境を開く
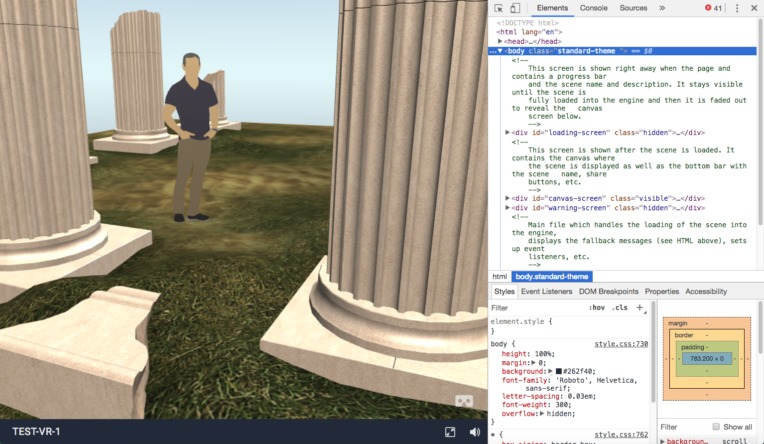
右上のスリードットをクリックして、以下のようにメニューを辿って「デベロッパー ツール」をクリックします。
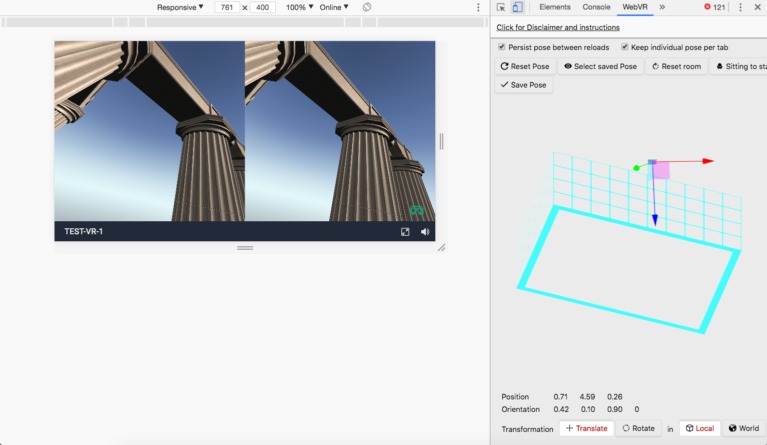
通常はこの画面でWebデザインのデバッグを行いますが、トップメニューの右にある「>>」をクリックして、以下のようにメニューの最後の「WebVR」をクリックします。
右側のペインを操作して疑似的に6DoFを実現しますが、上記の単なる360度VRではドラッグやマウスホイールでの操作しか出来ません。
左側のペインの右下のゴーグルアイコンをクリック。
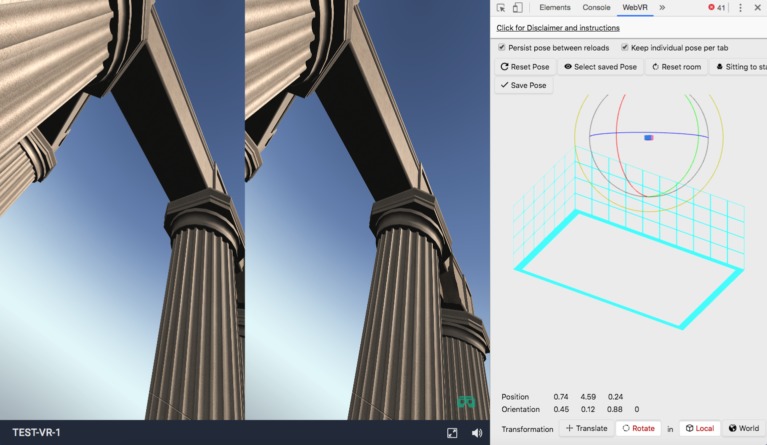
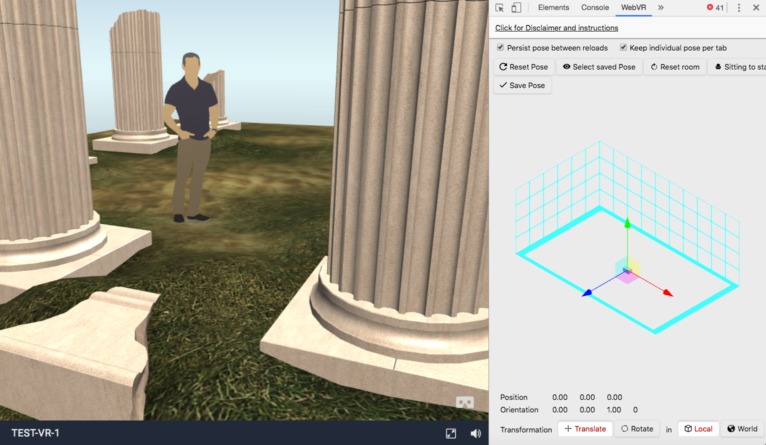
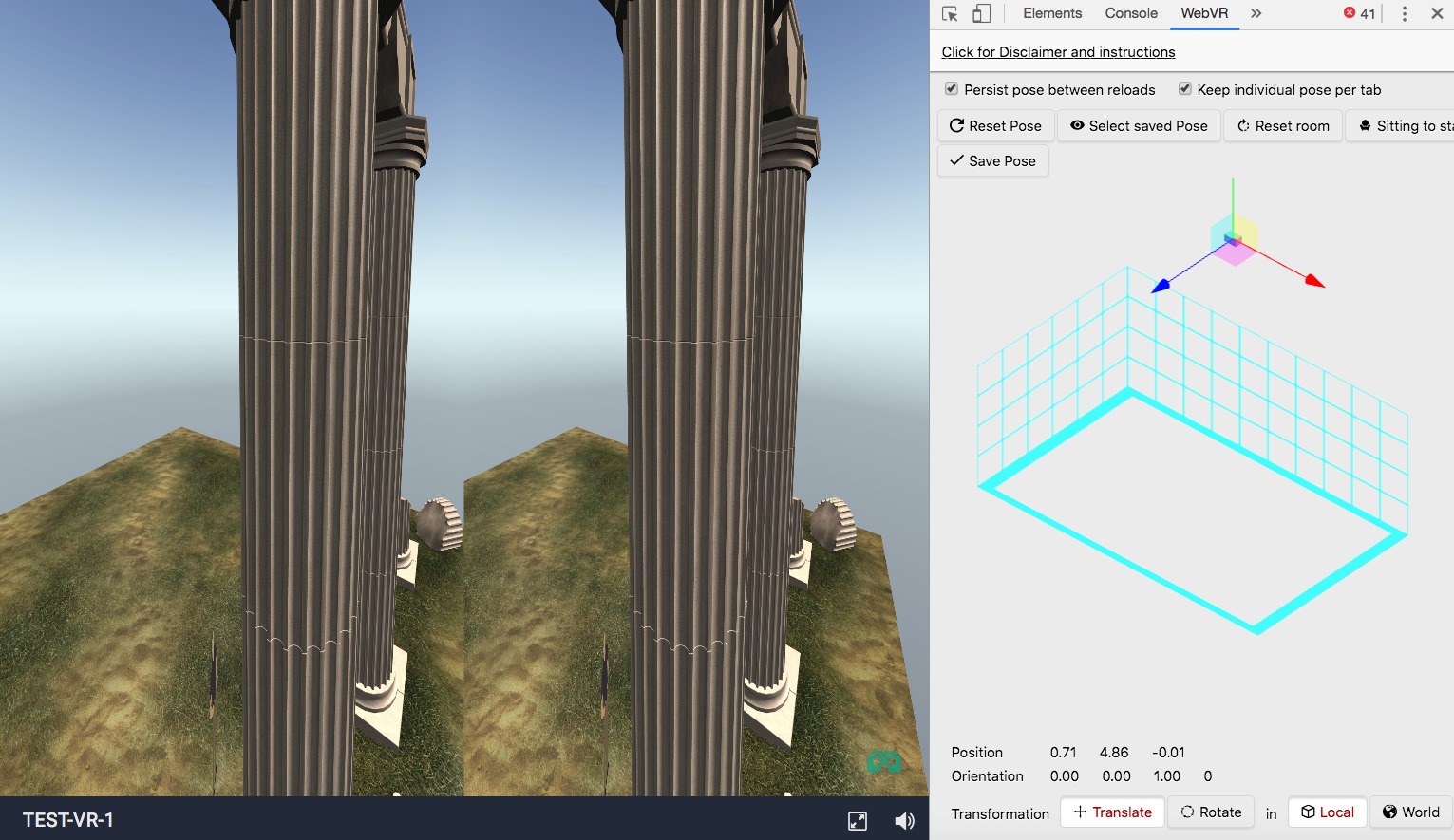
この画面で疑似的に6DoFでVRを操作します。
6DoFの操作
移動操作
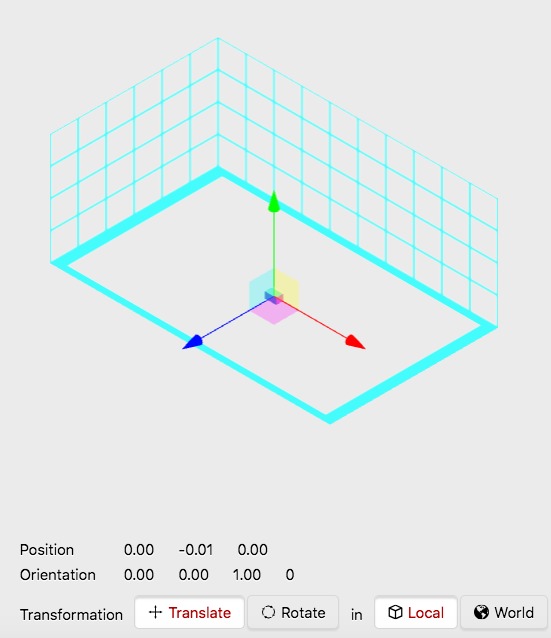
画面の右下を以下の状態にします。「Translate」をクリック。
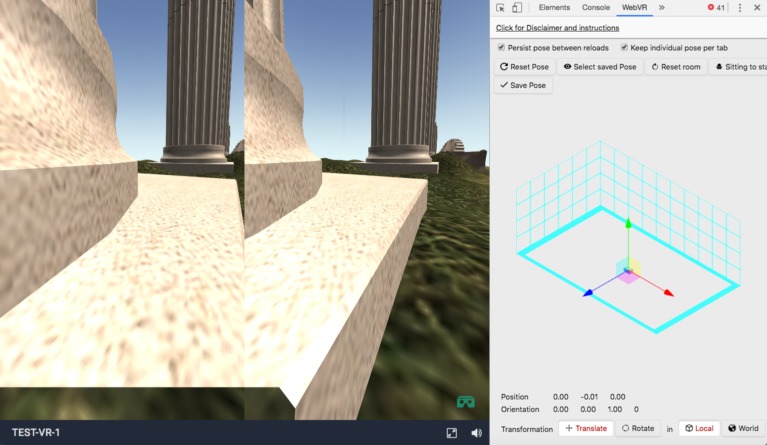
3色の矢印の各々をドラッグすると、各方向にVR画像が移動します。通常は、矢印の元にある直方体をドラッグすると2軸方向に移動できます。
水色のメッシュをドラッグすると、操作し易い状態に出来ます。
回転操作
