1万円台で購入したYEPO 737TスリムノートPCではスペック不足でAdobe CCの一連のアプリはそのままでは使えません。そこでAmazon AWSの仮想Windowsを時間レンタルで使う事でPCを変えずにAdobe CCアプリがサクサク使えるように?
Amazon AWSを使う準備
AWSを始めて使う場合は以下の記事を参考にしてアカウントの作成や基本操作の習得などを行っておいてください。
AWSアカウント作成の流れ >>> Amazon AWSサイトへ
SpotifyをアマゾンAWS上で動かす5つのステップ >>> 音ものデジッシュへ
この中のステップ3で出てくる「RDC」というAWSなどへの汎用接続アプリは、Windowsアクセサリーフォルダー内に含まれている「リモートデスクトップ接続」の事なので、WindowsメニューのWindowsアクセサリーから開けます。
Macの場合はMac App Storeから「Microsoft Remote Desktop」アプリをダウンロードしてインストールして使います。Windowsと違って、Edit画面で設定してStartで接続する形式となりますが・・・

基本操作の習得の例としてSpotifyの使い方を紹介していますが、ブラウザーからYouTubeを試聴するなどでも良いと思います。
ただし、そのままでは音が出ないので、AWS側の右下のスピーカーアイコンを右クリックして「Playback devices」をクリックして設定するなどを行ってください。
AWSにサインインして仮想Windowsインスタンスを作成
AWSにサインイン
以下からAWSホームページに行きます。

右上のアカウントメニューから「AWS マネジメントコンソール」をクリック。

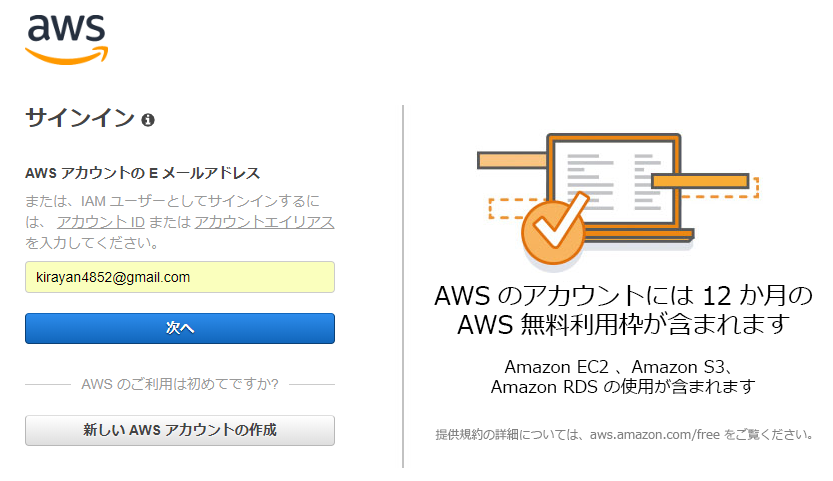
AWSアカウントのEメールアドレスを入力し「次へ」をクリック。

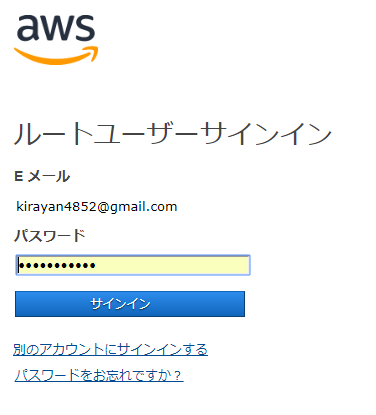
パスワードを入力し「サインイン」をクリック。

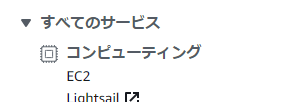
「EC2」をクリック。

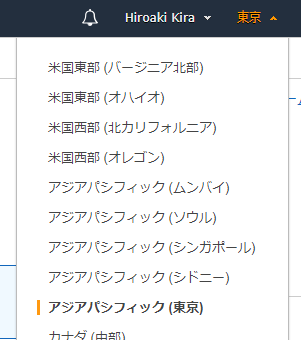
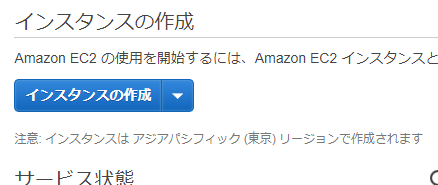
右上のメニューから「アジアパシフィック(東京)」リージョンを選んでおきます。米国の方が課金は若干安いですが東京の方がレスポンスが良いのと、地域限定のサービス(TVerやradiko.jpなど)が利用出来ます。
仮想Windowsインスタンスの作成

