ブログのHTTPS対応(常時SSL化)をズルズルと引き延ばしていましたが、WordPress無料テーマの「Simplicity」を使うと簡単にできることがわかり早速行ってみたので紹介します。いくつかの画像の貼り換えで手間取りましたが?
全体の流れ
順番を間違えるとエラーが消えず時間を浪費してしまうので、以下の順番どおりに行ってください。なおレンタル・サーバーは「エックス・サーバー」、WordPressテーマは無料の「Simplicity」を使うことが前提です。
- エックス・サーバーのサーバーパネルにログイン
- 対象ドメインを設定
- 「SSL設定」で「独自SSL設定の追加」を実施(以後30分~1時間待ち)
- 待ち時間中に「.htaccess編集」でリダイレクトを設定(http://からhttps://へ)
- WordPress管理画面の「設定」>「一般」でURLを「https://~」に変更
- Simplicityの設定で「内部URLをSSL対応(簡易版)」にチェックを入れる
- 画像の貼り換え(ロゴ、ヘッダー、ファビコンなど)
- ブログランキングなどの画像のURLをhttpからhttpsに変更
- 動作確認
以上を行ってもブラウザー内の画像キャッシュに古い「http://~」の画像が残っているとカギ・マークが表示されないので、画像キャッシュを消去する方法も「まとめ」の前で紹介しています。
私の場合は7.と8.で手間取ってしまい、全体で3時間(途中の待ち時間も含む)ほどかかりましたが、以下のとおりにやれば待ち時間を除いた実作業時間は30分程度でおさまると思います。
1. エックス・サーバーのサーバーパネルにログイン
エックス・サーバーを始めてレンタルする方は以下のページを参考にして利用の申し込みを行ってください。
https://www.xserver.ne.jp/order/
お試し期間の10日間は無料で使えます。気に入らなければ解約できます。
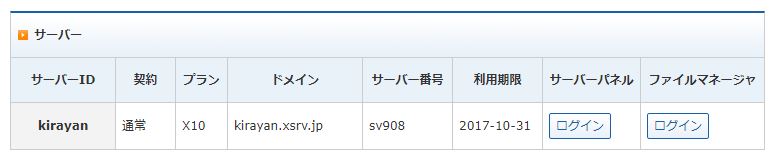
インフォ・パネルにログインし、以下からサーバー・パネルの「ログイン」ボタンをクリックしてログインします。
ちなみに、HTTPS対応以前(SSL化以前)ではブログのURLの先頭は以下のようになっていました。
2. 対象ドメインを設定
サーバー・パネルの左下にある以下からHTTPS対応(SSL化)するドメインを選んで設定します。
すると画面の右上が以下のようになるのを確認します。
3.「SSL設定」で「独自SSL設定の追加」を実施
上記の下の方にある「SSL設定」をクリックします。
右側のタブ「独自SSL設定の追加」をクリックします。
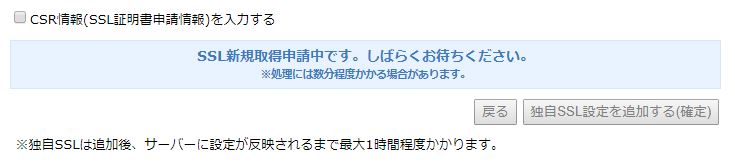
右下の「独自SSL設定を追加する(確定)」をクリックします。なおこの場合は左中ほどにある「CSR情報(SSL証明書申請情報)を入力する」へのチェックは不要です。
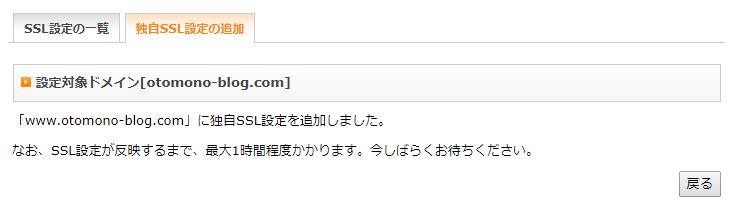
少し待つと以下の画面になります。
右下の「戻る」ボタンをクリックします。
この状態になって以降30分から1時間後にSSL化が完了しブログが見れるようになります。SSL化の途中では「403 Forbidden」が表示されWordPress管理画面へもログインできません。
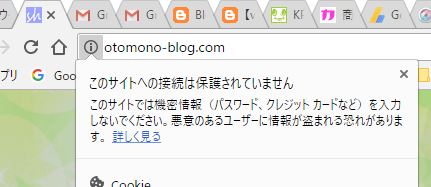
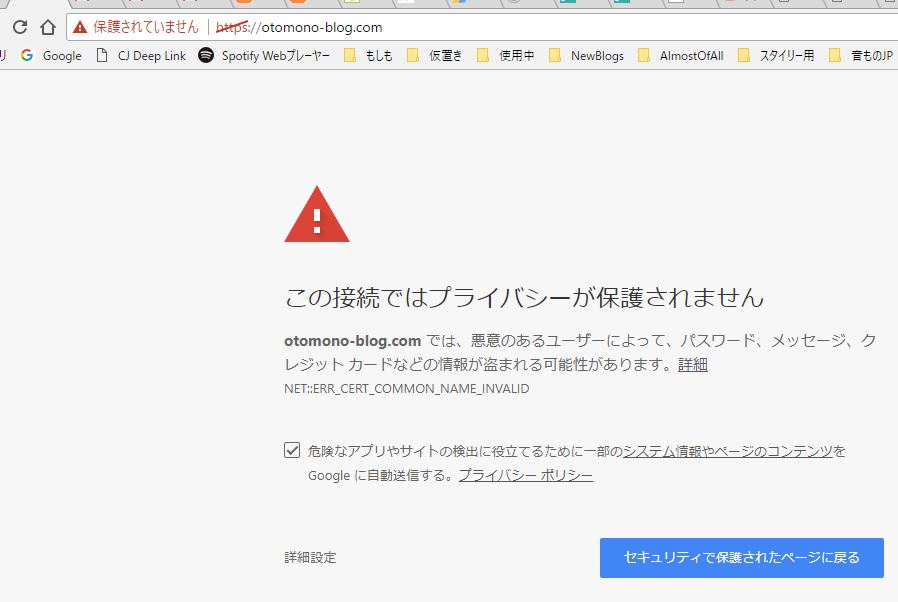
あるいは以下のような表示がされる場合もあります。この場合は右下の「セキュリティーで保護されたページに戻る」ボタンをクリックして元のページに戻ります。
4. 待ち時間中に「.htaccess編集」でリダイレクトを設定