右下の「Rotate」をクリックし、3色の円をドラッグするとVR画像が回転します。外側の円をドラッグするとワールドが回転します。
最初は慣れるまでは操作が難しいと思いますが、各色の円の周辺をグルグルしていると色が変わる所があるので、そこでマウスボタンを押してドラッグすると感触が掴めます。
ワールドは3軸同時に変化するので、場合によってはやり易いかもしれません。
移動や回転の操作がやりにくくなった時は、上に並んでいるボタンの中の「Reset Room」をクリックすると良いです。
モバイルのシミュレーション
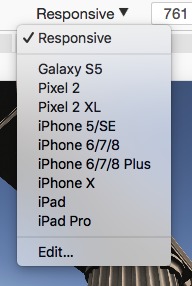
トップメニューの左にある「モバイル切り替え」ボタンをクリックすると、モバイルのシミュレーションが行えます。
VR画像の上にあるツールバーで、シミュレーションの各種設定変更が出来るので試してみてください。
3Dヘッドセット無しで3DVR360を立体視するには?
以下で紹介する、裸眼で立体視する方法だと、慣れるとマウス操作をしながらでも瞬時に立体視ができるようになるので何かと便利です。
デスクトップの場合
以下の記事で紹介している「クロスアイテクニック」を参考にしてください。
【3D VR】デスクトップ画面で3Dゴーグルを使わず3D動画を観るには?! >>>
モバイルで使う「平行法」と比較すると、クロスアイテクニックは両目を寄せる事で広い3D画像も立体視が可能なので、自由度が高いです。
今回の3DVR360映像もこのテクニックで観れますので、試してみてください。
モバイル シミュレーションの場合