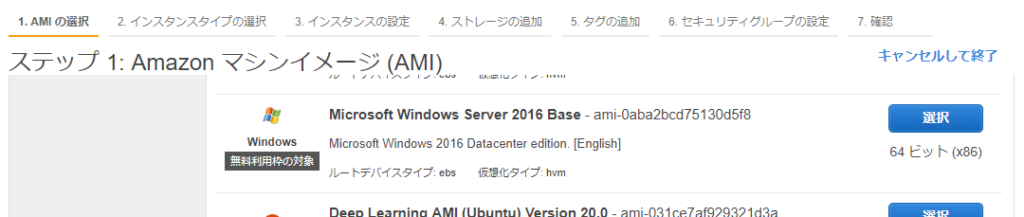
「インスタンスの作成」をクリックし、下にスクロールして以下のインスタンスを表示します。「Microsoft Windows Server 2016 Base」ですが、パソコンのWindows10相当のサーバー版となります。

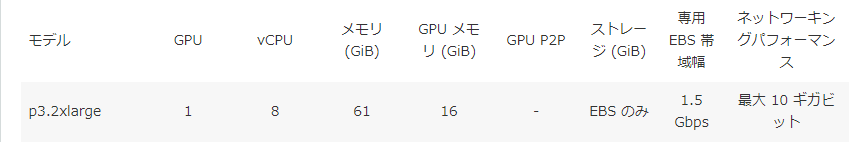
右端の「選択」をクリックし、下にスクロールして以下のインスタンスタイプ(p3.2xlarge)を選択します。スペックは vCPUx8、メモリー61GB、ネット最大10Gbpsとなります。
このインスタンスタイプは高スペックなのでAdobe CCや3DCGなどの重いアプリをサクサク使えますが、無料枠からは外れるので課金されます。

右下の「次の手順:インスタンスの詳細の設定」をクリックし、下にスクロール。

「Elastic GPU」の「GPUの追加」にチェックを入れ「GPUタイプ」のメニューから「eg1.xlarge」を選びます。GPUメモリーは4GBになります。
インスタンス起動後に仮想Windows上で「追加のソフトウェアをインストールする必要がある」と書かれていますが、現在ではこれをしなくてもElastic GPUは使えます。他のインスタンスタイプでも同様です。
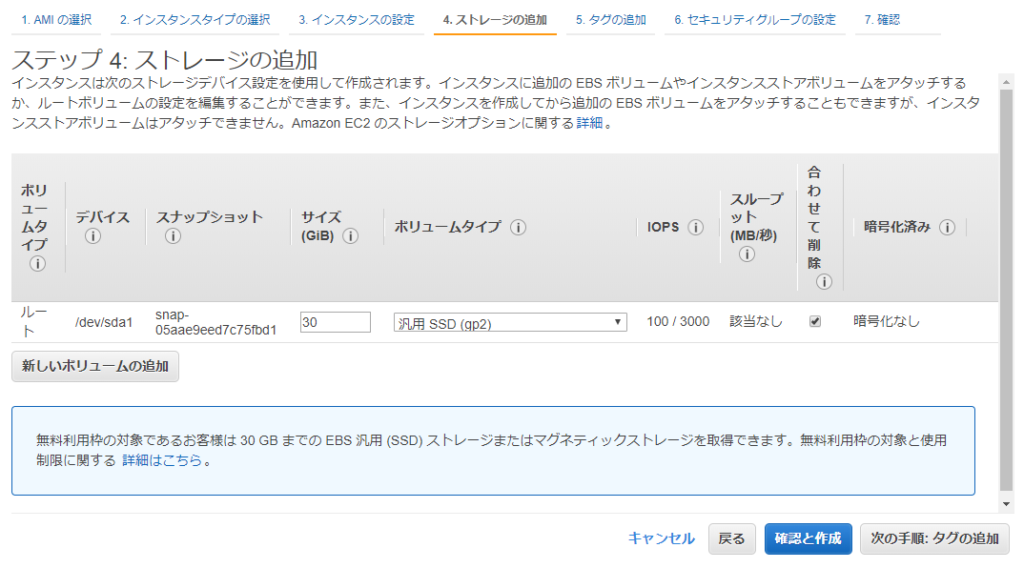
右下の「次の手順:ストレージの追加」をクリック。

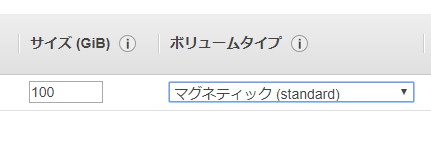
デフォールトは30GBの汎用SSD(無料枠内)ですが、実用的に使おうとするとすぐに容量不足になるので、その場合はとりあえず100GB程度に増やすと良いと思います。
課金を安くするには「ボリュームタイプ」のメニューから「マグネティック(standard)」を選びます。