SSL化すると従来のURLの「http://~」を訪れた人には「403 Forbidden」が表示されブログが読めなくなるので、自動的に「https://~」に移動するようリダイレクトの設定をします。
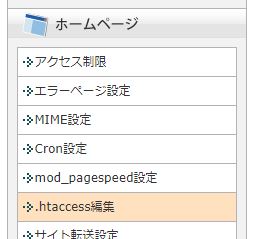
サーバー・パネルの左側のメニューから以下を探します。
「.htaccess編集」をクリックします。
対象ドメインの右端の「選択する」をクリックします。
右のタブの「.htaccess編集」をクリックします。
私の場合はすでに.htaccessに、従来使っていたテーマのDigiPress「ESCENA」を高速化するための設定が書き込まれているので上記のようになっていますが、通常はもっとシンプルだと思います。
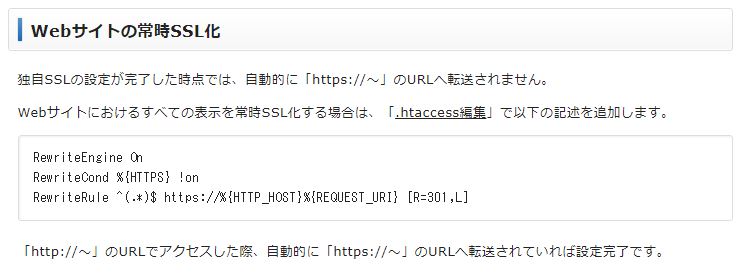
以下のマニュアルに書いてあるコードを「.htaccess」の先頭にコピーして貼り付けます。
https://www.xserver.ne.jp/manual/man_server_fullssl.php
.htaccess編集は以下のようになります。
右下を確認します。
「.htaccessを編集する(確定)」ボタンをクリックします。
右下の「戻る」ボタンをクリックします。
SSL化が完了してブログが表示されるようになるまでチェックしながら待ちます。
もし他のドメインも同時にSSL化を行う場合は、この待ち時間を利用して他のドメインのSSL化もここまで行っておくと効率的です。
5. WordPress管理画面の「設定」>「一般」でURLを「https://~」に変更
これを行なわないで先に画像の貼り換えをしても、画像のURLが「http://~」のままになるのでSSL化が不完全のままになります。必ず先にこれを行ってから画像の貼り換えを行ってください。
WordPressの管理画面の左側のメニューで「設定」>「一般」をクリックします。
「http://~」を「https://~」に変更し、左下の「変更を保存」ボタンをクリックします。
6. Simplicityの設定で「内部URLをSSL対応(簡易版)」にチェックを入れる
WordPressの管理画面の左側のメニューの「外観」>「カスタマイズ」>「その他」をクリックします。下にスクロールして以下を探します。
「内部URLをSSL対応(簡易版)」にチェックを入れます。
通常のSSL化ではWordPressブログのデータベース内に保存されている画像などのURLを全て「https://~」に書き換えますが、これがけっこうたいへん(一括置換プラグインなどで簡単にはできますが)でリスクを伴うように感じていたので今までSSL化を躊躇していました。
Simplicityでは上記にチェックを入れると、データベースはそのままで「httpからhttpsに読み替え」を行うことで「簡易的に」SSL化を行うので、特にすでに多くの記事が存在し膨大な数の画像がデータベース内にある場合は、非常に簡単にSSL化することが可能となります。
データベース内の画像などのURLは以前のままなので、元に戻したい場合はSimplicityのチェックを外すだけで元に戻せます。これが今回の安心材料になりました。
ただしこの読み替えはブログへのアクセスごとに行われるので多少ページの読込時間が長くなりますが、私がこのブログで比較した限りでは体感的には変化は感じられませんでした。
7. 画像の貼り換え
Simplicityでの画像のURL読み替えが効かない画像が存在するので、これを再度貼り換えることでhttps化してブログのSSL化を完全なものにして、ブログのURLの先頭に「保護された通信(Chromeの場合)」のカギ・マークを表示させます。