以下の記事で紹介している「平行法」が使えるかもしれません。
【3D VR】3Dゴーグル(立体メガネ)を使わず3D動画を楽しむには?! >>>
しかし、この方法は両目の間隔より広い3D画像には対応できないので、今回の場合はクロスアイテクニックの方が良いと思います。
対応できない場合は左右に二重に観えるので、立体視が困難です。モバイル シミュレーションでは3D画像を小さくして、両目の間隔以下にすると平行法でも立体視が可能になると思います。
まとめ
6DoFは、3DoFに比べると自由度が高いので、慣れるまでは逆に扱いにくい面がありますが、ドローンで空中撮影しているような快感が得られます。
最近になって、低価格で高機能・高性能なスタンドアロンVR ヘッドセットが発売されました。Lenovo Mirage SoloとOculus Goです。
両者の最大の違いは、Mirage Soloが6DoFであるのに対し、Oculus Goは3DoFです。
ですから一言で言えば、Mirage Soloはパソコン(やプレイステーション)の高級ヘッドセットの低価格版という位置付けに対し、Oculus Goはスマホ用3Dゴーグルの高級版と言えます。
単に価格だけでこの両者を比較すると、いかにもOculus Goがコスパが高いと思いがちですが、VR体験に求める世界観が全く異なるので、同じ土俵で比較すると大きな間違いをする可能性があります。
パソコンの高級ヘッドセットに魅力を感じるのであれば、間違いなくLenovo Mirage Soloを選ぶのが賢明だと思います。
ではでは、きらやん