右下の「確認と作成」をクリック。

右下の「作成」をクリック。

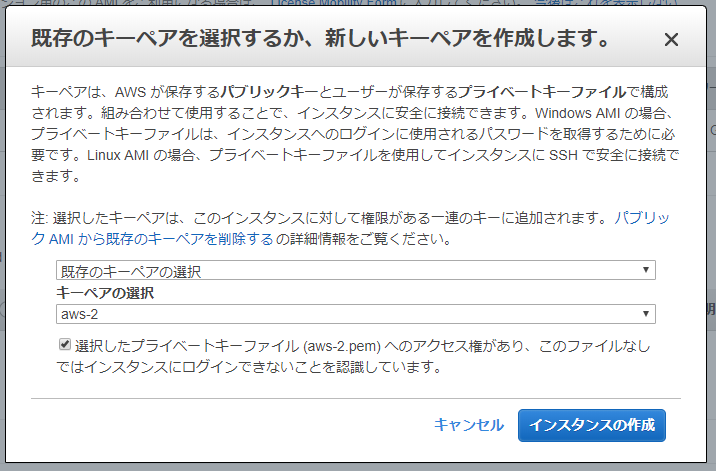
キーペアを選択してその下にチェックを入れ、右下の「インスタンスの作成」をクリック。
キーペアを未だ取得していない場合はメニューから「新しいキーペアを作成」を選択して作成します。
★ 私の場合は、2017年4月にGPUインスタンスを最初に作成した時にエラーメッセージが表示されたので、制限値を0から1以上(5になった)にする申請をサポートセンターから行いました。
もし同様のエラーメッセージが表示されてGPUインスタンスが作成できない場合は、右上の「サポート」「サポートセンター」をクリックして、以下のような申請を行ってください。
翌日に設定完了のメールが届き、GPUインスタンスの作成が出来ました。
制限緩和のリクエスト 1
サービス: EC2 インスタンス
リージョン: アジアパシフィック(東京)
プライマリインスタンスタイプ: g2.2xlarge
制限の名前: インスタンス上限
申請する上限数: 1
————
申請理由の説明: 現在0になっていてインスタンスの作成でエラーとなります。インスタンスの作成がしたいので上限を1に変更してください。よろしくお願いします。

インスタンスの作成には20分程度かかる場合があります。
「予想請求額の通知を受け取る」の下の「請求アラートの作成」をクリックして、$30(3,500円前後)くらいに設定しておくと、インスタンスの停止を忘れて課金され続けた場合などの過大な課金請求を未然に防ぐ事が出来るのでオススメします。
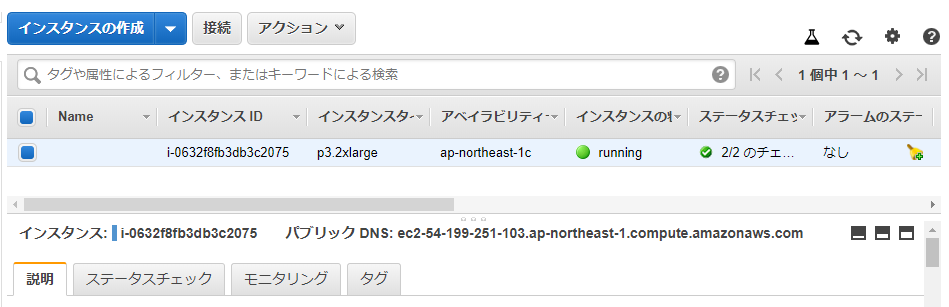
右下の「インスタンスの表示」をクリック。

仮想Windowsインスタンスへの接続
AWSコンソール上での準備
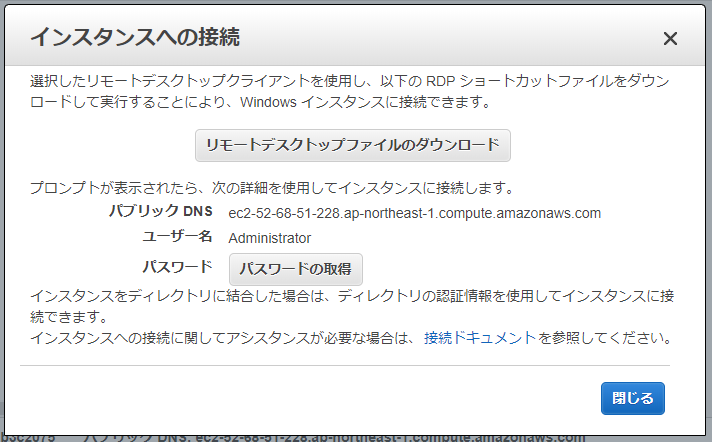
「接続」ぼたんをクリック。