私のブログの場合に貼り換えを行った画像は以下です。
・「サイト基本情報」>「サイトアイコン」(ファビコン)
・「ヘッダー」>「ロゴ画像」
・「ヘッダー」>「ヘッダー外側背景画像」
・「ヘッダー」>「モバイルヘッダー画像」
8. ブログランキングなどの画像のURLをhttpからhttpsに変更
さらに、ブログランキングで設定されているボタン画像のURLの「http」を「https」に書き換えました。これはテキスト・ウィジェット内にコピーしているコードを直接書き換えることで行っています。
あるいは「//~」のようにhttp:やhttps:をURLの先頭に付けない書き方でもOKだと思います。
もしそれでも「保護された通信」マークにならない場合は(Chromeでは)ブラウザーの右上にあるメニュー(スリー・ドット)ボタンをクリックして、「その他のツール」>「デベロッパー ツール」を開きます。
右上に「黄色の!三角マーク」が表示されていればそれをクリックして、どの画像のURLがまだhttpのままなのか確認します。対処の仕方はケース・バイ・ケースなのでここでは紹介できませんが・・・
9. 動作確認
以上の結果、私のブログの場合は以下のようにURLの先頭に「保護された通信」マークが表示され、HTTPS対応(完全なSSL化)が実現できました。
このマークはブラウザーによって異なるので他のブラウザーでも確認してみてください。
ブラウザー内の画像キャッシュへの対応
全ての常時SSL化への対応を行ったと思うのにURLの先頭に「保護された通信」マークが表示されないケースがあります。
この場合の多くは常時SSL化対応前のブラウザー内に残っている「http://~」の画像キャッシュが原因だと思います。
ブラウザーの設定で画像キャッシュの「閲覧履歴データを消去する(Chromeの場合)」などを行ってみて、再度URLの先頭が「保護された通信」マークに変わらないかチェックします。
Chromeの場合では、右上のメニューボタン(スリー・ドット)をクリックし、メニューの下の方にある「設定」をクリックして、下にスクロールして「詳細設定」をクリックします。
「プライバシーとセキュリティー」の一番下にある以下の右端の三角をクリックします。
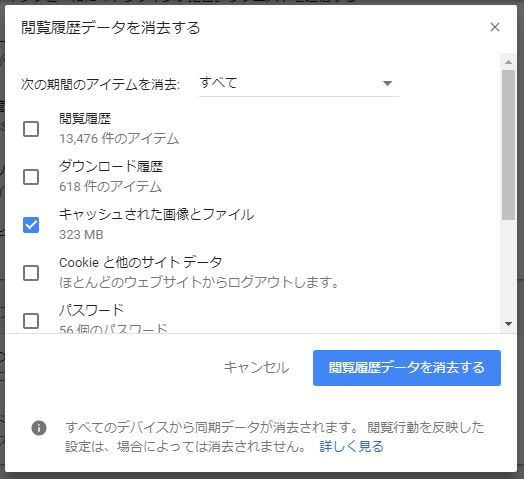
以下が表示されます。
「キャッシュされた画像とファイル」の左にチェックを入れて、右下の「閲覧履歴データを消去する」ボタンをクリックします。今回の場合は画像以外の履歴データを消去する必要はありません。
さらに、今回作業を行ったブラウザー以外のブラウザー(ChromeならFirefoxとか)で常時SSL化したブログを表示して、URLの先頭にカギ・マークが表示されるか確認します。以下はFirefoxの場合です。
「i」マークはブラウザーにより表示されたりされなかったりするので、表示された場合はクリックして内容を確認してみてください。
まとめ
私の場合は3つのブログを同時にHTTPS対応したのでほぼ1日がかりになってしまいました。最初に行ったブログでは試行錯誤もあって時間がかかりましたが、2つ目3つ目は簡単にできました。
今回のような「リスクを感じる」作業は、途中で元に戻せないと最悪長時間に渡ってブログが表示できなくなる事態が想定されるので、そうなると安心して作業できなくなります。
例えエクスポートで記事のバックアップを取っておいても、WordPressやデータベース自体が使えなくなると最初からインストールをしなおさなければならないので、ここは慎重に行うために事前の検討を行っていました。
当面はテーマをSimplicityに固定する必要がありますが、それで不都合が生じればまたその時に検討することにします。
ではでは、きらやん