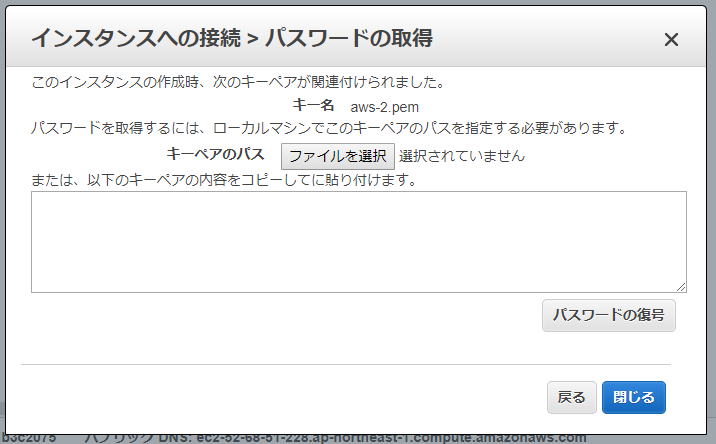
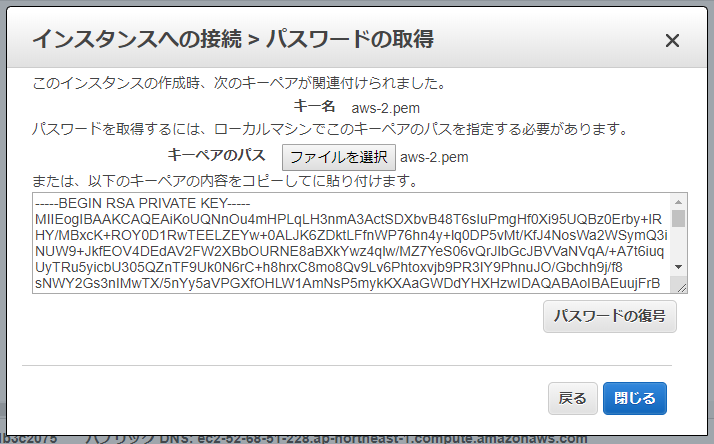
「パスワードの取得」をクリック。

「ファイルを選択」をクリックして「キー名」に表示されている.pemファイルを選択します。

「パスワードの復号」をクリックして、表示されたパスワードをメモ帳などにコピーしておきます。
右下の「閉じる」をクリックし、右下の「IPv4 パブリック IP」をコピーしておきます。

リモートデスクトップ接続アプリで仮想Windowsインスタンスに接続
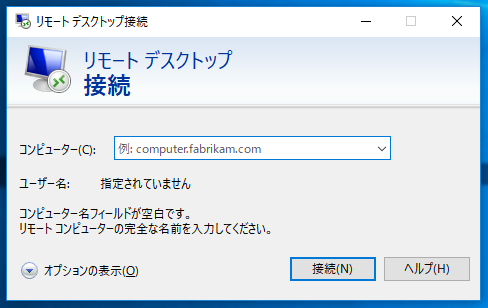
WindowsメニューのWindowsアクセサリーから「リモートデスクトップ接続」をクリックして開きます。

「コンピューター(C):」の窓に先ほどコピーした「IPv4 パブリック IP」を貼り付け右下の「接続」ボタンをクリック。

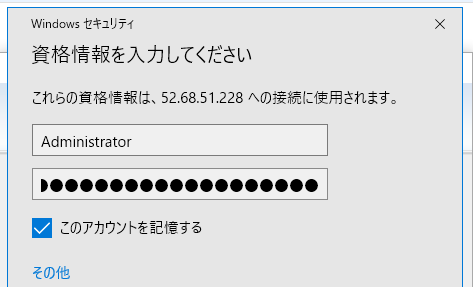
下にある「その他」をクリックし、その下の「別のアカウントを使用する」をクリックして上にある窓に「Administrator」アカウントを指定し、その下に先ほどメモ帳などにコピーしておいたパスワードを貼り付けてます。

「OK」をクリック。

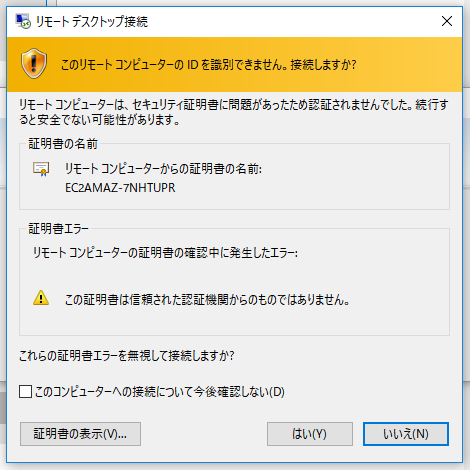
下の「はい」をクリック。
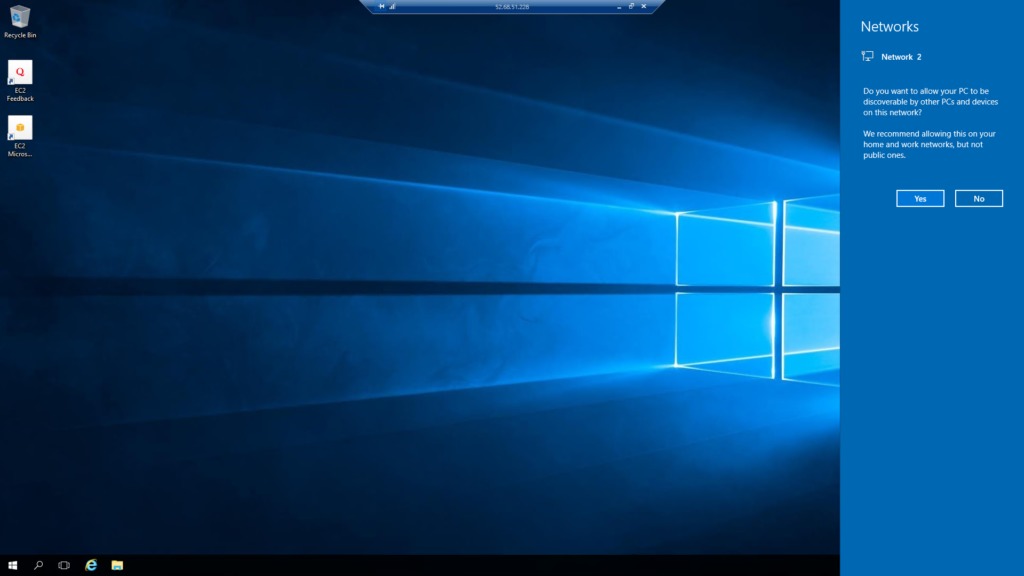
メッセージなどが表示された後で以下のような仮想Windows画面が表示されます。全画面表示を止める場合はトップバーの右端にあるウィンドウ化ボタンをクリックするか、最小化ボタンをクリックします。
最小化した場合は、タスクバーの「リモートデスクトップ接続」アプリのアイコンをクリックすれば元に戻ります。

右の「Yes」をクリックしてデスクトップ表示にします。
接続を切りパソコン画面表示に戻すにはトップバー右端の「×」ボタンをクリックします。

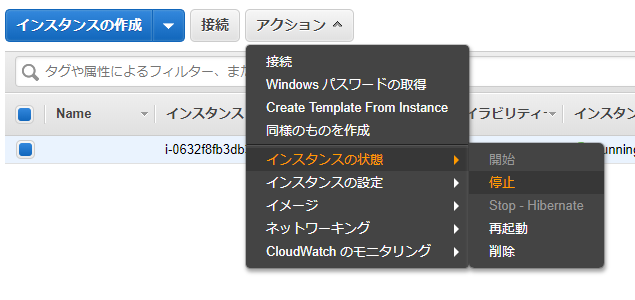
AWSコンソールの「アクション」ボタンをクリックし「インスタンスの状態」「停止」をクリックして仮想Windowsインスタンスを停止します。

仮想Windowsを使わない時は必ずインスタンスを停止しておいてください。さもなければ使っていなくても課金され、とんでもない金額を請求されることになりかねません。

「停止する」をクリック。停止しない場合があるので、その場合は再度上記を行います。

停止するまで少々時間がかかるので、上記のように確実に「stopped」になった事を確認して作業を中断してください。
仮想Windowsのセットアップ
仮想Windowsの開始
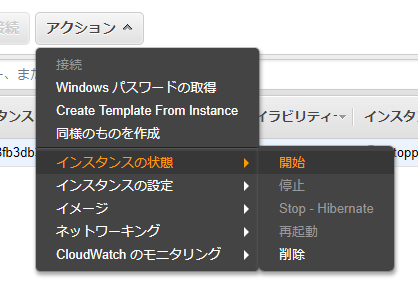
AWSコンソールの「アクション」ボタンをクリックし「インスタンスの状態」「開始」をクリック。


「開始する」をクリック。開始しない場合があるので、その場合は再度上記を行います。
インスタンスが緑色の「running」になったら「リモートデスクトップ接続」アプリで接続して仮想Windowsを開きます。「IPv4パブリックIP」は毎回変わるので新しいIPをコピーします。
Windowsパスワードは1日から数日おきに変わるので、最初は毎回確認すると良いです。
英語版Windowsの日本語化
以下の記事を参考にして日本語化を行ってください。
私の場合は、インストールに約10分ほどかかりました。
AWSコンソールでいったんインスタンスを「停止」後に「開始」して接続すると日本語化された画面になります。

音が出るように設定
右下のスピーカーアイコンを右クリックして「再生デバイス」をクリック。


「はい」をクリック。

「OK」をクリックすると仮想Windowsからも音が出るようになります。
ブラウザーのインストール
仮想Windowsは最初はインターネットエクスプローラしか使えませんが不便なので、インターネットエクスプローラから先ずはFirefoxをダウンロード/インストールします。
セキュリティーポップアップが表示されますが、気にせずどんどん閉じるとFirefoxのダウンロードが出来ます。
私の場合はさらにGoogle Chromeをインストールして使っています。
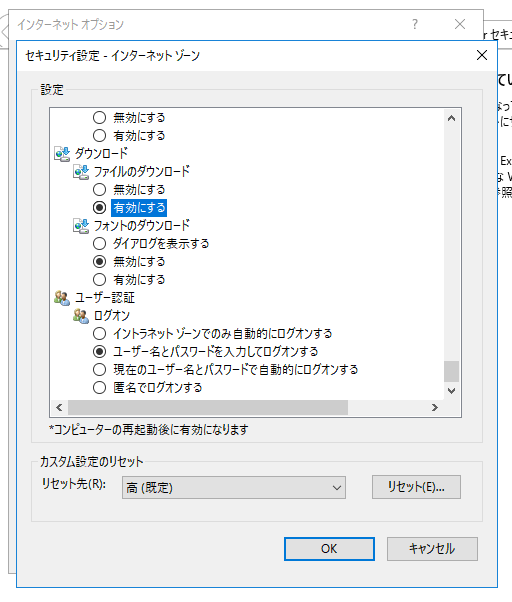
インターネットエクスプローラはデフォールトではダウンロードが出来ない設定になっています。
右上の歯車アイコンをクリックして「インターネットオプション」をクリックし、セキュリティータブの下の方の「レベルのカスタマイズ」をクリック。
下にスクロールして「ダウンロード」「ファイルのダウンロード」を「有効にする」に変更してください。


日本語入力の切替え
「英数かな切替え」キーはパソコンがWindowsの場合はJISだと左上の「漢字」キー(Alt+が必要な場合もある)か、US(ASCII)では左上の~(チルダ)、Macは左下の「caps」だと思います。
Macのキーのシミュレーション方法は以下の記事を参考にしてください。
「英数」「かな」キーで英数かなを切替えるようにするには >>>
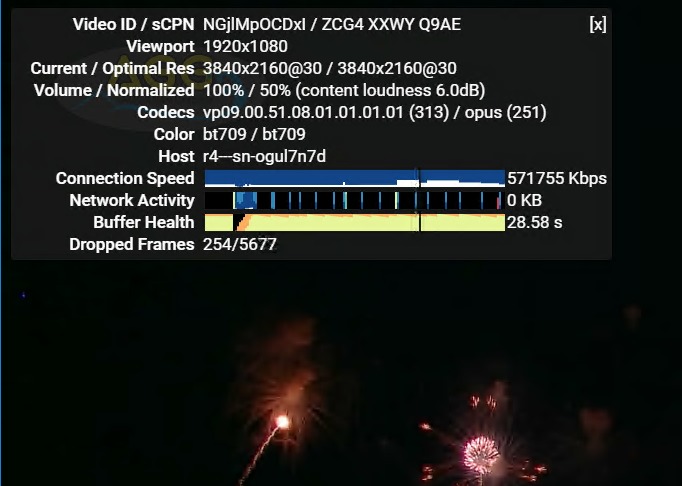
通信速度
YouTubeの4K動画を4K画質で再生してみると500Mbps程度は出ていました。ちなみに使っているパソコンは低スペックなので2K画質が限界ですが・・・

Adobe CCを仮想Windowsで使う
Adobe CCアプリのインストール
以下のサイトに行きます。
https://www.adobe.com/jp/creativecloud.html

右上の「ログイン」をクリック。

Adobe IDを入力し「ログイン」をクリック。または下のFacebookかGoogleアカウントからログインし「体験版で始める」をクリック。

「Creative Cloud」の「ダウンロード」ボタンをクリック。

「Creative_Cloud_Set-Up.exe」をクリックし再度ログインします。Adobe IDでログインするのをオススメします。

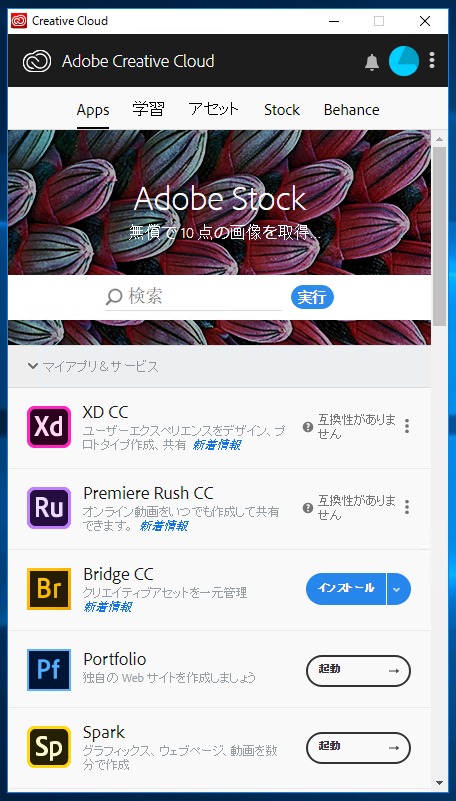
「インストールを開始」をクリック。

「XD CC」と「Premiere Rush CC」はさらに必要なシステム機能をインストールする必要がありそうですが、現段階では未だ検証が出来ていません。検証が出来たら後日レポートする予定です。
Photoshop CC 体験版をインストール
今回は「Photoshop CC」体験版をインストールしてみます。下にスクロールします。

「体験版」ボタンをクリックしてインストールします。

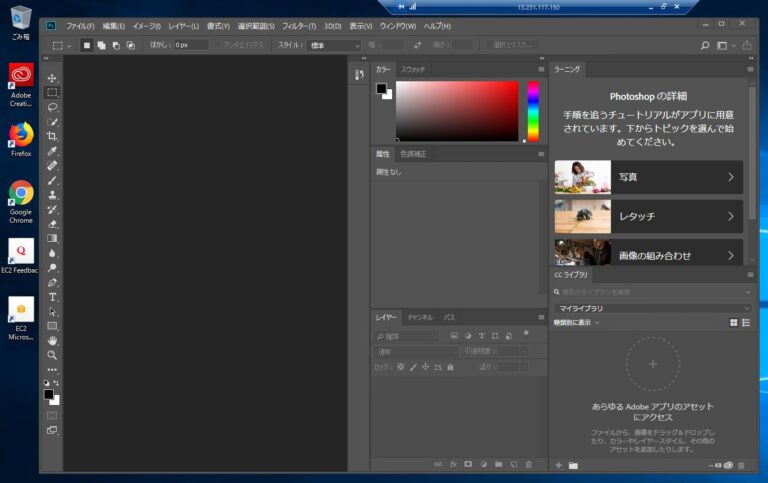
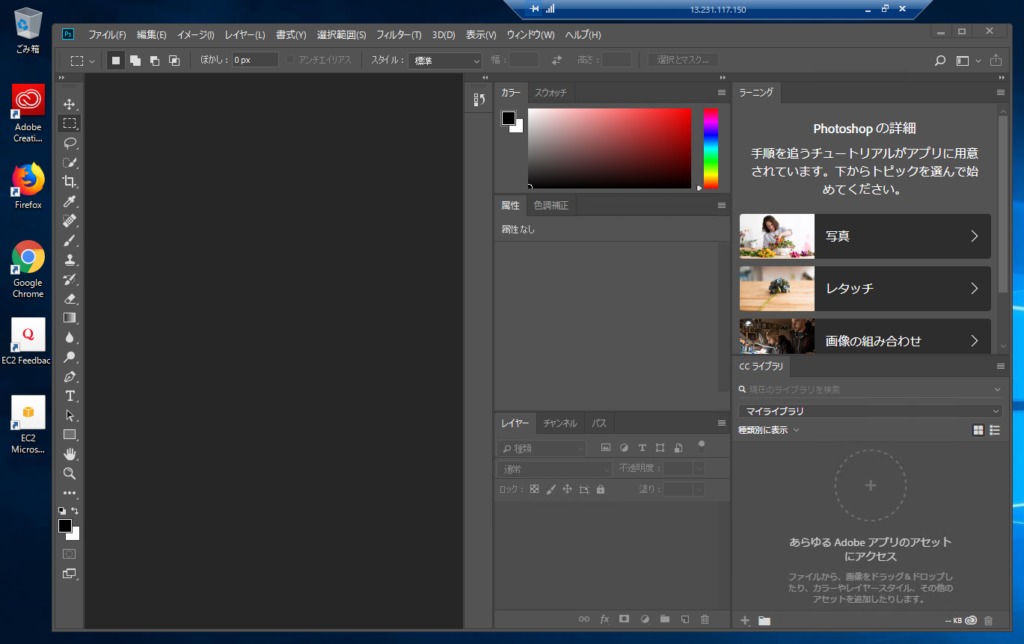
「体験版の使」ボタンをクリック。起動に失敗した場合は「Photoshop CC」アイコンをクリック。

体験版は7日間ほど無料で試用出来ます。
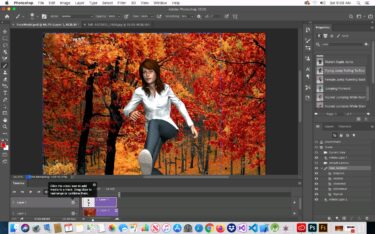
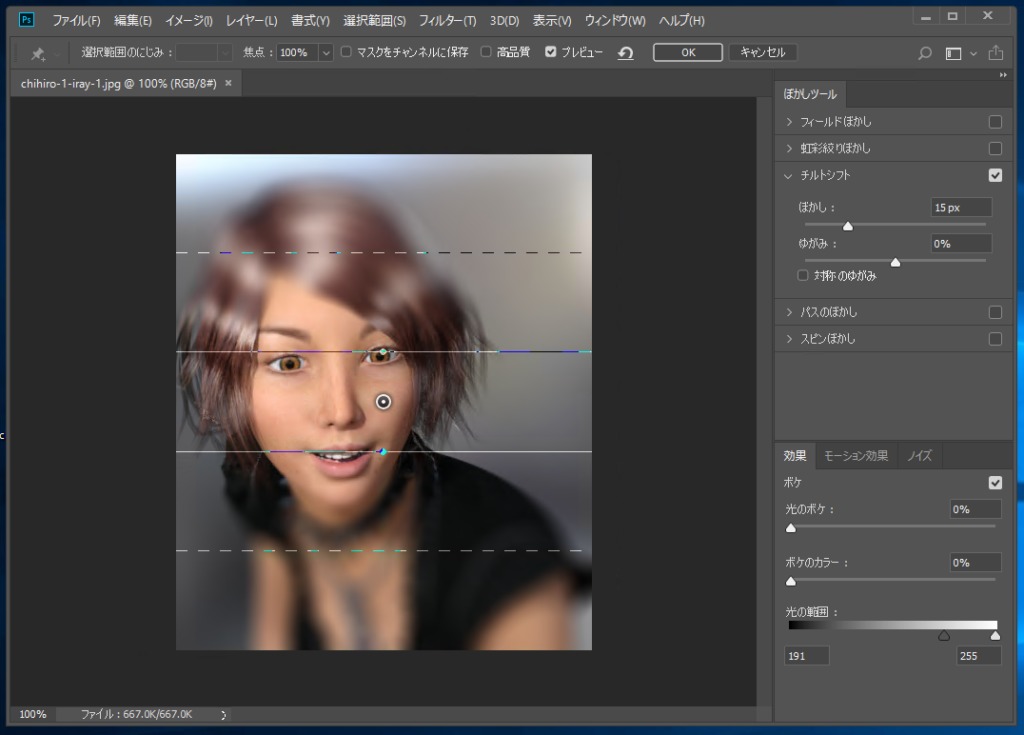
以下は、画像を読み込んでフィルターの「チルトシフト」をかけているところです。

課金額
今回作成したインスタンスはPhotoshop CCを特に支障なく使えますが課金が高額です。
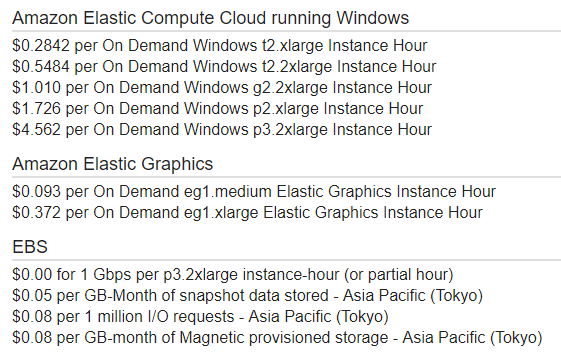
・インスタンス開始から停止までの課金額:$4.562/Hr
・Elastic GPU:$0.372/Hr
・ストレージ:$0.08/GB・Month
インスタンス使用時間に応じて1時間あたり約570円が課金されます。
さらに、ストレージへはインスタンスが停止していても課金されます。今回は100GBにしているので、1ヶ月あたり$8(約910円)が日を追って課金されます。
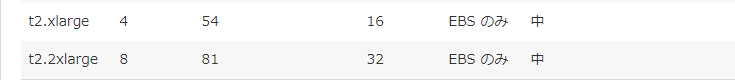
ちなみに、以下で述べる課金額が少ない「t2.xlarge」インスタンスタイプでは$0.3772/Hr(GPU込み)とかなり課金を抑えることが出来ます。
インスタンス性能と課金額
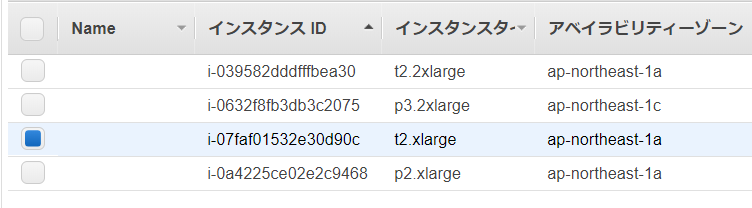
私が現在使っているインスタンスタイプは以下の4種類です。

これらのインスタンスタイプ別の性能の概要は以下です。私の場合は全てのケースでElastic GPUを使っています。OpenGL2.0以上で使えるのでAdobe CCや3DCG系のアプリでは必須です。




私のAmazonからの課金請求上の各インスタンスタイプおよびElastic GPU、ストレージに対する課金単価は以下です。

g2.2xlargeは過去に使っていたので今回も試してみましたが、Elastic GPUが使えないのでGPUが付いていてもAdobe CCや3DCG系のアプリは起動が出来ませんでした。ですから削除しました。OpenGLは1.1とアプリから認識されます。
課金を抑える課題
課金を抑えるために、過去に3DCG無料アプリ(スケッチアップ、DAZ Studioなど)を使うのに使っていた「t2.xlarge」や「t2.2xlarge」のインスタンスタイプで最初にFuse CCアプリを動かしてみました。
Fuse CCを最初にインストール後には動きましたが、インスタンスを停止後に再度開始してFuse CCを起動しようとしても起動出来ませんでした。
Adobe CCからいったんFuse CCをアンインストールして再度インストールしなおすと起動出来ました。
Fuse CCはベータ版なので無料で使い続けられますが、毎回インストールしなおさないと使えないので、限定的な使い方になると思います。
Photoshop CCアプリ(7日間体験版)は、これらの課金を抑えるインスタンスタイプでも特に支障無く使えました。
Photoshop CCアプリは用途によってはCPUやメモリーを多く必要とするので、今回の「p3.2xlarge」はそういった用途には向いていると思います。
まとめ
私の場合は、ブログがメインなので画像の解像度が低いのでPhotoshop CCでも十分サクサク使えますが、DTPなどの印刷系の用途などで高解像度で多重のレイヤーを重ねた場合などではどうなのかは検証できていません。
ビデオメモリー(VRAM)が512KBとか少ないみたいなので、重い作業の場合はインスタンスの最適化をする必要がありそうです。
仮想Windowsは時間レンタルなので、投資せずにスペックを上げる事が簡単に出来るメリットがあると思います。
一方で、インスタンス周りをいじるのはわからないことが多く、調べたり検証したりするのに時間がかかるのがデメリットですが・・・
ではでは、きらやん